如何在Hbuilder中制作app底部导航栏
Posted 算法与编程之美
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在Hbuilder中制作app底部导航栏相关的知识,希望对你有一定的参考价值。
1 问题描述
最近在使用Hbuilder进行移动app前端开发中,我通常搭建首页框架的常规方法是在index.html主文件中使用多种框架组件模块,再通过css叠层样式表对相应模块加以修饰。但在分析Hbuilder提供的移动app底部选项卡模板的代码时,我却在index.html文件中找不到底部选项卡区域的相应代码,这很让我伤脑筋。通过查询多方面的资料并与学长交流后,我大概了解了后者搭建框架所用到的原理。因此接下来我将分享一些干货来帮助大家理解,并且能在两种方式上进行选择。
2 问题分析
在Hbuilder中,一个移动app有着以下的几个目录:css目录、fonts目录、js目录、images目录以及html目录;还有着以下几个文件:index.html、manifest.json。
①目录篇
css目录存放html中内容的修饰样式表;
fonts目录提供整个app中的字体样式;
html目录存放app中的子页面html文件;
images目录存放前端页面中所需要的图片内容(不包括数据库提供的那部分);
js目录存放整个app所需javascript脚本语言修饰、搭建内容(具体js的作用在此就不再声明,有兴趣可自行了解学习)。
②文件篇
index.html文件:主要作用是对app首页面进行设计、架构以及与其他页面建立联系。在相对功能简单的app中,通常能在index.html中直接看到底部栏,内容栏、顶部栏及与跳转子页面的相应代码。
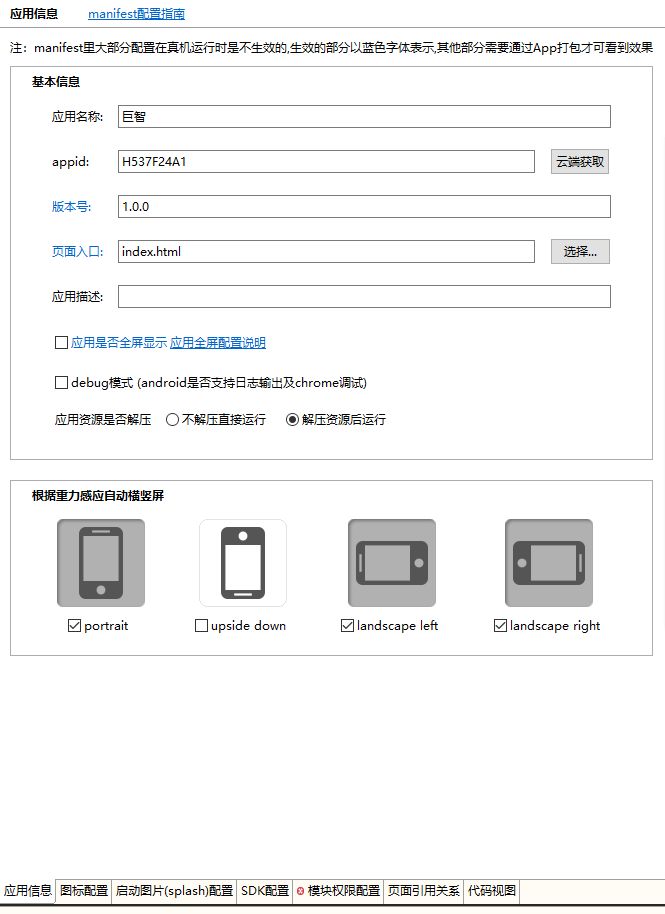
Manifest.json文件:(重点)关于这个文件,我们也可以将它理解成app的一个配置系统。里面包含了应用信息、图标设置等大量初始化设置选项,如下图

以上大概就是一个移动app的基本构成。
3 解决方案
让我们先来分析图中的代码,底部导航条标签以及class属性这些没啥好说的,我们主要看mui中的函数。首先是mui.init(),mui框架将很多的功能配置都集中在mui.init()中, 目前支持在init中配置的功能包括:创建子页面、预加载、手势事件配置、上拉加载、下拉刷新、关闭页面、设置系统状态栏背景颜色。
注意:mui.init()是每个mui页面都必须调用的,官方指出,页面初始化,必须执行init方法。
另外这里解释一下H5:即HTML5,万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)第5次重大修改,2014年发布,之后的浏览器都必须遵守这个开发规范实现对html、css、javaScript的解释。
最后就是<nav>实现底部导航条,其里面的<a>标签需要注意,我们做web开发使用标签中的href属性来添加链接跳转页面,起初我也是想这样做,但在查阅资料后发现这样是不行的,有兴趣的小伙伴们可以自己试一下。为什么不行呢?因为使用web技术做app,有一个无法避开的问题就是网上提到的转场动画;web是基于链接构建的,从一个页面点击链接跳转到另一个页面,如果通过有刷新的打开方式,会出现白屏页面等待,如果通过无刷新的方式,用JS移入DOM节点(常见的SPA解决方案),项目容器会碰到很高的性能挑战;DOM节点如果非常多的话,页面太大,转场动画卡顿,不流畅,甚至导致浏览器等相应容器崩溃;关于这点,在参照CSDN博主的具体案例后,我发现可以采用mui的解决思路:单个的webview只承载单个页面的dom,减少dom层级及页面大小;页面切换使用原生动画,将最消耗性能的部分交给原生实现.
4 总结
App前端开发与web前端有着异曲同工之处,但在某些细节上又有适合各自应用需要的特点,作为初学者来说,无论是搭建什么样的一个框架,首先自己得先理解布局与功能中的代码原理。只有融会贯通,知识才能为其所用!希望本文章能在前端开发中帮助你解答一些困惑。
更多精彩文章:
where2go 团队
温馨提示:点击页面右下角“写留言”发表评论,期待您的参与!期待您的转发!
以上是关于如何在Hbuilder中制作app底部导航栏的主要内容,如果未能解决你的问题,请参考以下文章