2019年13大GraphQL工具和库
Posted 前端之巅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2019年13大GraphQL工具和库相关的知识,希望对你有一定的参考价值。
这种简单有效的设计催生了一个充满活力生态系统,社区有大批关于它的内容、演讲和指南,当然还有一系列开源工具、客户端、编辑器和库,增强并完善实践中的 GraphQL 工作流程。
本文收集了一些最出色的 GraphQL 工具和库,内容涵盖客户端库、IDE 及好用的集成。这些工具 排名不分先后,请随意发表评论,提出建议。
APOLLO 平台是 GraphQL 的一个实现,帮助用户管理从云到 UI 的各类数据。它可以渐进引入,可以在包括 REST API 和数据库在内的现有服务上另起一层运行。
Apollo-client 是 Apollo GraphQL 的客户端库。它是一个“功能齐全的缓存式 GraphQL 客户端,集成了 React 和 Angular 等功能”。用户可以用它轻松构建通过 GraphQL 获取数据的 UI 组件,所以它与 Bit 搭配会是非常强大的组合。它的检索数据、跟踪加载和错误状态以及更新 UI 的所有逻辑都使用声明式数据提取方法封装在一个查询组件中,该组件可以由展示组件(presentational component)组成。这套方法在很多场景下可以大大简化编程工作。
Apollo-server 实现了一个符合规范的 GraphQL 服务器,可以从包括 Apollo Client 在内的任何 GraphQL 客户端上查询。用它可以使用来自任何来源的数据快速为 GraphQL 客户端构建符合生产需求、自注释的 API。它是开源服务器,既可以用作独立服务器,也能当作已有 Node.js HTTP 服务器的附加组件,还支持“无服务器”环境以及使用 GraphQL.js 构建的各种 GraphQL schema。
另外下面两个项目是对 Apollo 很好的补充:
项目一: https://github.com/apollographql/graphql-tools
项目二:https://github.com/Akryum/vue-apollo
相关链接:
APOLLO 平台: https://medium.com/@ApolloApps
Apollo-client: https://github.com/apollographql/apollo-client
Bit: https://bit.dev/
Apollo-server: https://github.com/apollographql/apollo-server
GraphQL.js: https://github.com/graphql/graphql-js
Bit 是一个开源工具和平台,可将可重用代码转换为不同项目都能轻松共享和开发的组件。
自发布以来,Bit 作为在项目之间组织和共享组件的模块化解决方案成绩斐然。虽然 Bit 常被用在 UI 组件上,但它为 GraphQL API 也提供了很多非常有用的独特功能。
用户可以使用 Bit 将 API 示例和客户端(例如 Apollo)转换组件,让团队可以在各种项目中轻松共享和使用,同时可以直接从消费 repo 中修改组件的代码。
这样你的 API 集成就成了一条双行线,其他人可以将 API示例组件快速应用在自己的项目中,并迅速投入实际生产环境:https://bit.dev/
以下是作为 bit 组件共享的 GraphQL API 示例:
示例一: https://hackernoon.com/make-your-graphql-api-easier-to-adopt-through-components-74b022f195c1,任何人都可以下载这些组件,根据需要修改内容,并用到他们自己的环境中。因为消费端可以直接在他们自己的项目里更改代码,所以它是最易用的 API 集成了。
示例二: https://bit.dev/giladshoham/github-graphql
示例三: https://bit.dev/mui-org/material-ui
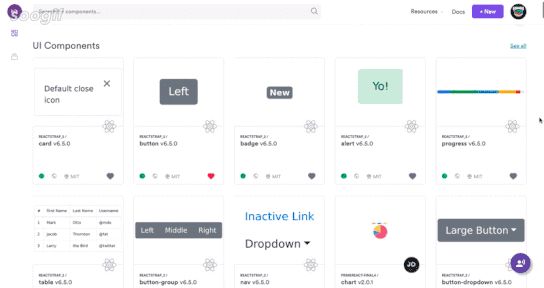
将 React UI 组件作为 bit 组件集合。从自己的项目中直接查看、使用并开发各个组件。使用 Bit 可以非常轻松地将你自己的组件转换为这样的共享集合。

转换成 Bit 的 React 组件:方便在不同应用间分享、开发和同步
import {graphql} from 'react-relay';
graphql`
query MyQuery {
viewer {
id
}
}
`;
Relay 是一个由 Facebook 构建的 javascript 框架,用作使用 GraphQL 的应用的高性能、可扩展的基础架构。
Relay 是 React 和 GraphQL 之间的桥梁,利用了 React 的基于组件的封装特性。组件可以通过 Relay 指定并获取自己需要的数据,这样各个组件所需的应用数据就都下到了组件本地,方便组件组合。可以查看相关博客了解更多信息: https://blog.bitsrc.io/apollo-and-relay-side-by-side-adb5e3844935
Relay 的声明性方法让用户可以使用 GraphQL 声明数据需求,然后 Relay 负责提取数据;它会将查询聚合到网络请求中,这样可以只提取你需要的数据。Relay 可以使用 GraphQL 突变在客户端和服务器上突变数据,同时具备自动数据一致性、优化更新和错误处理能力。
虽然 Relay 没有 Apollo 这样的竞争者受欢迎,但 Facebook 还是推出了 relay-modern,加入了更好的变异 API、QueryRenderer 改进,可选路由等改进。可以在此查看详情: https://facebook.github.io/relay/docs/en/new-in-relay-modern.html


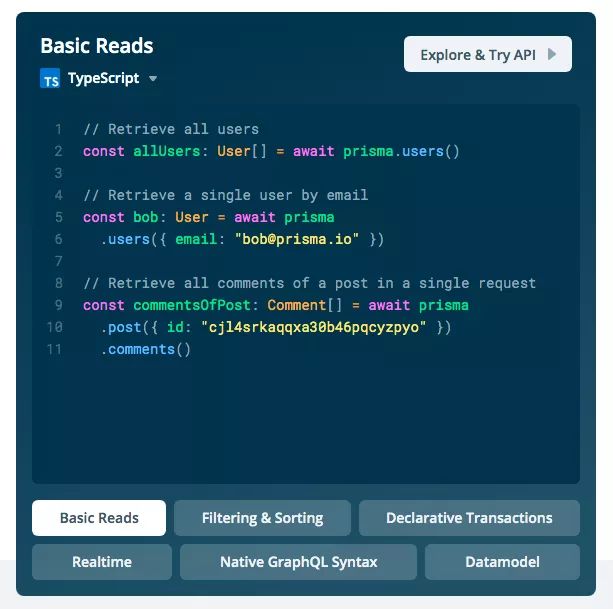
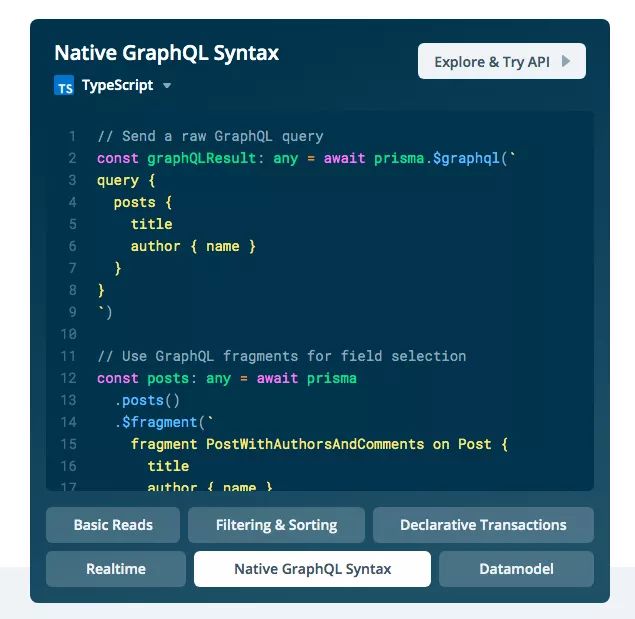
Prisma 是一个获得了 15000 星的“数据库工具,包括 ORM、迁移和管理 UI(Postgres、mysql 和 MongoDB)“。简而言之,Prisma 旨在取代传统的 ORM 并简化数据库工作流程。借助 GraphQL,Prisma 可以轻松实现弹性、符合生产需求的 GraphQL 服务器,还有随时可用的预制 CRUD 操作、高性能的查询解析引擎、兼容 Apollo(客户端和服务器)、类型安全的解析器等等。
这是一个使用 Prisma 实现的 GraphQL 服务器的示例,它基于 Prisma 团队开发的两个更优秀的项目:GraphQL Yoga——功能齐全的 GraphQL 服务器,专注于简单的设置、高性能和出色的开发者体验;以及 GraphQL Nexus——一个代码优先 、类型安全的 GraphQL Schema 构造。
相关链接:
GraphQL 服务器示例: https://github.com/prisma/prisma-examples/tree/master/typescript/graphql
GraphQL Yoga: https://github.com/prisma/graphql-yoga
GraphQL Nexus: https://github.com/prisma/nexus

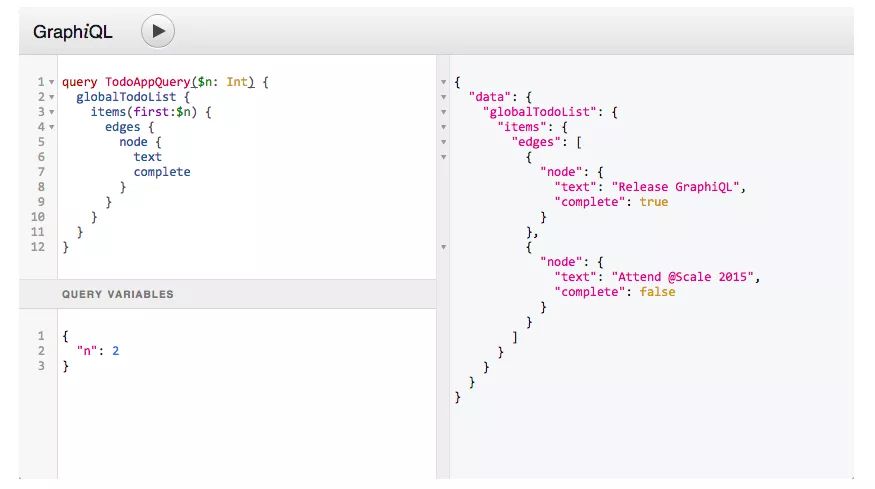
写这篇调查之前我就从很多朋友那里听说过这个项目。它已经拿了 8 千 星,给自己的定义是“用于探索 GraphQL 的浏览器内 IDE”。用户可以通过 GraphiQL 从 GraphQL 服务器获取 Schema 定义,然后就可以开始工作了。
这个 IDE 带有语法高亮,字段、参数和类型前的智能类型,文档资源管理器,实时错误高亮和报告,自动查询完成以及运行和检查查询结果的工具。你可以使用 Webpack 和 Brwoserify 为 Web 做开发,或使用预打包的版本。这里还有一个动态演示: https://graphql.github.io/swapi-graphql/

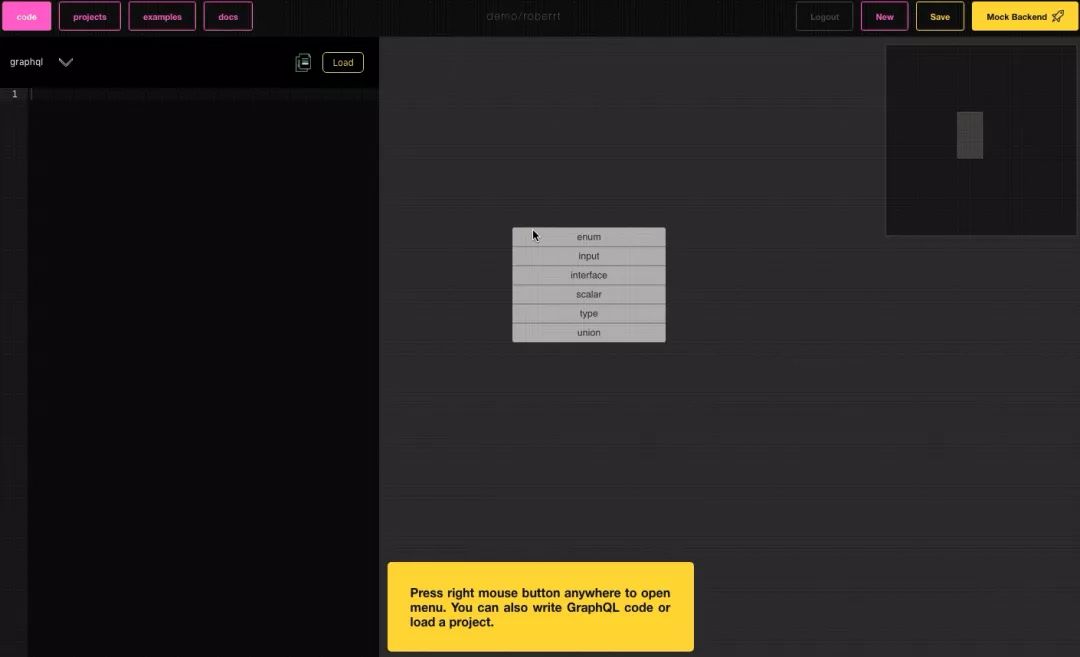
如你想象,这是一个可视化的节点编辑器,帮助用户更容易地理解 GrapHQL schema。你可以把可视节点组合在一起来创建 schema,GraphQL 编辑器会将它们自动转换为代码。优缺点先不谈,这的确是一个“无代码解决方案”,可帮助用户以可视化方式快速构建系统架构原型。它甚至还带有开箱即用的后端模拟,上手就能用。

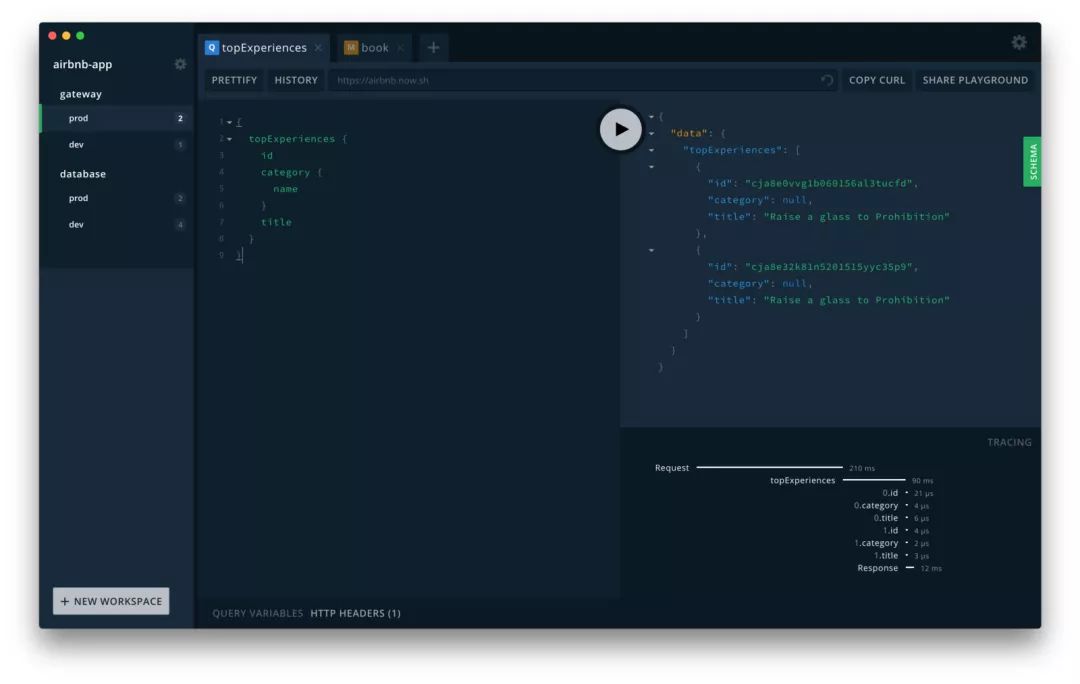
这是另一款流行的 GraphQL IDE,可以很好地管理订阅、文档和协作。它有桌面应用和 Web 端两种版本,提供上下文感知、自动完成和错误高亮、交互式多列文档、实时 GraphQL 订阅、有多个项目和端点的配置支持,甚至支持 Apollo 追踪等功能。
它使用了 GraphiQL 中一些的组件,又引入了交互式、多列模式文档和自动重载、查询历史记录、HTTP 标头和选项卡的配置等新功能。新学一个 IDE 不容易,但这款 IDE 能为资深用户节约大量时间。

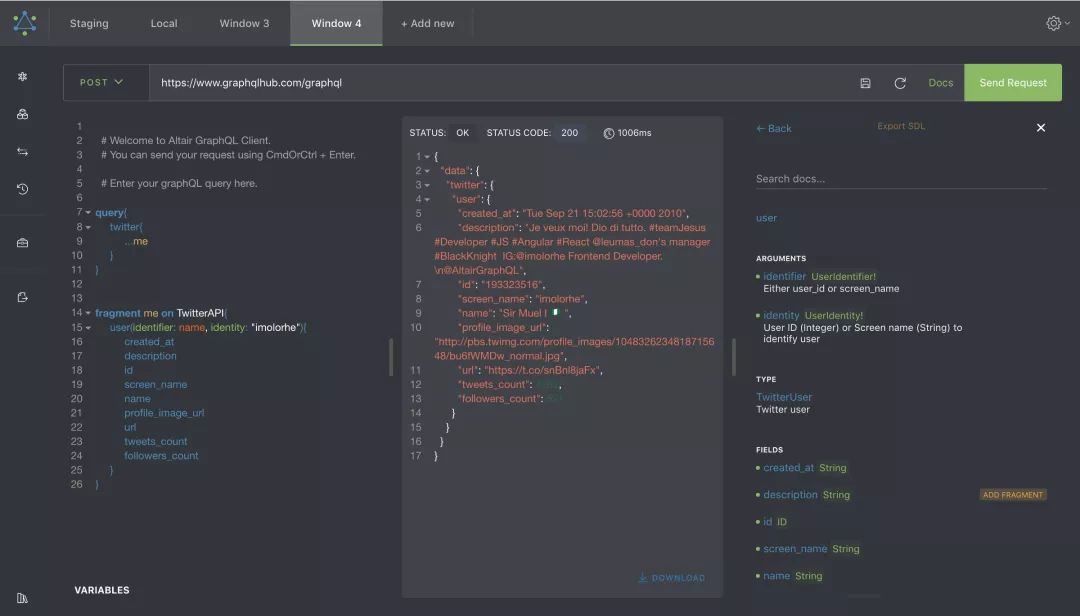
Altair 是一个“graphQL 客户端,用于对 graphQL 服务器进行 graphQL 查询——类似 Postman,但 Altair 是为 GraphQL 服务的”。用户可以使用 Altair 添加、编辑和删除用于发出请求的 HTTP 标头,包括需要授权访问请求的身份验证令牌头。
它还允许你将 GraphQL 变量添加到请求中,以便在查询中方便地使用动态值。它的响应状态信息显示可帮助用户了解请求的时长,其他功能包括 schema 文档显示、语法高亮等。

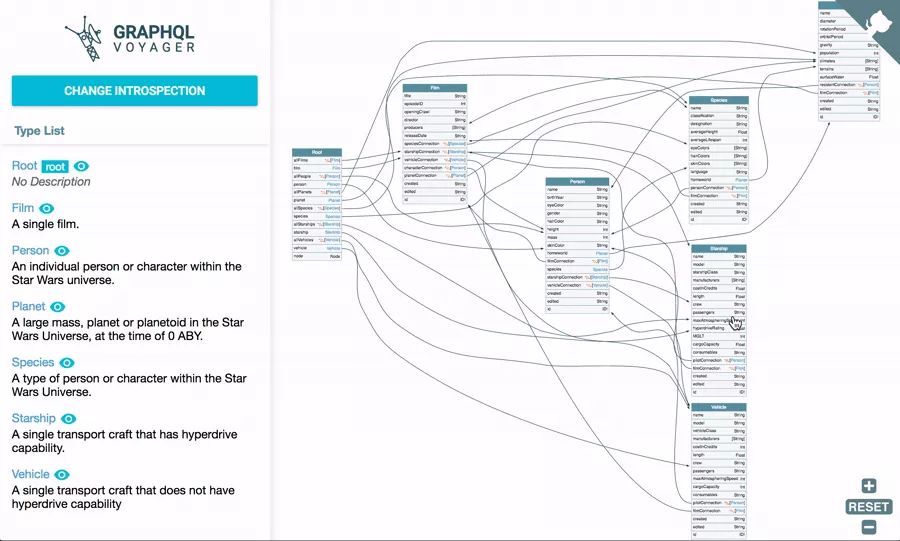
GraphQL Voyager 可将任何 GraphQL API 表示为交互式可视化图形,包括这些公共 GraphQL API: https://github.com/APIs-guru/graphql-apis
它提供了图表的快速导航,左侧面板提供了有关每种类型的更多详细信息,“跳过 Relay”选项通过删除 Relay 包装类来简化图形,并且可以选择任何类型作为图形的根。

Formidable 实验室构建的 urqle 是“React 的高度可定制和多功能的 GraphQL 客户端”。这个 GraphQL 客户端暴露了一组 React 组件和 hook,也像 Apollo 一样,可以和 Bit 搭配出强大的组合。这个项目的宗旨是减少客户端的空间占用,并创建一个可以扩展的轻量库。
它的主要理念是在简单和复杂之间取得平衡,提供数据存储、缓存、上下文灵活性等便利。可在此处了解更多信息: https://github.com/FormidableLabs/urql/blob/master/docs/architecture.md
用户甚至可以自行扩展: https://github.com/FormidableLabs/urql/blob/master/docs/extending-and-experimenting.md
Formidable 实验室: https://medium.com/@Formidable
AWS 为使用云服务的应用开发提供的声明性 JavaScript 库附带了一个 GraphQL 客户端,它易于使用和配置,可用来与 GraphQL 服务器或 AWS AppSync API 交互。
这个 API 类别提供了向 REST 和 GraphQL 端点发出 HTTP 请求的解决方案。它带有 AWS 签名 4.0 版签名类,会自动签名所有 AWS API 请求,以及使用 API密钥、Amazon Cognito 用户池或第三方 OIDC 提供商的方法。AWS Amplify API 模块支持 AWS AppSync 或其他所有 GraphQL 后端。
Graphql-hooks 是为 React 准备的微型 hooks 优先 GraphQL 客户端。它支持自定义缓存插件、服务器端渲染,只需极少配置就能快速启动和运行。它只有 5.2KB(压缩后 1.9KB)大小,甚至支持服务器端渲染。
服务器端渲染: https://github.com/nearform/graphql-hooks/tree/master/packages/graphql-hooks-ssr
最后是 express-graphql。这个库允许用户使用 Express 创建 GraphQL HTTP 服务器(也适用于 connect 和 Restify)。默认情况下,express 请求作为 GraphQL context 传递,这意味着你可以在挂载 graphqlHTTP 之前插入大多数快速中间件,以支持对用户身份验证、处理上载或在动态端点上挂载 GraphQL 等使用场景。如果你在使用 Express,它应该很适合你。
英文原文: https://blog.bitsrc.io/13-graphql-tools-and-libraries-you-should-know-in-2019-e4b9005f6fc2
以上是关于2019年13大GraphQL工具和库的主要内容,如果未能解决你的问题,请参考以下文章