怎么把DIV做成椭圆形
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么把DIV做成椭圆形相关的知识,希望对你有一定的参考价值。
怎么把DIV做成椭圆形,CSS,最好有代码
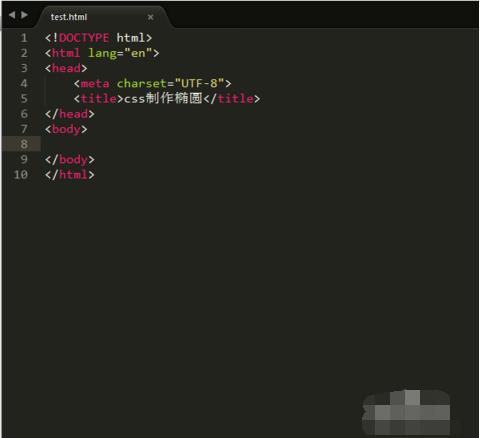
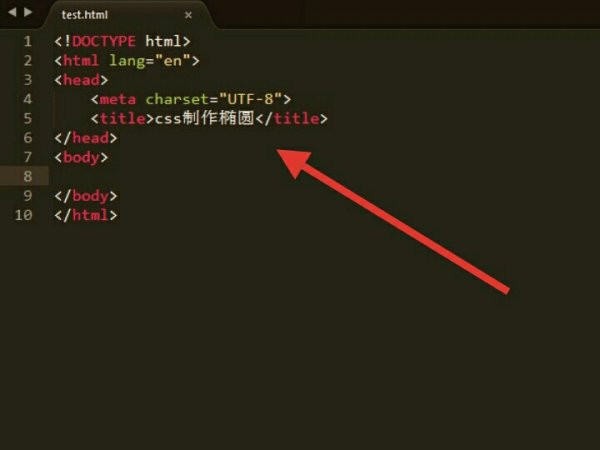
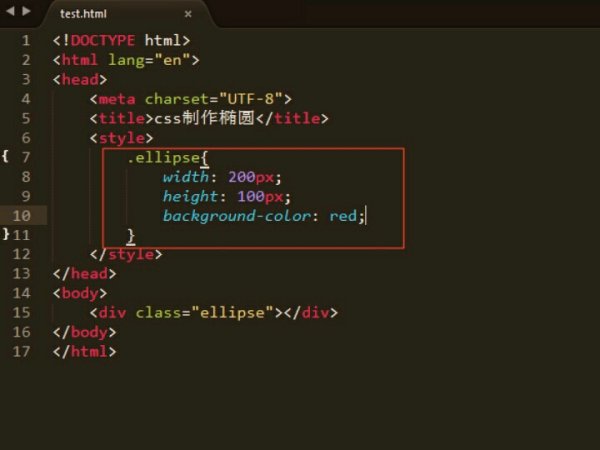
1、新建一个html文件。写入代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>

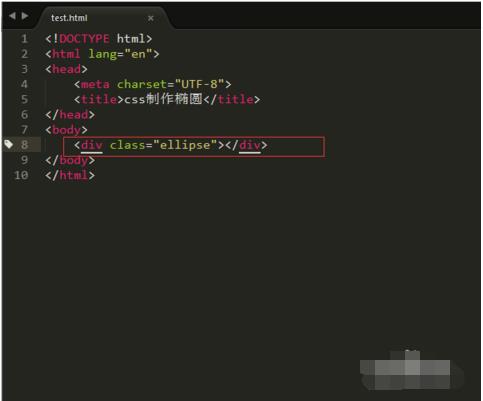
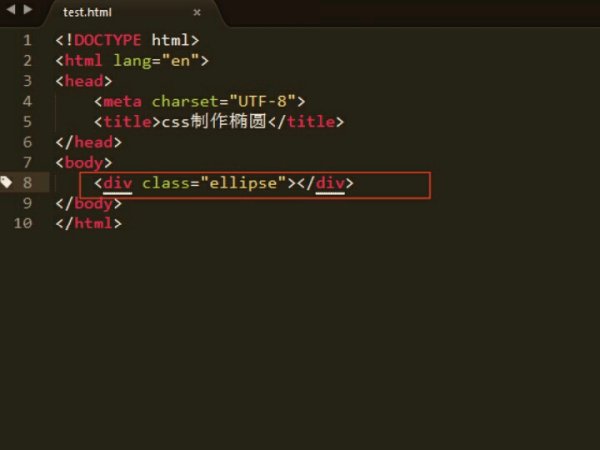
2、在html文件里找到<body>标签,在<body>标签里创建一个<div>标签,然后为这个<div>标签添加class="ellipse"。如图:

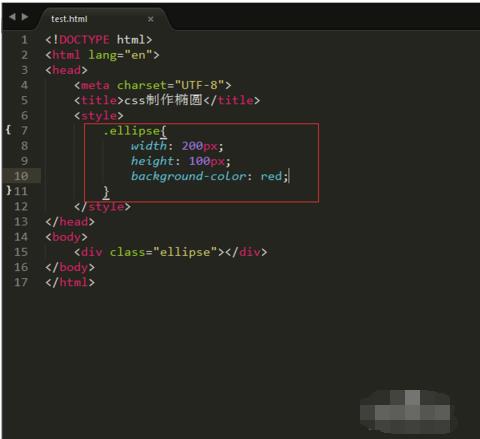
3、为ellipse类设置样式。
1.找到<title>标签,在<title> 标签后面添加一个<style>标签;
2.在<style>标签里设置ellipse类的属性:
.ellipse
width: 200px;
height: 100px;
background-color: red;

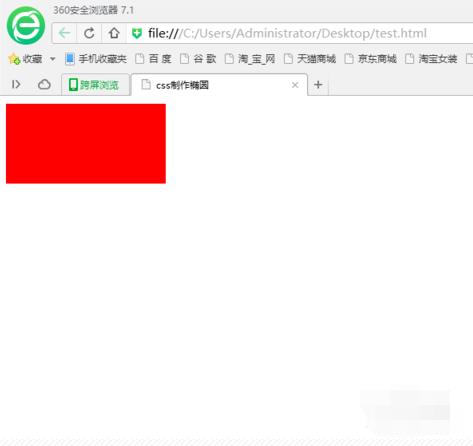
4、保存好html文件后,使用浏览器打开html文件查看ellipse属性是否设置成功。在浏览器上看到一个红色的矩形就表示ellipse样式设置成功,如图:

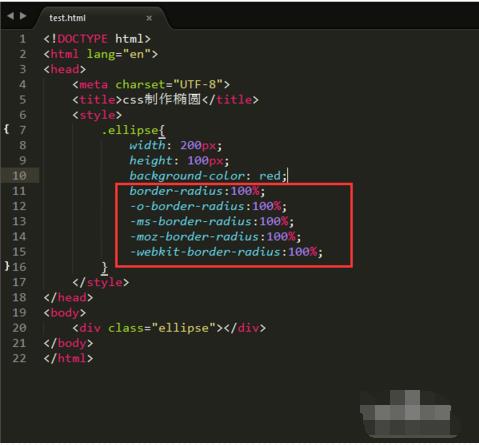
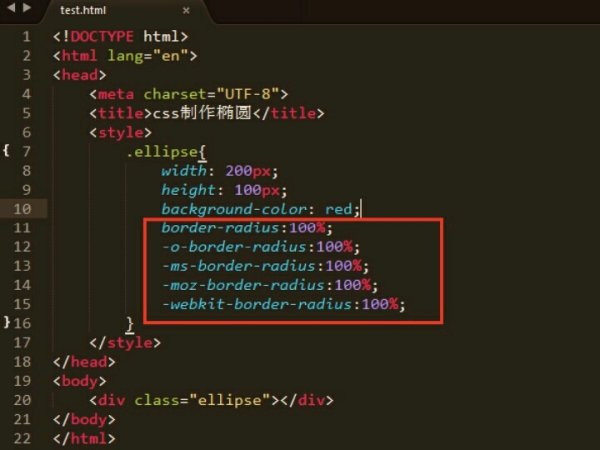
5、设置椭圆。回到代码页面,在ellipse属性里添加:border-radius:100%; 即可设置椭圆。如图:
为了兼容各种浏览器我们在这里还要添加
-o-border-radius:100%;
-ms-border-radius:100%;
-moz-border-radius:100%;
-webkit-border-radius:100%;

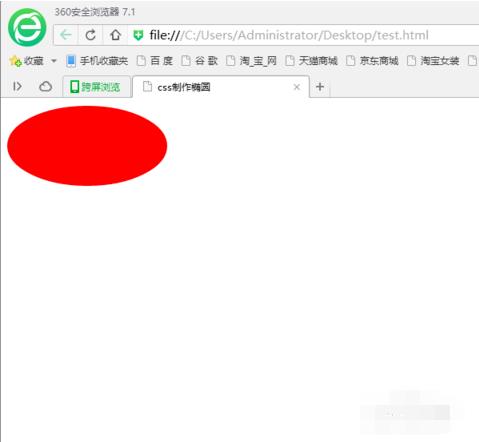
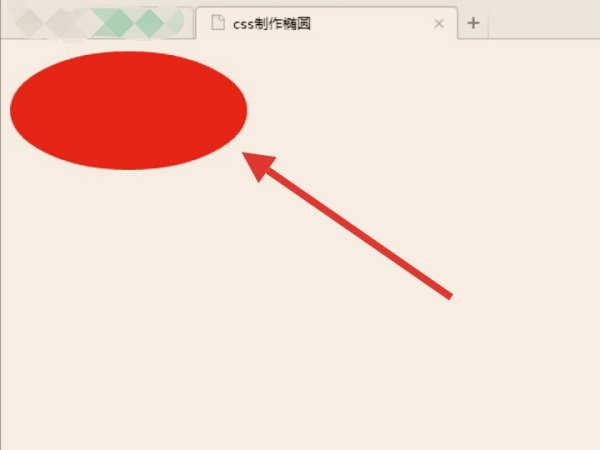
6、把html文件保存后使用浏览器打开,就可以看到椭圆了。如图:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>
.ellipse
width: 200px;
height: 100px;
background-color: red;
border-radius:100%;
-o-border-radius:100%;
-ms-border-radius:100%;
-moz-border-radius:100%;
-webkit-border-radius:100%;
</style>
</head>
<body>
<div></div>
</body>
</html>
参考技术A1、打开CSS新建一个图示的html文件。

2、下一步,需要在<body>标签那里添加图示的代码。

3、这个时候,可以添加<style>标签来设置图示的ellipse样式。

4、另外,还要在ellipse属性的里面添加图示的代码。

5、这样一来通过浏览器打开html文件即可把DIV做成椭圆形了。

它的样式是这样的:
.list_art_banner
width: 1200px;
margin:5px auto;
<div class="list_art_banner" >
<img src="/dede58/images/0.jpg">
</div>

扩展资料:
标准属性
id, class, title, style, dir, lang, xml:lang 如需完整的描述,请访问标准属性。
color : #999999 文字颜色
font-family :宋体文字字型
font-size: 10px 文字大小
font-style:italic 文字斜体
font-variant:small-caps 小字体
letter-spacing: 1px 文字间距
line-height: 200% 设定行高
font-weight:bold 文字粗体
vertical-align:sub 下标字
vertical-align:super 上标字
text-decoration:line-through 加删除线
text-decoration:overline 加顶线
text-decoration:underline 加底线
text-decoration:none 除连接底线
text-transform: capitalize 首字大写
text-transform : uppercase 英文大写
text-transform : lowercase 英文小写
text-align:right 文字*右对齐
text-align:left 文字*左对齐
text-align:center 文字置中对齐
这些是一些简单的文字效果,可以应用到css的页面中。
参考资料来源:百度百科——DIV
参考技术C 真的很困难吗?不觉得 最近在研究html5和css3最后发现真的是太简单了.circle
height: 110px;
width: 172px;
border: 8px solid #B4E3EF;
text-align: center;
border-radius: 50%
这是CSS部分,关键是border-radius: 50% 50% 50% 50%.这里指定了边框圆角的半径,可以自由变换的.html部分我想LZ不需要我写出来吧.ok好人做到底<div class="circle"></div>
是不是很简单呢?html5+Css3是很强大的东西.当然微软推出的ie10也是可以兼容的 参考技术D 你可以把上下的半椭圆截图,中间的用border来设置左右边框!
IOS把图片做成圆形效果
利用CAShapeLayer能够制作出随意的几何图形,把它作为UIImageView的遮罩,达到把图片做成圆形效果。
imgView = [[UIImageView alloc]initWithFrame:CGRectMake(10, 35, 80, 80)];
imgView.image = [UIImage imageNamed:@"ma.jpg"];
UIBezierPath* path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(40, 40) radius:40 startAngle:0 endAngle:2*M_PI clockwise:YES];
CAShapeLayer* shape = [CAShapeLayer layer];
shape.path = path.CGPath;
imgView.layer.mask = shape;
[self.view addSubview:imgView];以下在补充一个方法:
[m_photo.layer setCornerRadius:CGRectGetHeight([m_photo bounds]) / 2];//设置圆形半径
m_photo.layer.masksToBounds = YES;
m_photo.layer.borderWidth = 1;//设置外环宽度
m_photo.layer.borderColor = [[UIColor greenColor] CGColor];//设置外环颜色
m_photo.layer.contents = (id)[[UIImage imageNamed:@"index.png"] CGImage];//设置图片以上是关于怎么把DIV做成椭圆形的主要内容,如果未能解决你的问题,请参考以下文章