阿里开源项目之Ant Design Pro
Posted ChallengerTech
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了阿里开源项目之Ant Design Pro相关的知识,希望对你有一定的参考价值。

本篇文章主要包含的内容有三个方面。
第一、Ant Design Pro简介;
第二、Ant Design Pro能做什么;
第三、初步使用;
我相信通过这三个方面的讲解能让你大概知道Ant Design Pro是个什么玩意,同时也能通过小Demo提升学习信心。
一、Ant Design Pro简介
Ant Design Pro是一个开箱即用的中台前端/设计解决方案。
https://pro.ant.design/index-cn
https://github.com/ant-design/ant-design-pro
二、Ant Design Pro能做什么?
语言描述如下:
优雅美观:基于 Ant Design 体系精心设计
常见设计模式:提炼自中后台应用的典型页面和场景
最新技术栈:使用 React/dva/antd 等前端前沿技术开发
响应式:针对不同屏幕大小设计
主题:可配置的主题满足多样化的品牌诉求
国际化:内建业界通用的国际化方案
最佳实践:良好的工程实践助您持续产出高质量代码
Mock 数据:实用的本地数据调试方案
UI 测试:自动化测试保障前端产品质量
用官网上一张图来表示,如下图:

三、初步使用
$ git clone git@github.com:ant-design/ant-design-pro.git --depth=1
$ cd ant-design-pro
$ npm install
$ npm start # 打开浏览器访问 http://localhost:8000
更详细的使用和发布可以参考这个网址:
https://pro.ant.design/docs/getting-started-cn
关于组件介绍可以参考这个网址:
https://pro.ant.design/components/AvatarList-cn
个人觉得之所以要参考官网是因为官网通常示例很全面,文档很详细,与现在不少博客的文章质量相比,官网的质量还是很不错的。这也是我建议初学者尽量不要去看一些博客,因为考虑到有些人写的博客文章质量实在有些差。包括我自己也不能完全说我写的质量很好,但是有一点我还是很有把握的,那就是贴的源代码示例运行都没有问题,而且很多心得都是我在开发中积累的经验,让我感触很深。
cmd运行的结果如图所示:

说明了会自动帮你构建用webpack打包。
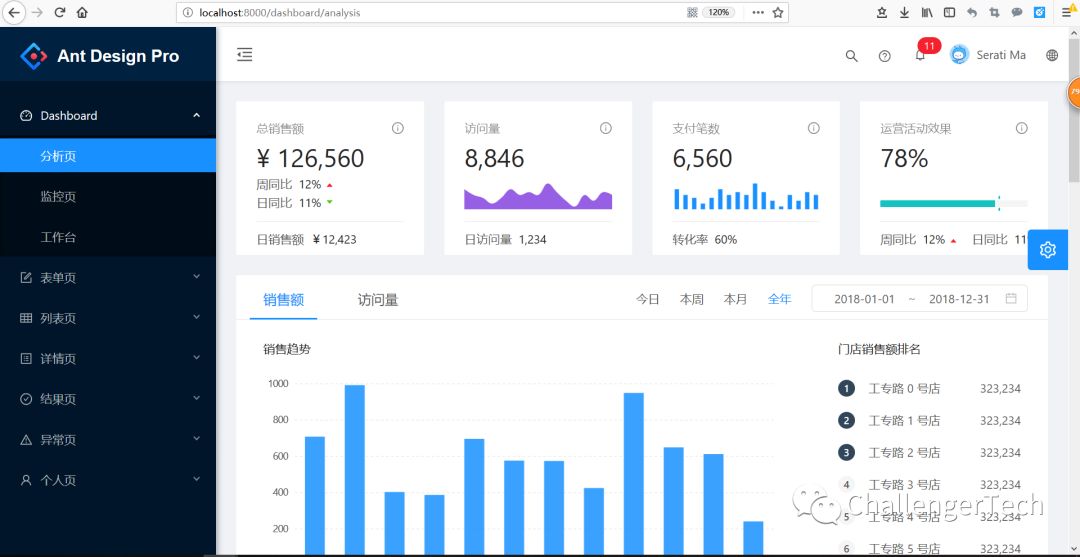
最终的运行效果应该是这样的,如图所示:

小结:
Ant Design Pro这个阿里巴巴的开箱即用的框架,我并没有在实际开发中用过,仅仅只是初步的Demo玩玩。不过后续可能考虑要用。



扫一扫
关注我
以上是关于阿里开源项目之Ant Design Pro的主要内容,如果未能解决你的问题,请参考以下文章