Github GraphQL 介绍
Posted 悦码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Github GraphQL 介绍相关的知识,希望对你有一定的参考价值。
GitHub 宣布开放了一套使用 GraphQL 开发的公共 API。
GitHub 的 REST API 已经非常完善,设计得很优秀,很多公司开发自己的 REST API 时都会参考 GitHub,也有很多爱好者写了非常丰富的教程。
GraphQL 的核心是一套数据查询语言的规范,是 Facebook 在2012年开发的,2015年开源,Facebook 内部已经广泛应用,用于替代 REST。
GitHub 为什么选择 GraphQL?这是很多用户关心的问题,Github 对此做了解释。
1.REST API
首要问题就是扩展性方面,随着 API 的不断发展,会变得越来越臃肿
REST API 的方式是:server定义一系列的接口,client调用自己需要的接口,获取目标数据进行整合
例如用户接口,刚开始时,返回的信息会比较少,例如只有 id,name
后来用户的信息增加了,就在用户接口中返回更多的信息,例如 id,name,age,city,addr,email,headimage,nick
但可能很多client只是想获取其中少部分信息,如 name,headimage,却必须得到所有的用户信息,然后从中提取自己想要的
这个情况会增加网络传输量,并且不便于client处理数据
还有一个不方便的地方,例如client在某个需求中,可能需要调用多个独立的 API 才能获取到足够的数据
例如client要显示一篇文章的内容,同时要显示评论、作者信息,那么就可能需要调用文章接口、评论接口、用户接口
这种方式非常不灵活
GitHub 还遇到其他一些 REST API 不好处理的问题,例如
想要确保client提供的参数的类型安全;想要从代码生成文档;想要识别每个端点的OAuth请求范围等。
2.GraphQL
GraphQL 简单来说就是:取哪些数据是由client来决定
REST 中,给哪些数据是server决定的,client只能从中挑选,如果A接口中的数据不够,再请求B接口,然后从他们返回的数据中挑出自己需要的
GraphQL 中,client 直接对 server说想要什么数据,server负责精确的返回目标数据
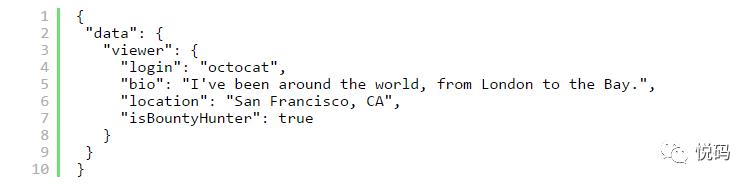
例如,你想要获取用户的几个属性信息,你的 GraphQL 请求就是这样的
返回的响应信息如下:

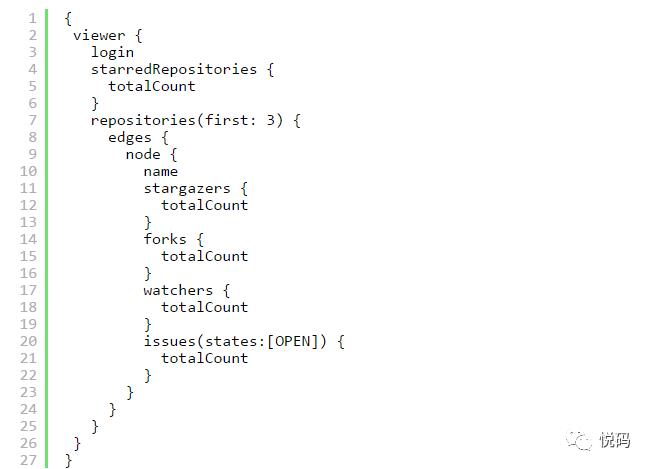
再看一个更复杂的例子,例如你想知道你给多少个项目点亮过星星、最初3个项目的名字、及他们star fork watcher的总数可以看到,返回的 JSON 数据中,key value 是和请求完全一致的
GraphQL 请求就是这样的。

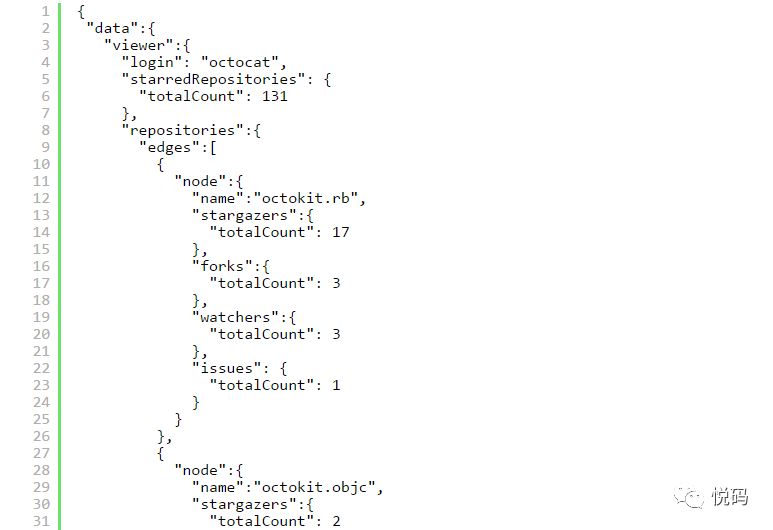
响应信息如下

GraphQL 还有很多其他的特点,例如你只需要一个请求,就可以得到所有需要的数据。
批量请求,可以定义两个独立请求的依赖关系,高效的获取数据
创建订阅,client 可以收到新的数据
数据延迟,可以对响应中一部分数据标识为时间不敏感
不只是 Github,还有很多大公司已经使用 GraphQL,例如 Pinterest, Coursera, Shopify。
Github 也表达了对 GraphQL API 的重视,接下来会持续完善,使其更加灵活。
以上是关于Github GraphQL 介绍的主要内容,如果未能解决你的问题,请参考以下文章
GitHub GraphQL 不断返回 POST https://api.github.com/graphql 401 错误
Graphql实践使用 Apollo(iOS) 访问 Github 的 Graphql API