进度条达到产品目标移动应用数据加载策略模式交互设计标准与信息表诉方式
Posted 荆花知了窝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了进度条达到产品目标移动应用数据加载策略模式交互设计标准与信息表诉方式相关的知识,希望对你有一定的参考价值。
我实习已经一年了,最近刚毕业成为一个产品,现主要负责活动方面的web页面原型设计。最近设计的一个活动,让我对进度条了解比较多,想记录下来,分享给大家。
进度条的定义及其使用场景
进度,在百度百科上面定义的是工作进展快慢的计划或是某件事情进展的速度。那么进度条就是用于表达某件事情进展速度的图片形式。
现在的互联网产品中有很多地方都会使用到进度条,如注册流程、软件安装进度、经验等级、任务完成度、倒计时、视频或音频播放进度等等。
图1 注册流程对进度条的应用

图2 倒计时对进度条的应用

图3 经验等级系统对进度条的应用
很多人会认为:长条或圆形图里,一个表示进度的颜色条在里面的才能叫做进度条。
其实不然,有很多用于表示进度的东西,我觉得都可以归类于进度条;例如游戏内的地图迷雾、物品消耗度,表示任务完成度的数字、活动拼图的完成度等等。

图4 游戏内地图迷雾(表示地图探索度)

图5 游戏内物品消耗度(图为DNF疲劳值条)

图6 某游戏的拼图活动

图7 某直播软件的每日任务进度
进度条给人的心理感受
产品中不可避免的会出现某个产品流程很长,且完成这整个流程的耗时较长或花费成本很高。而进度条一般会舒缓用户在完成这个流程中等待的焦虑感。
最初进度条只有一条横条,后来为了让用户更直观地了解到这个事情(或流程)进行的程度,会在进度条上面加上百分比数字。

图8 无百分比标识的进度条

图9 有百分比标识的进度条
经过我的观察,一般的进度条的主要作用有如下几点:
给予用户完成任务的明确预期
让用户明白自己正在做什么
缓解用户等待的焦虑感
用户完成一件事情是需要付出一定的成本的,如何让用户在巨额的成本面前,不转身离开,这是需要我们思考的——而进度条很好的给出了答案。
首先,它给了用户一个明确的预期。
用户在看到进度条在一点一点地前进,明白这件事情是可以被完成的。
即使这件事情需要的时间很长,但它仍然是可被完成的,用户可以选择先去做别的事情打发时间,而不是永无止尽地等待。
其次,用户明白自己在做些什么。
想象一下,如果用户在跳转某个页面时,没有进度条表示正在跳转,整个屏幕没有任何提示,也因正在跳转而无法操作,用户常常会误以为卡了,或者死机了,会选择重启应用或重启设备,之前的流程就会因此被打断了。
用户的焦虑感会因为上面两个信息而得到一定的缓解,会有较大可能选择继续等待下去。
在产品设计中,进度条的妙用
进度在一般产品中会选择简单设置,即一条长条,加上进度百分比,加上各个阶段的提示。有的流程较短或花费时间少的会省略百分比,直接使用色块来表示。
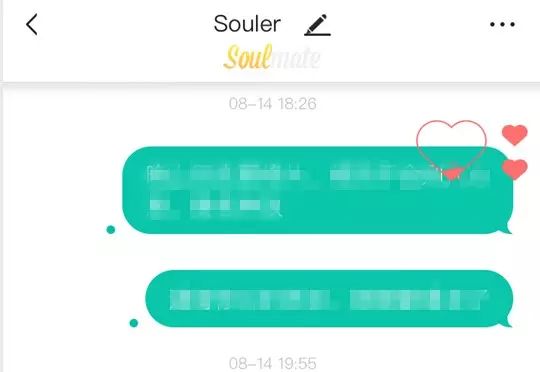
如soul上的亲密度,主要的亲密度进度条为Soulmate字体,次要的进度条为爱心,每满3个爱心则点亮一个字母。
由于字母比较难判别进度的进展程度,特地做了爱心这种进展明显的进度条,以缓解用户的焦虑。

图10 soul上聊天界面的进度条(用于表示亲密度)
但在一些游戏产品中,由于游戏内元素非常多,页面切换加载需要一定的时间,常常会使用一整个页面来做加载的进度条展示。
一些游戏会选择在加载页面中展示游戏的后续内容,引起用户的兴趣,吸引他们继续等待和玩下去,如王者荣耀的登录页面使用3D体感来展示新英雄或新地图。
另外一些游戏或者产品会选择展示一些小动画或着音效,来展示产品的品牌,加强用户对其的印象。例如酷狗音乐的“Hello,kugou”,TX旗下一些游戏的一声“TIMI”和其页面。

图11 腾讯旗下天美工作室的加载等候页面
使用进度条最多的莫过于网页活动了。
活动一般要求拉新、提高留存、回流等,需要用户保持对活动的高度关注,在活动期间最好每天都来玩一下。
要完成这个目标,一是活动奖励要相对好一些,不然用户不关心自然也不会买单;二是要让用户明白这个任务是可完成的,甚至是容易完成的。
一般的活动使用进度条的设计时,会在常规的进度条上设定中期奖励,将一个大任务分成几个简单小任务来完成,每个小任务都是有奖励的。
比起一次性完成大任务获取大奖励,用户会更容易分阶段完成任务获取阶段奖励。
用户在这个任务流程中是始终有奖励,奖励会一直吸引他留下来。
王者荣耀的每日活跃度奖励就是采用了这个方法。

图12 王者荣耀游戏内活跃度奖励页面
活动持续时间较长时,可以选择在进度条上标注上日期,让用户了解到这个几个日期会发生什么事情,展示对用户有利的信息。
例如前阵子的王者荣耀集英雄卡的活动,在每周来领奖的文字信息上,加上日期进度条的暗示,告诉了用户他还有5次领奖机会,可以选择多抽卡。

图13 王者荣耀集卡活动
还有一种类型活动是将整个活动基于一个进度条上的,这就是拼图活动,或者是点亮图片活动。
这类型有一种变种的活动类型,是将进度条用数字表示,活动规则足够简单,用户理解成本低。

图14 阴阳师拼图活动

图15 支付宝集五福活动
这种类型的活动是将整一个图作为进度条,用户只要按照某种特定的方式获取拼图,并凑齐拼图,即可获得丰富的奖励。这个图片直观明了,且会激发某些用户的强迫症心理,会想尽办法完成拼图(此类型用户心理与某些强迫性开拓全地图的迷雾的心理是一致的)。
总的来说,进度条若是使用得当,对产品的流程或是活动的效果是有非常大的帮助的。
一、研究问题的方式

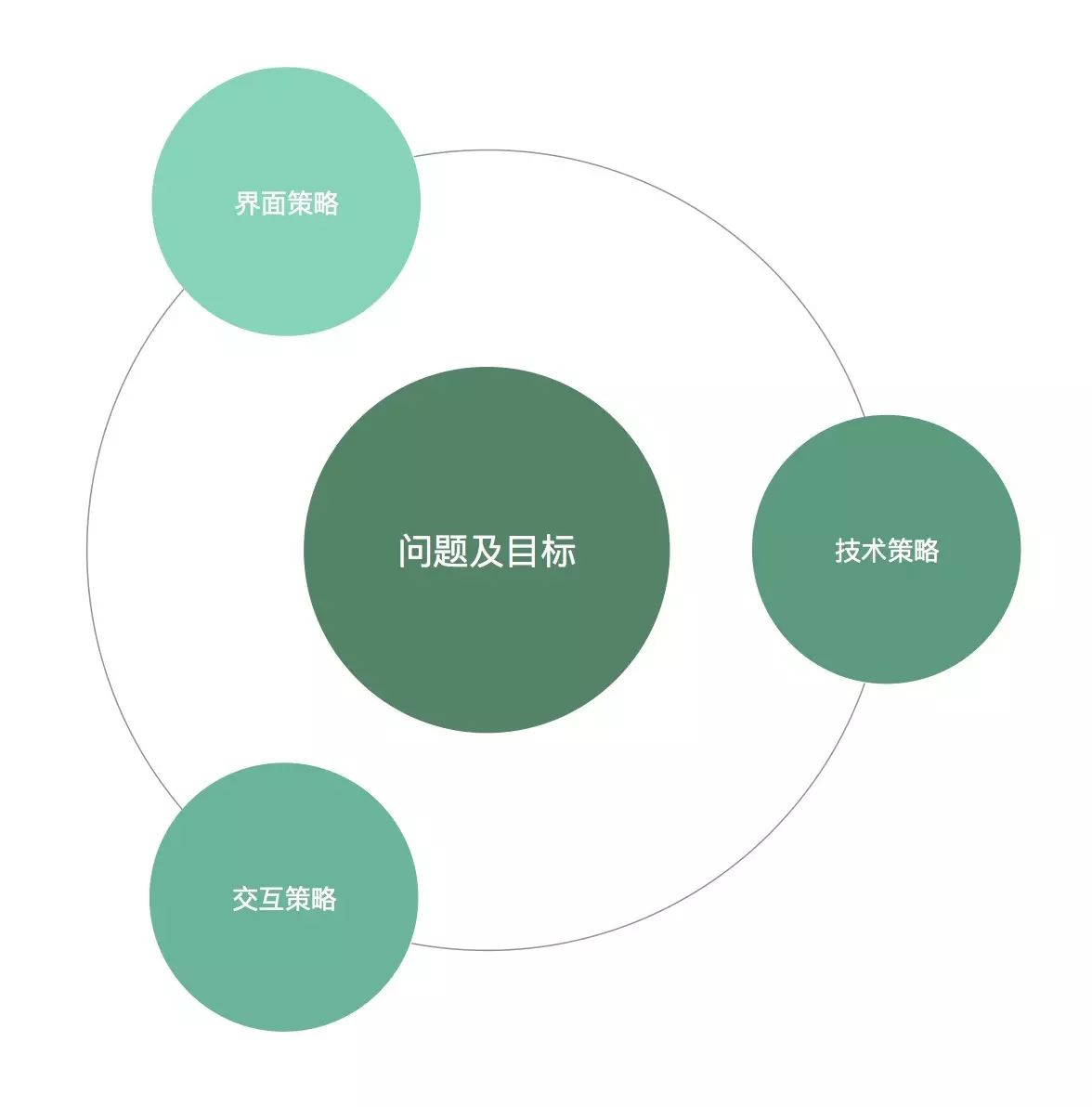
组合使用技术、交互和界面策略来解决具体问题及目标
用全面的思考来做出更好的决策,这三个层次的思考永远是相关的。
本文通过讲解这三个层次的常用策略,希望能驱动你更好的决策。
二、技术策略
因为加载的本质是通信的过程(此处只涉及数据传输,不涉及系统底层进程,但是原理相同),例如有些游戏进度条加载时会提示「加载不消耗流量」,此时的加载属于系统硬件加载,没有产生数据通信,所以暂不考虑。
1. 同步加载
(1)什么是同步?
我们来讲一个小朋友的故事:
这个持强凌弱的故事就和同步的原理类似:
还有某些应用,有新版本更新时弹出一个模态提醒(一种必须操作的提醒样式),点击「更新」之后就在模态提醒内下载,此时不能返回不能退出也不能进行任何操作,除非你杀死应用进程。
(2)为什么用同步加载?
即时性,加载完成/失败会立即得到反馈结果,上下步操作关联性强
技术上更易于实现,避免了异步加载产生的各种资源利用和同步问题(比如在客户端更改某属性值,因为网络延迟,服务器没有收到更改消息,而客户端显示已经更改成功,于是去请求了其它数据产生错误。PS:真实情况要复杂得多)
(3)同步加载适用情况
登录注册,提交订单,上传资料等下一步操作与当前操作相关的情况,俗称顺序操作(例如登陆之后才能发帖)
扫码支付,修改重要资料等获得操作结果特别重要的情况
产品开发资源不足的情况,程序猿开发异步是要工时的(乱加需求是要被打的哈哈)
2. 异步加载
(1)什么是异步?
回到刚才的故事:
异步加载在发送信息之后,继续执行下一步操作,等什么时候收到请求的信息,再进行处理。
举个不太恰当的例子,异步加载就相当于产品开发流程中的敏捷开发,现在可以研发工作和测试工作交叉进行了(同时开展,完成不同任务)。
在同步加载小节更新应用的例子里就是:
(2)为什么用异步加载
有效的提升用户体验,界面跳转动画和异步加载会让用户觉得反馈很灵敏,增强操作的流畅度,避免用户被阻塞在等待界面产生负(bao)面(zao)情绪,但是操作之间关联性差,若异步处理不好容易让用户产生疑惑
如果同步加载速度太慢,很可能会长时间停留在加载界面,让人欲罢不能(不过现在有些应用已经开始提供同步加载时的用户出口)
(3)异步加载适用情况
只要不涉及重要资料和顺序操作的数据加载都适合异步加载
大量图片/视频的页面
大量item的列表页
涉及大量数据计算的页面
体量庞大的H5页面
3. 回调
(1)什么是回调?
简单来讲,就是你给别人发个邮件,他处理完之后给你回邮件,回邮件的过程就是回调。
微信登录就是典型的回调过程,在你的应用里点击微信登陆,然后调用微信,微信授权成功之后,再回调登录成功的信息给你的应用,你的应用就知道「噢,他登录成功了」。
(2)回调的意义
回调是异步实现的基础,回调实现了应用间数据传输,服务器和客户端之间的主动数据交互等。
在此就不多说了,在数据加载这里我们就按同步异步来讲就好。
三、交互策略
此处要注重强调一下,不同的交互策略运用了不同的技术策略,这是两个维度,并不是简单的一对一关系,要学会配合使用。
1. 启动页加载
同步加载时的常用策略是:加载完某些数据才能进入应用,适合对某些关键数据进行检查;例如检查用户身份信息,此种策略为了保证一些关键数据的可控性。
异步加载的常用策略是:进入应用内在加载使用的数据,例如进入应用再刷新首页,这种策略为了提高进入应用的速度。
2. 当前页加载
大部分都是的同步加载,要在当前页面完成数据加载,才能进入下一页面。网不好?那就在这呆着吧(; ̄ェ ̄)。
不过一般会在加载期间显示一些小动画,例如小菊花,来减缓用户等待的阻塞感= =。
在APP里,一般加载失败留在当前页面;而在H5页面里,一般加载失败,页面为空或报错。
3. 下一页加载
为保证用户体验,现在大多数应用都采用下一页面加载策略,毕竟在当前页面卡住和在下一页面卡住是两种不同的感受哦,用户心理如是也-_-#;
而且网络差导致页面加载过慢时,在下一页加载能一定程度上转移仇恨。
让用户感觉进不去界面是因为网络或者其它原因,而我们(APP)可是在很努力的帮他加载呢,千万不要怪我们呦~
敲黑板:「下一页加载不等同于异步加载」
(1)白屏加载
这种就是下一页加载的同步加载版本,一进入页面出现一个大白屏,直到加载完成一次性显示全部页面。
(2)分步加载
一般我们说的分布加载都是异步加载,但是异步加载不是分布加载,要分清楚包含关系呦~
分布加载一般先加载占网络资源小的元素,随后再加载图片、视频等占大量网络资源的元素,这种方式多用在大量图片/视频的页面
另一种形式是先加载页面的框架,然后再加载框架里的内容,这种方式多用在页面元素有层级关系的页面(例如嵌套),可以保证页面打开后显示的格式可控
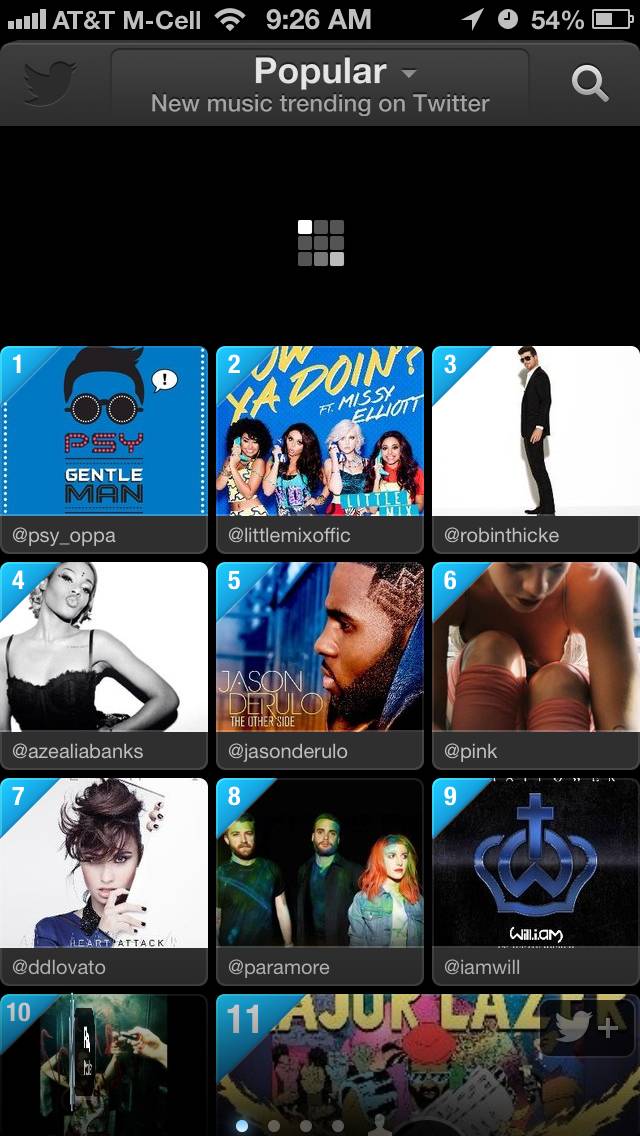
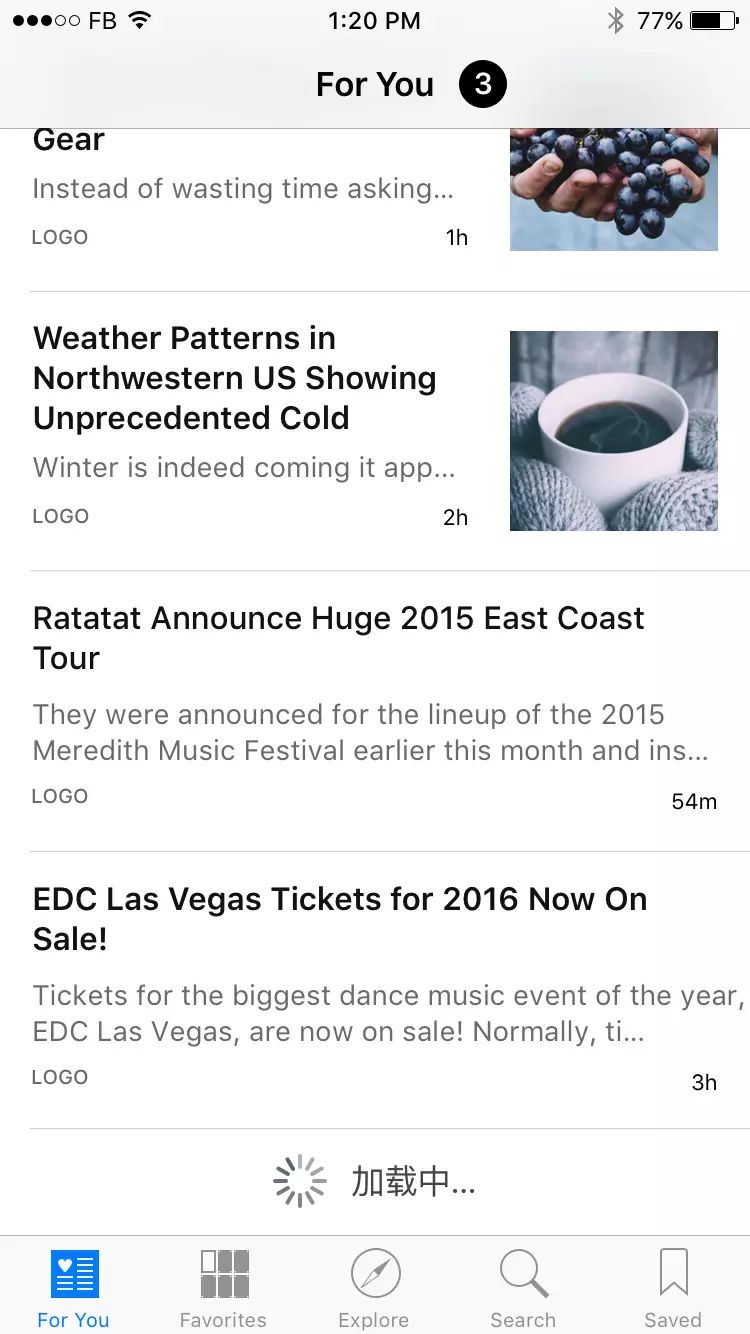
还有一种形式是加载固定数量的item,现在有大量内容的列表页面的产品,在Feed流页面普遍使用分布加载,来保证用户流量和阅读体验的平衡
(3)延迟加载
有些内容不是界面初始化的时候就需要的,可能在用户下一步操作(例如上滑页面)的时候才会出现的,而这些内容又占用很多的网络资源(比如图片、视频)这时就使用到延迟加载的策略,延迟加载也属于分步加载。
例如淘宝,用户浏览时只加载当前屏幕的图片,直至上滑界面使新的图片进入可视区域时,才会加载新图片,这样可以节省用户流量,同时保证用户操作的可用性。
(4)预加载
我们和延迟加载对比一下:延迟加载是进入可视区域后才会加载,预加载就是在进入可视区域前加载。
预加载是一种在节省流量和流畅体验二者中向流畅性优化的例子,理想情况下是使用户感觉不到内容的加载过程,滑到哪就能看到哪。
5. 智能加载
断网或弱网时,缓存加载策略能有效提升用户体验,在页面中显示之前缓存在本地的内容,使页面不至于出现大白屏或者错误代码等。
6. 渐进加载
傅立叶变换的实际应用,主要用于高清图片的加载,在传输大图的过程中,先显示一个模糊效果,随着下载数据的增多,逐渐精细图片的细节,形成一个平滑的加载过程(形成平滑的用户体验),最终变成完整分辨率的清晰图片。
渐进式加载要预先处理图片和优化应用支持,这有点麻烦,所以有一些替代方案的尝试,举例如下:
微信的加载方式:先显示一个小图/缩略图,随后加载完成大图/高清图再显示大图;
传统的加载方式:图片从上至下/从左至右显示完成,类似打印机逐行扫描;
四、界面策略
在UI设计里,关于数据加载的表现形式千变万化,具体处理方式总结起来大概有以下几种。
诺,你看
1. 状态栏加载

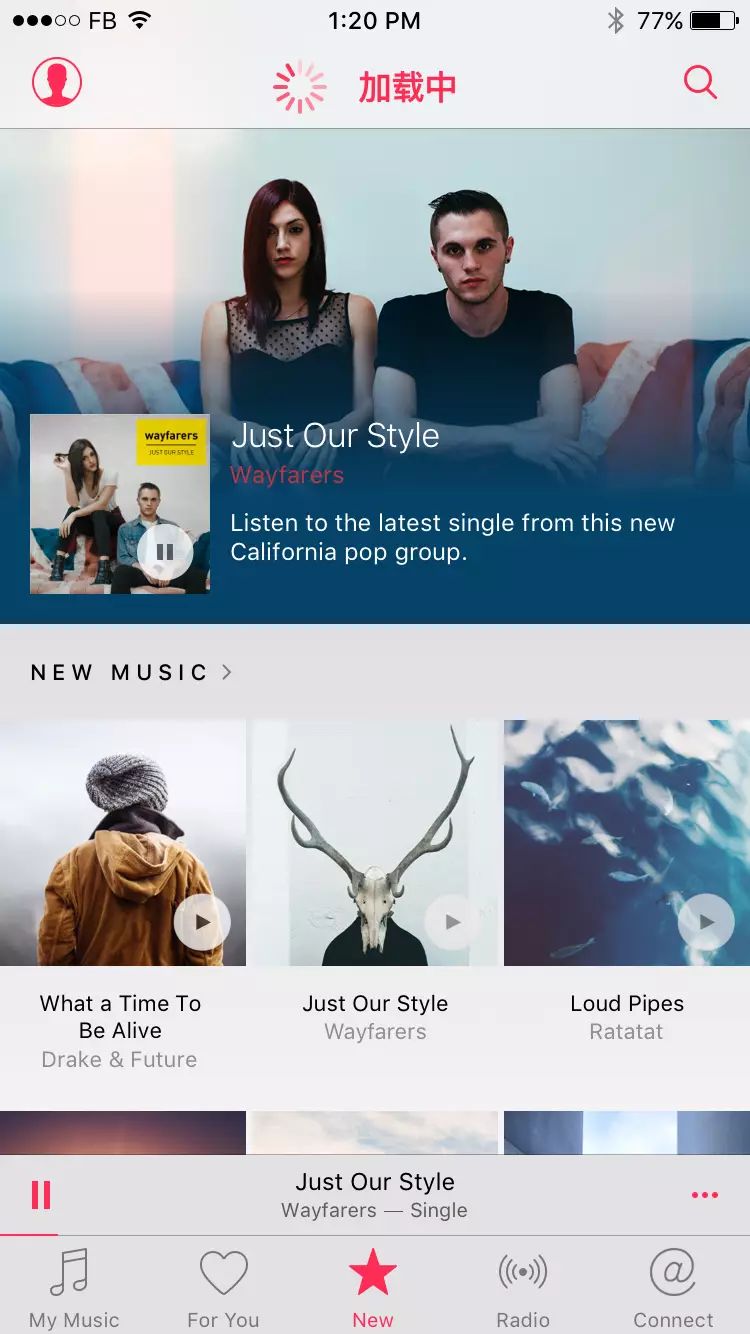
2. 导航栏加载

3. 白屏加载

简单粗暴你看是不是?
4. Toast加载

5. 进度条加载

6. 下拉刷新加载

额外提一下,细腻的下拉动画是包含下拉加载、释放加载、正在加载三种状态的呦~
7. 页面上滑加载

8. 全屏加载


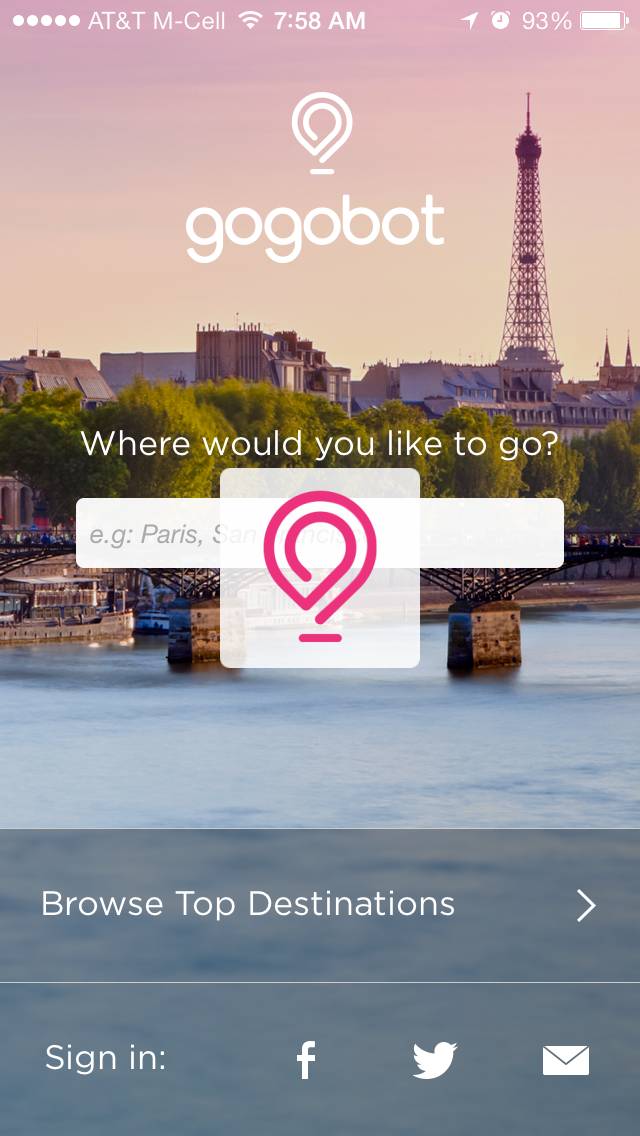
白屏加载的变种,加入了用户体验的优化,别说效果就是不一样,在解决问题上的每一点探索都值得尊重,所以我单独把它列为一类(启动应用加载也属于全屏加载)
五、策略组合
如果能看到这里,你一定对技术、交互、和UI三个层面的数据加载解决方案有了大致的了解。
非常重要的是:在实际设计中,这三个层次的解决方案是互相交叉组合来匹配具体的应用场景的,使用不同的策略优势互补,配合解决复杂问题,其目的都是为了更好的用户体验或完善业务逻辑。
此处就先不讨论具体策略组合来解决场景问题的方案了,希望正在看文章的你也能思考思考,有哪些有意思的策略组合,解决了复杂场景的问题,可以留言我们一起讨论交流~
本文从技术、交互、UI三个角度梳理了移动应用数据加载的常见设计模式。
但是大家一定要记住:模式只是一些比较成熟的解决方案,在实际设计中不要被模式约束,也不要滥用模式;要深入剖析每个设计模式是在什么环境下为解决什么问题而设计的,明确问题环境的约束,找到合适的妥协点,完成你自己的设计。
关于用户体验:文内多次提到用户体验,但是因为涉及篇幅太多,而且本篇文章不打算深入聊用户体验,所以没有深入讲解,请见谅。
交互设计是设计人与物的对话(dialog),交互设计的目的包括:有用性、易用性和吸引性的设计和改善。
近些年随着互联网化进程加快,特别是进入数字时代,多媒体让交互设计的研究显得更加多元化;产品和用户体验日趋复杂、功能增多,新的人工物不断涌现,人们对交互设计的需求变得愈来愈显性。
交互设计在任何的人工物的设计和制作过程里面都是不可以避免的,区别只在于显意识和无意识;在完全依托虚拟形态存在的互联网产品,好的交互架构将会是产品制胜法宝。
这里跟大家分享下交互设计的三大标准与信息表述的五种方式。

交互设计的三大标准
标准一
设计简洁清晰,自然易懂
好的交互设计让我们清晰看到我们需要的信息。
一套好的交互设计必定是一目了然的,用户在接触APP的第一感觉是有可操作性并保持持续操作的欲望。
人类在面对新的环境或者接触新的事物时会陷入思维困境,每个人都会有一套原生的理解事物的方式,而交互设计就是要用最简单的方式打破思维困境。
在用户接触该事物的时候,保证给用户一个习惯、完全符合常态的事物形态;这样的形态要将用户期待的需求与你想要用户接受的部分相互结合。

微信去除了一系列不必要元素,全部集中在社交上
以微信为例,当前所有社交产品中,微信是最为广大用户所接受的。作为一款社交软件,微信刨除了所有与社交无关的模块,仅仅保留了最基础的导航栏。
这里微信需要用户参与的就是社交,而用户意愿得到的本质也是进行社交,因此微信简化了一切可能影响用户社交行为的元素。
标准二
信息的获取和传达的过程必须是简洁清晰,自然易懂
设计的作用在于寻找功能和社会间的接点, 在功能足以说明一切的前提下,装饰是可以节制的,如何把握节制的度是考验一个设计师是否成熟的标尺。
—— 田中一光
所谓简洁清晰,也就是将信息最简化。

较多的给予对用户实际上是一种伤害
少即是多,这是互联网时代的信条。
作为产品的受体用户群,大家面对的不止是这一款软件——用户有太多要思考的信息,有太多要接触的事物。
如果每一款产品都在为用户带来重复行为或者复杂的选择,用户会出现搜索恐惧恐惧。
想象一下,如果你要买一双袜子,但是你处在一家服装百货超市,在没有售货员的情况下去搜索你要买的袜子。这简直是要命的!

名创优品的店面构建与货品布局让人感觉很简单
我们想一想名创优品在产品规划方面,帮用户筛选出最符合用户需求的商品并且简化设计与产品种类;保证用户从入店到出店在10min之内完成一站式购物,并且带来很好的体验——其实这也是交互设计应该学习的的一部分。
所谓自然易懂,也即使用用户能够理解的语言。
用户获取信息的方式多样,并且对信息的理解程度也各有不同,所以信息传达要使用用户平时使用和理解的表达方式去传递信息,则更加可以被用户所接受。
产品面向用户不是专家之间的座谈会——永远不要指望用户花很大的时间与精力去研究你的产品,这样的行为完全是在挑战用户的耐性与容忍度。
真正好的交互是信息传达的极简化,交互设计要满足易用性原则。
用户原本想要的是简单使用功能,差劲的交互设计让产品变天书。
产品想被用户接受,复杂的逻辑与不必要的流程都要隐藏不可以曝给用户群体,用户只要用包装过的产品黑盒就好了,保证产品本身的易用性原则。
标准三
选择适当的方式做好信息表述
包含五点方式:
当前移动应用与网站网页信息表述种类大致依靠这几类:页面布局、文本交互、界面色彩、图像图标、声音等。

信息表述的五种方式
方式一 页面布局
界面中的信息布局,会直接影响用户获取信息的效率。一般界面的布局因功能不同,考虑的侧重点也会不同,因此布局要让用户有一种“区块感”,方便用户对信息的扫描性浏览。

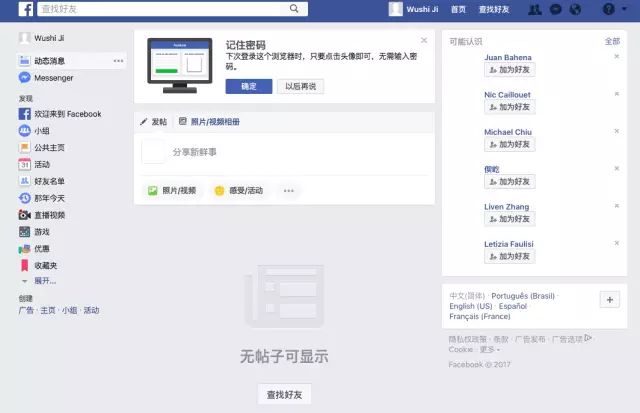
Facebook区域模块化布局让人感觉很清晰
页面布局要遵循以下设计原则:
界面布局尽量有秩序、排列整齐,防止过紧戒过松。要有明显的“区块感”,切忌混乱;
布局要充分表现其功能性,对于每个区域所代表的功能应有所区别。如:标题区,工作区,提示/帮助区等;
页面中最重要的信息所在的模块将是在屏幕中最明显的位置上,并且应该是最大的。要让用户在最习惯的部分看到该选项;
布局中的信息需要有明显的标志和简单介绍,比如标题栏和标题等;
信息的位置保证一致性,让用户可以无需重新建立对页面信息分布的理解.
方式二 文本交互
交互文本指产品界面涉及交互操作中需要用户理解并反馈的所有的文字:包括标题、按钮文字、链接文字、对话框提示、各种提示信息、帮助等。
这些文字直接影响用户在交互过程中对预期的理解,好的交互文本设计,可以提高用户完成任务的效率。
然而对于文本的过分解读,将会极大的损伤用户的信任度。尤其是对于某些提示的过分解读就像是一则免责声明,降低用户的选择欲望。
当然,过于缩小文本交互也是不对的,这样就会使得文本起不到应有的意义。

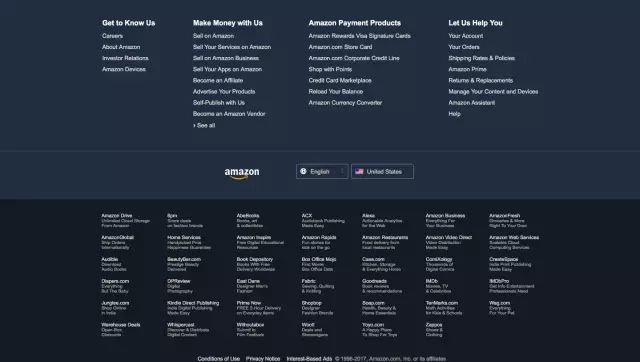
Amazon的文本交互提示信息清晰地为用户导航
文本交互要遵循以下设计原则
表述的信息尽量口语化,少用尽量不用专业术语;
表述语气柔和、礼貌,避免使用被动语态、否定句等;
简洁、清楚的表达,文字较多要适当断句。尽量避免左右滚屏、折行等出现;
对于同种操作的交互文本,操作行文字保持统一性。出现层级将会极大的提升用户的理解难度。同时会一定程度损伤设计美感;
字体使用默认/标准的字体,大小以用户的视觉清晰分辨为主;
文本交互一定要考虑其必要性,如果对于信息量较大的内容,文字可能无法描述,就要考虑从其它层面去实现。
单纯的依靠文本本身反而会损害用户解读。
方式三 界面色彩
人眼一共大约能区分一千万种颜色。面对如此庞大的色素群,人类天生对于色觉有自己独特的感知,所以用户对界面中颜色的关注度非常的高。
因此有效的使用色彩区分信息的级别、分类等,有助于用户对信息和操作产生关联,有效减少用户的记忆负担。

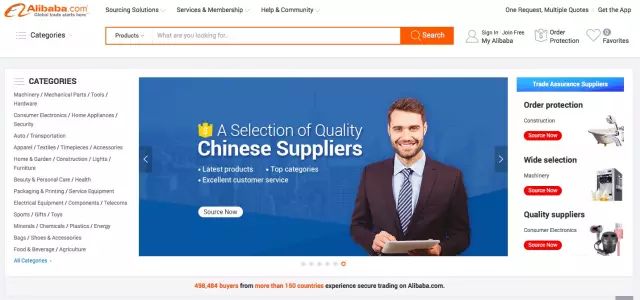
Alibaba的网站页面采用了色彩化区分主体突出
界面色彩遵循以下几点设计原则:
根据不同的产品使用“场景”,选择其合适的颜色。如管理界面经常使用蓝色。对于特定的区域块要匹配用户比较接受的色调;(具体可参考情感化色调的相关知识)
考虑颜色对用户的心理和文化的影响。比如,黄色代表警告,绿色代表成功等。 这里着重提示:一款产品的普适性一定要考虑颜色对于文化的影响;(具体可参考情感化色调的相关知识)
避免界面中同时出现3种以上的颜色;
颜色的对比度明显,如在深色的背景中使用浅色的文字;
使用颜色指导用户关注到最重要的信息,这样的配色要根据页面的色调信息进行筛选排序。
方式四 图像图标
相对于单纯的文本,图像以及符号化的图标更加符合用户的认知习惯,往往表述一种信息,一张图片或者一个标识更能让用户理解接受。
适当的使用图片符号化的图标,会让用户很自然的建立起认知习惯。

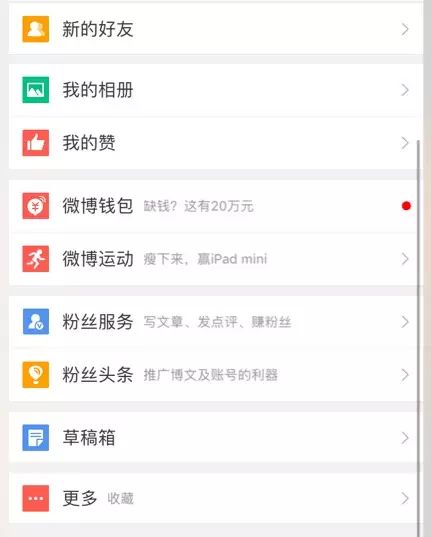
微博采用图像图表化来管理其划分的功能
图像图标设计原则:
表意清、明确、有高度的概括性不指向性,让用户能够快速的联想到对应的功能和操作。
同类在同一纬度的信息,在形式和色彩风格上尽量保持一致性;
旨在于突出重要信息,用户可能产生理解偏差的情况下使用,避免滥用;
尽量不交互文本结合使用;很多设计师会觉得已经做了图标但是担心用户不理解,所以加入文字描述。其实这样的解读完全是多余的,犯了过分解读用户行为的错误。用户在接触尝试阶段是行为驱动的,真正图标的实用价值会随着用户对产品的熟悉而被弱化。
对应的图标选择已经被习惯定义的种类,保证图标与功能一致性。
方式五 声音交互设计
在网页的交互设计中,用于声音的信息表述方式相对视觉表述来说不是很多,一般声音仅应用于提示、提醒、帮助等信息表述。
此类信息表述让用户通过听觉获取反馈,更加的直接有效。

QQ的加好友、好友上线提示音很舒适
声音交互设计遵循的原则:
表述清晰、语气亲切、不生硬、有礼貌。
使用符合用户认知习惯的声音,如使用敲门声提示好友来访信息等。
使用不让用户反感(如:恐怖、恶心、烦躁)的声音。
在用户可预知的情况下发出声音。这里谈下最让人担忧的就是这点,有些语音功能就像恶作剧。尤其是我们看过的一些PPT,突然一个提示音简直让人崩溃。
总结
对于不同的信息表述方式,我们都要求设计师在表达信息的时候做到简洁清晰、自然易懂,尽量让用户觉得这是自然而然(这是产品设计进化的最终目标)。
而且信息一定要清晰明了,就像小溪流水一样自如,就像军人接受命令一样明确。这样才会让用户快速,准确,舒服的完成任务。
Amazon的网站交互设计信息传达清晰明了
希望以上这些使大家对于交互设计的学习会有帮助,同时建议大家多关注国外比较成熟的网站与移动应用的交互设计与产品本身的构造,这会对我们对于产品交互设计有更深层次的影响,最后期待看到大家设计出更加优秀的产品。
以上是关于进度条达到产品目标移动应用数据加载策略模式交互设计标准与信息表诉方式的主要内容,如果未能解决你的问题,请参考以下文章