如何将Kendo UI网格绑定到GraphQLAPI
Posted 动脑学院
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何将Kendo UI网格绑定到GraphQLAPI相关的知识,希望对你有一定的参考价值。
点击蓝字,关注动脑学院
到现在为止,你几乎可以肯定地听说过图形QLAPI的运行时查询语言。随着API的迅速普及,它正逐渐成为API开发中采用的一种标准。这就产生了对框架和UI工具的需求,这些工具可以很容易地使用GraphQLAPI中的数据-就像kendo UI组件可以做到,因为我们通过以下方式提供无缝集成这个DataSource元件.

这篇文章提供了一个关于如何设置的全面指南。Kendo UI jQueryGrid组件通过GraphQL查询和突变执行CRUD操作。它包括一个示例应用程序、代码片段和文档资源,可以让您使用KendoUI和GraphQL启动和运行。
为什么KendoUI小部件很容易与GraphQLAPI集成?
每个数据驱动的KendoUI组件的主干都是DataSource。它具有适应任何数据/服务场景的灵活性,并且完全支持CRUD数据操作。它也是高度可配置的,并为微调其行为提供了大量的特性。这也是使用GraphQLAPI的主要原因。DataSource抽象。
1
设置GraphQL服务
我们需要创建一个GraphQL服务,它可以接收查询和突变来验证和执行:
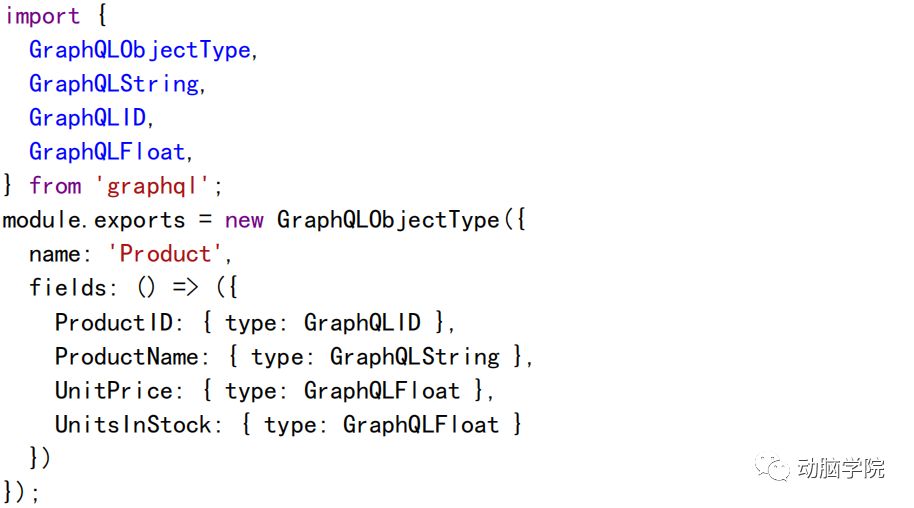
首先,定义一个类型描述可能的数据。可以在服务上查询:

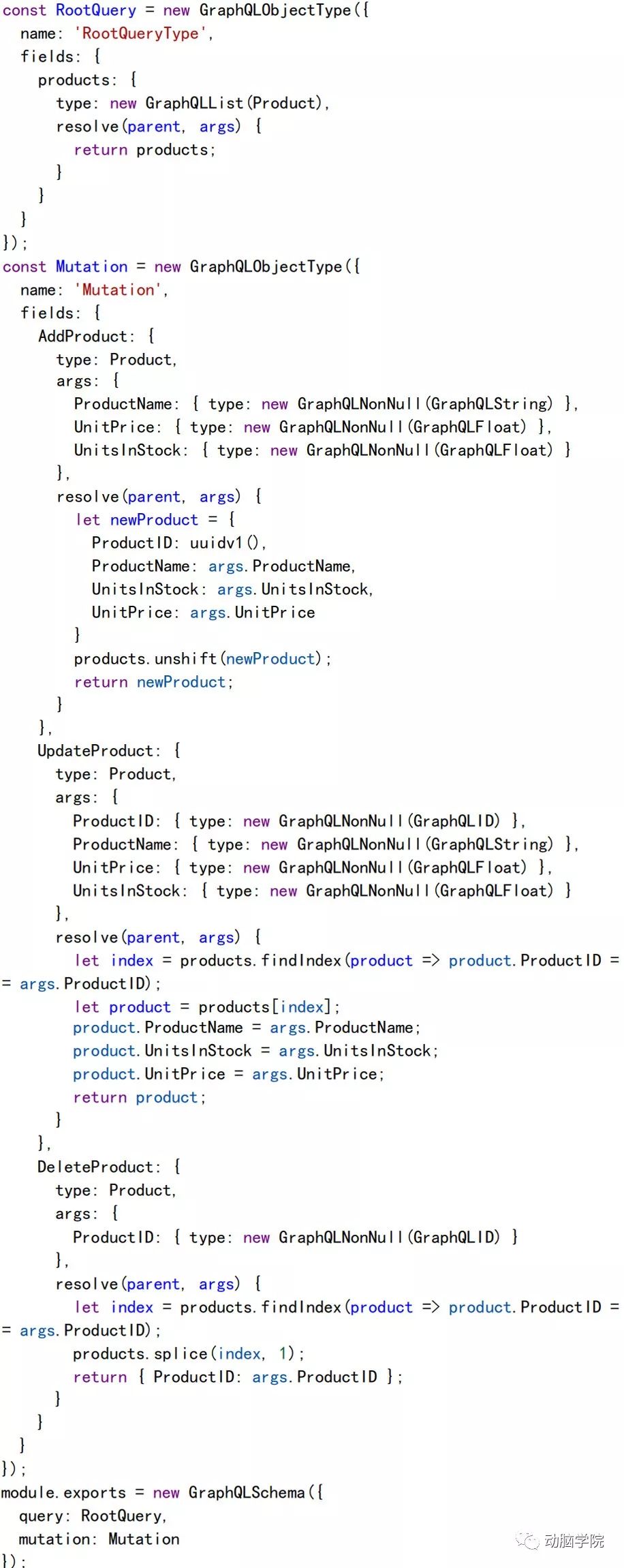
接下来,创建查询用于获取数据和突变用于修改数据服务器端:

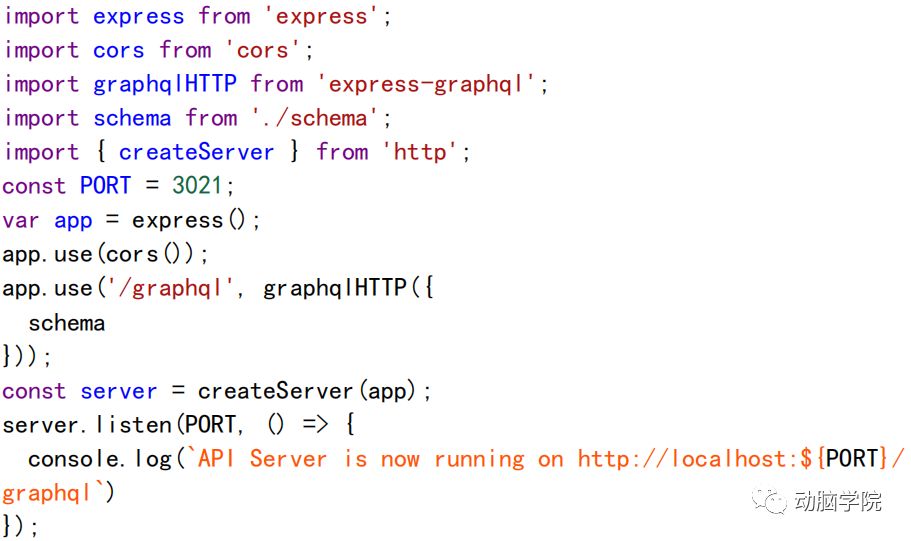
然后通过HTTP提供GraphQL服务通过一个表示其全部功能集的单一端点:

有关如何设置服务器、所需包和完整GraphQL架构的其他信息,请参阅示例应用程序的源代码。.
2
配置jQuery网格
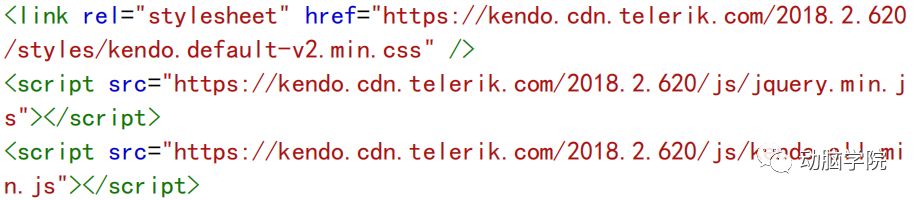
要能够使用KendoUIjQueryGrid组件,只需引用所需的客户端资源。在该框架内:

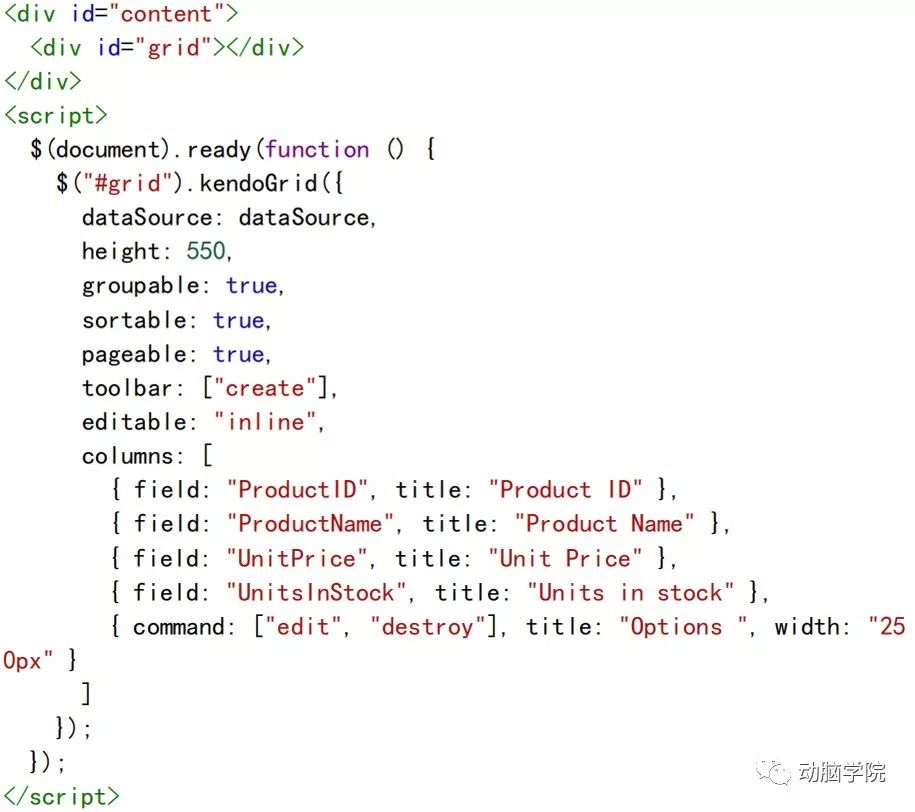
一旦您有了正确的设置,添加网格就像在页面上放置一个容器元素一样简单,然后用javascript初始化小部件:

3
在客户端上使用GraphQL
配置选项的财富DataSource提供允许您轻松地集成它来使用GraphQLAPI并将Grid组件绑定到它。
4
组合查询和突变
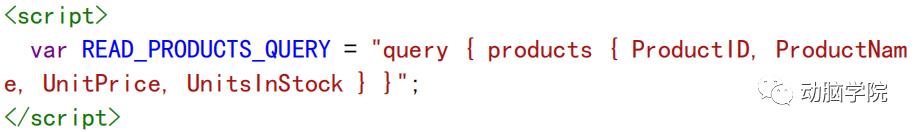
GraphQL主要是询问对象上的特定字段。要首先用记录填充网格,我们需要对API发出查询若要返回对象类型,请执行以下操作:

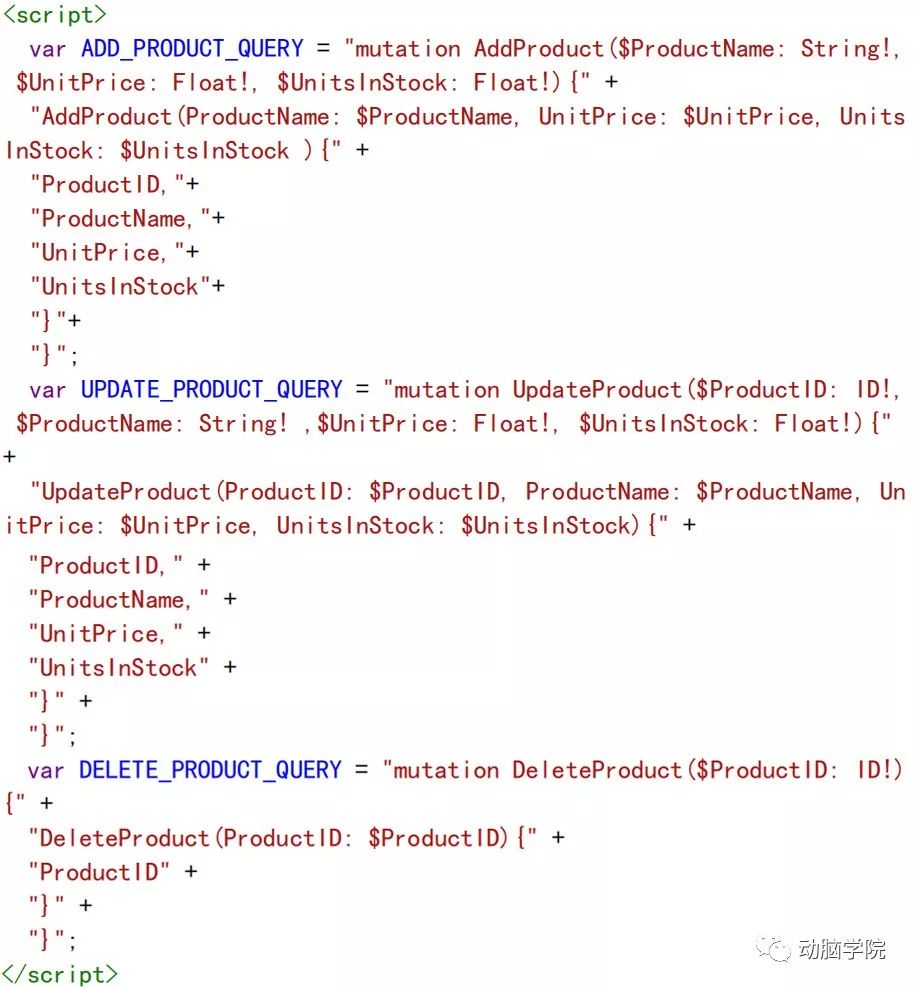
然后创建用于添加、更新和删除对象类型的突变:

5
使用API
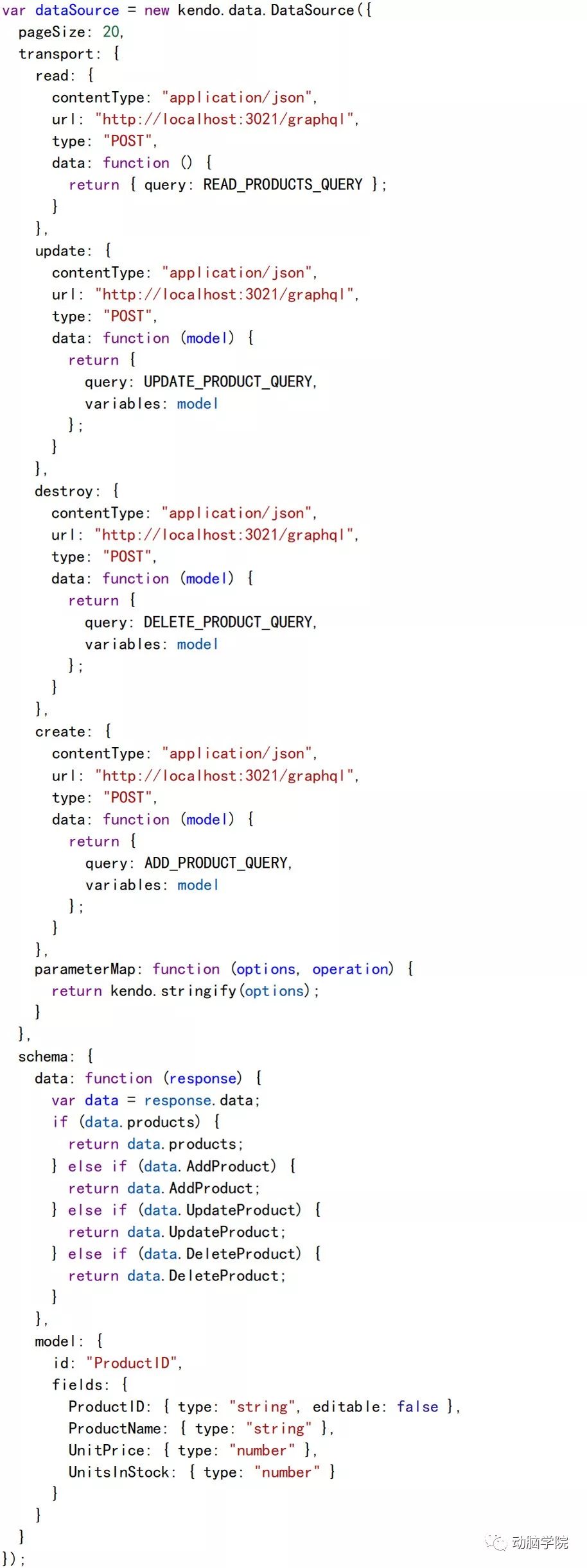
要通过GraphQL查询或突变请求或修改数据,只需配置transport.read DataSource的方法:
· 设置内容类型转到“应用程序/json”
· 集请求类型“邮寄”
· 在执行CRUD操作时,将组合的GraphQL查询/突变传递为“Query”,将模型数据作为“变量”参数传递给远程服务的请求。这是通过transport.read的data()方法.

6
格式化请求参数并分析响应
除了配置传输之外,DataSource还有其他特性,如parameterMap()以及用于编码请求参数和解析API响应的模式选项:
· 当向GraphQLAPI发送数据时,CRUD操作的请求参数需要用JSON格式编码。为了帮助这件事,DataSource的transport.ParameterMap()选项被利用了。
· 另一方面,当从服务接收数据时,DataSource的schema.data()方法为了解析接收到的响应,网格可以确定响应的哪个字段保存数据。
7
开始探索网格
就这样-简单地设置DataSource我们用GraphQLAPI启动并运行了Grid。从现在开始,您可以开始探索网格的大量选项,还可以利用其他70多个现成的Kendo UI组件,轻松地将它们绑定到GraphQL服务。现在就开始下载一个免费的KendoUI试用版。
长按二维码
○
关注动脑学院

点击原文,查看更多~
以上是关于如何将Kendo UI网格绑定到GraphQLAPI的主要内容,如果未能解决你的问题,请参考以下文章
更新 ViewModel 时如何防止 Kendo UI Grid 多次重新绑定