“ 这世上哪有什么天才,有些人只是把大家设计标注、写前端的时间拿来喝咖啡,和思考罢了


PxCook,支持 Win & Mac,支持PS和Sketch的全平台工具。“拖拽即用”和“一键流”的友好交互理念贯穿始终。
PxCook3.0 是什么:
展开讲讲的话,是一款设计师的效率工具。TA支持友好的一键拖拽上传,可自动标注,并支持画板、项目。也可以做智能标注后发给程序员设计稿或标注pxcp文件,点击即可生成代码,包括css xml swift objective-c还有ReactNative。
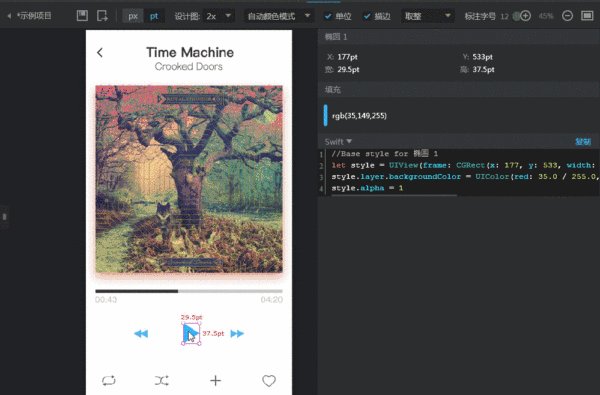
智能标注

PxCook的智能标注是2016年上线以来口碑最好的功能,这回大版本保留了智能标注最友好的交互,还对自动标注进行了支持。
进阶,自动标注——直接生成代码

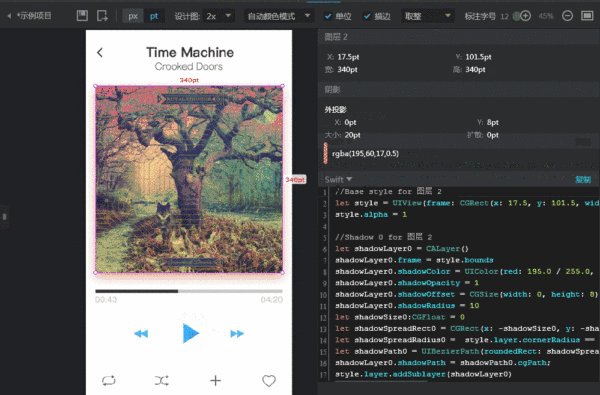
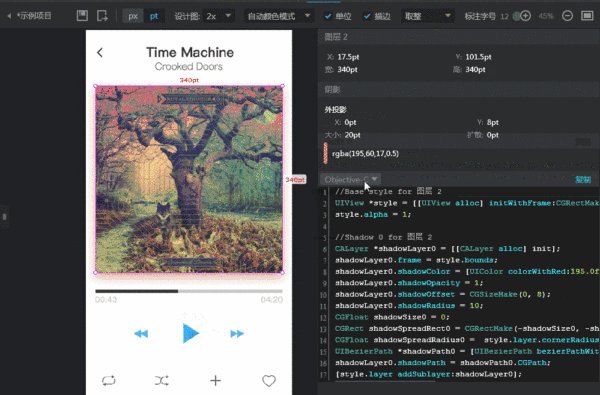
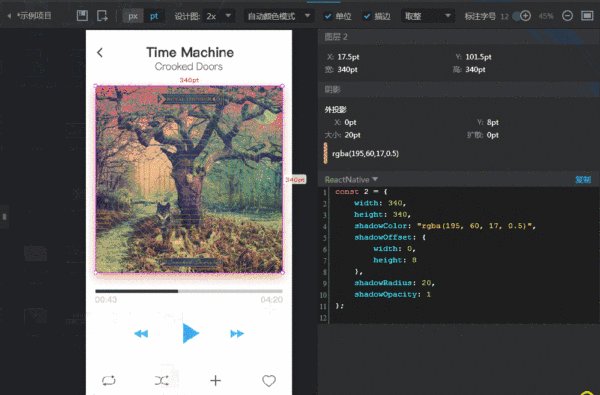
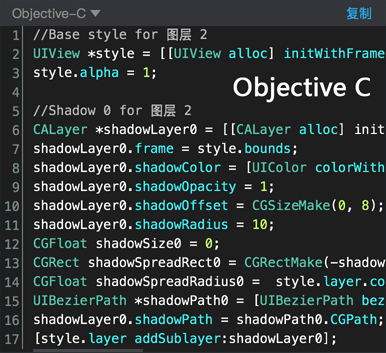
设计师本地完成设计稿后,彻底不用再手动标注了。CSS XML Objective-C Swift ReactNative 等前端代码可以点击直接生成。psd、pxcp丢给开发即可。

Ta包括多种开发语言下的尺寸文字、阴影渐变等所有元素。
CSS 支持点击生成举例

OC 点击生成举例

XML Swift ReactNative也是支持的。直接生成代码至少每周为团队节省数小时甚至更多的工作时间。
支持画板
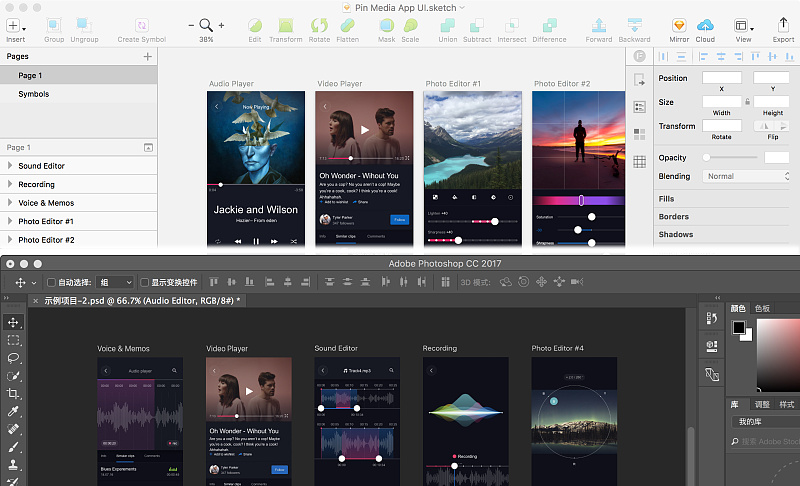
PS自2015起就支持了画板,可以说是ui设计师最常用的分类/汇总功能(Sketch一直支持)。同时也是种子用户群呼声最高的一块。

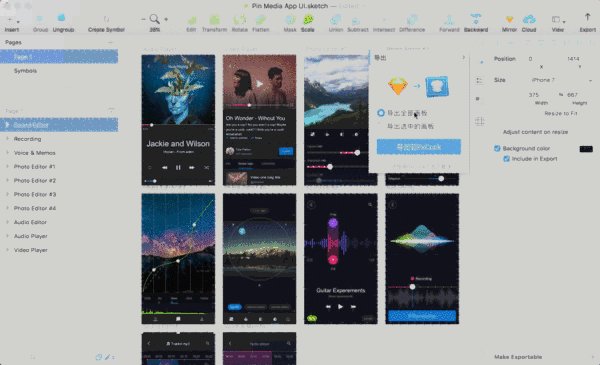
? 上图是Ps和Sketch的画板
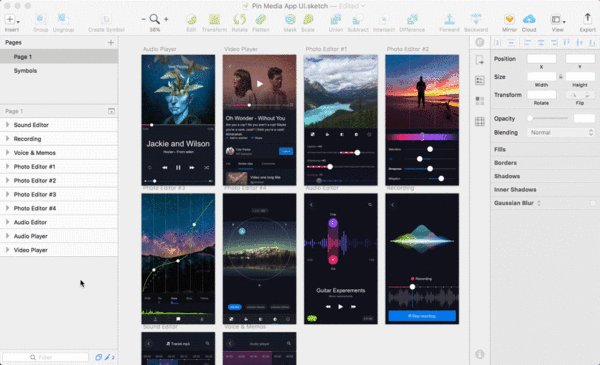
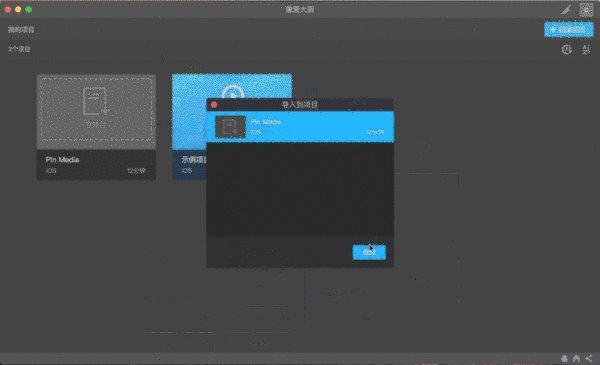
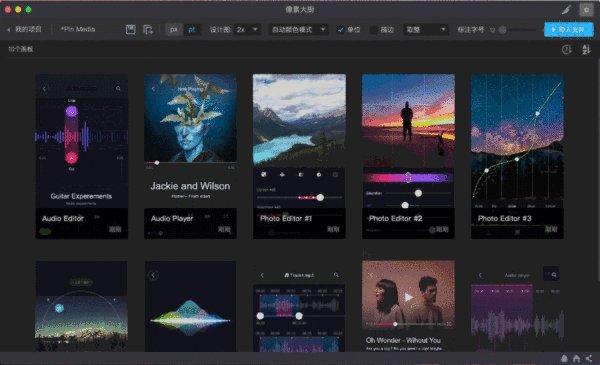
(而以下,PxCook3.0已经支持导入和分别显示画板了。?

↑ PS导入:直接将psd拖拽进来即可,记得要勾选要导入哪些画板。

↑ Sketch导入:通过插件上传
对项目的支持
什么是项目?
不止是程序员需要关心的。项目是设计师方便管理标注的集合:某个psd/sketch中的某一个画板,某个没有画板的单独.psd/.sketch,某个老的pxc格式文件,某个和文件没有关联的单独标注png……这些文件类型不同,但是可能和某个界面或某个功能、版本相关,这些都可以整理到一个项目内。

角色切换 — 设计师模式

PxCook3.0可以通过的顶部tab切换角色。专注服务设计和开发两个角色。
设计模式下可以标注。无论是交互友好的智能标注还是手动加距离/一行字/坐标都是可以的。
Ta包括了:
-
元素间的尺寸可以拖动直接生成
-
元素内间距也能一键生成
-
字体信息标注(字号字体颜色是否加粗等)一键流
-
……

用户反馈收集是做到友好交互的前提(羞she
UI的持续打磨
每次的UI调整,我们都愿意展开讲讲。因为界面是需要磨的,就像所有曾出现过的设计一样。因为环境在变,人的想法也会得到提升。
-
首先的调整就是把智能标注的图标放在了左侧,体现从属关系。

-
切图也放在顶部更明显的位置。

-
还有字体单位的选择移到了设计页和项目页顶部,属于画稿,包括了#Hex和ARGB等。

“ PxCook 3.0设计的初衷,是在不打扰设计师的前提下,提供完整的项目管理与呼声最高的画板功能。提供更新的自动生成标注 ~从两个用户群的反馈来看,还不错~我们也希望能带来更多惊喜”
PxCook 3.0 获取途径:
https://www.fancynode.com.cn/pxcook
我们也会在官方公众号:PxCook 定期发布其他效率工具与日常更新
Sketch上传插件 获取途径:
https://www.fancynode.com.cn/flavor
(- - 小声:其实这个插件也是个大杀器,叫作Flavor,对效率提升也非常之大→_→ Flavor - Sketch插件味增,给你的设计加点料