你好,超全的 Vue 开源项目合集,签收一下
Posted OSC开源社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了你好,超全的 Vue 开源项目合集,签收一下相关的知识,希望对你有一定的参考价值。
#扫描二维码报名源创会#
链接:
https://my.oschina.net/u/3018050/blog/2049912
如需转载请联系授权
写在前面

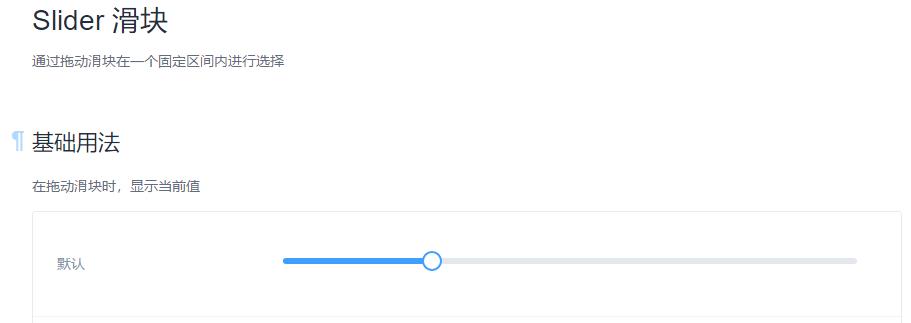
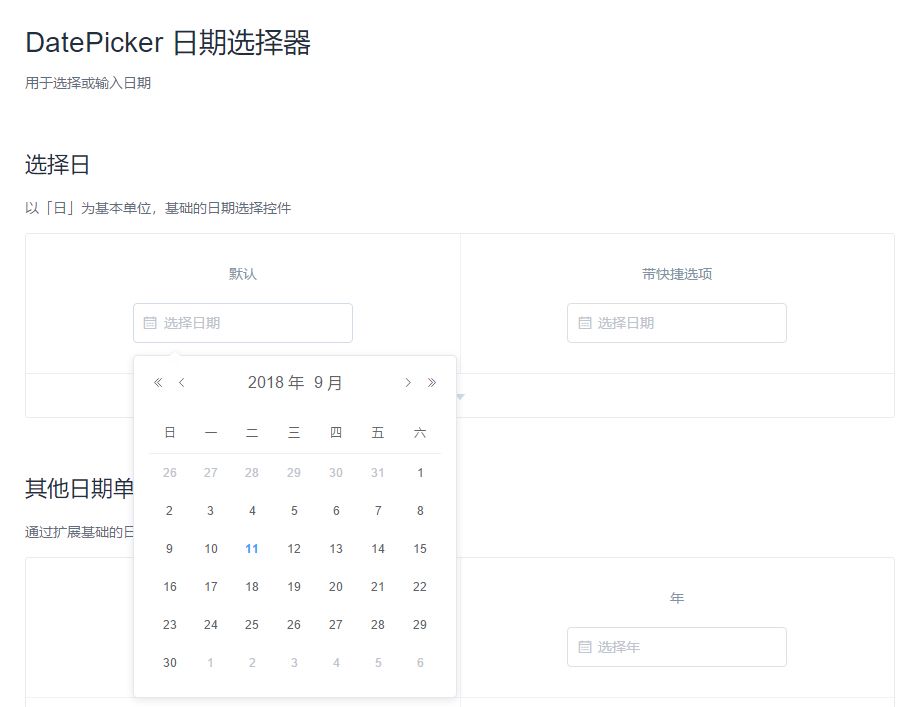
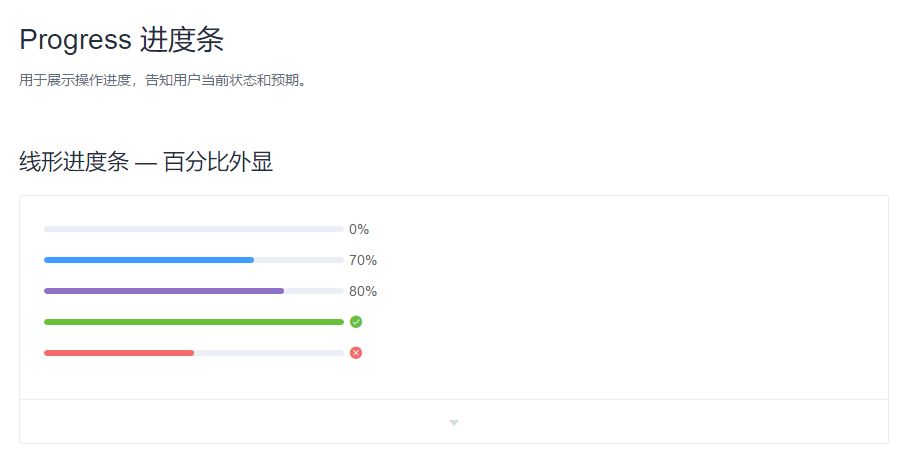
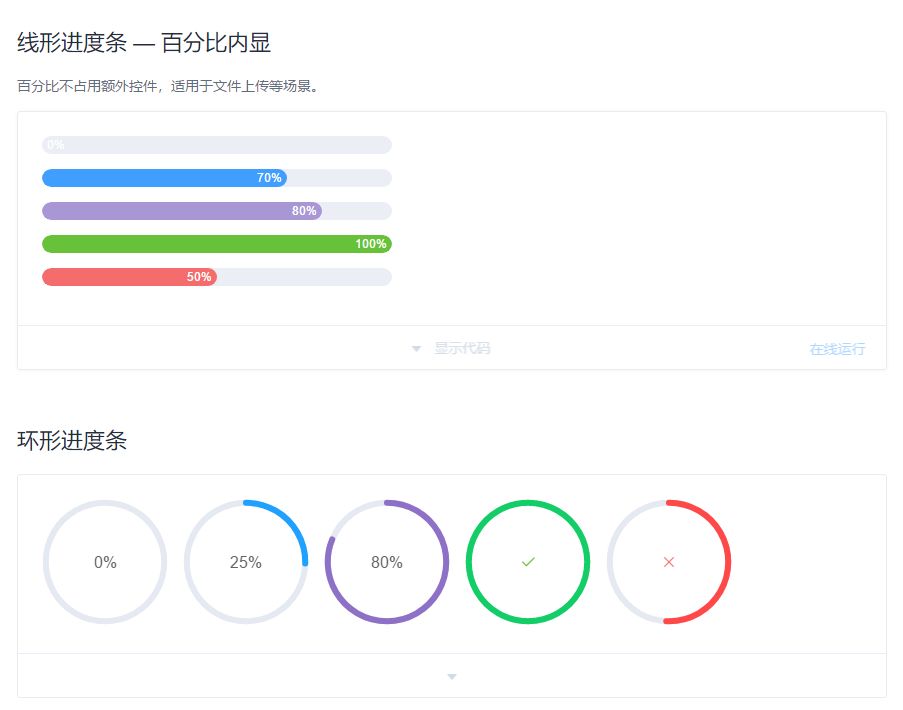
包括一些ui库和比较完整的小项目。ui库会对主要的单选框,多选框,级联选择器,滑块,日期/时间选择器,进度条,分页,弹框,通知,导航菜单,步骤条等截图比较
评价纯属个人主观感受,有夸张成分,只是一种表达,如有不喜请无视之。欢迎指正不足和提供更多更好的vue库,项目,方便参考和学习使用。
一、前台 UI 组件库
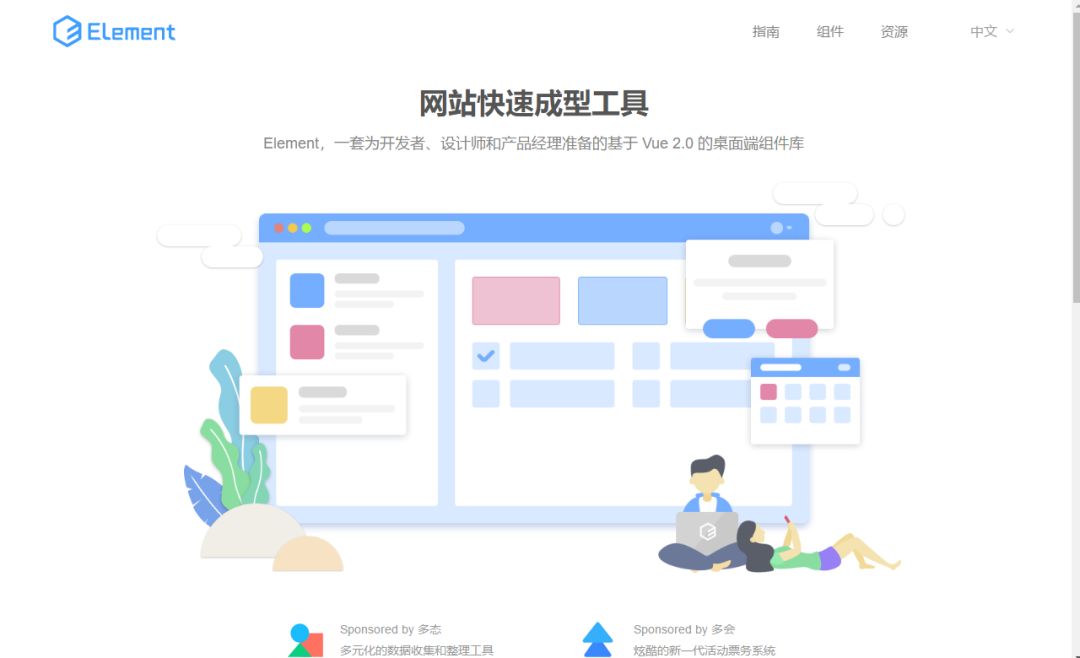
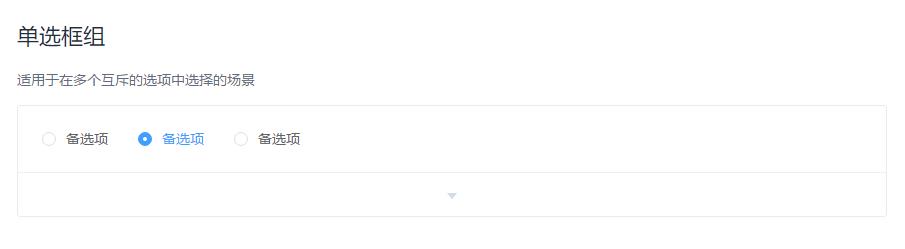
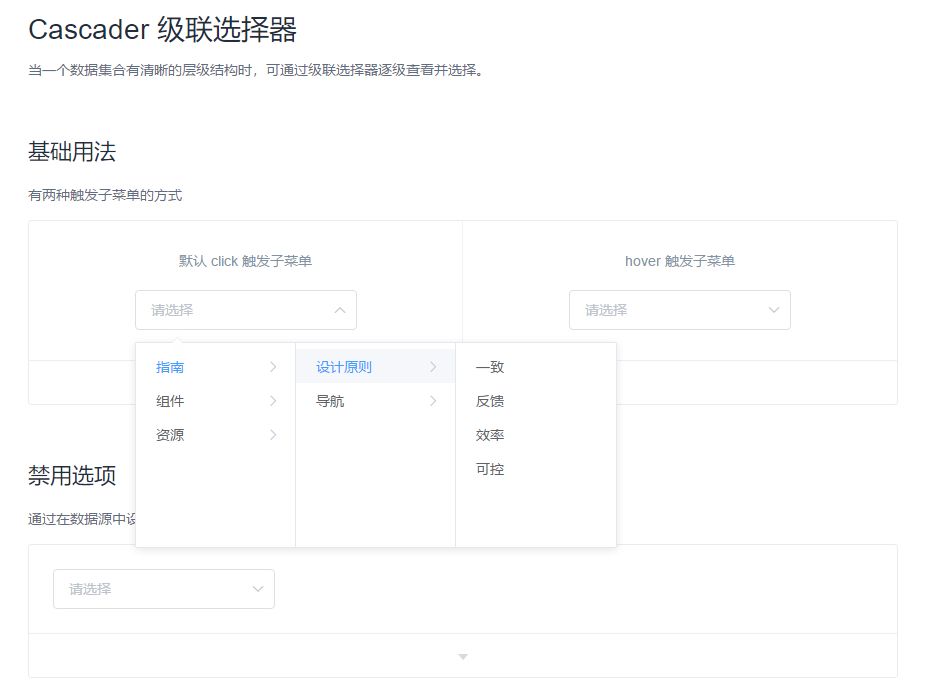
1.Element
传送门:https://www.oschina.net/p/element-ui
优点:中文文档,ui种类比较全,ui设计简洁清晰
缺点:不够有特点













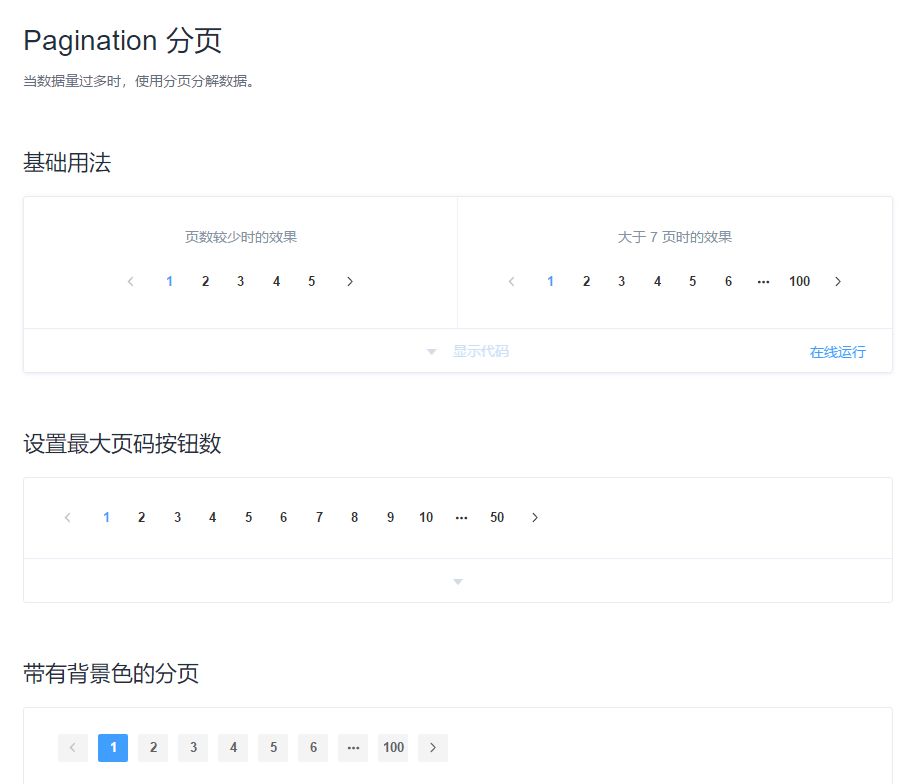
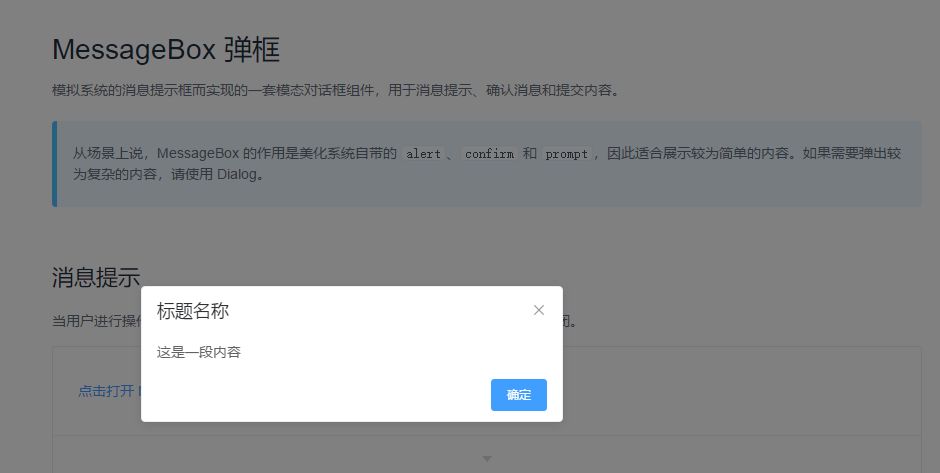
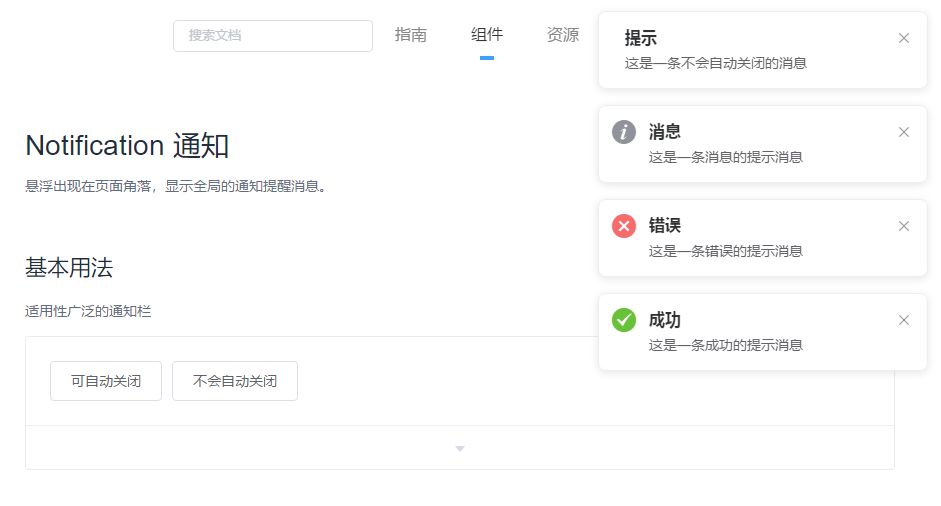
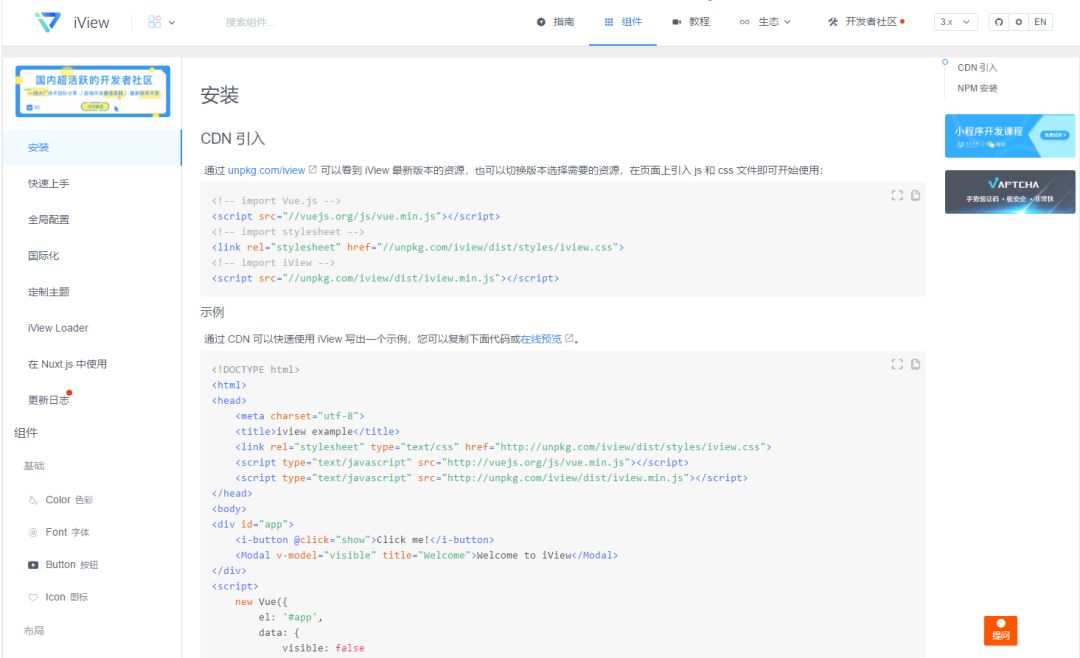
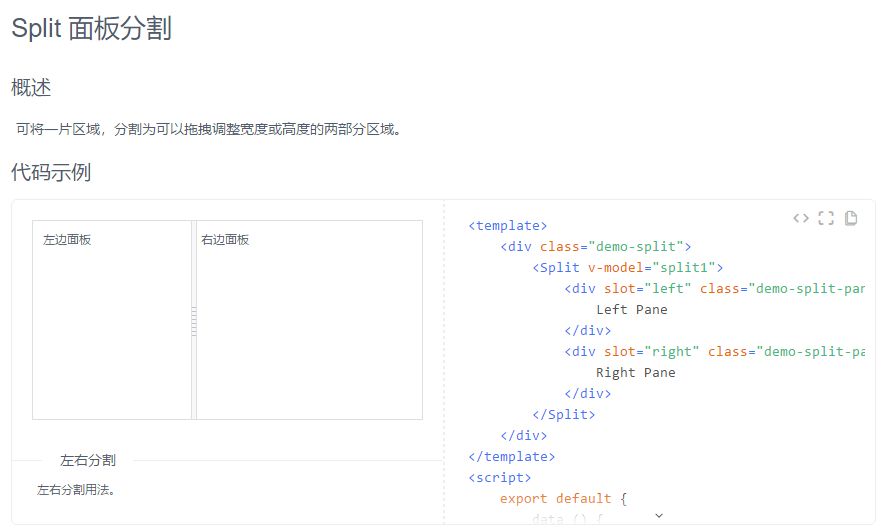
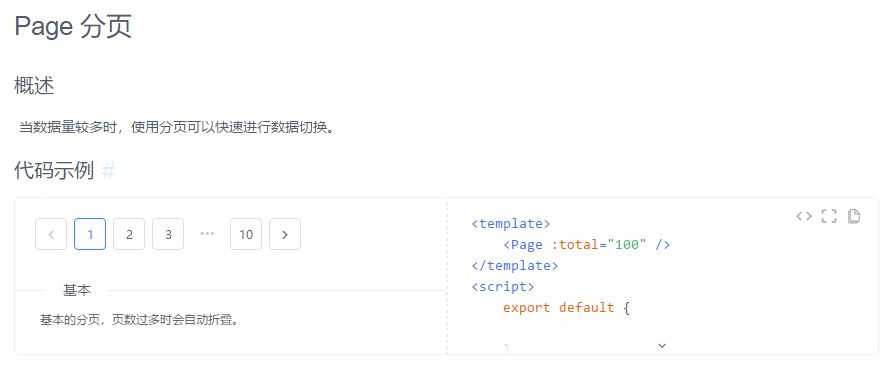
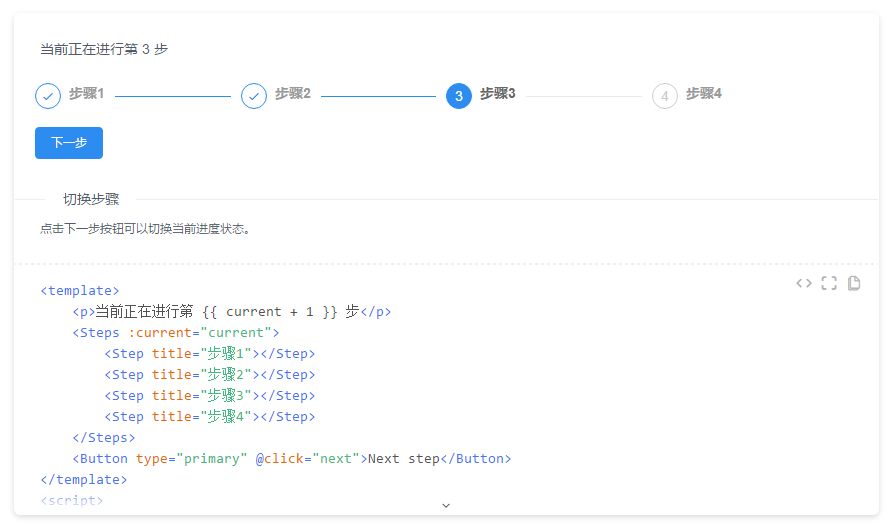
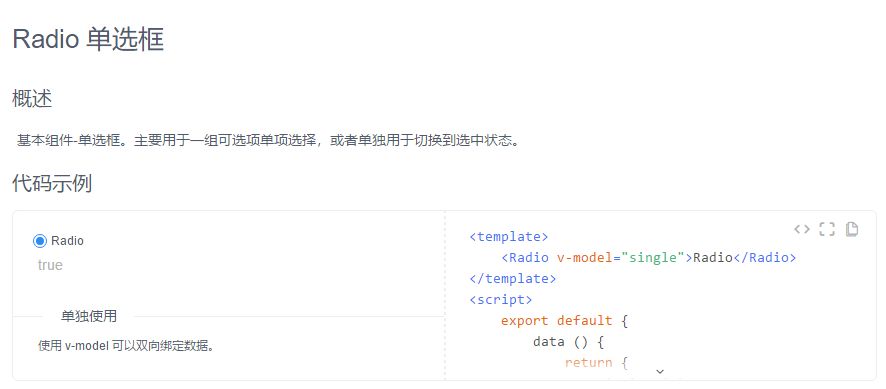
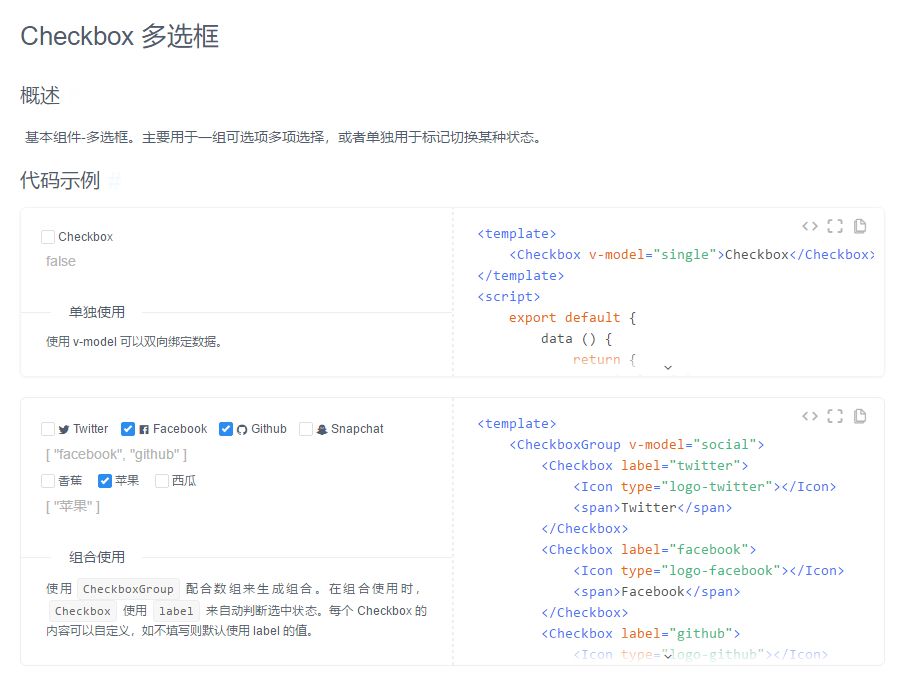
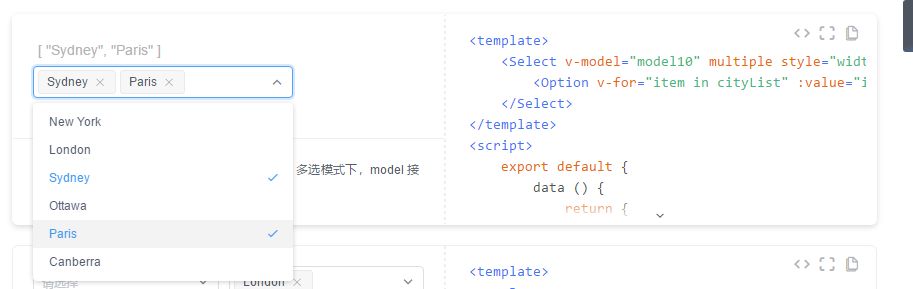
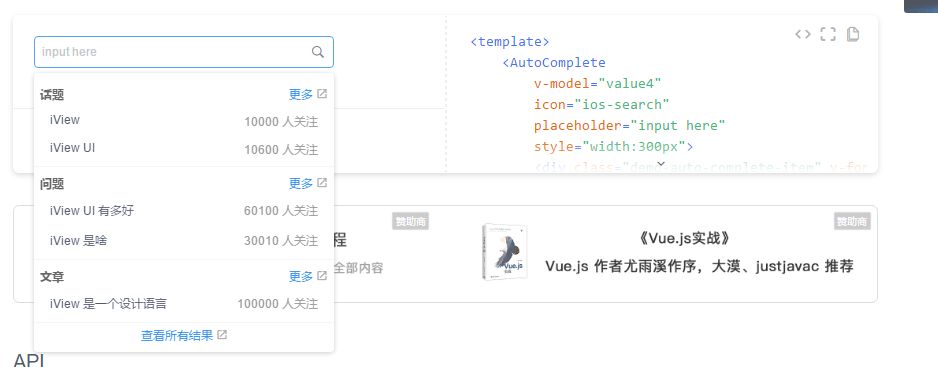
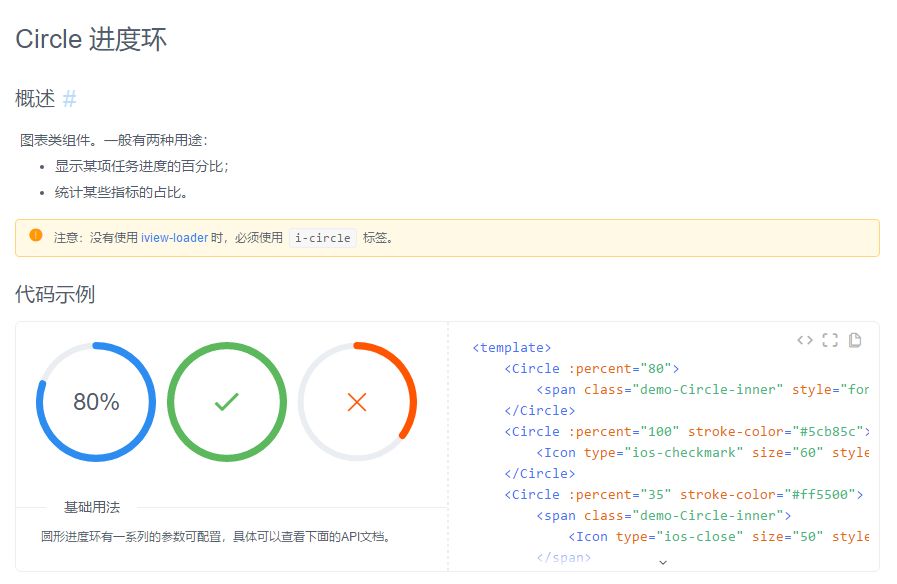
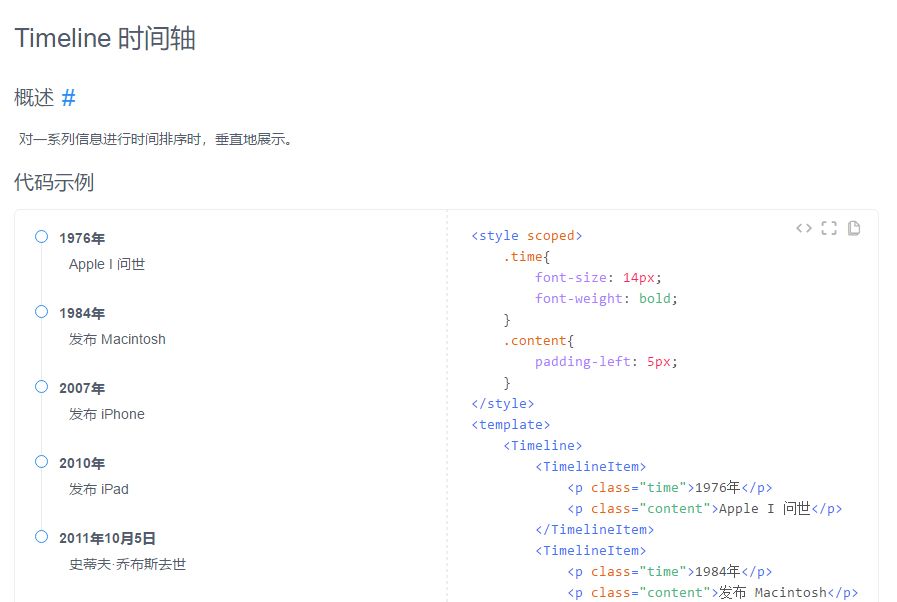
2.iView
传送门:https://www.oschina.net/p/iview
优点:和element的UI很相似,有一些多的补充,可以相互替换
缺点:仍然没有什么特色
















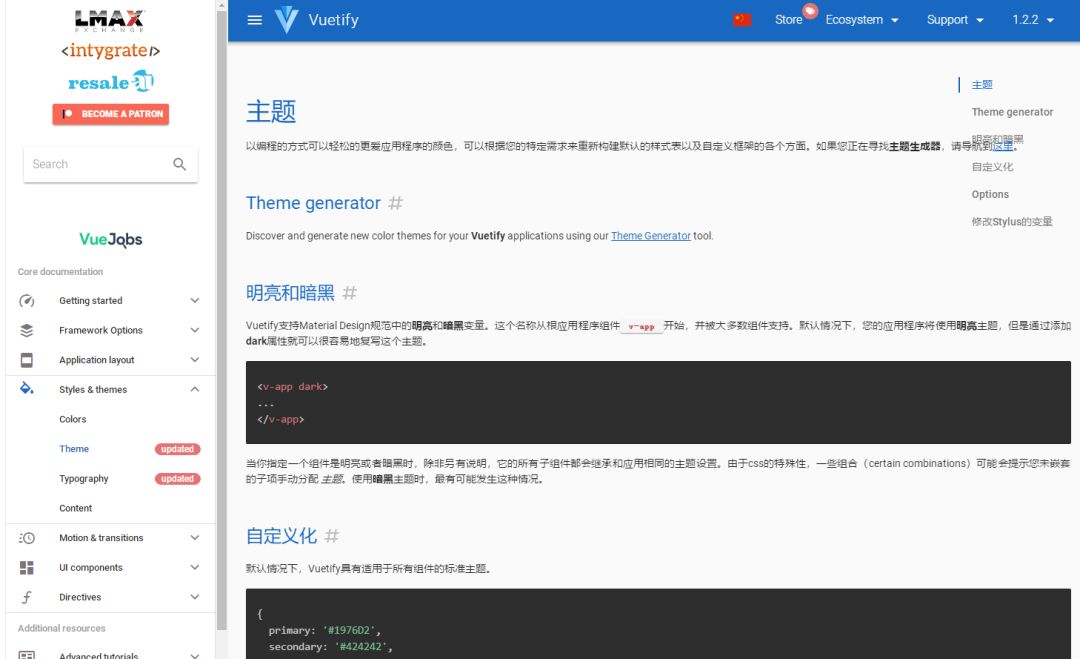
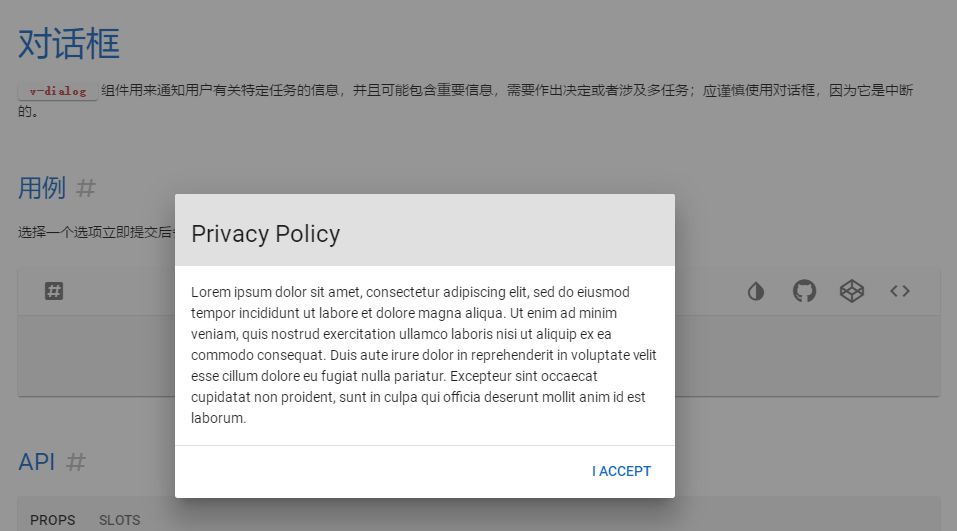
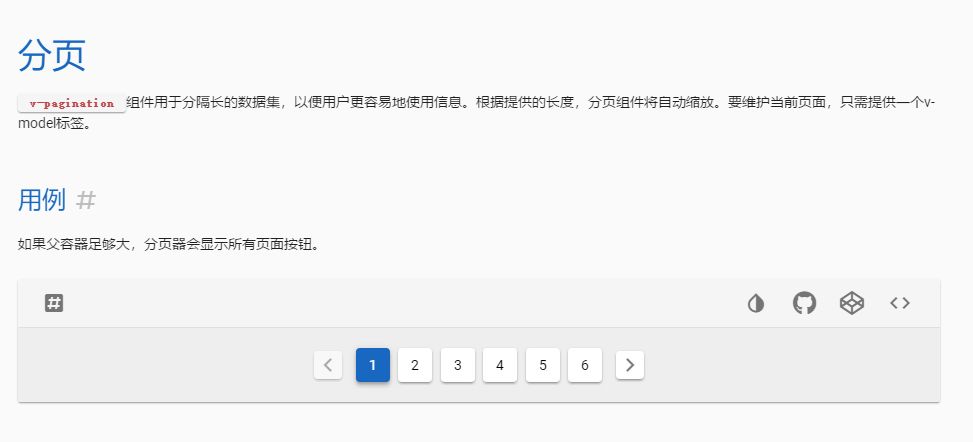
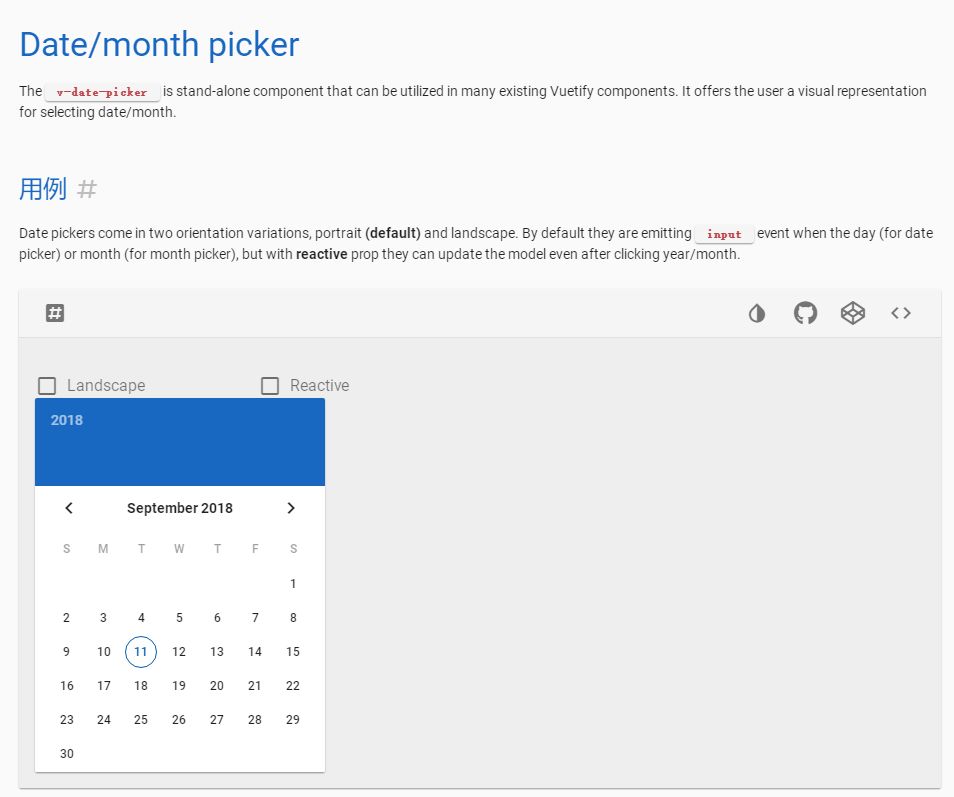
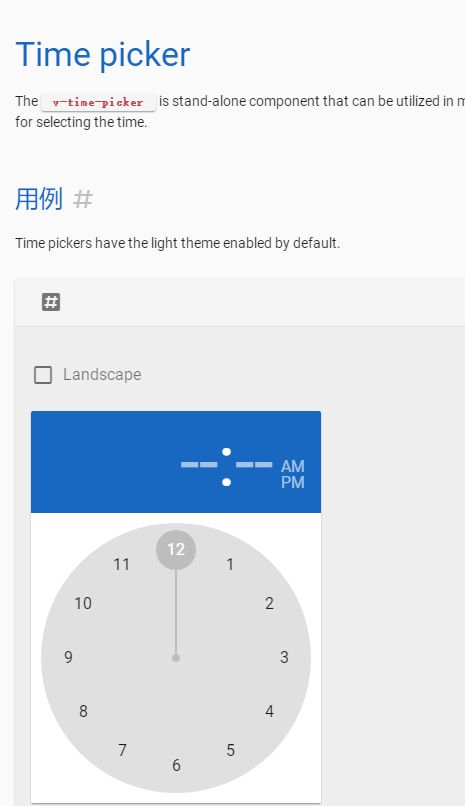
3.Vuetify
传送门:https://www.oschina.net/p/vuetify
优点:时间选择器是时钟样式,比较有特色。中文文档
缺点:种类不如前面全








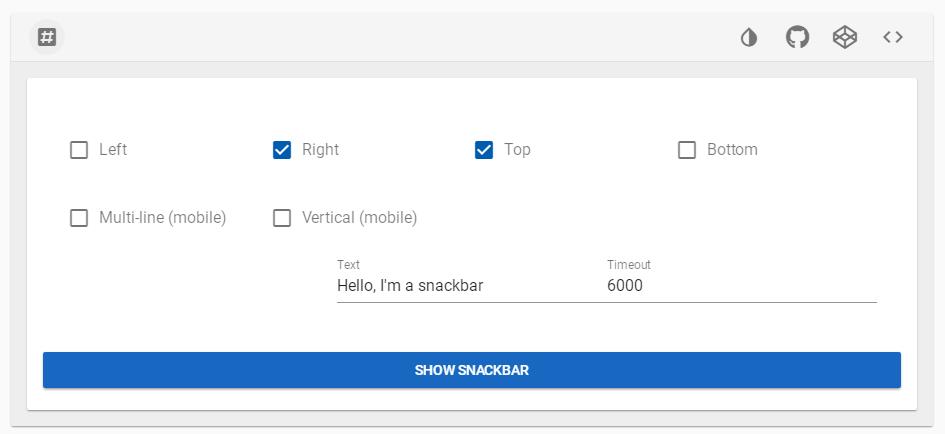
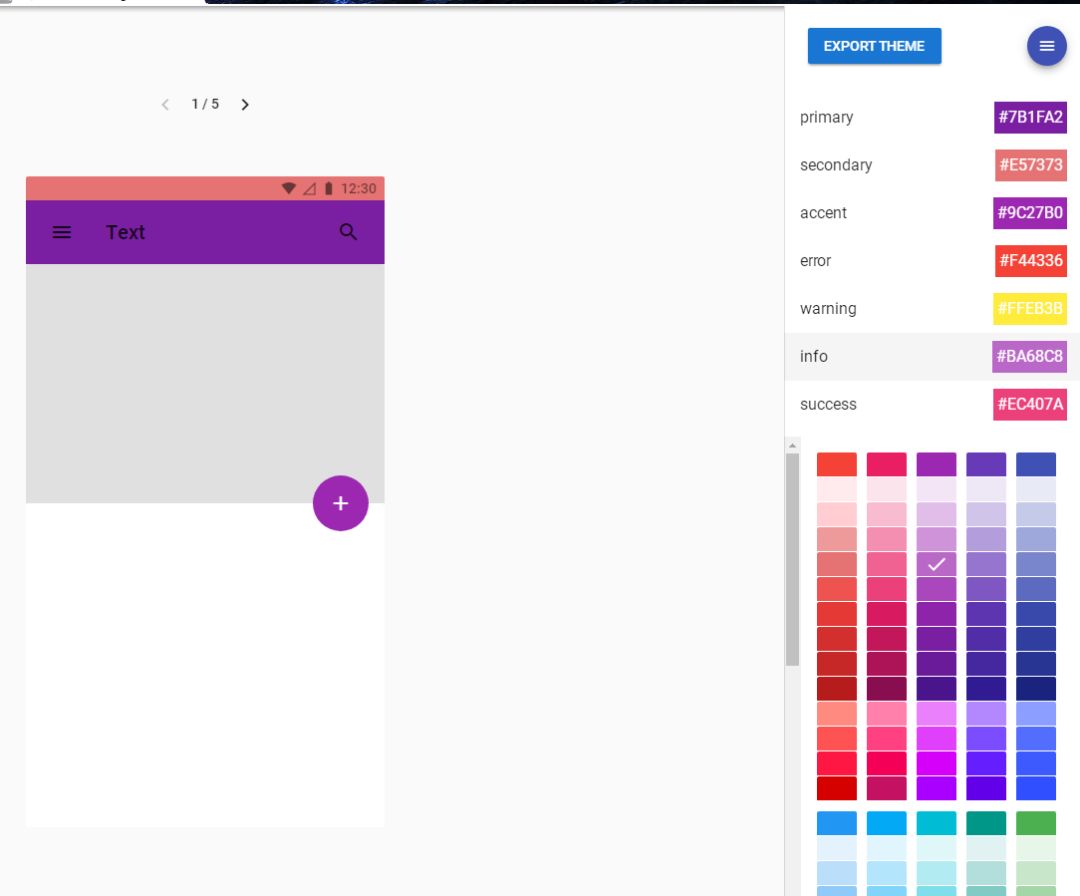
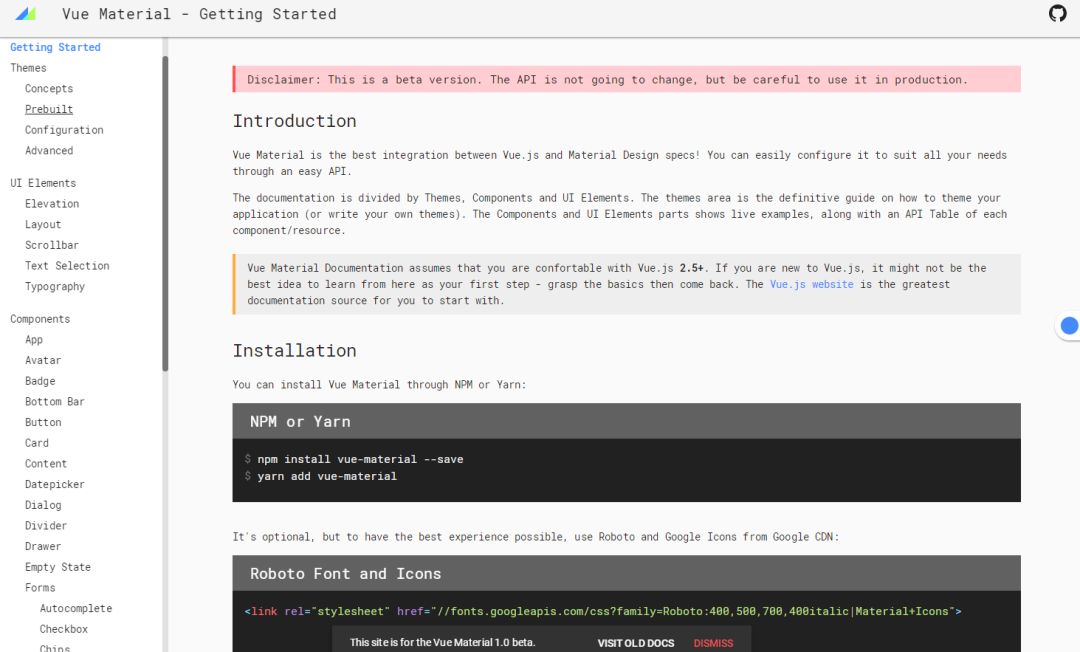
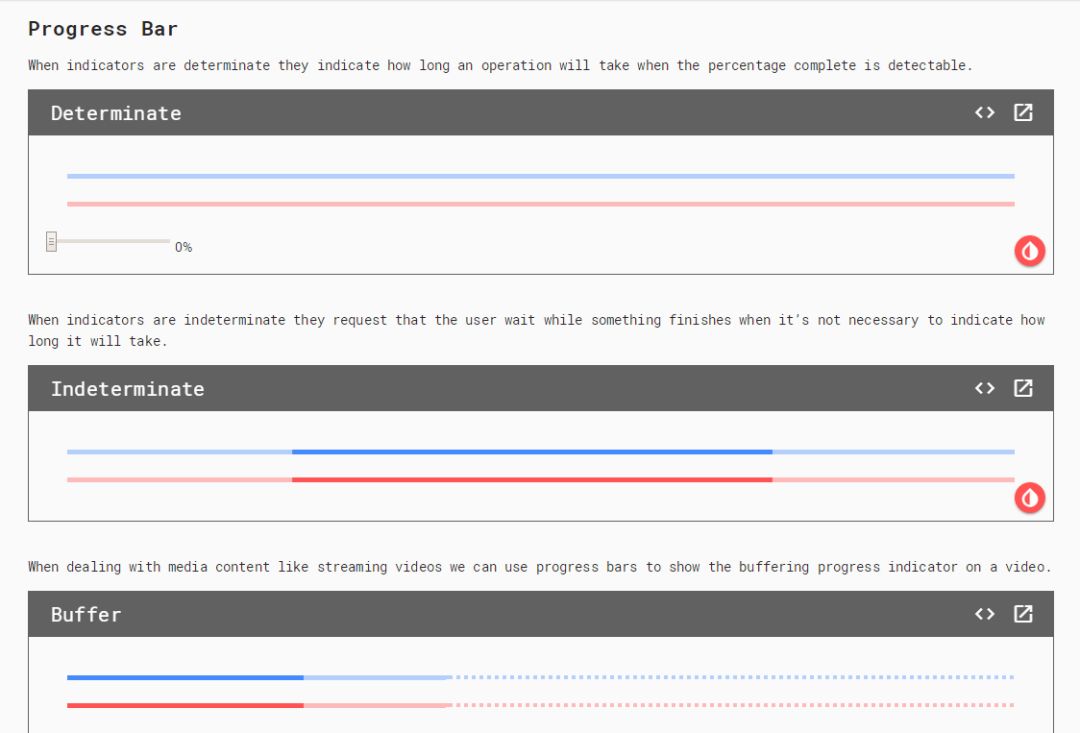
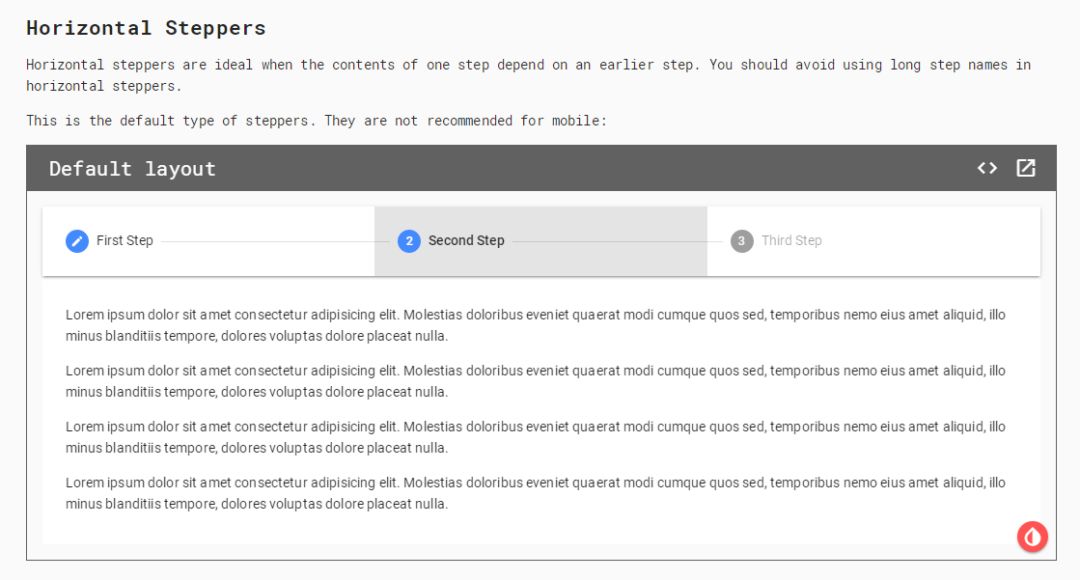
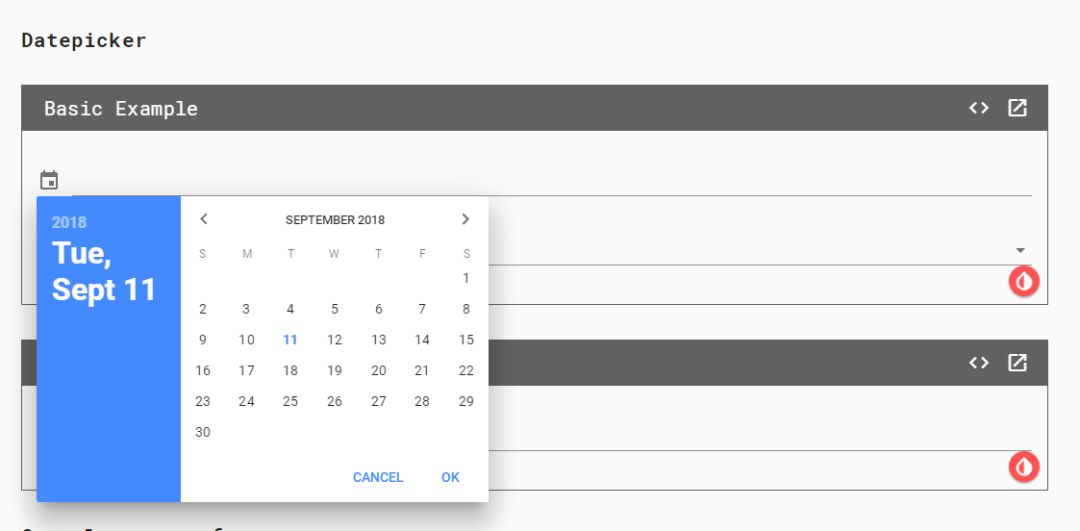
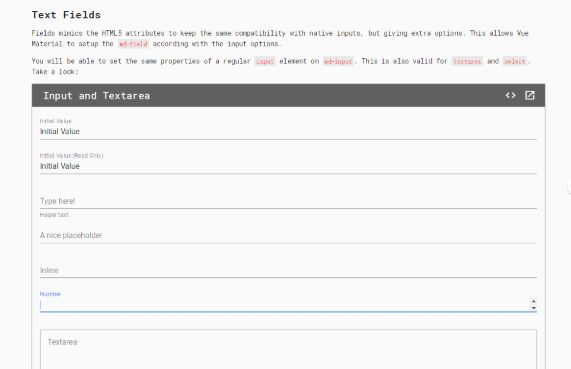
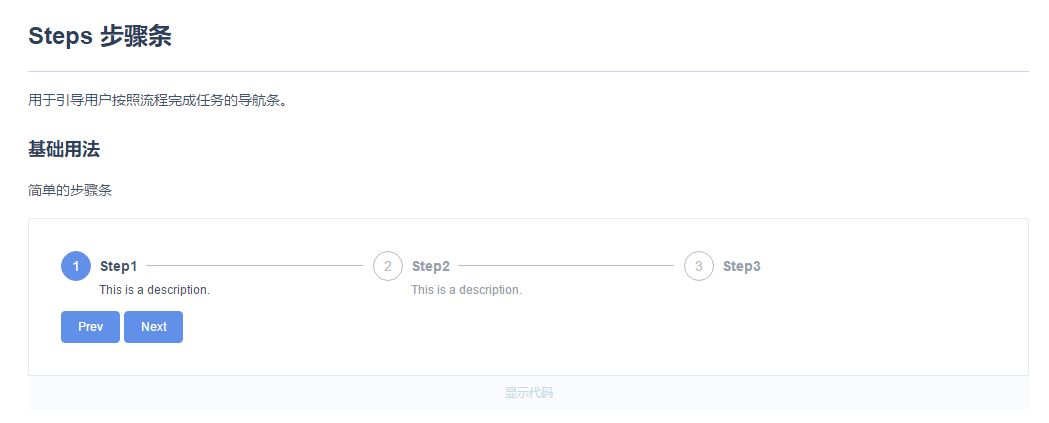
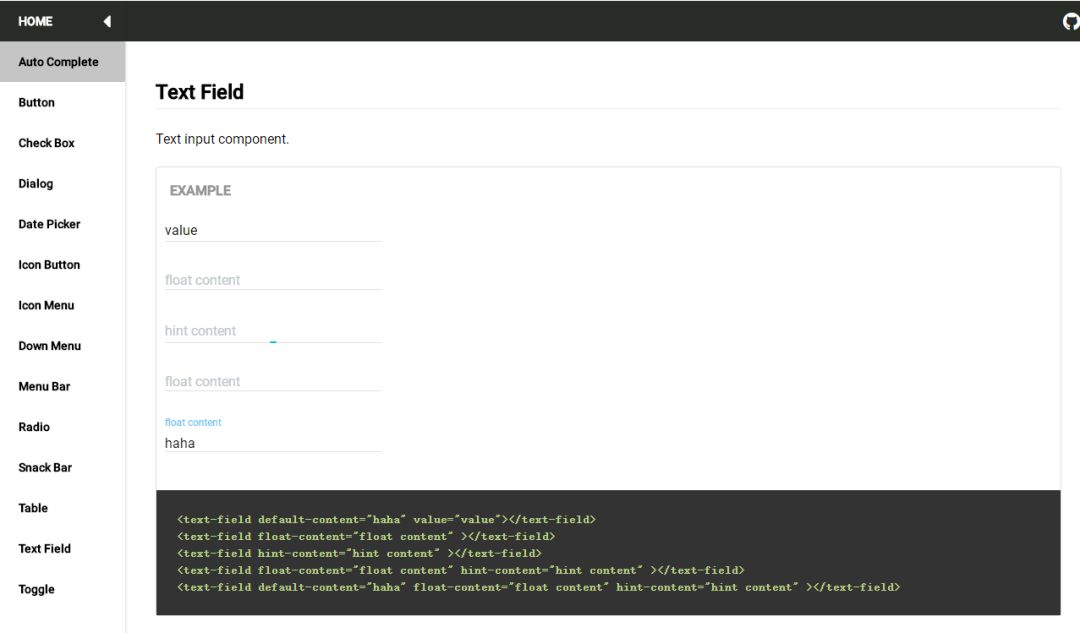
4.Vue-material
传送门:https://www.oschina.net/p/vue-material
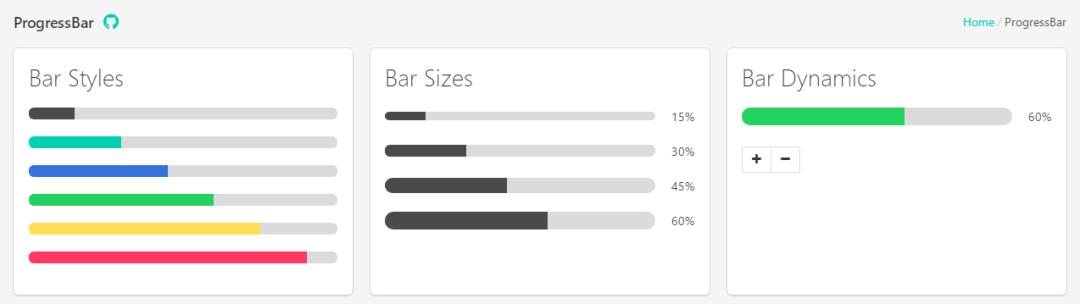
优点:日期选择器配色舒适,进度条样式有虚线形式,步骤条更清晰相比有创新。表单字段点击后文字会上浮
缺点:目前种类还比较少,遗憾没有时间选择器。非中文文档









5.Quasar
传送门:https://www.oschina.net/p/quasar-framework
构建响应式网站,PWA,混合移动应用程序
打不开,应该是被墙了,无法评论,只有项目
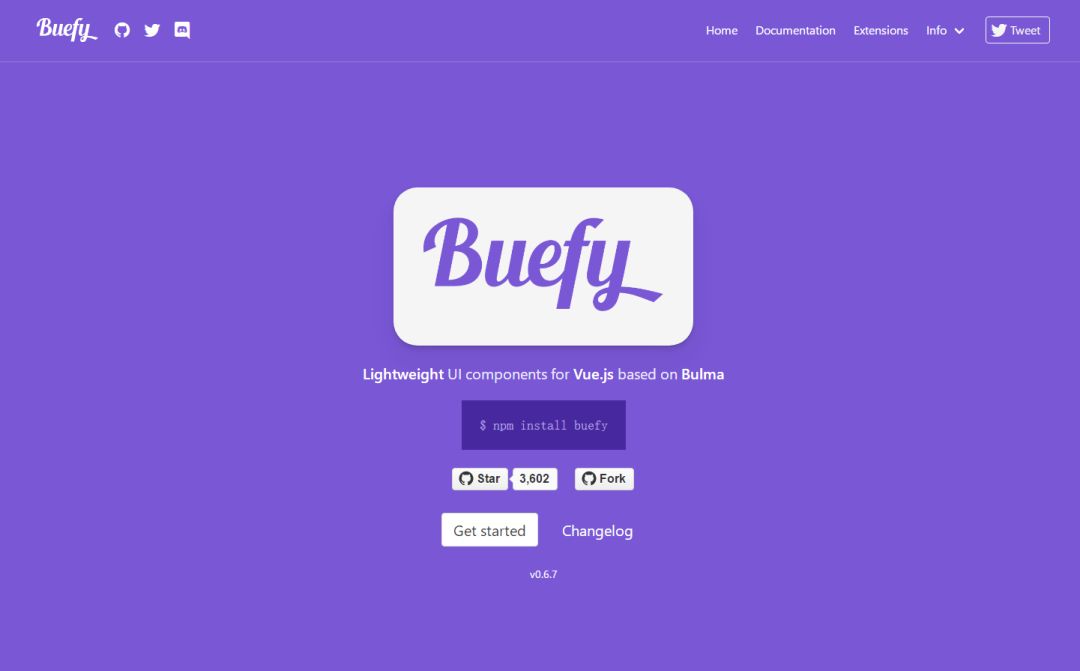
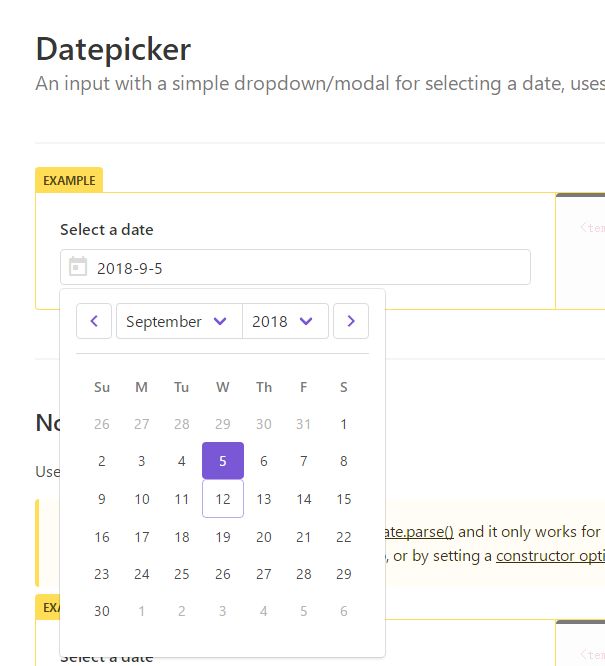
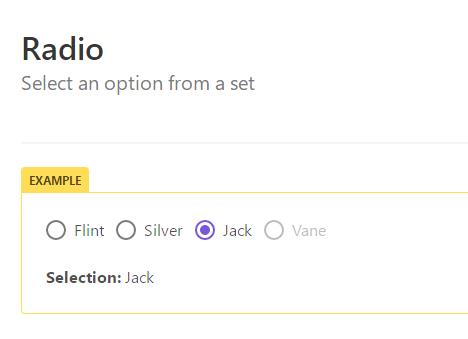
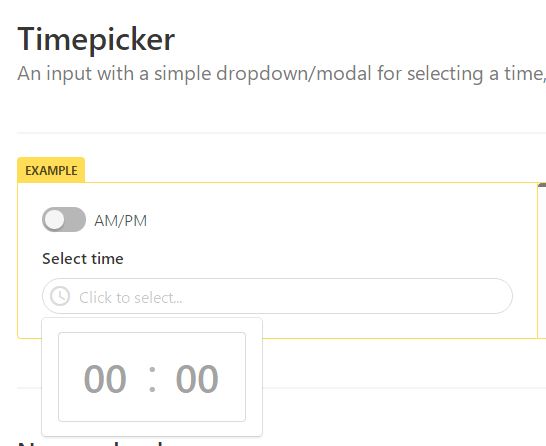
6.Buefy
传送门:https://www.oschina.net/p/buefy
优点:时间选择器数字很大有特点
缺点:非中文文档











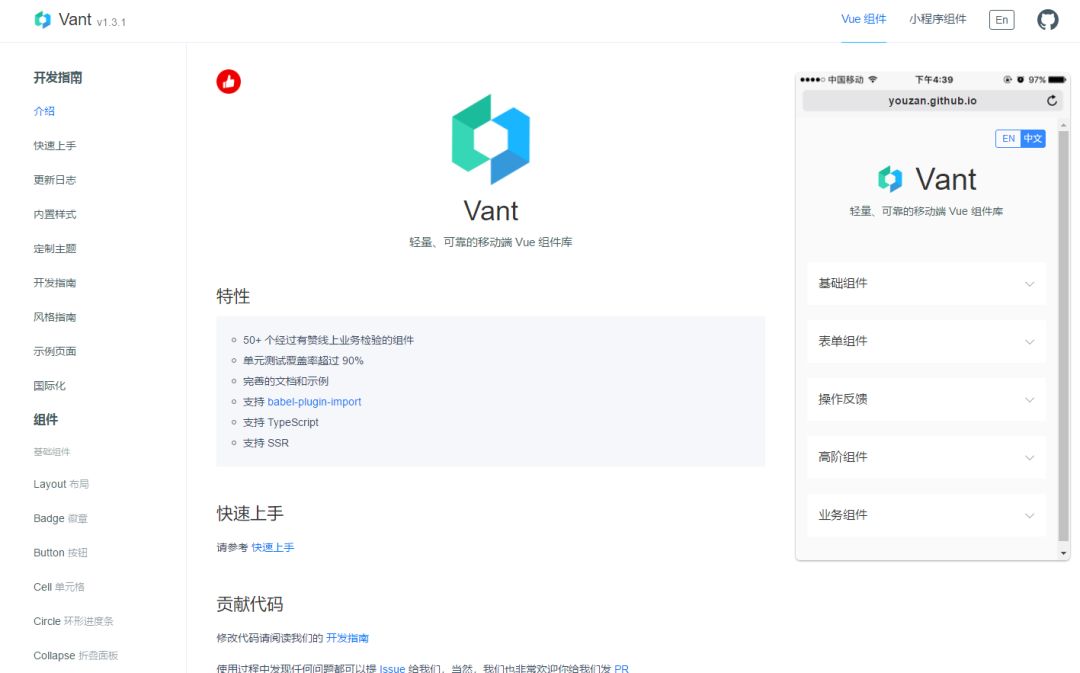
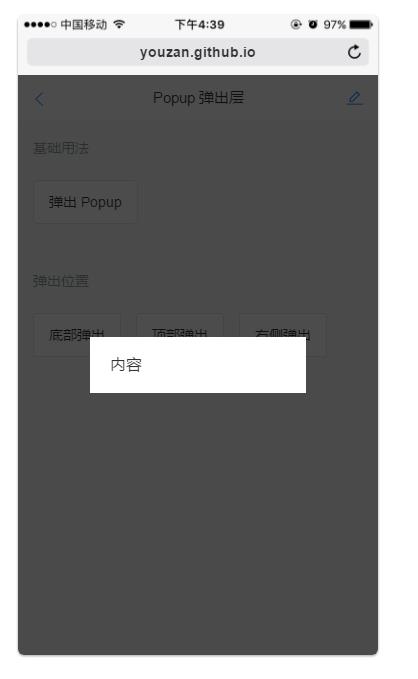
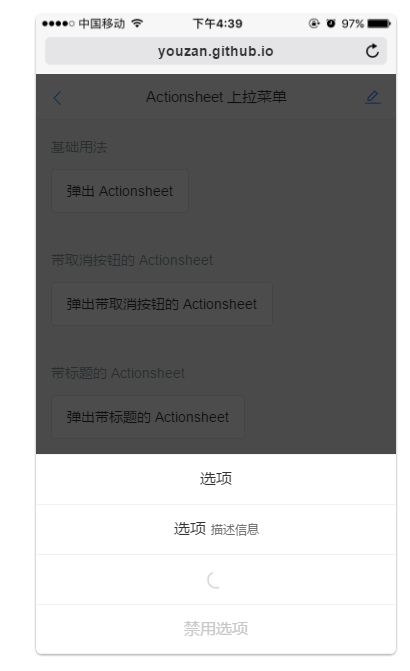
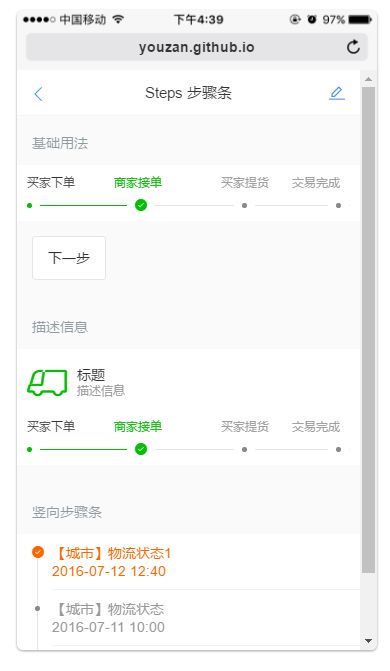
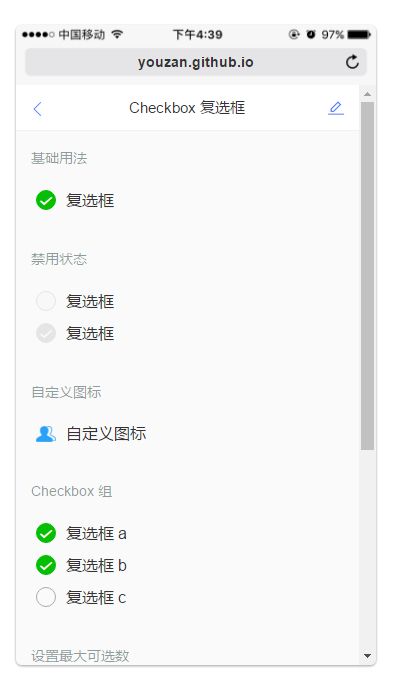
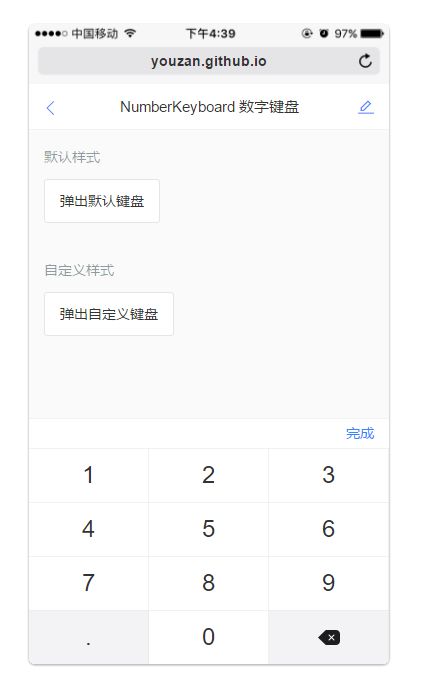
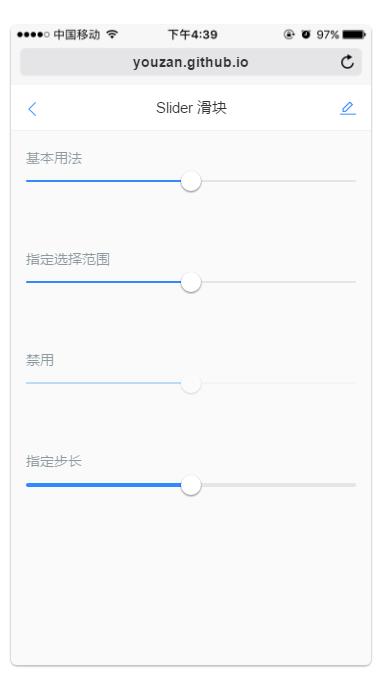
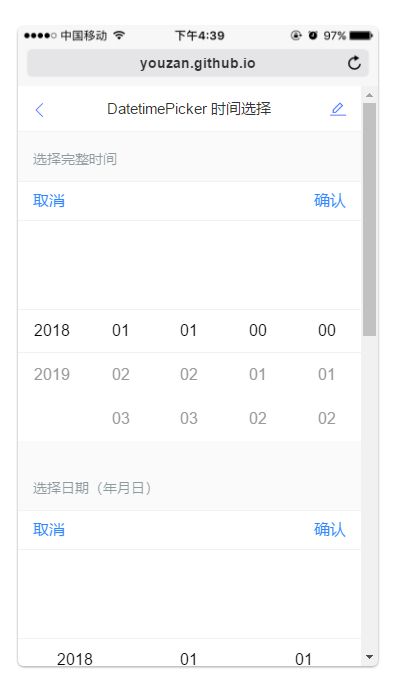
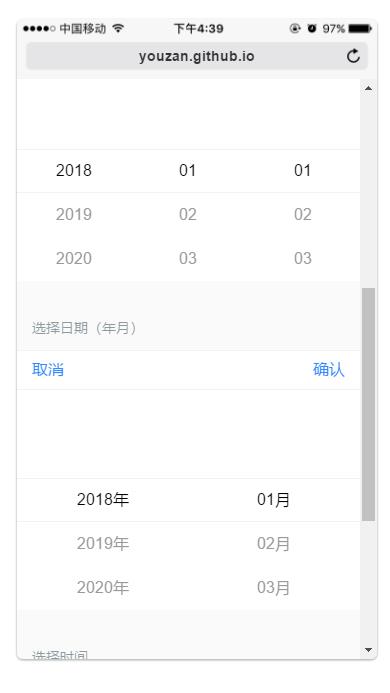
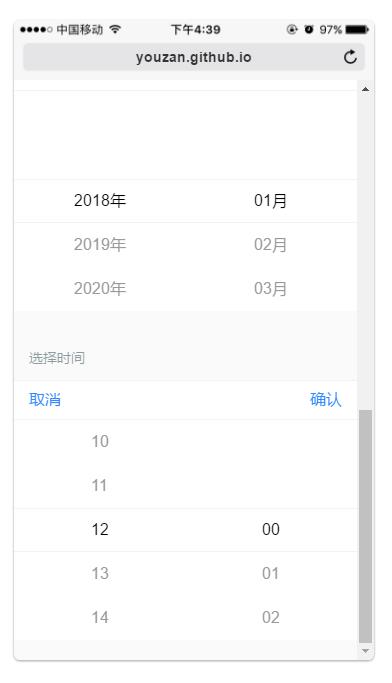
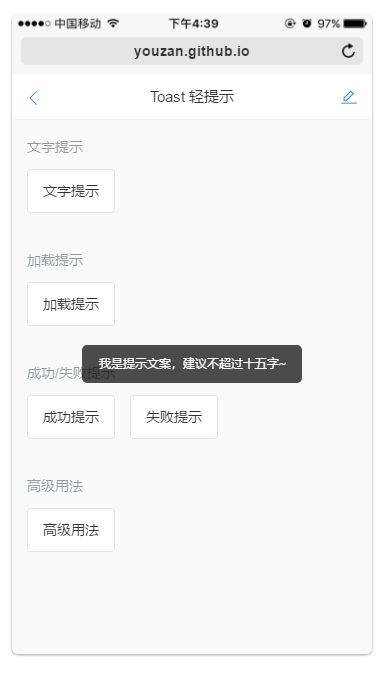
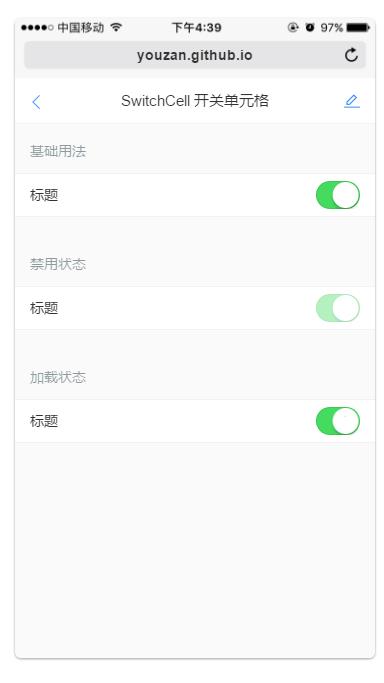
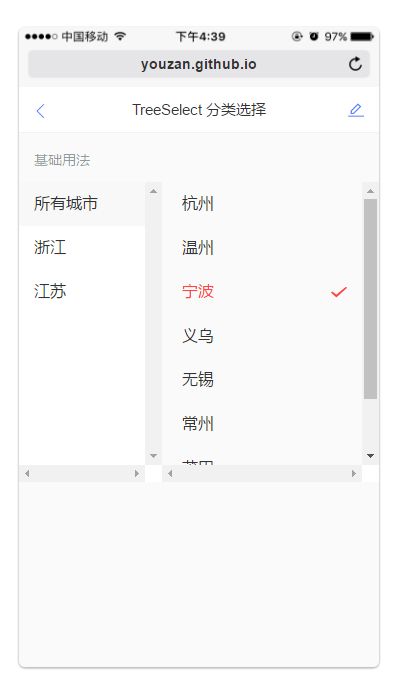
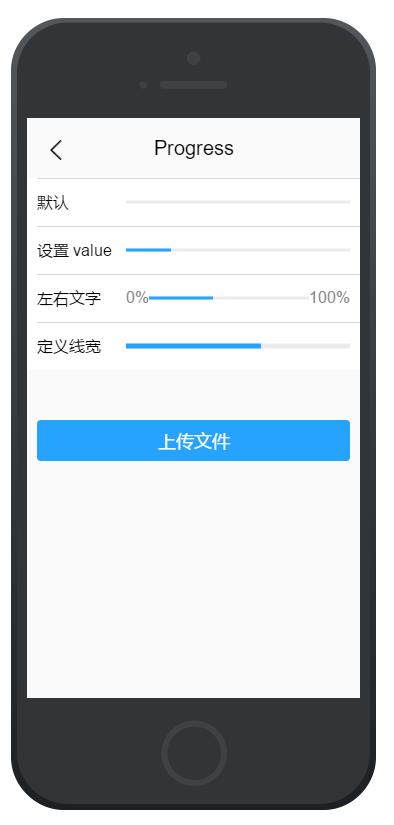
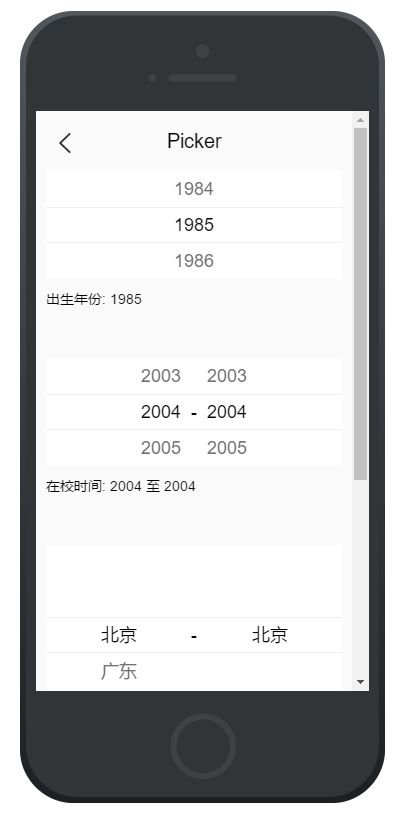
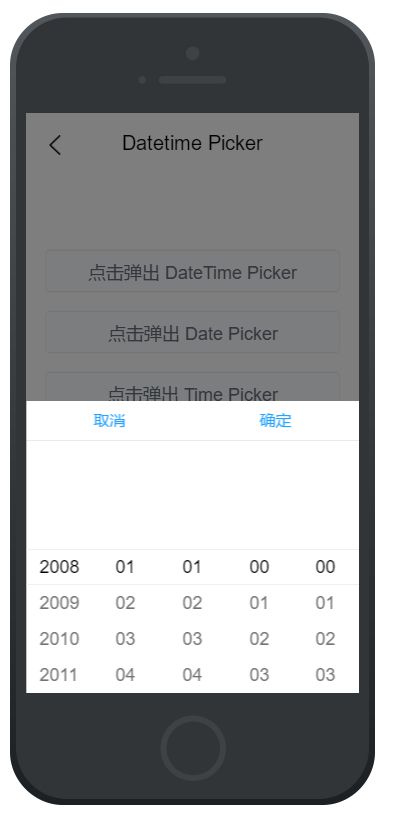
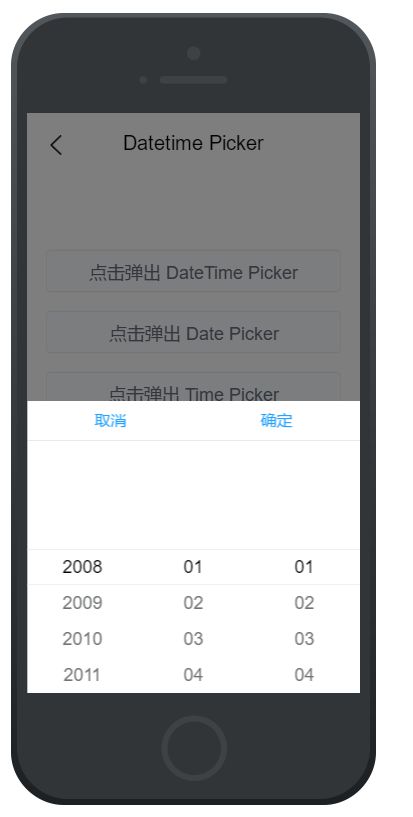
7.Vant
传送门:https://www.oschina.net/p/vant
优点:移动端界面,轻量化,基本涵盖移动端交互的ui,和微信样式很像

















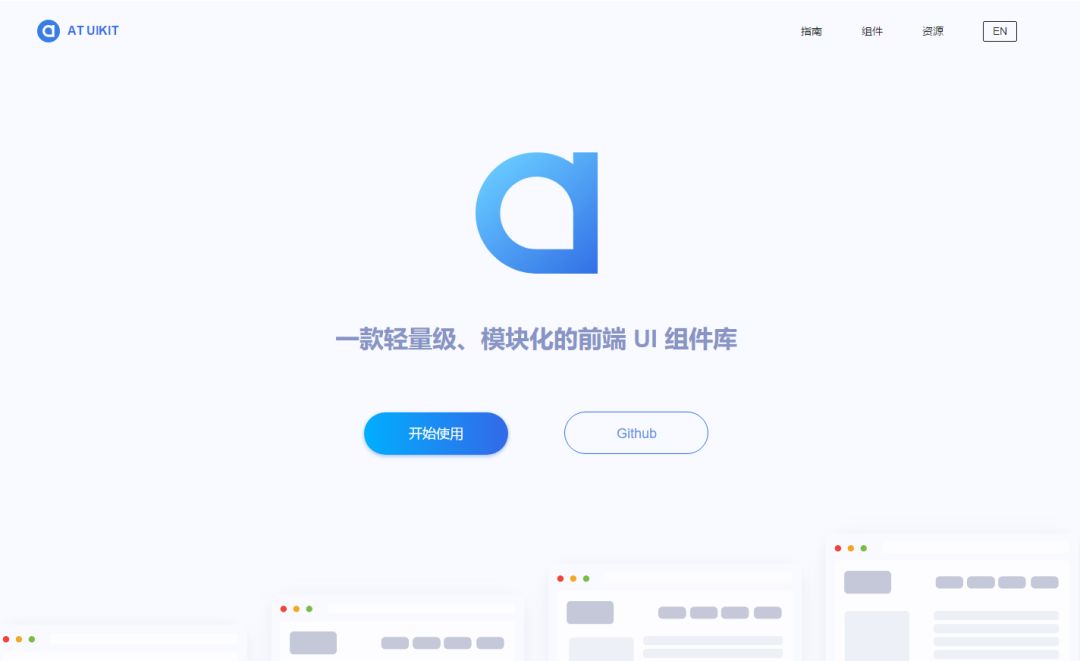
8.At-ui
传送门:https://github.com/AT-UI/at-ui
一款全新的平面UI套件,专门用于桌面应用程序
优点:颜色比较素雅,UI比较秀气











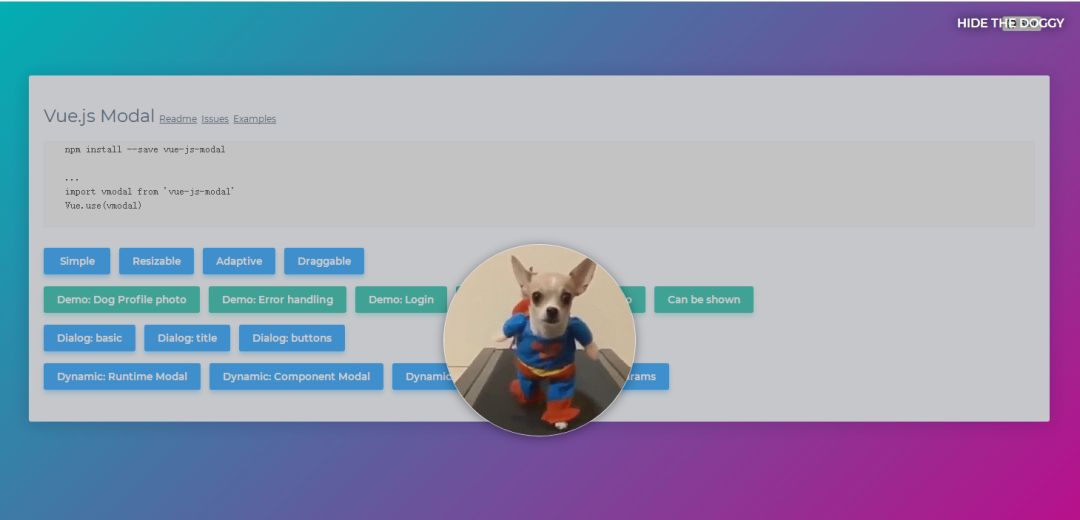
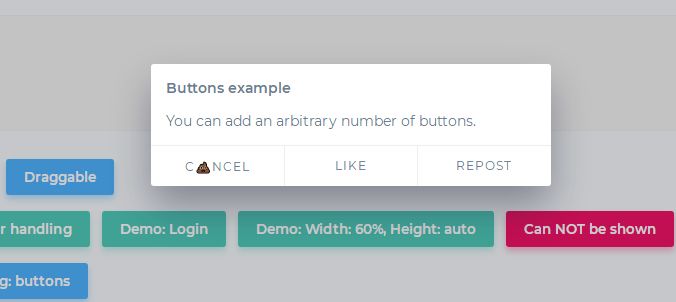
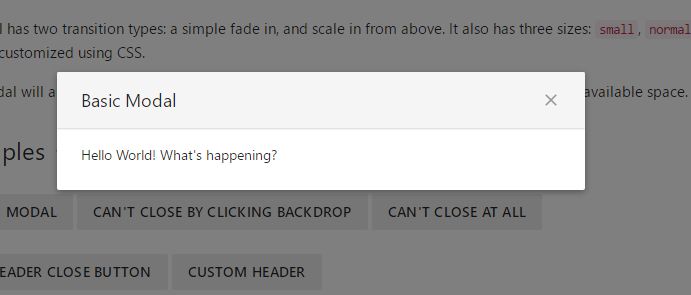
9.Vue-js-modal
传送门:https://github.com/euvl/vue-js-modal
关于模态框的ui库,配色和阴影上适合音乐娱乐类项目


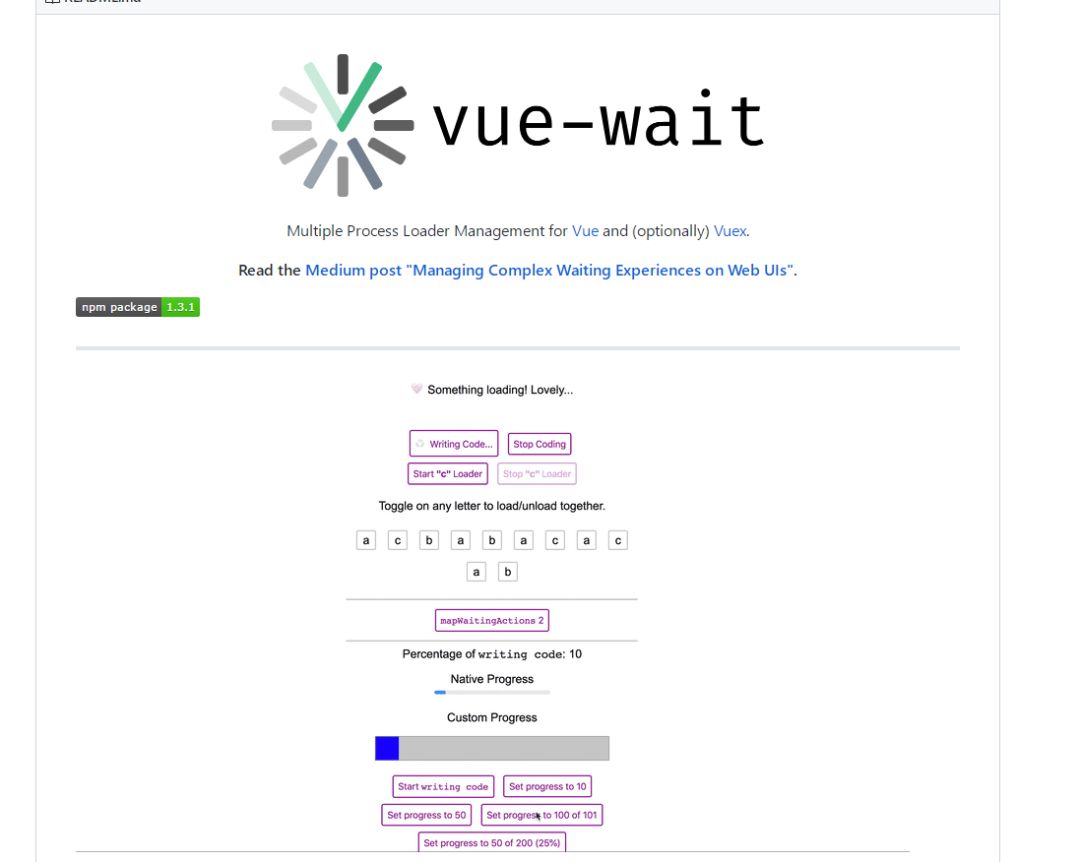
10.Vuex-loading
传送门:https://github.com/f/vuex-loading
等待相关进度的一些库
缺点:并不是那么好看,使用的话,最好手动调调整一下样式

11.Vue-js-grid
传送门:https://github.com/euvl/vue-js-grid
可移动方格子位置的库

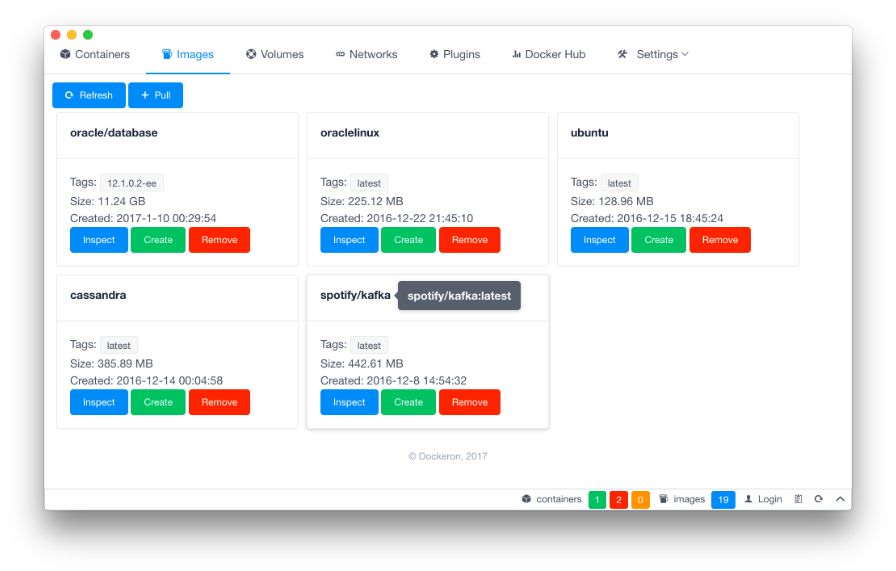
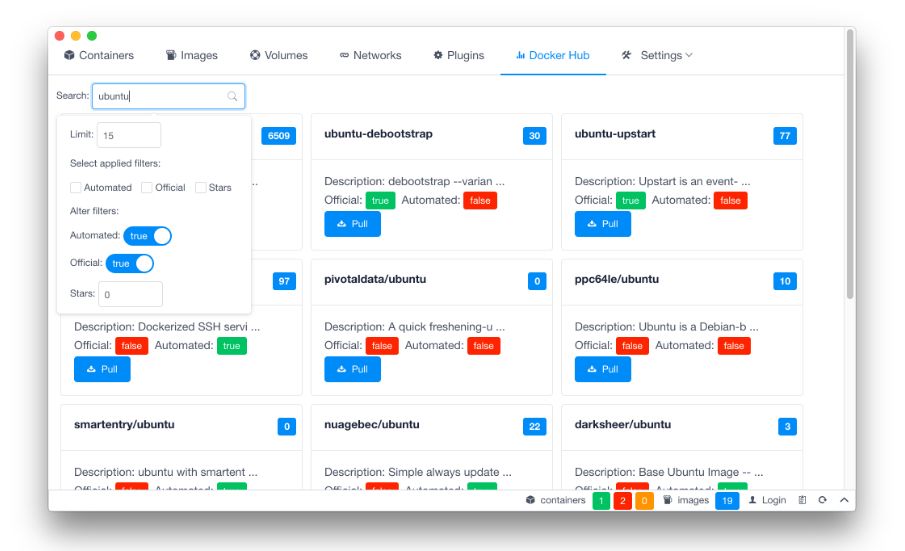
12.Dockeron
docker上的ui库,使用后再回补


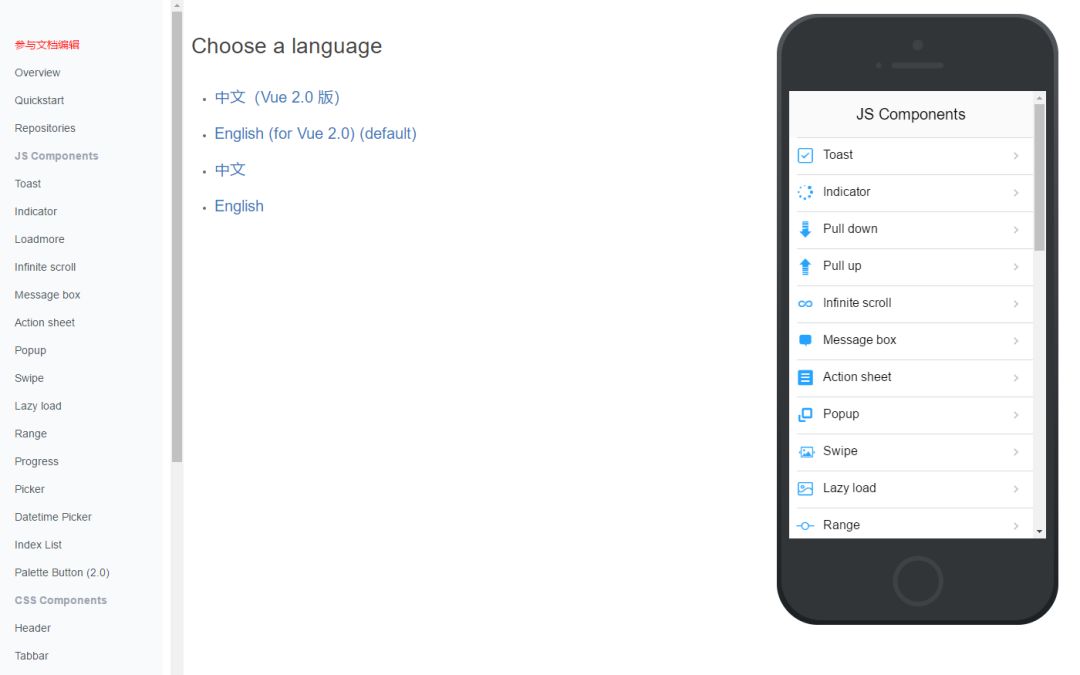
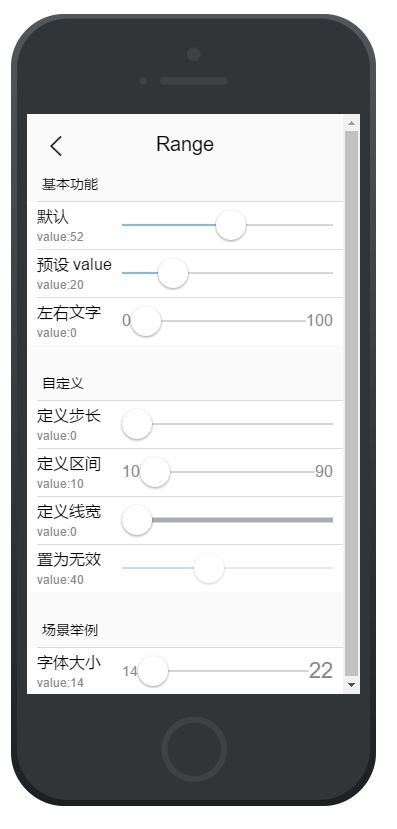
13.mint-ui
传送门:https://www.oschina.net/p/Mint-UI
优点:风格简洁,文档中移动端看的效果清晰
缺点:中文字体和间距比例上稍稍偏大











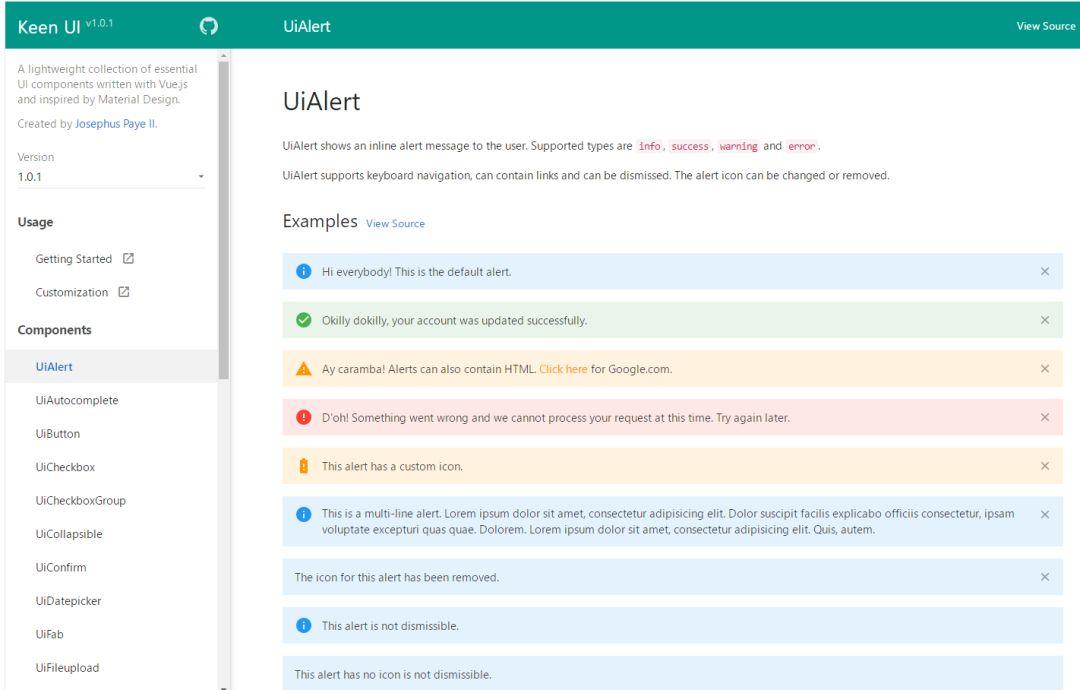
14.Keen-UI
传送门:https://www.oschina.net/p/keen-ui
优点:移动端框架,日期选择器比较好看。
缺点:非中文文档






15.VueCircleMenu
传送门:https://github.com/OYsun/VueCircleMenu
优点:提供各种从中间蹦跶出半圆形按钮的组件方案,主流ui库给的比较少,有了它可以不用自己写了
缺点:配色视图有点惨

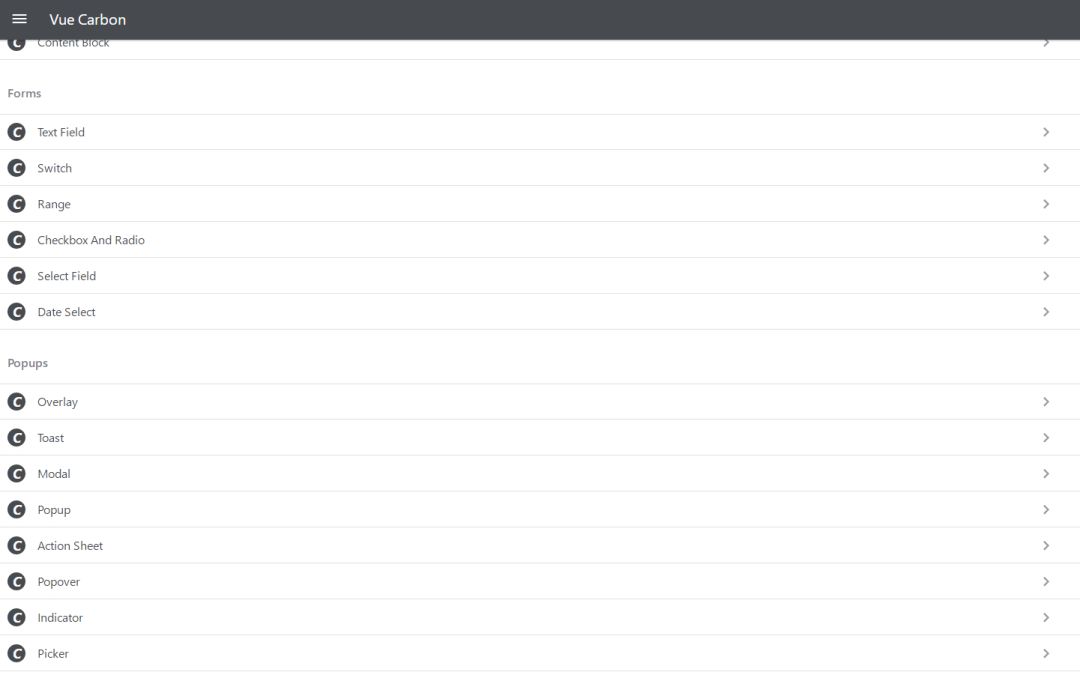
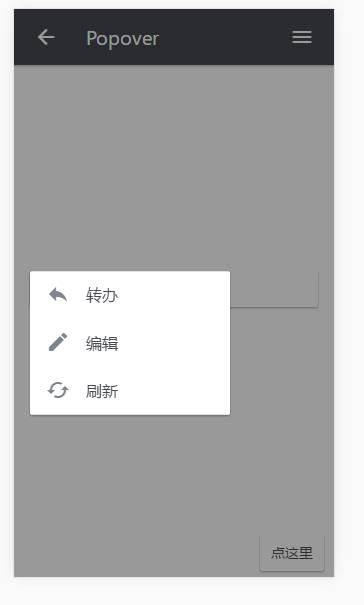
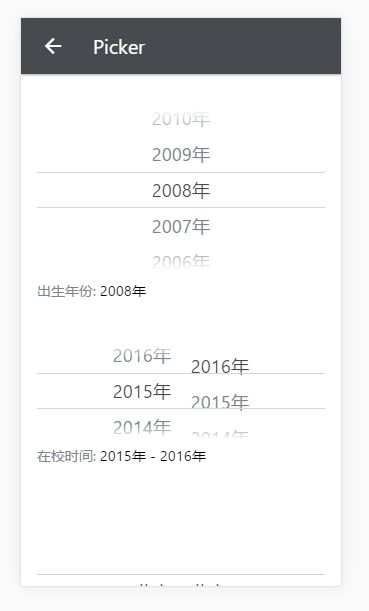
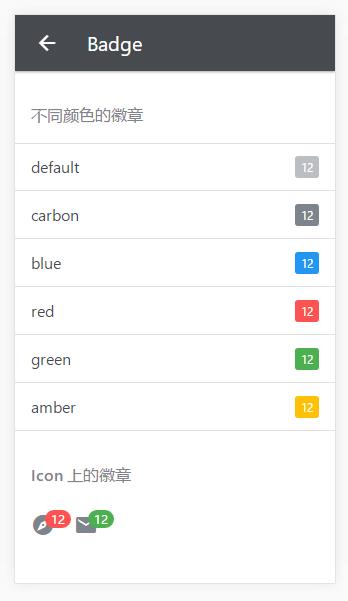
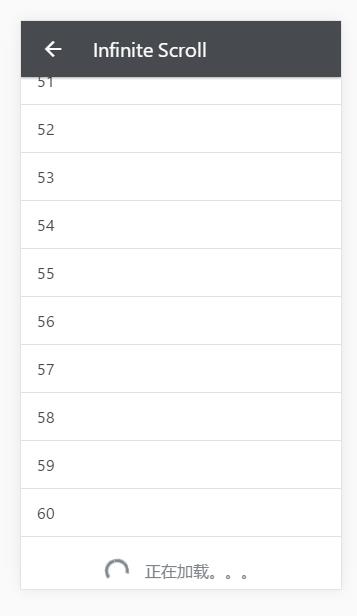
16.vue-carbon
传送门:https://www.oschina.net/p/vue-carbon
有点:很淡雅的风格,虽然颜色只有一种,但是字体和间距给的很好,一眼过去很舒服,ui相比要做的事情不会喧宾夺主。
缺点:在中国可能不是主流(国人喜欢花花绿绿,字体大大的)












17.vue-calendar
传送门:https://github.com/jinzhe/vue-calendar
特别中国特色,排版稍稍有点拥挤,但是有农历,好评!

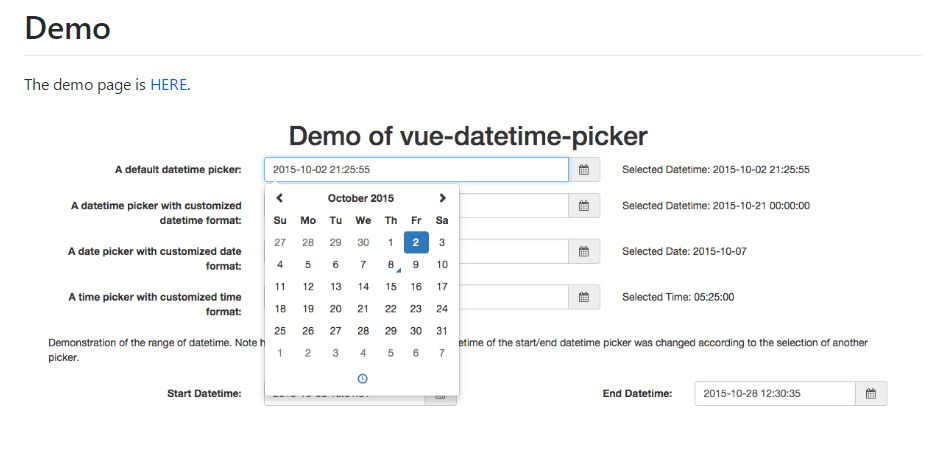
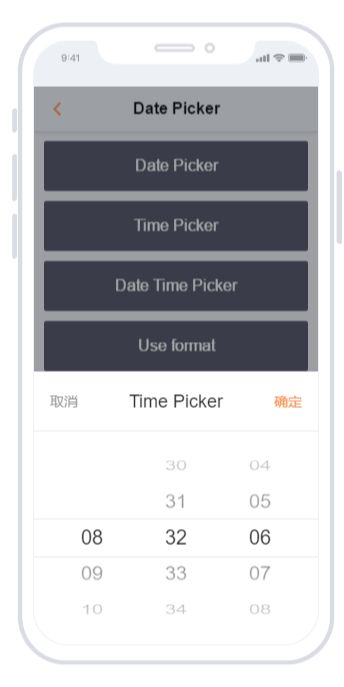
18.vue-datetime-picker
传送门:https://github.com/Haixing-Hu/vue-datetime-picker

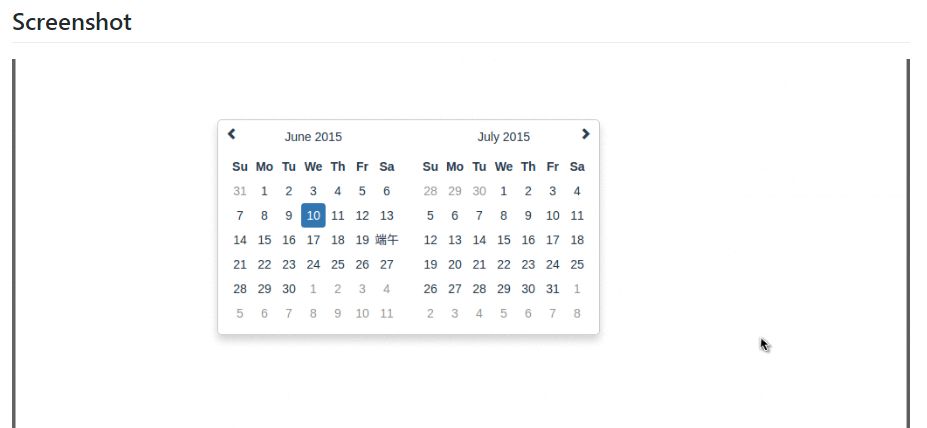
19.vue2-calendar
传送门:https://github.com/icai/vue2-calendar
优点:日期选择器中支持自定义事件的稀缺
★181 - 支持lunar和日期事件的日期选择器


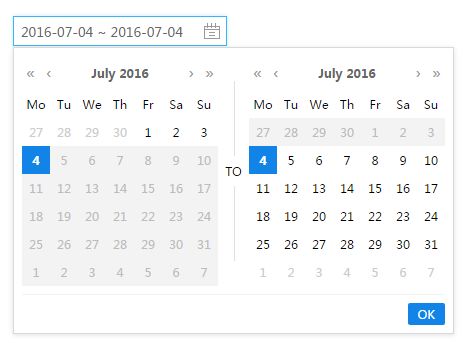
20.vue-datepicker
传送门:https://github.com/hilongjw/vue-datepicker
日期选择器简洁大气,希望可以有匹配的时间选择器

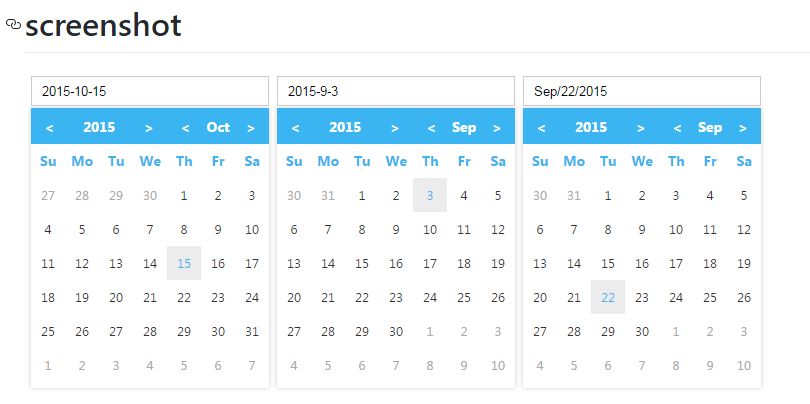
21.vue-datepicker
传送门:https://github.com/weifeiyue/vue-datepicker
优点:很小巧,没有多余的装饰,不占版面

22.vue-date-picker
传送门:https://github.com/Bubblings/vue-date-picker
★59 - VueJS日期选择器组件

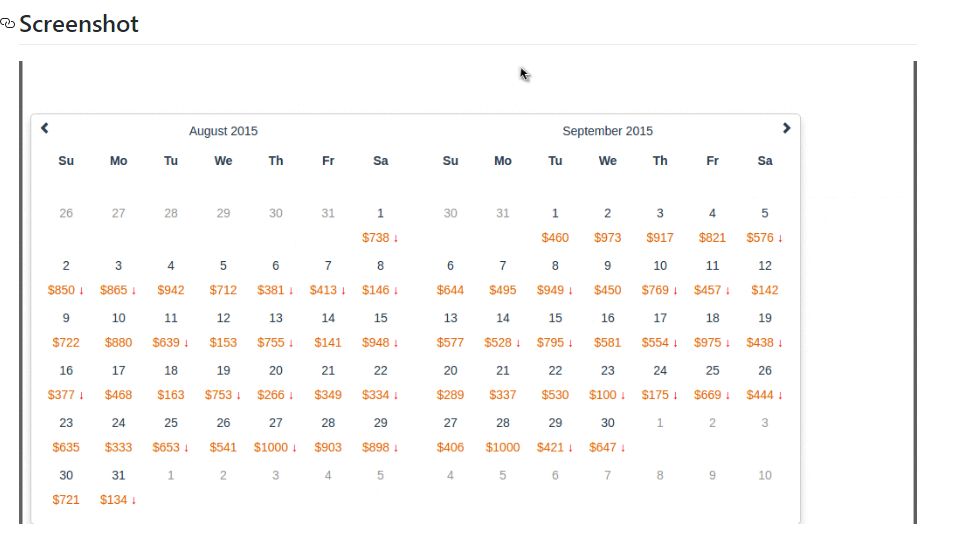
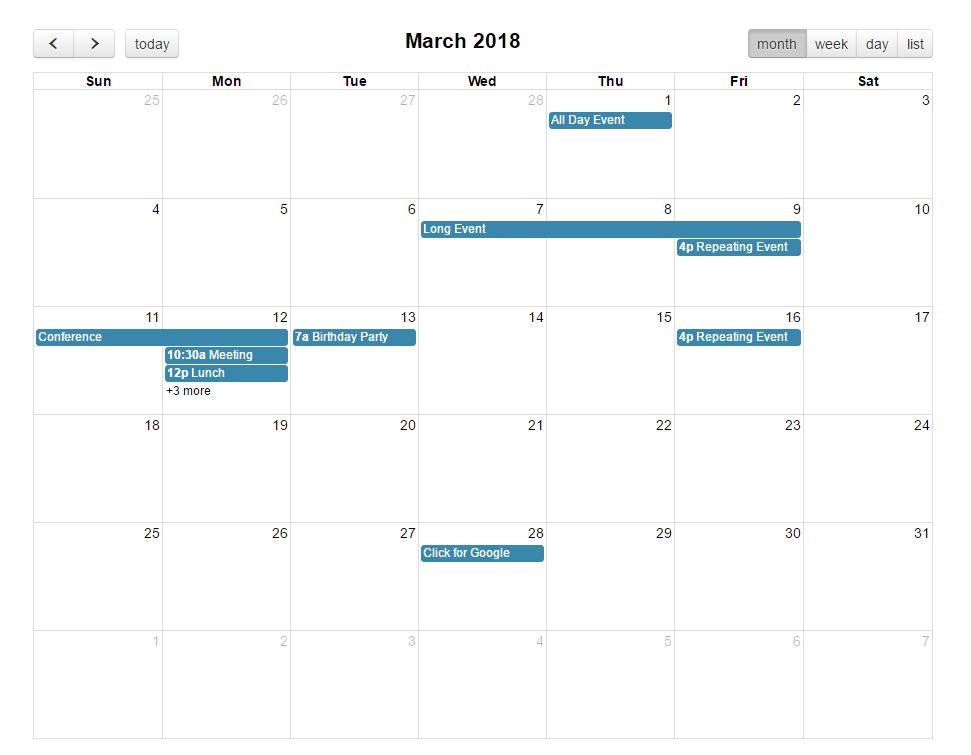
23.vue-fullcalendar
大格子化日期选择器,酒店入住等游玩类网站会用到


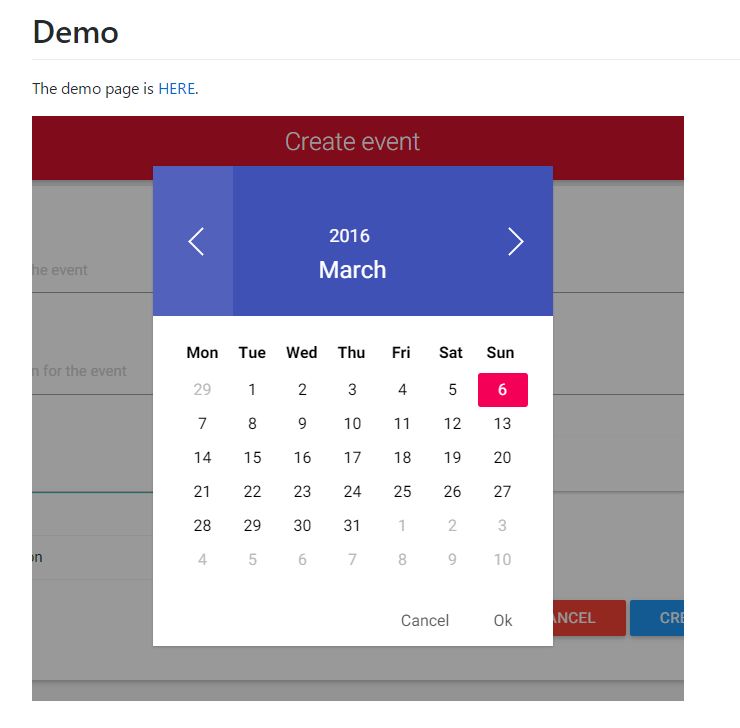
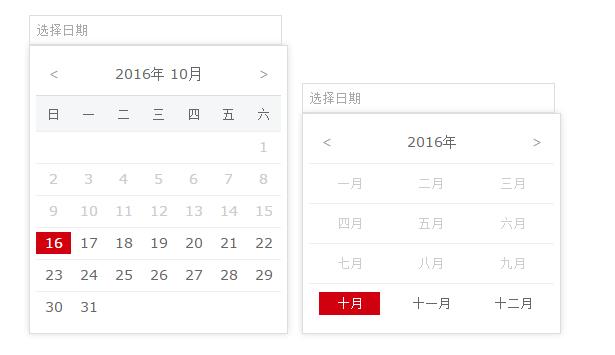
24.vue-datepicker-simple
传送门:https://github.com/dai-siki/vue-datepicker-simple
月份选择排版蛮特别,极少数用这么正红配色的日期选择器
★20 - 基于vue的日期选择

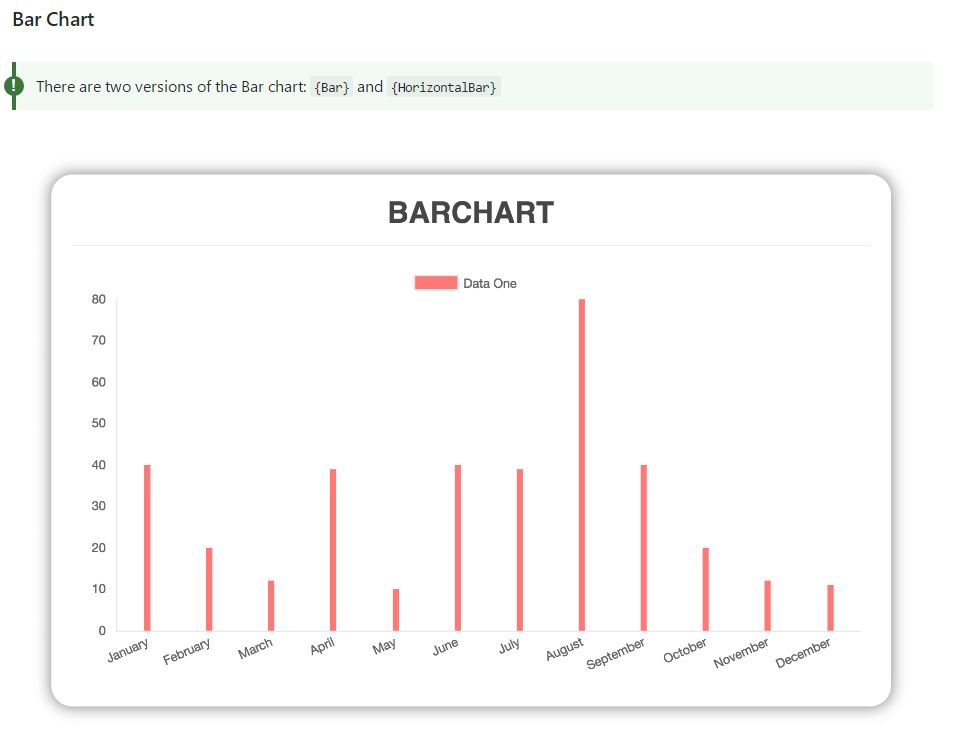
25.vue-chartjs
传送门:https://github.com/apertureless/vue-chartjs
可视化图表的vue版本,主要饼形图,条形图,雷达图等都有
缺点:样式太简,使用还需调整,相比百度的Echart还是少太多图类




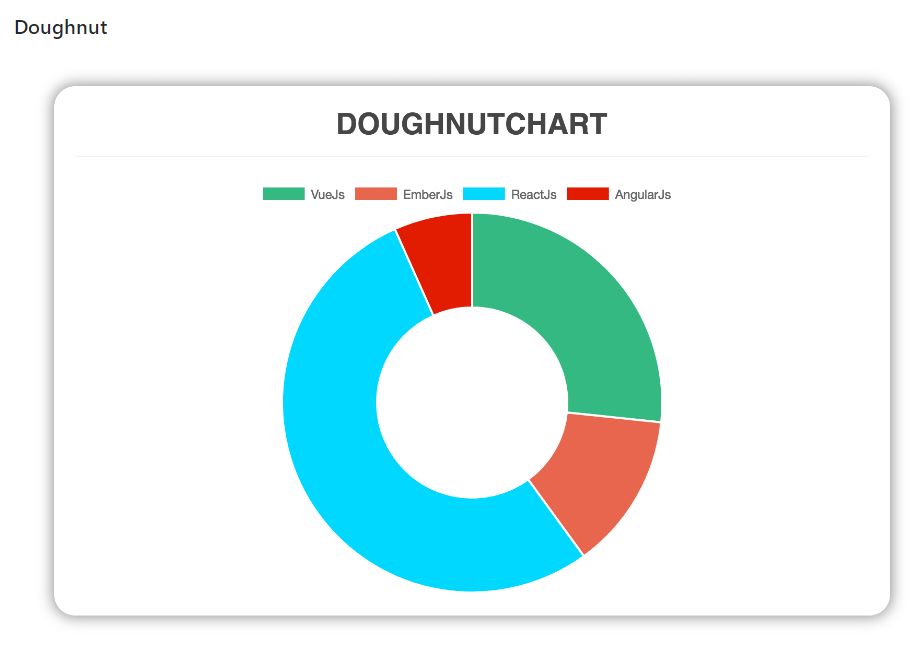
26.DataVisualization
传送门:https://github.com/SimonZhangITer/DataVisualization
提供四个最简单的图类,比较实用
缺点:配色上背景太花,前景色饱和度太低,需要调整
★149 - 数据可视化

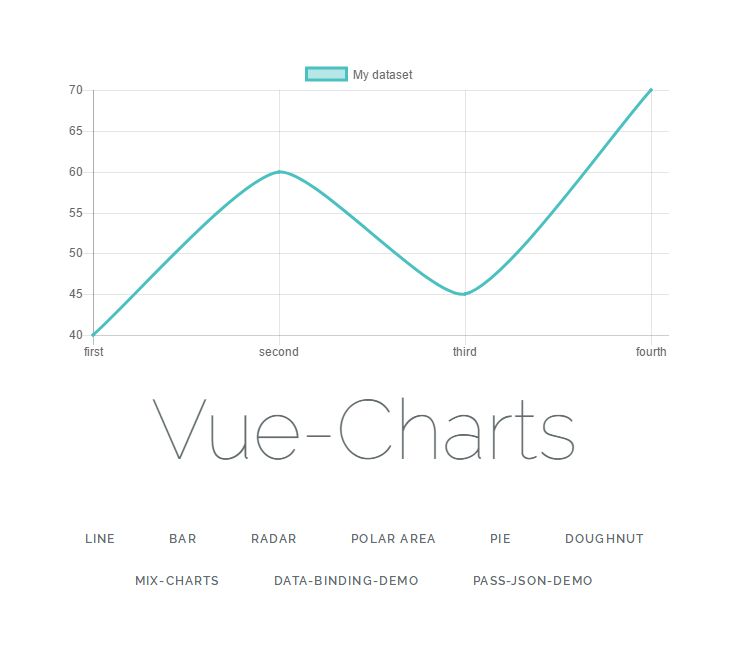
27.vue-charts
传送门:https://github.com/hchstera/vue-charts
样式比较好看,但目前图标类型还是太少
★101 - 轻松渲染一个图表

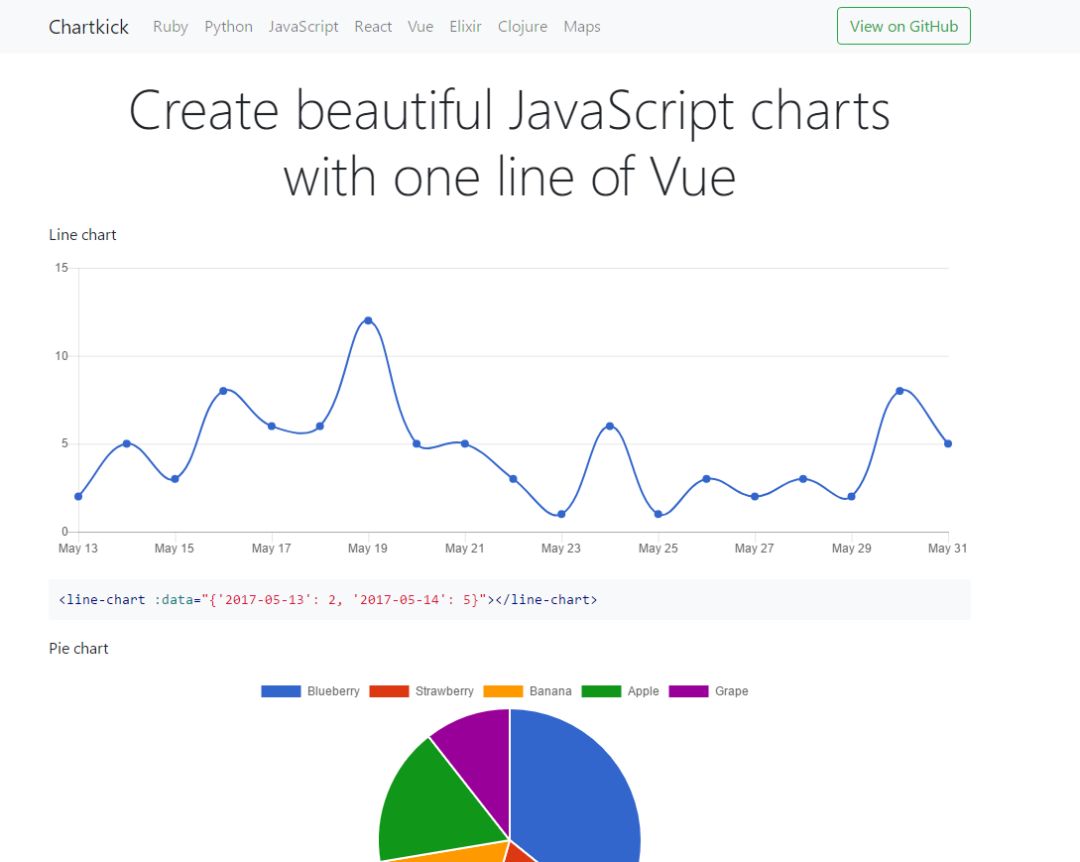
28.vue-chartkick
传送门:https://github.com/ankane/vue-chartkick
★22 - VueJS一行代码实现优美图表

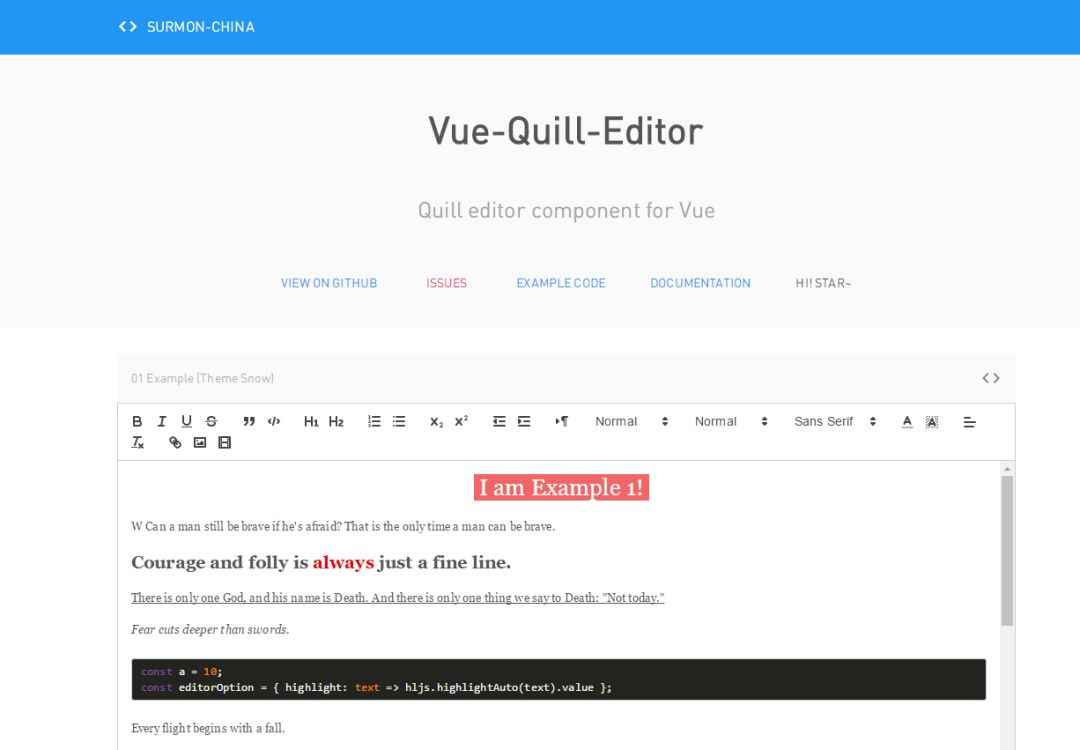
29.vue-quill-editor
传送门:https://github.com/surmon-china/vue-quill-editor
不似很多富文本编辑器好几行的功能,但是排版简洁清晰,主要功能都有,样式比较好看
★149 - 基于Quill适用于Vue2的富文本编辑器

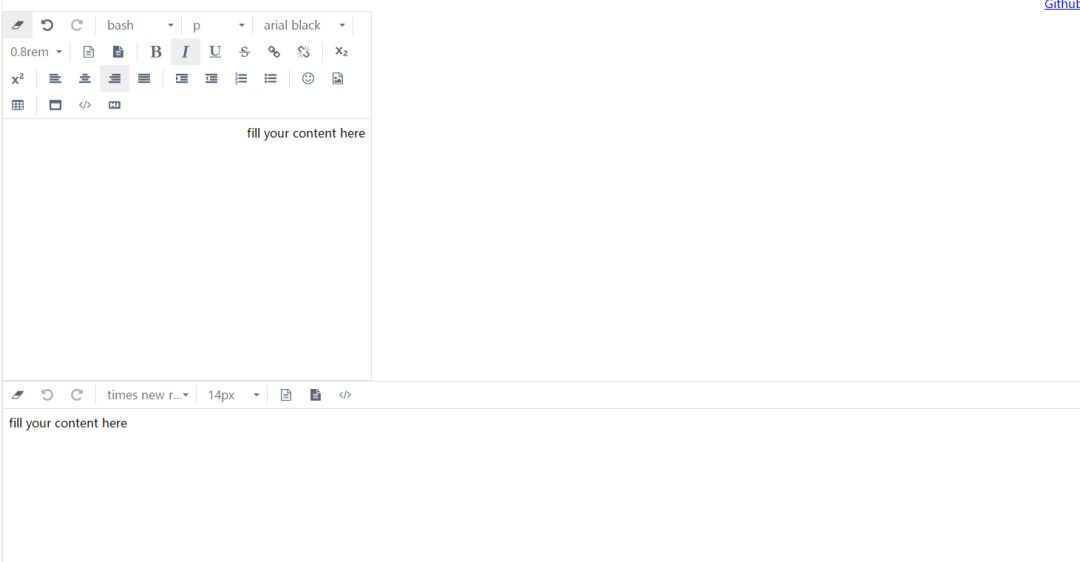
30.Vueditor
传送门:https://github.com/hifarer/Vueditor
优点:排版简洁,所见所得
★138 - 所见即所得的编辑器

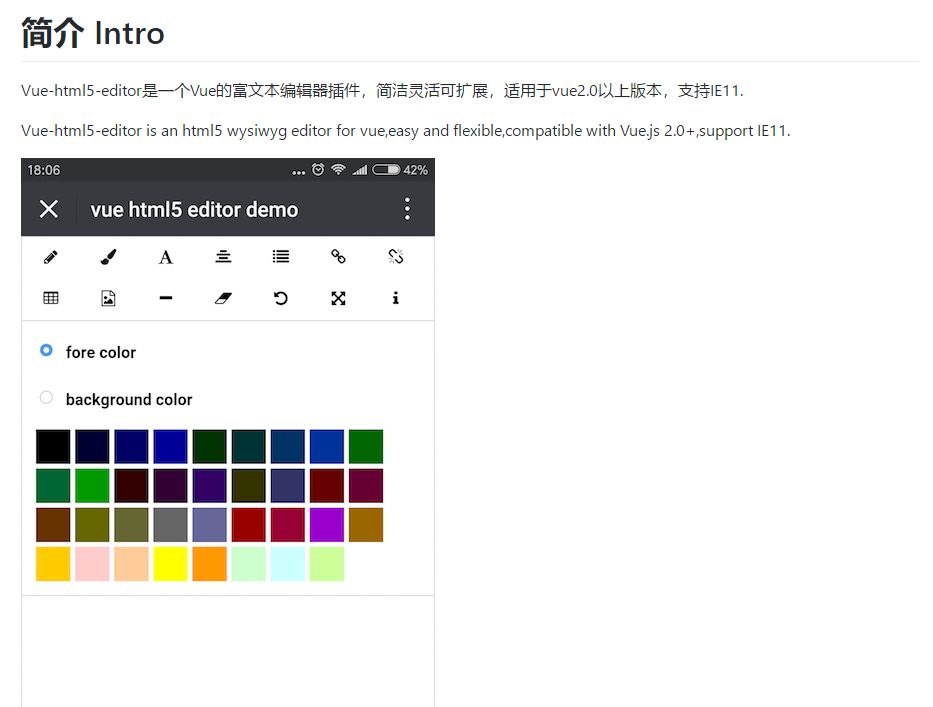
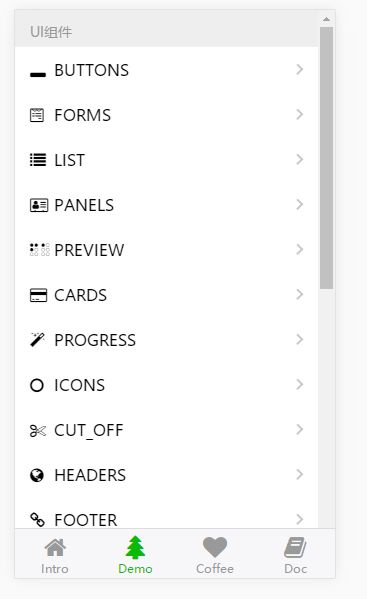
31.vue-html5-editor
传送门:https://github.com/PeakTai/vue-html5-editor
小巧实用,可适合移动办公
★132 - html5所见即所得编辑器

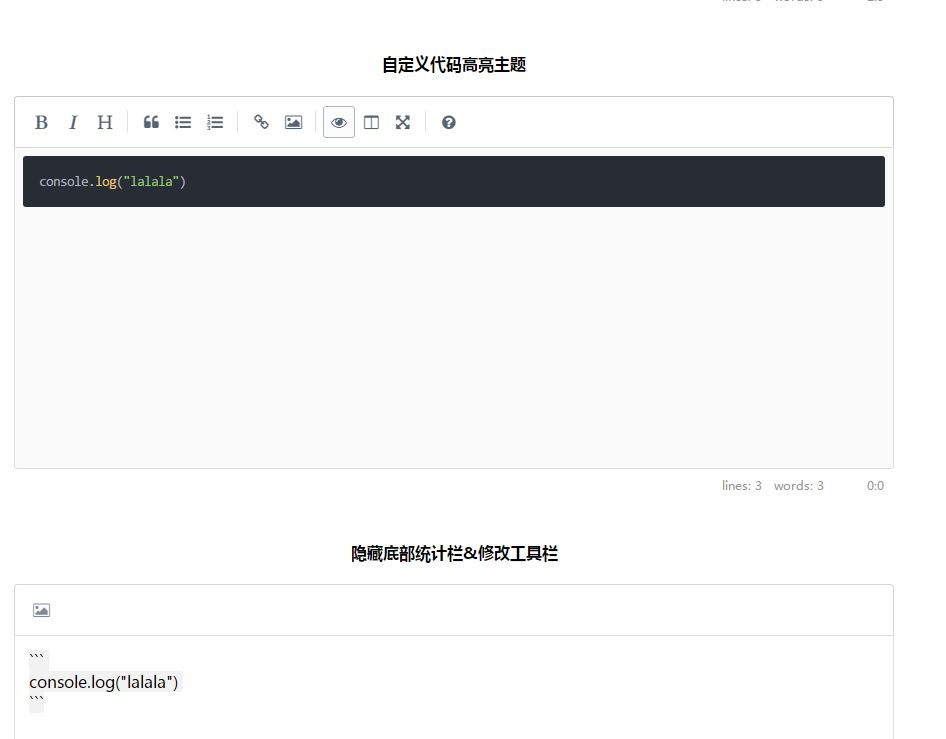
32.vue-simplemde
传送门:https://github.com/F-loat/vue-simplemde
优点:高亮代码的富文本编辑器,配色舒适,间距好
★35 - VueJS的Markdown编辑器组件

33.vuwe
传送门:https://github.com/vuwe/vuwe
优点:样式上和微信很像
缺点:直接使用,没有说明,文档不好用
★107 - 基于微信WeUI所开发的专用于Vue2的组件库

34.cubeex
传送门:https://github.com/fangyongbao/cubeex
上下间距比较大,对不是特别高分辨率的旧版本视觉感受比较友好
★33 - 包含一套完整的移动UI





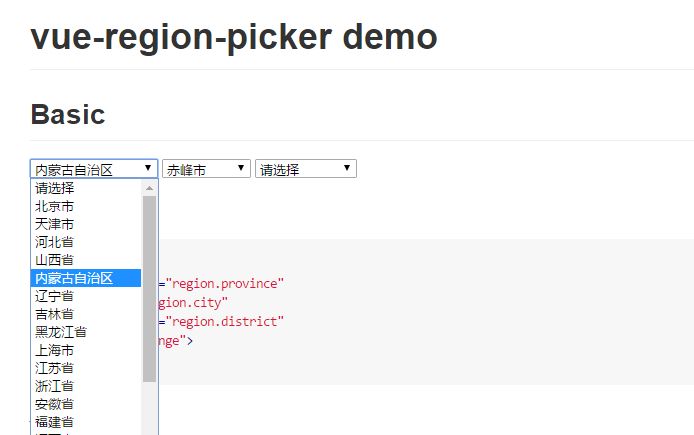
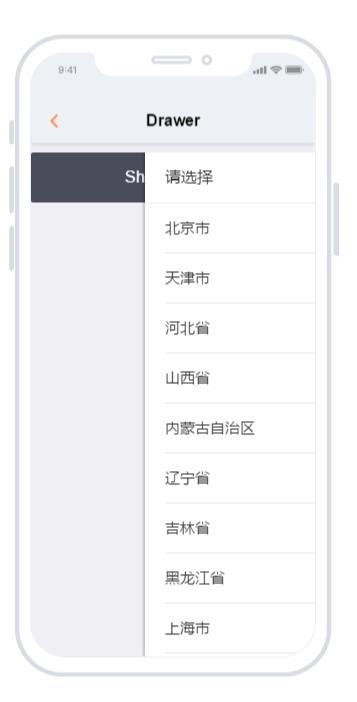
35.vue-region-picker
传送门:https://github.com/QingWei-Li/vue-region-picker
优点:不用自己再找数据调配省市区
缺点:样式极简,除了老板式银行金融类网站外,基本没有直接这么样式使用的,需要调样式
★89 - 选择中国的省份市和地区

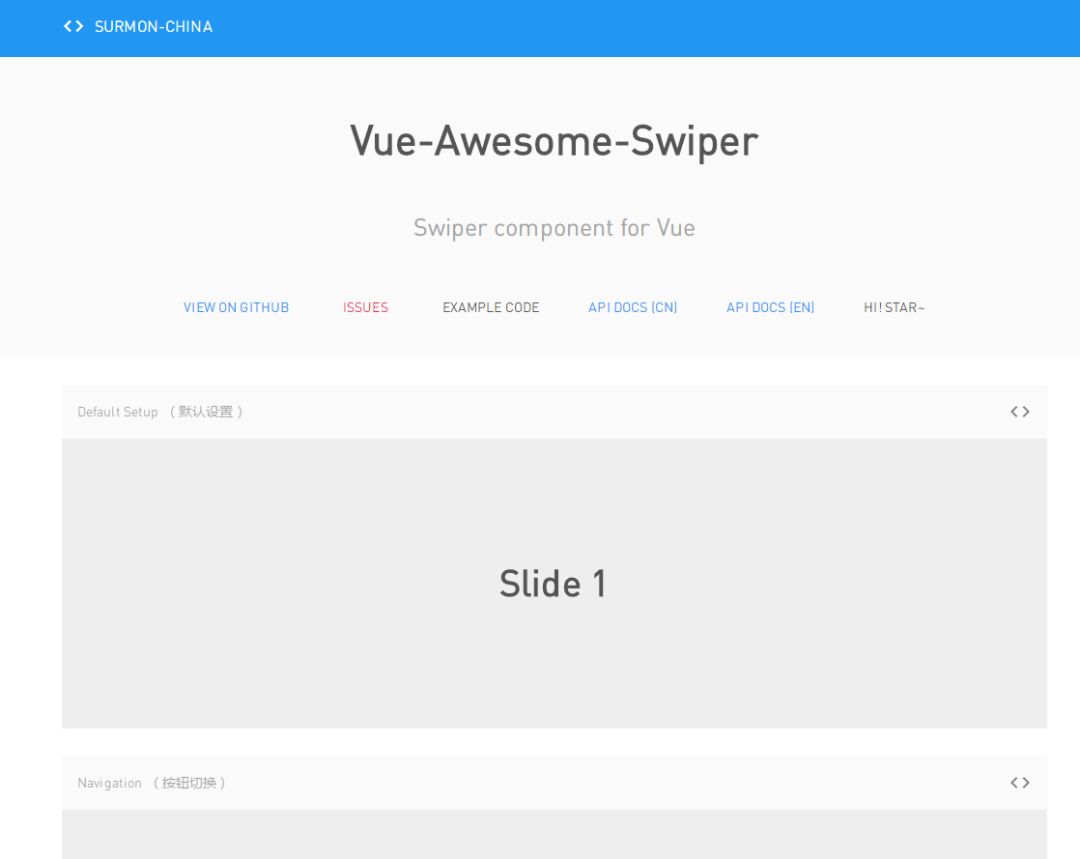
36.vue-awesome-swiper
传送门:https://github.com/surmon-china/vue-awesome-swiper
多种显示的轮播图组件

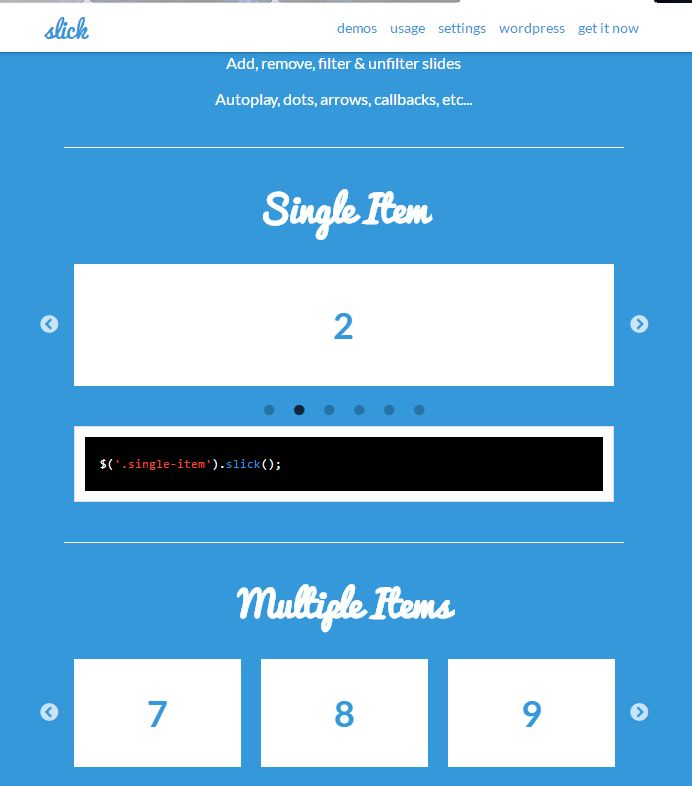
37.vue-slick
传送门:https://github.com/staskjs/vue-slick
轮播图组建ui比较太别

38.vue-material-design
传送门:https://github.com/loujiayu/vue-material-design
表单类ui,简洁

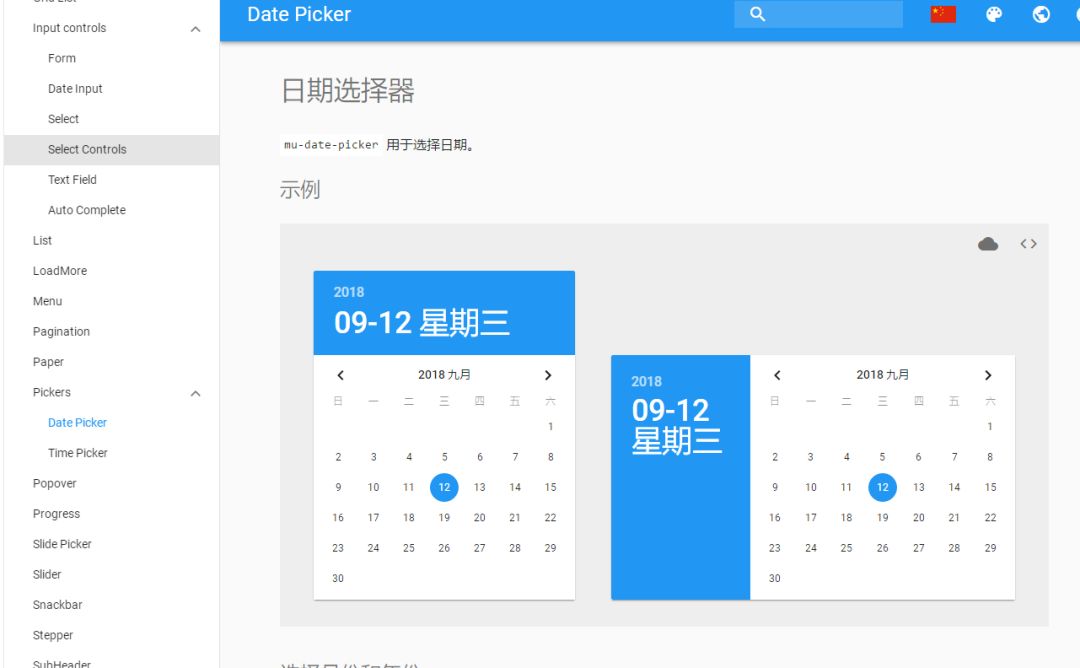
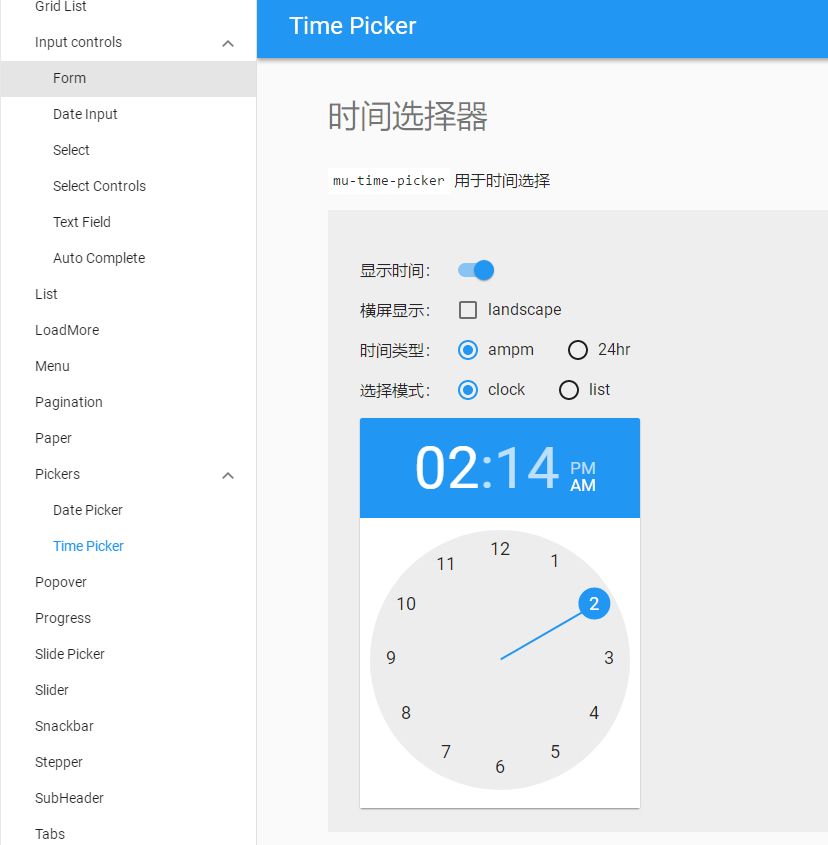
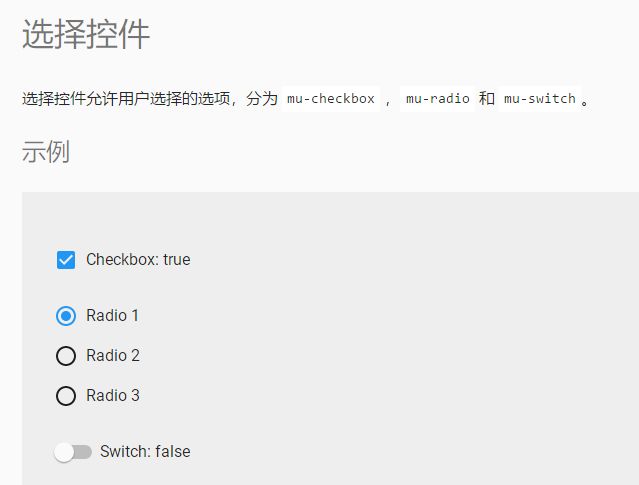
39. Muse-UI
传送门:https://www.oschina.net/p/muse-ui
优点:非常好看的时间、日期选择器!官网页面特别有爱的设计,相信其他组件随着时间也会不断完善




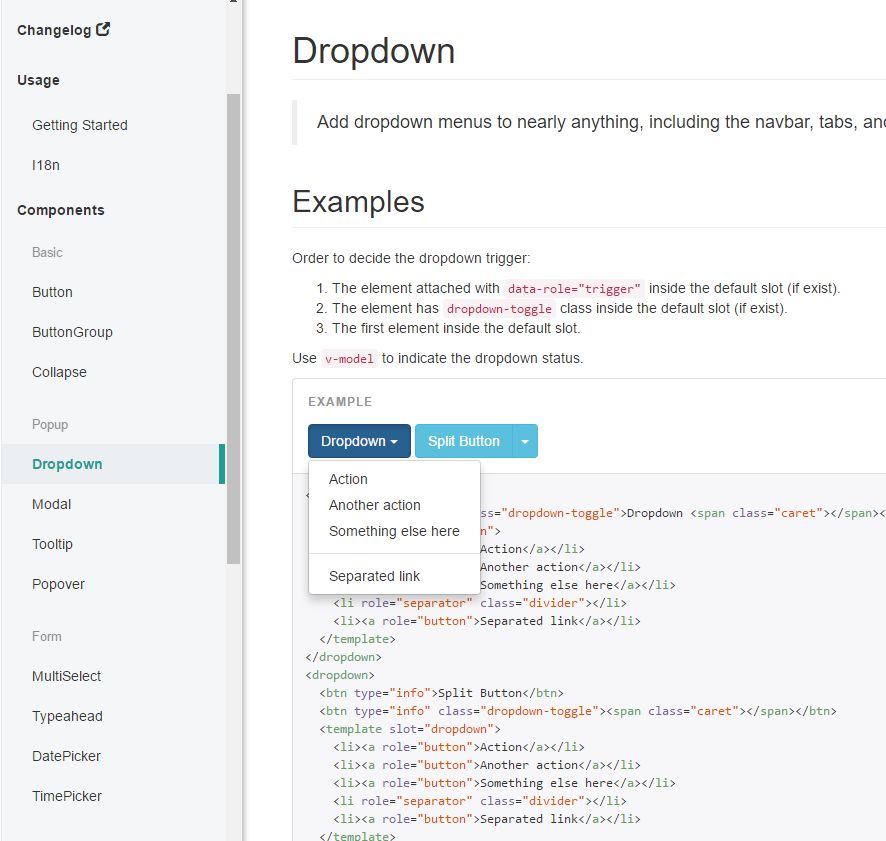
40. Uiv
传送门:https://github.com/wxsms/uiv
用于 Vue 2 的 Bootstrap 3 组件库。

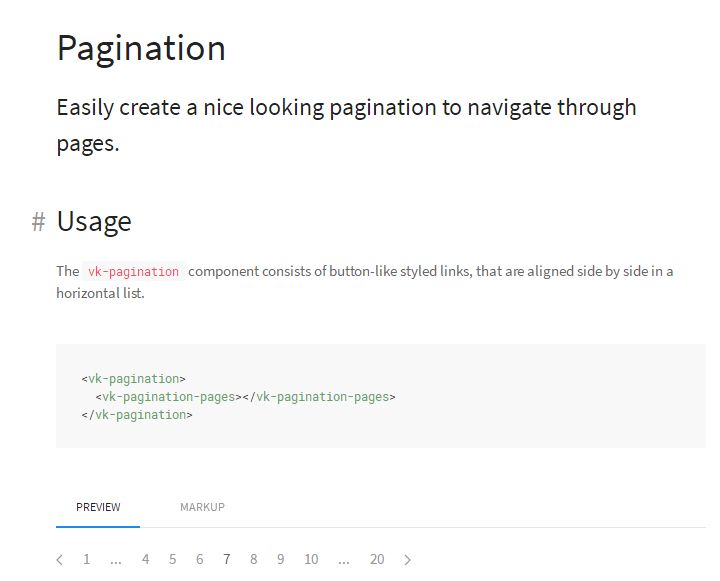
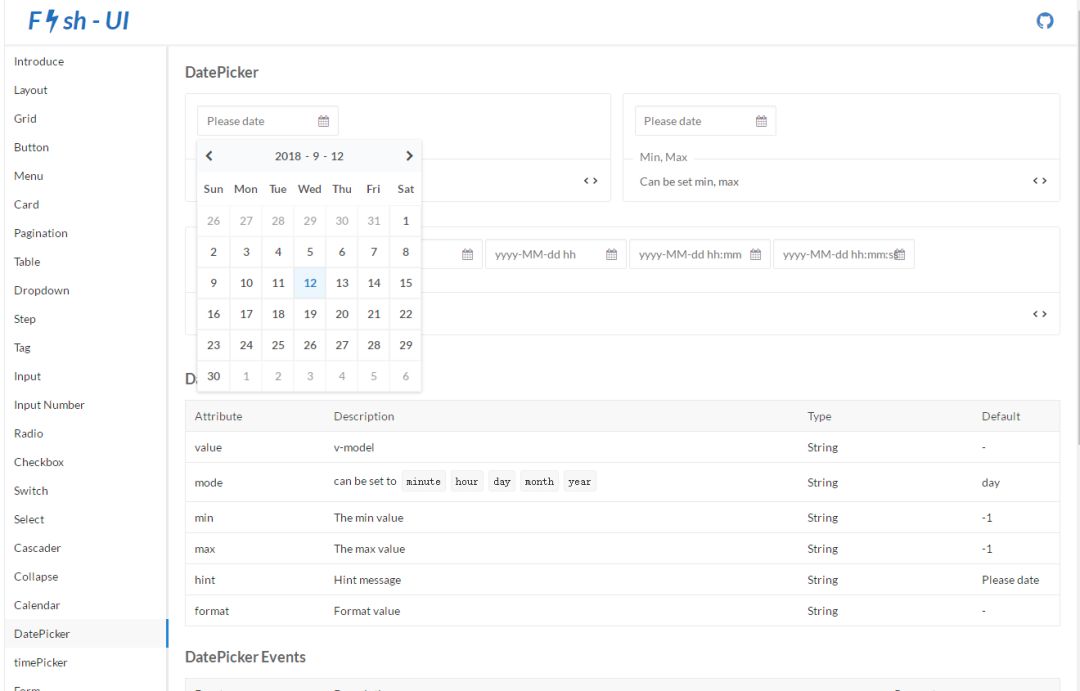
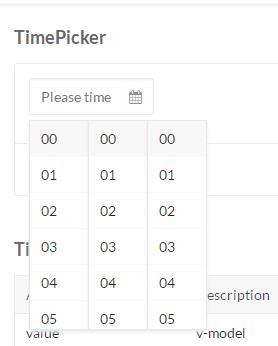
41.Vuikit





42.Fish-UI
传送门:https://www.oschina.net/p/fish-ui-
灰白配色的ui库,干净利落,偏向欧美表单风格
灰色的色度,线条粗细,文字字体选择,间距给人的感觉真的像会呼吸的鱼在水中一样自在



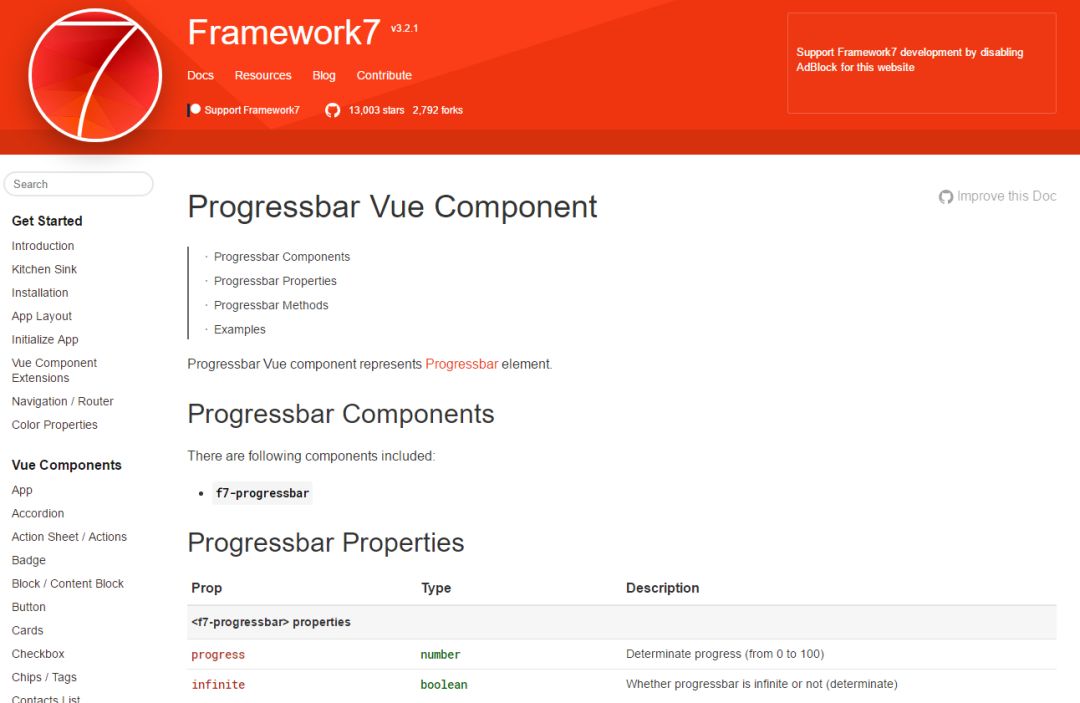
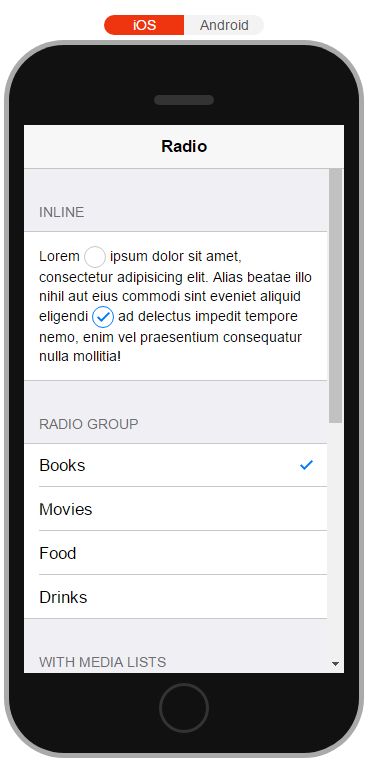
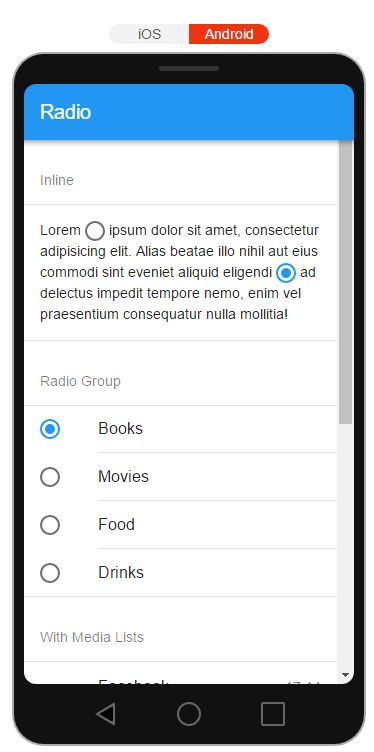
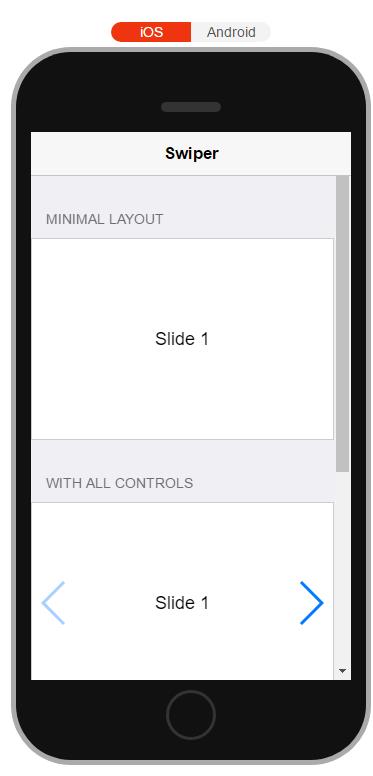
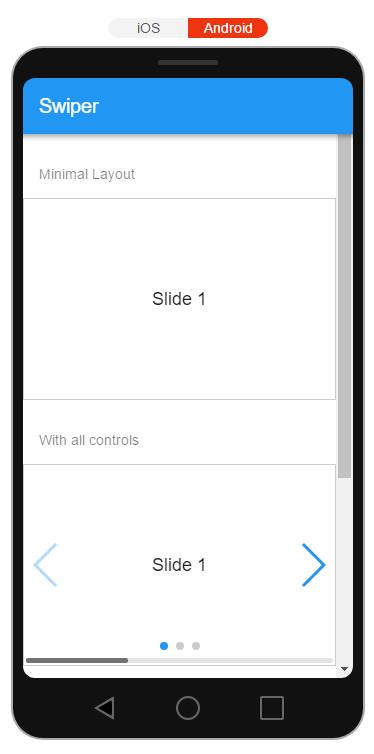
42.Framework7 Vue
传送门:https://framework7.io/vue/
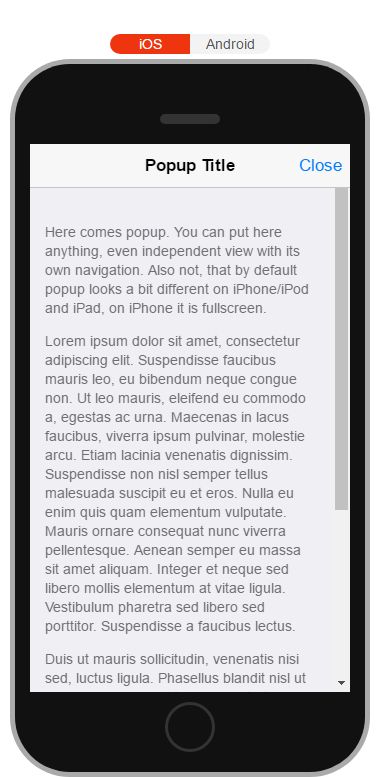
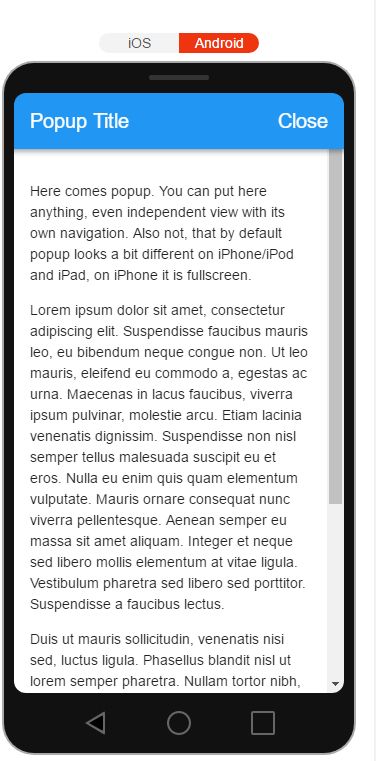
优点:目前发现的唯一对安卓和苹果上,ui的不同效果做出效果图说明的UI库。从按钮到轮播图非常全面
特点:那个艳红的官网真的是惊到我的视觉了







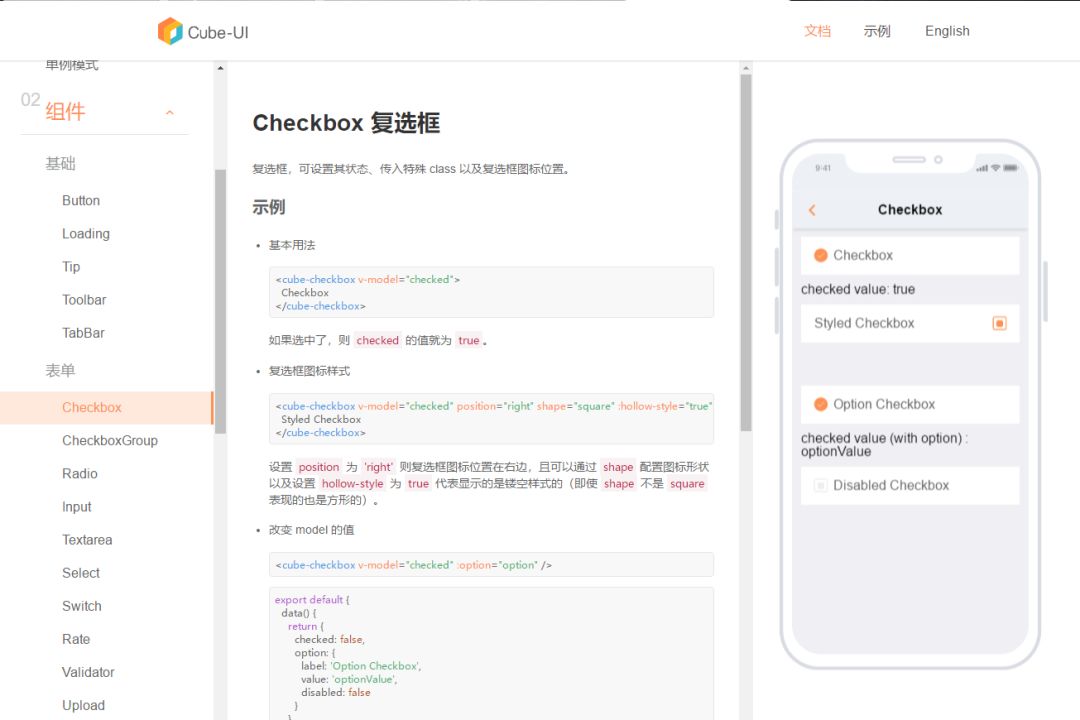
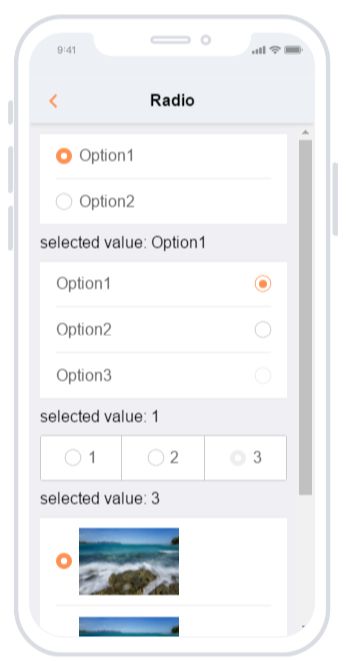
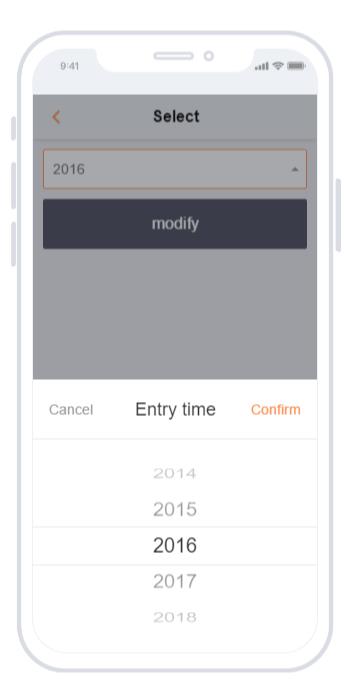
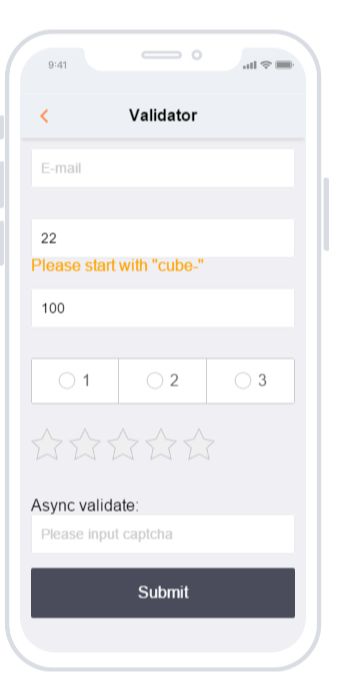
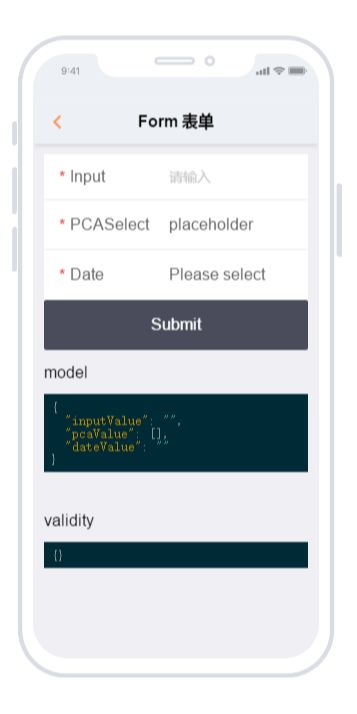
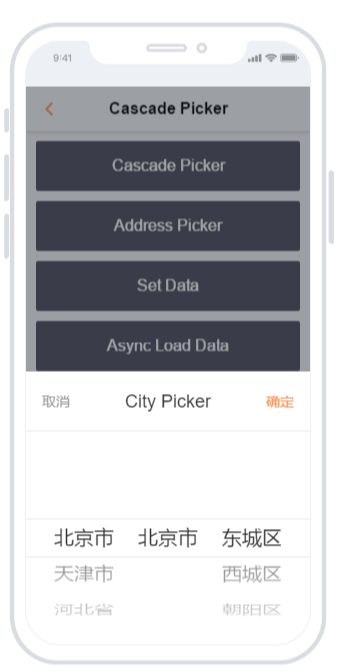
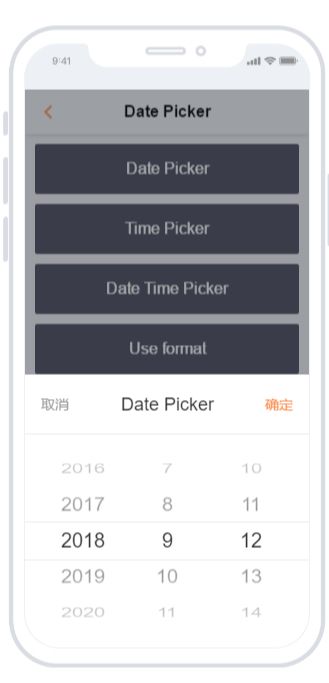
43.Cube UI
传送门:https://www.oschina.net/p/cube-ui
很有特色的ui设计,类型比较全。活动效果比较好
















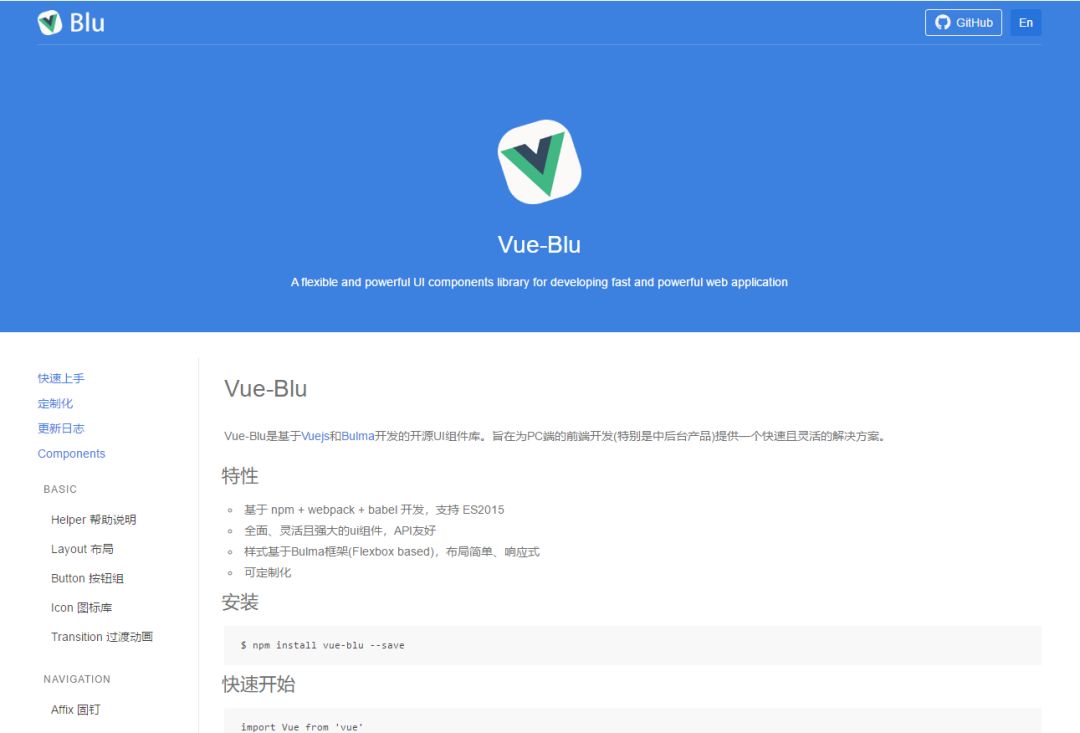
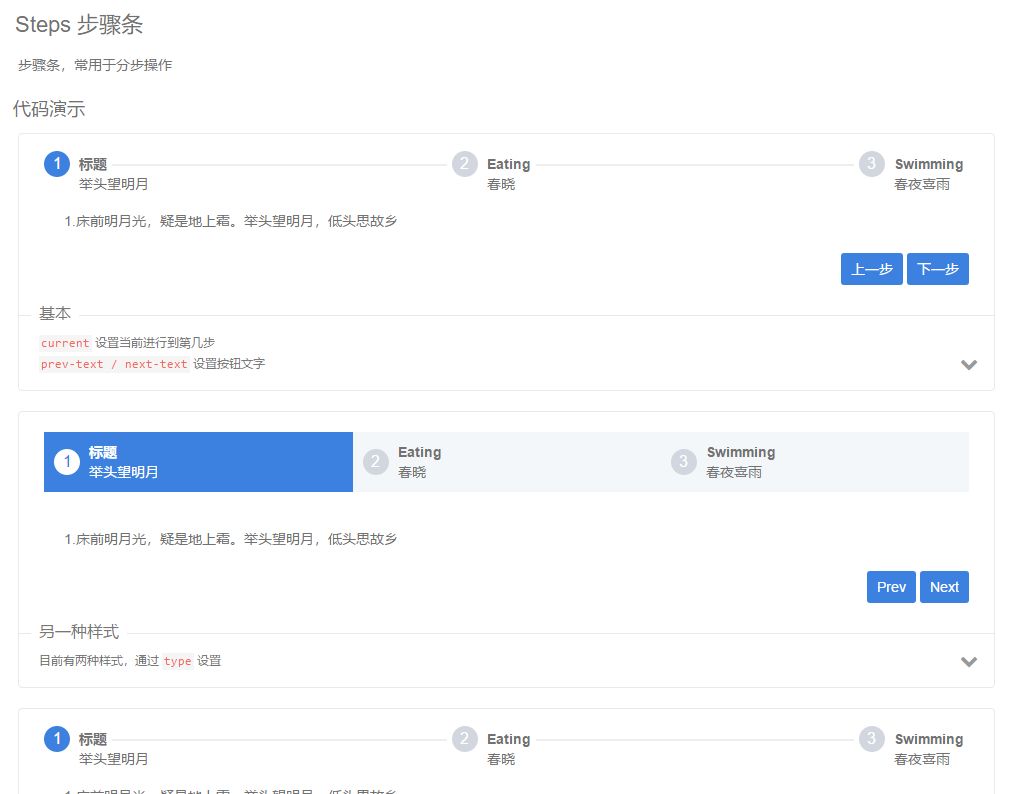
44.Vueblu
传送门:https://github.com/chenz24/vue-blu
比较简洁,各种角度的提供了过度动画











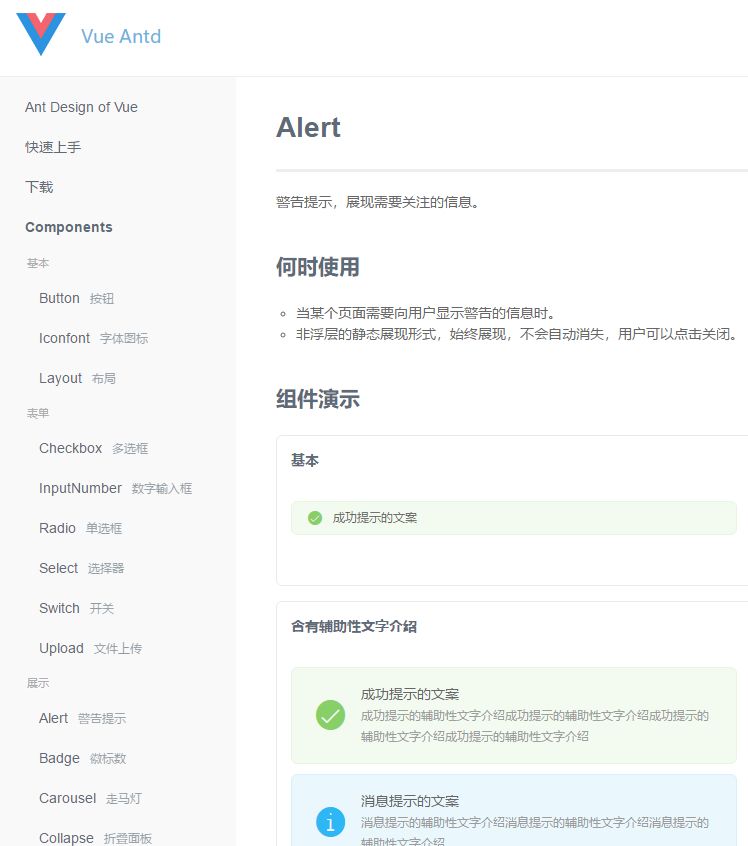
45.Ant Design Vue
传送门:https://github.com/okoala/vue-antd
非常扁平化的ui,没有阴影,没有线框,纯色填充




二、后台 UI 库
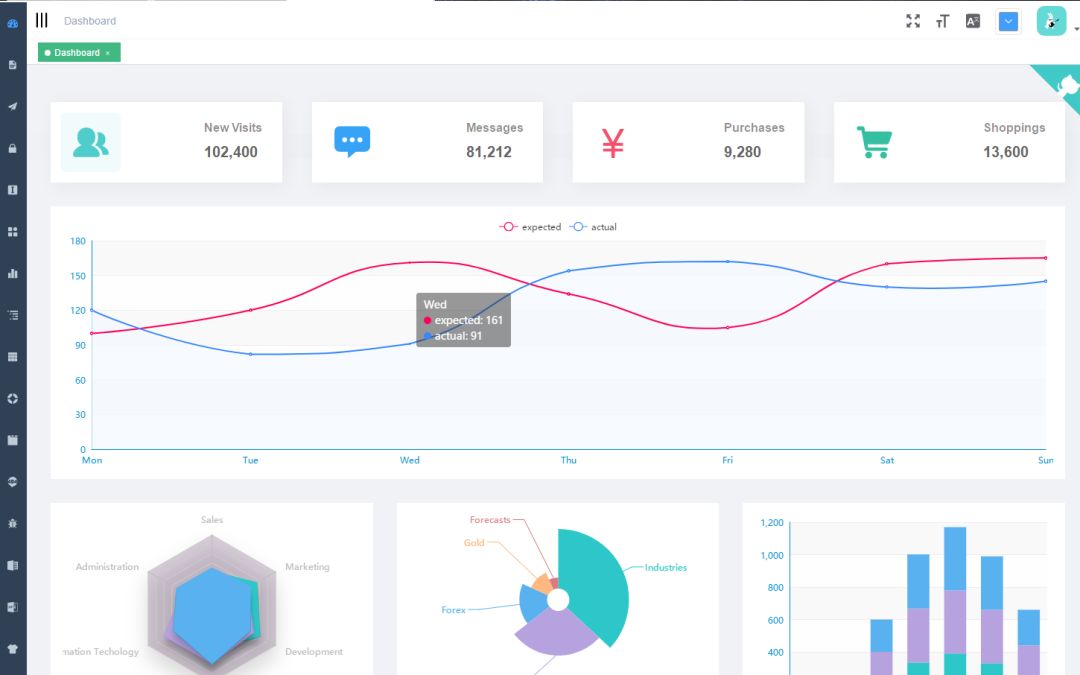
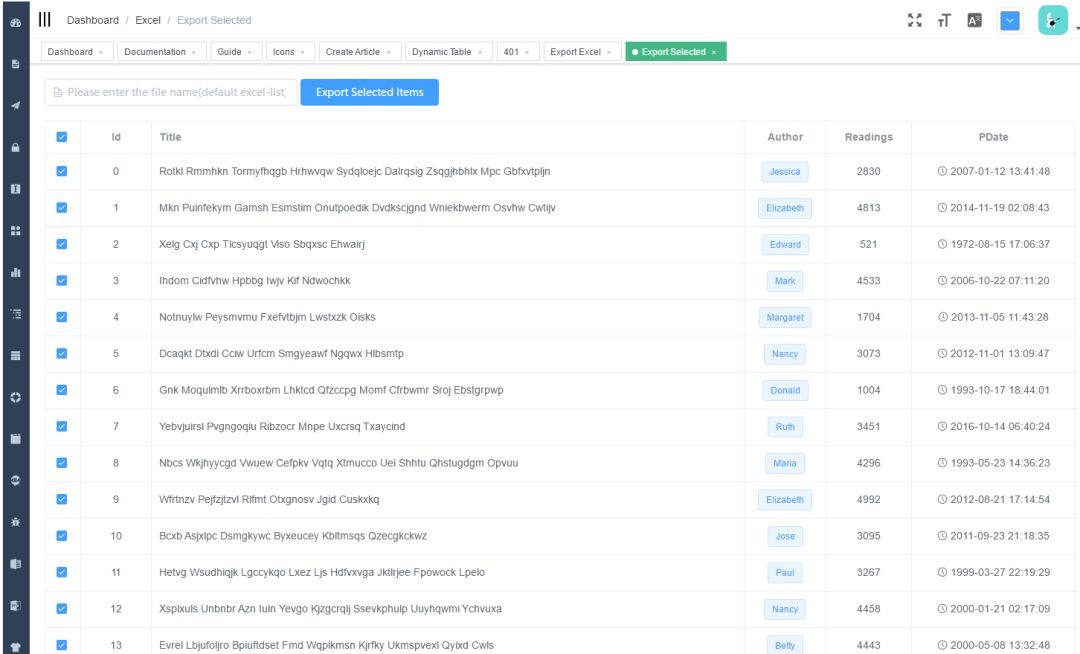
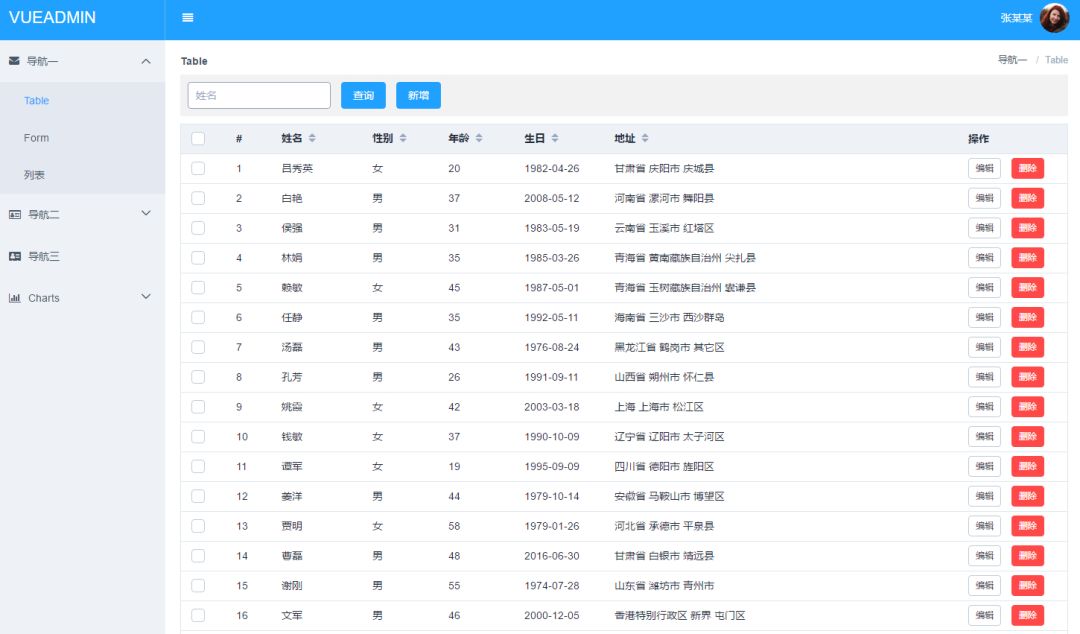
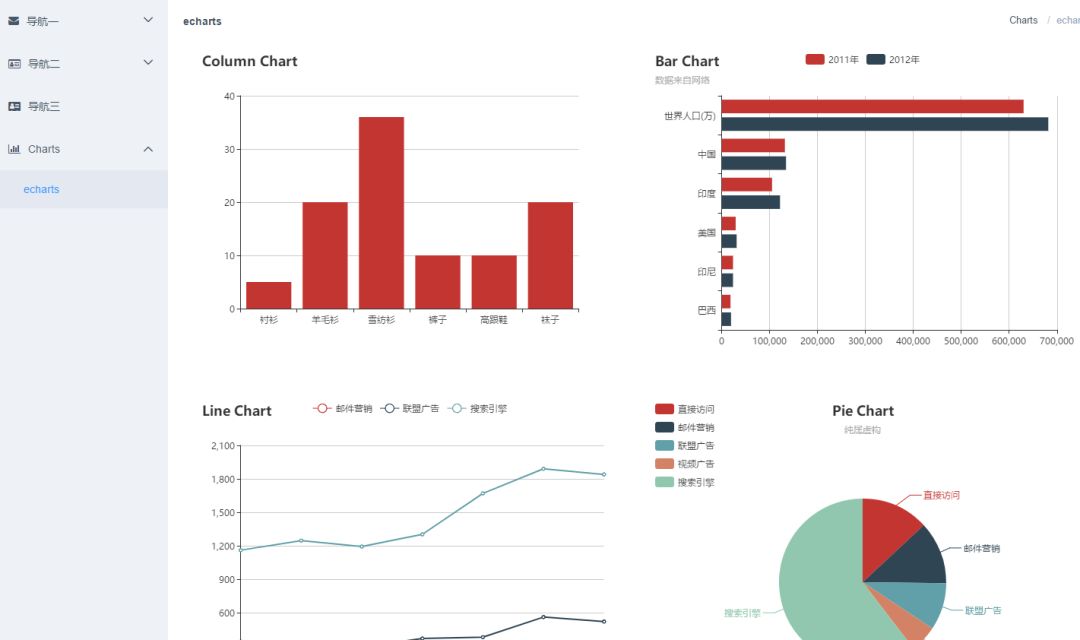
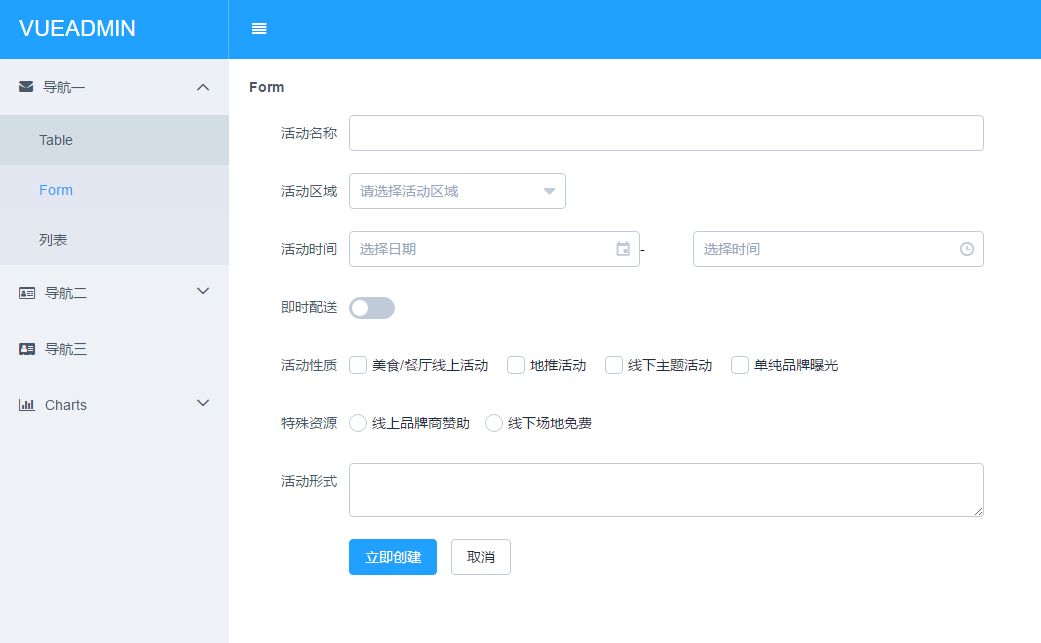
1.Vue-element-admin
传送门:https://www.oschina.net/p/vue-element-admin
非常全面的后台UI库,设计非常适合商业应用



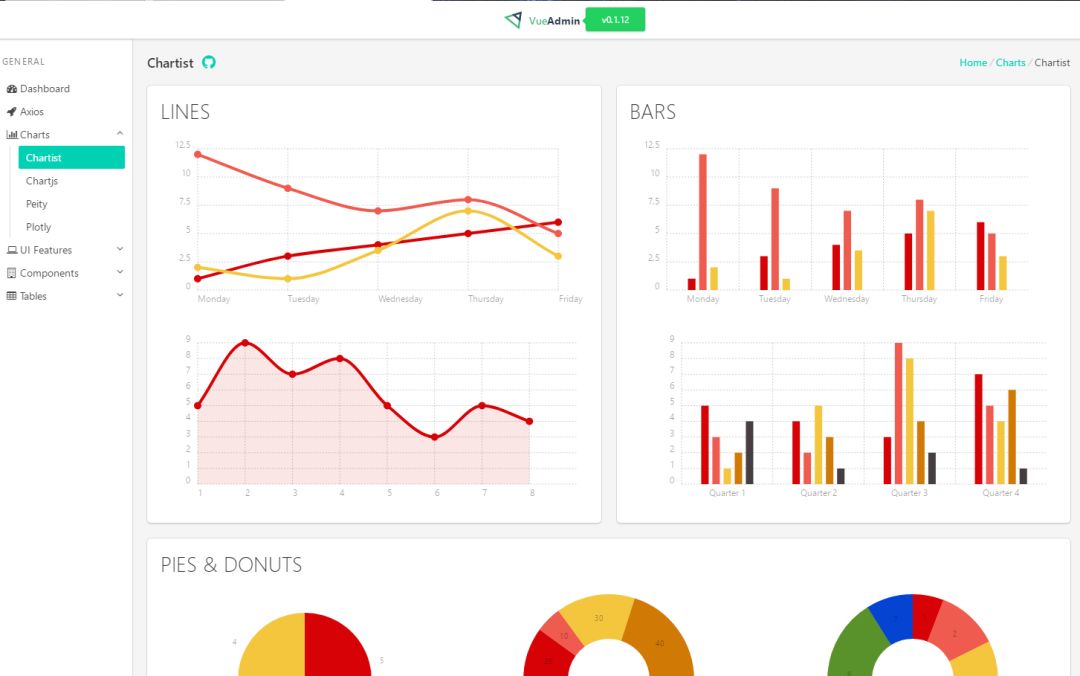
2.Vue-admin
传送门:https://github.com/vue-bulma/vue-admin
图表图形的设计虽说不是那么惊艳,但是粗细和配色非常会突出重点



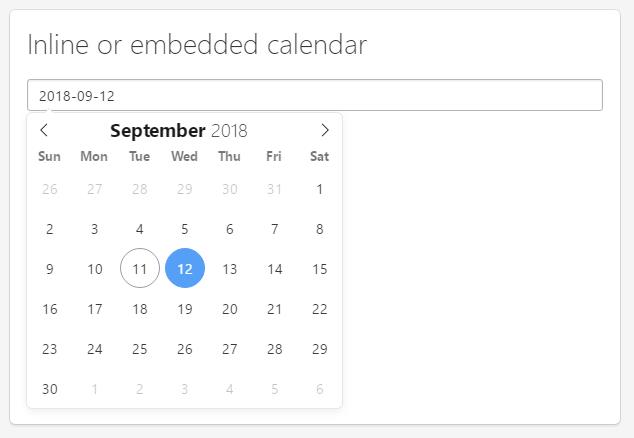
3.vueAdmin
传送门:https://github.com/taylorchen709/vueAdmin
优点:全面,适合中国的主流群体设计
缺点:不对年轻人风格,非常常规的后台设计



三、其他
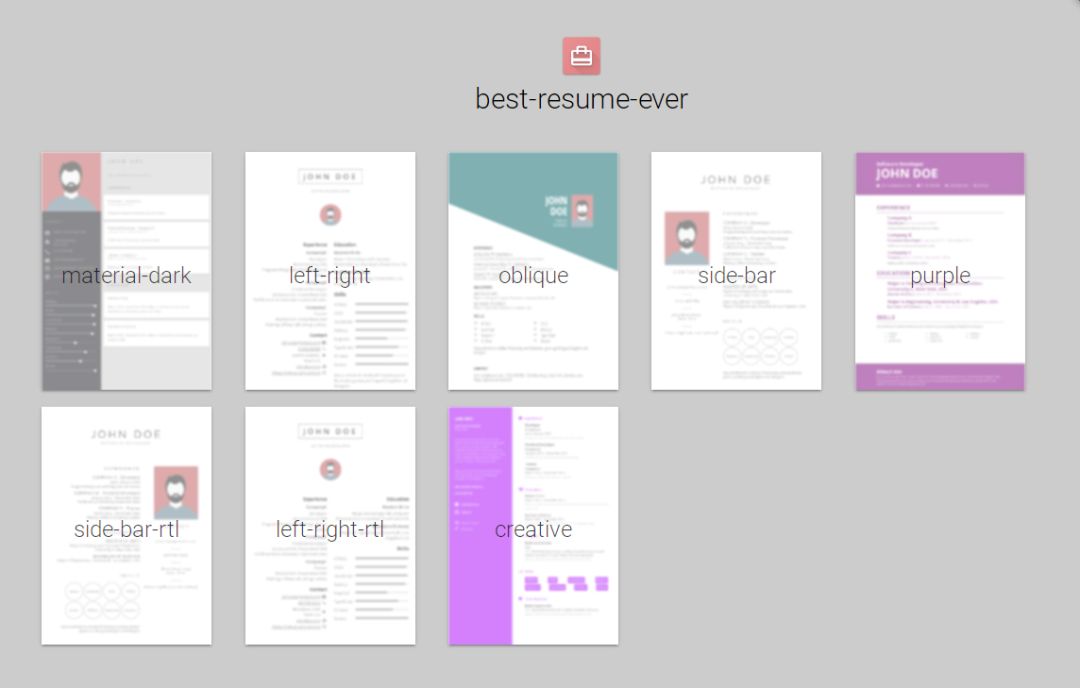
1.Best-resume-ever
传送门:https://github.com/salomonelli/best-resume-ever

2.vue-hackernews-2.0
传送门:https://github.com/vuejs/vue-hackernews-2.0
vue-router&vuex和服务器端渲染 [Github star:6687]。
3.Vue-devtools (v 4.0)
传送门:https://github.com/vuejs/vue-devtools
用于调试Vue.js应用程序的Chrome devtools扩展程序 [Github star:6292]。
4.Electron-vue
传送门:
https://github.com/SimulatedGREG/electron-vue
https://simulatedgreg.gitbooks.io/electron-vue/content/cn/
Electron&Vue.js快速启动样板,包括vue-cli脚手架,通用Vue插件, electron-packager/electron-builder,单元/e2e测试,vue-devtools和webpack

5.Vue-loader (v 13)
传送门:https://github.com/vuejs/vue-loader
Vue.js组件的Webpack加载程序(loader) [Github star:2588]。
6.Vuepack (v 3.0)
传送门:https://github.com/egoist/vuepack
一个使用Vue 2,Vuex,Vue-router和Webpack 2(甚至是Electron)的新潮种子项目。 [Github star:2077]。
7.Codesandbox
传送门:https://github.com/CompuIves/codesandbox-client
专为Web应用程序开发而设计的在线代码编辑器 [Github star:1552]。

8.Vuefire (v 2.0)
传送门:https://github.com/vuejs/vuefire
Firebase 2&> = 3的Vue.js 1&2绑定 [Github star:1228]。
9.Vue-tetris
传送门:https://github.com/Binaryify/vue-tetris
使用Vue,Vuex,Immutable做俄罗斯方块 [Github star:1152]。
10.Vue-recyclerview
传送门:https://www.oschina.net/p/vue-recyclerview
使用vue-recyclerview掌握大型列表 [Github star:1021]。
11.Vuex-persistedstate (v 2.0)
传送门:https://github.com/robinvdvleuten/vuex-persistedstate
用本地存储保持Vuex状态
12.Vue-test-utils
传送门:https://github.com/vuejs/vue-test-utils
用于测试Vue组件的实用程序 [Github star:977]。
13.Vue-meta (v 1.0)
传送门:https://github.com/vuejs/vue-test-utils
管理Vue 2.0组件中的页面元信息,支持SSR +流媒体。

14.ESLint-plugin-vue
传送门:https://github.com/vuejs/eslint-plugin-vue
官方ESLint的Vue.js插件 [Github star:864]。
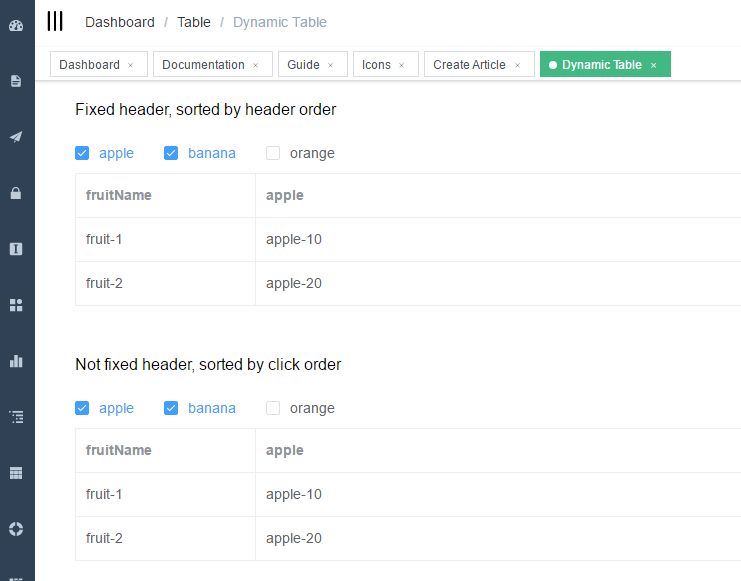
15.Vue-tables-2
传送门:https://github.com/matfish2/vue-tables-2
Vue.js 2 网格组件 [Github star:540]。
16.Vue-baidu-map
传送门:https://github.com/Dafrok/vue-baidu-map
优点:功能简单实用
缺点:样式不好看



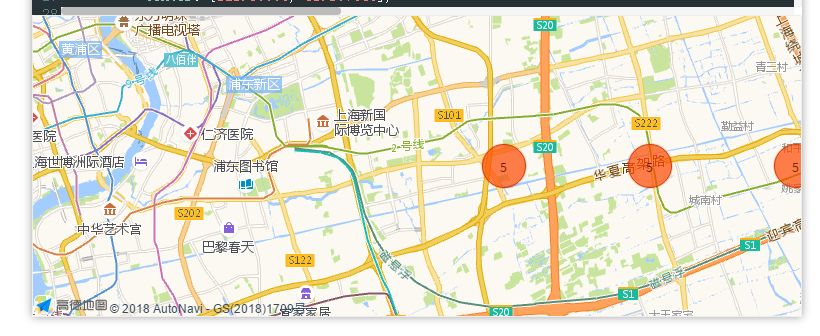
17.vue-amap
传送门:https://www.oschina.net/p/vue-amap



18.vue-waterfall
传送门:https://www.oschina.net/p/vue-waterfall
★605 - Vue.js的瀑布布局组件
四、一些项目
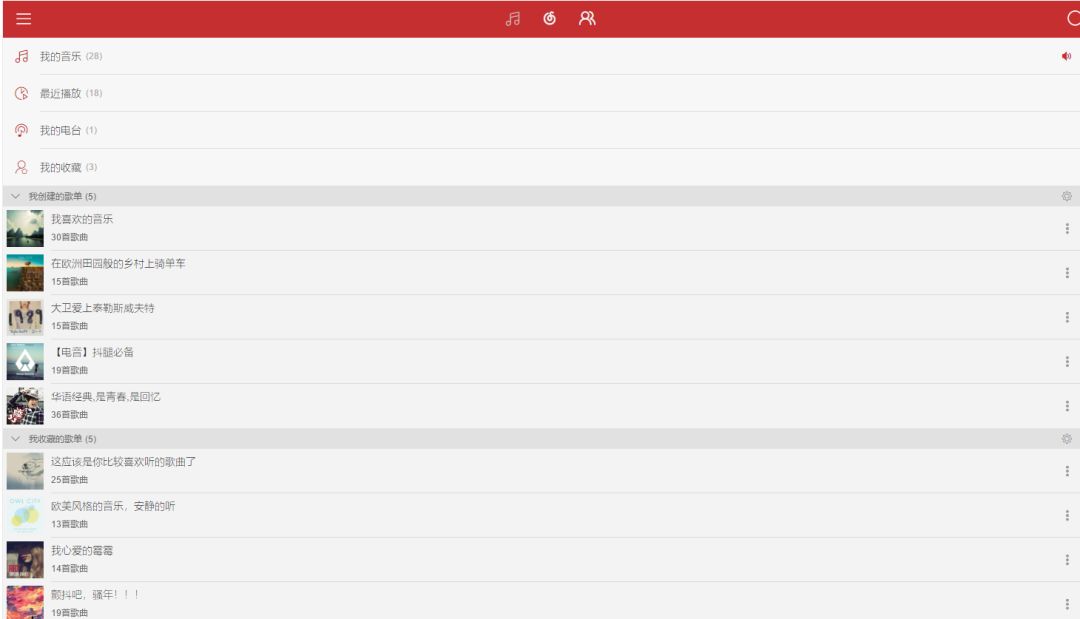
1.IFmiss / vue-music
传送门:http://www.daiwei.org/vue-music.html#/mymusic

2.仿豆瓣项目
传送门:https://github.com/jeneser/douban

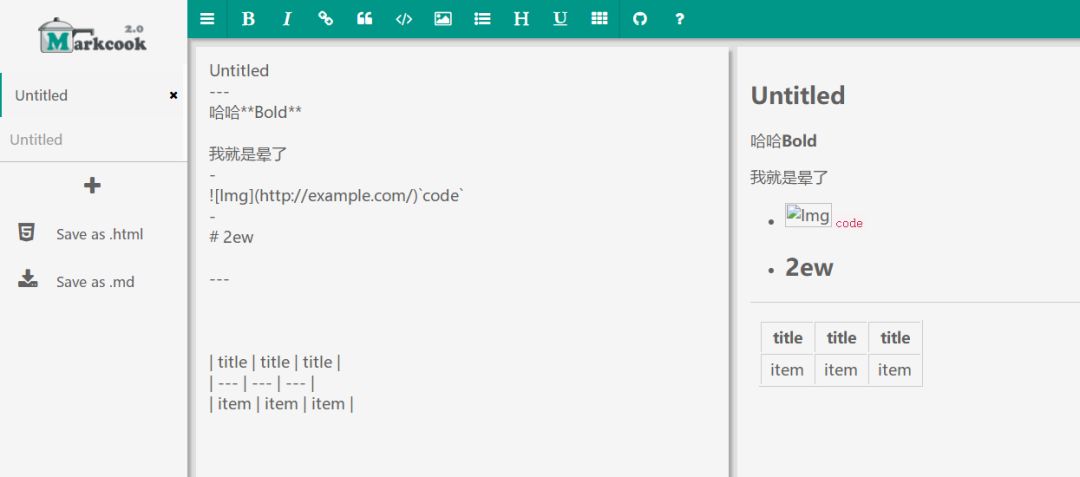
3.markcook
传送门:https://github.com/jrainlau/markcook
★318 - 好看的markdown编辑器

开源中国征稿开始啦!
开源中国 www.oschina.net 是目前备受关注、具有强大影响力的开源技术社区,拥有超过 200 万的开源技术精英。我们传播开源的理念,推广开源项目,为 IT 开发者提供一个发现、使用、并交流开源技术的平台。
现在我们开始对外征稿啦!如果你有优秀的技术文章想要分享,热点的行业资讯需要报道等等,欢迎联系开源中国进行投稿。投稿详情及联系方式请参见:

以上是关于你好,超全的 Vue 开源项目合集,签收一下的主要内容,如果未能解决你的问题,请参考以下文章
超全的开源Winform UI库,满足你的一切桌面开发需求!
《博弈论全家桶》(ACM / OI)(超全的博弈论 / 组合游戏大合集)