Hbuilder创建前端项目
Posted 工云IT技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Hbuilder创建前端项目相关的知识,希望对你有一定的参考价值。
1Hbuilder创建项目的过程
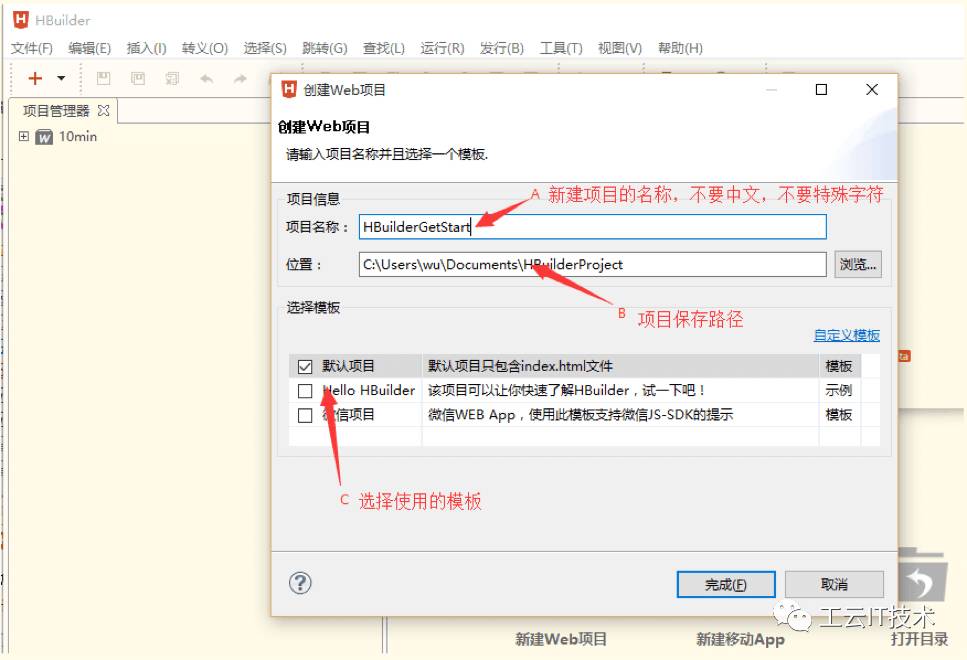
第一步:开启创建
依次点击文件→新建→选择Web项目(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击Web项目))
第二步:修改创建项目的相关属性值

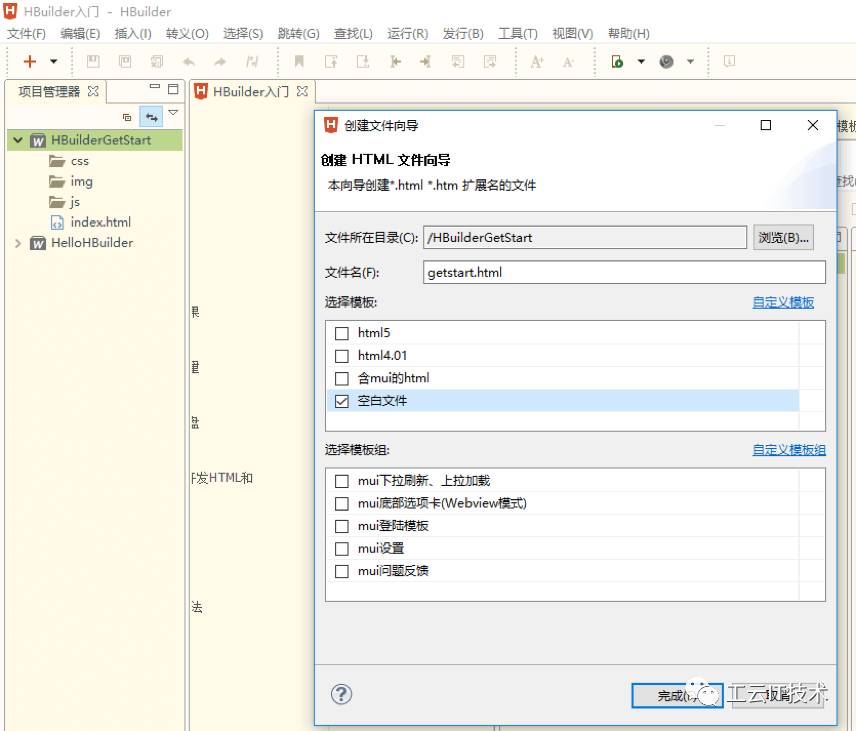
第三步:新建html页面
1. 选中新建的项目
2. 依次点击文件→新建→HTML文件
快捷键:windows Ctrl+NH
快捷键:Mac Command+N H
3. 选择空白模板

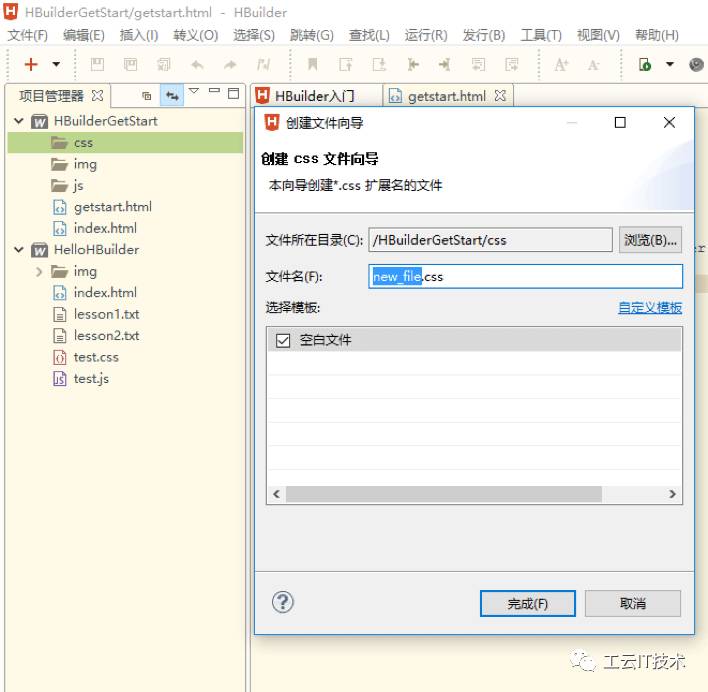
第四步:新建CSS
1. 选中新建的项目
2. 依次点击文件→新建→CSS文件
快捷键:windows Ctrl+NC
快捷键:Mac Command+N C
3. 选择空白文件

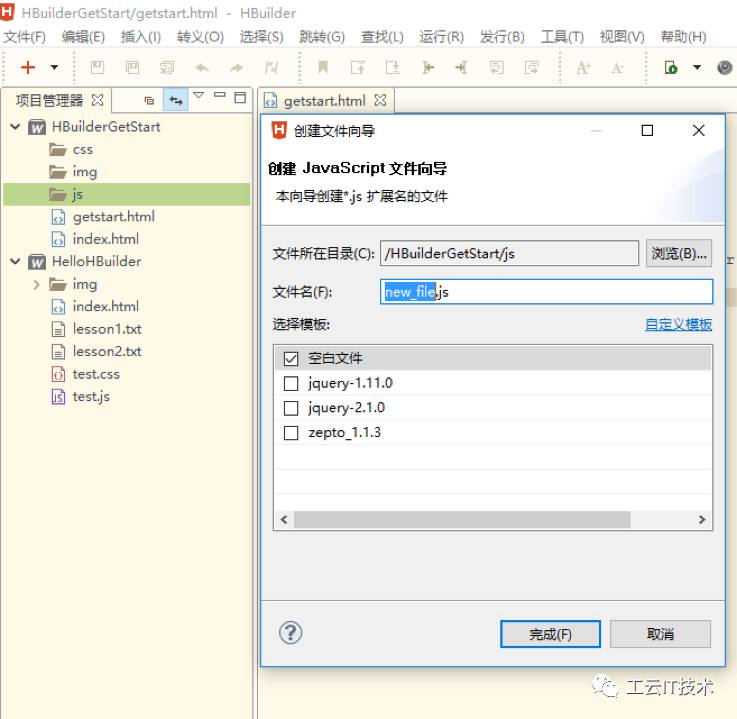
第五步:新建JS
1. 选中新建的项目
2. 依次点击文件→新建→JS文件
快捷键:windows Ctrl+NJ
快捷键:Mac Command+N J
3. 选择空白文件

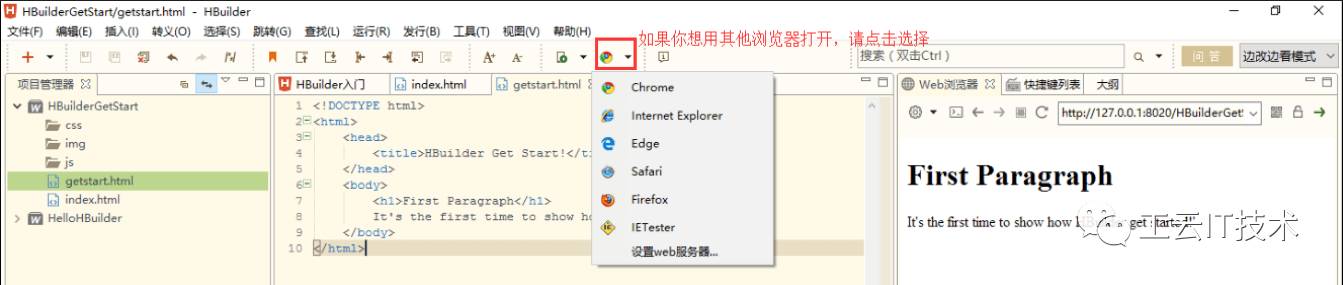
第六步:实时预览

2Hbuilder快捷键(windows下)
Ctrl+R 运行
Ctrl+Shift+T 删除当前标签
Ctrl+D 删除当前行
Ctrl+Alt+J 合并下一行
Alt+/ 激活代码助手,提示
Ctrl+Shift+F 代码格式化
Ctrl+F2 重命名
Ctrl+Shift+A 选择相同词
Ctrll+/ 开启关闭注释行
Ctrl+Shift+Y 全部小写
Ctrl+F 搜索条
Ctrl+Shift+R 复制上一行
Ctrl+H 搜索框
Ctrl+Alt+<- 选择助手
Esc 隐藏搜索条
Ctrl+Alt++ 全部展开
Ctrl+T 查找文件
Ctrl+Alt+- 全部折叠
Alt+[ 转到匹配的括号
本站代码下载方法:
以上是关于Hbuilder创建前端项目的主要内容,如果未能解决你的问题,请参考以下文章