蘑菇街前后端分离实践
Posted 前端之巅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了蘑菇街前后端分离实践相关的知识,希望对你有一定的参考价值。

陈辉,花名沉辉,前淘宝收藏夹核心开发,现蘑菇街商品团队开发。主导了今年年初蘑菇街前后端分离,开发了适用于前后端分离的技术框架。同时负责蘑菇街电商平台基础架构和通用工具的开发。
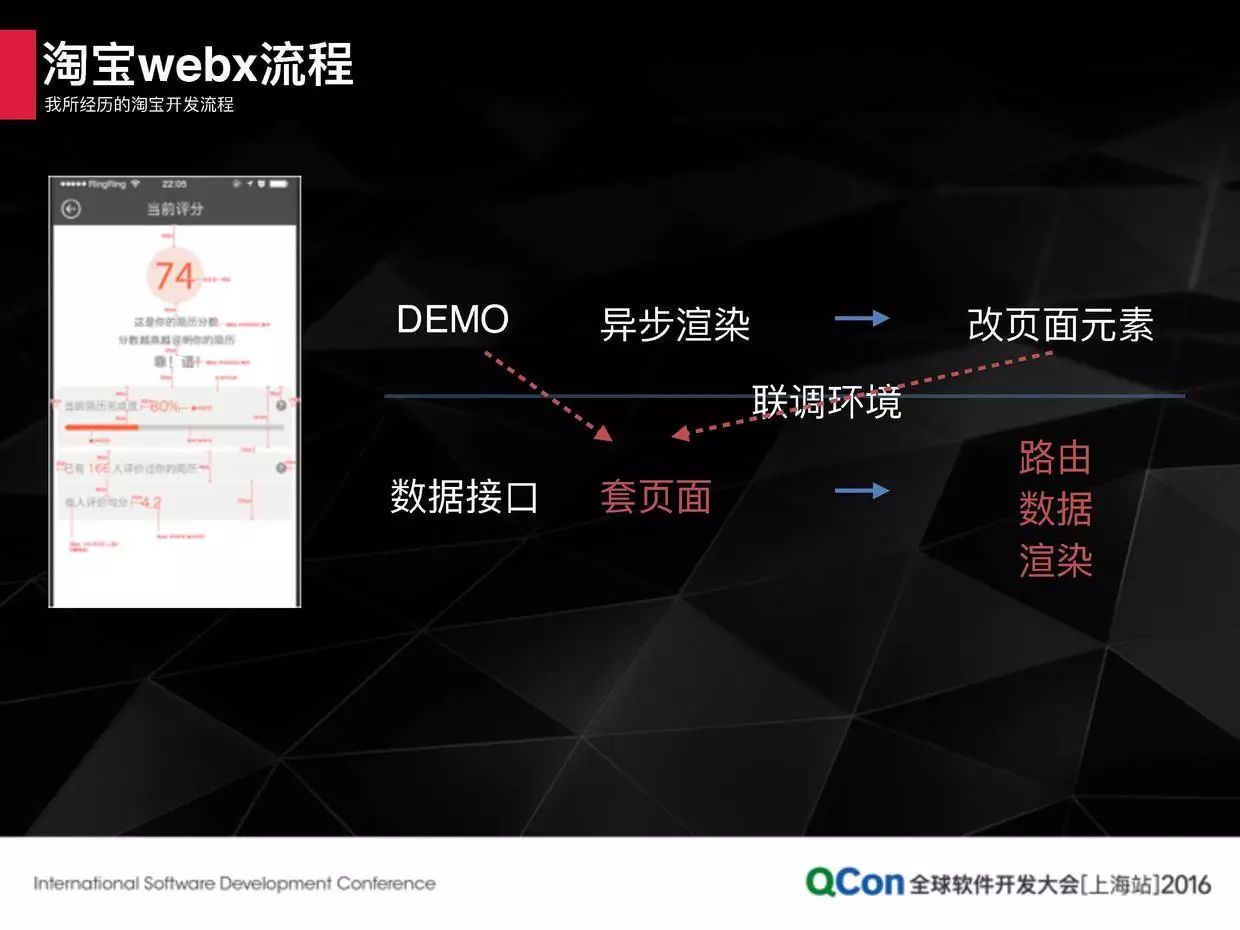
介绍 2014 年淘宝使用 Midway 在收藏夹进行前后端分离的实践情况。主要包括技术方案、部署架构和合作方式。
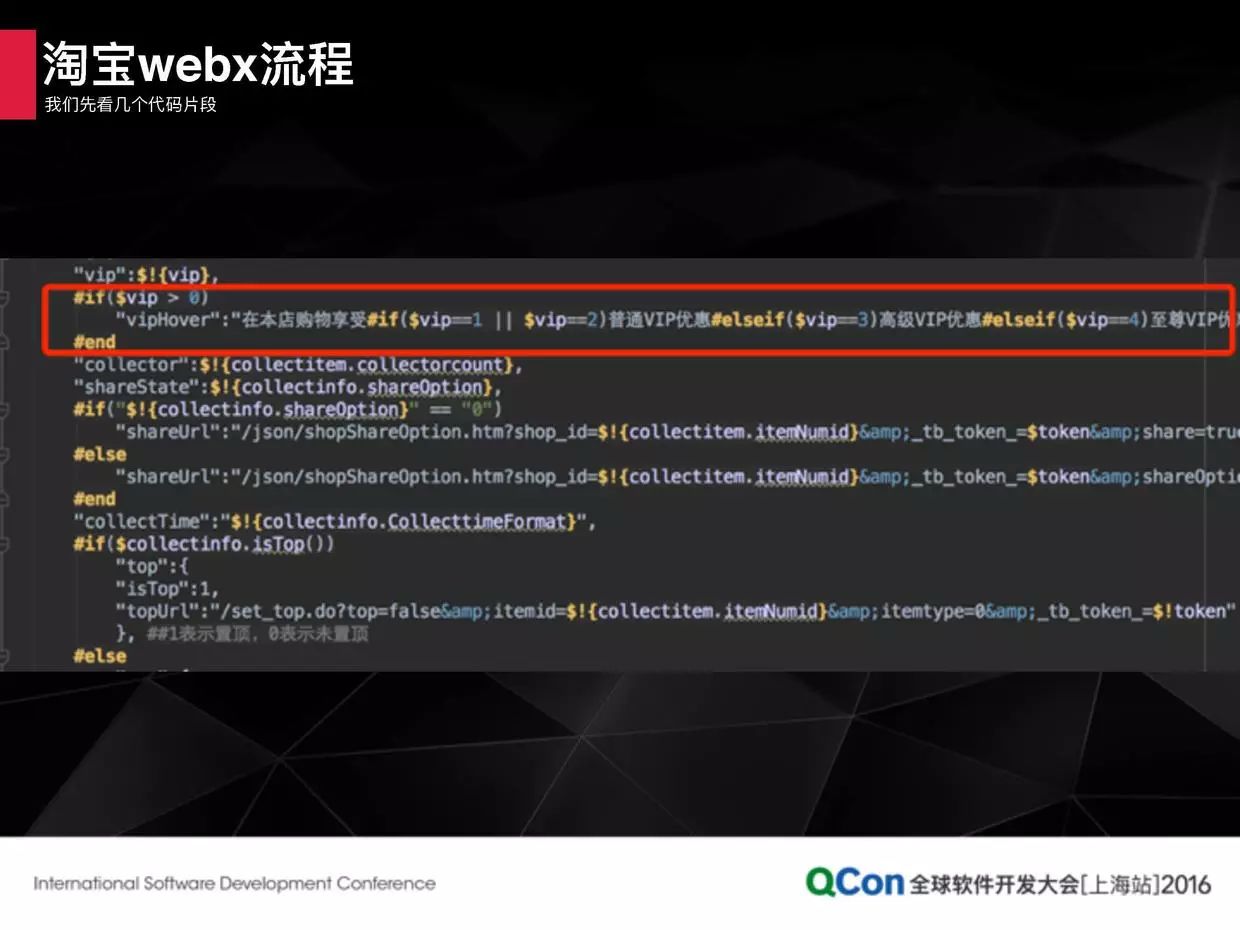
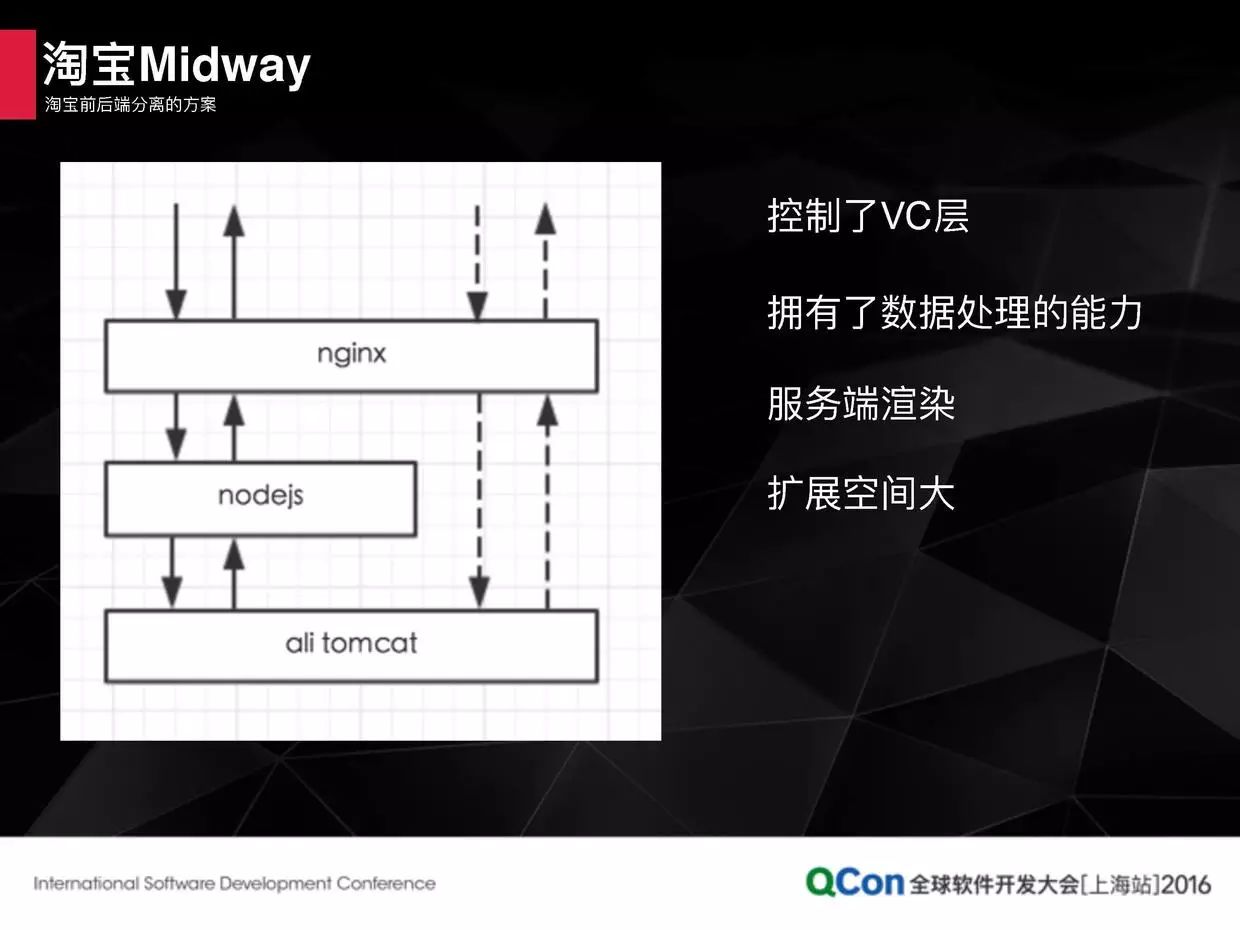
淘宝为什么要做前后端分离:Webx 的带来前后端开发合作上的问题,后端要写模版,指责不清晰;
采用Node架构后的开发方式的转变,指责清晰。但是部署架构上会相对复杂,且稳定性上会遇到一些问题。
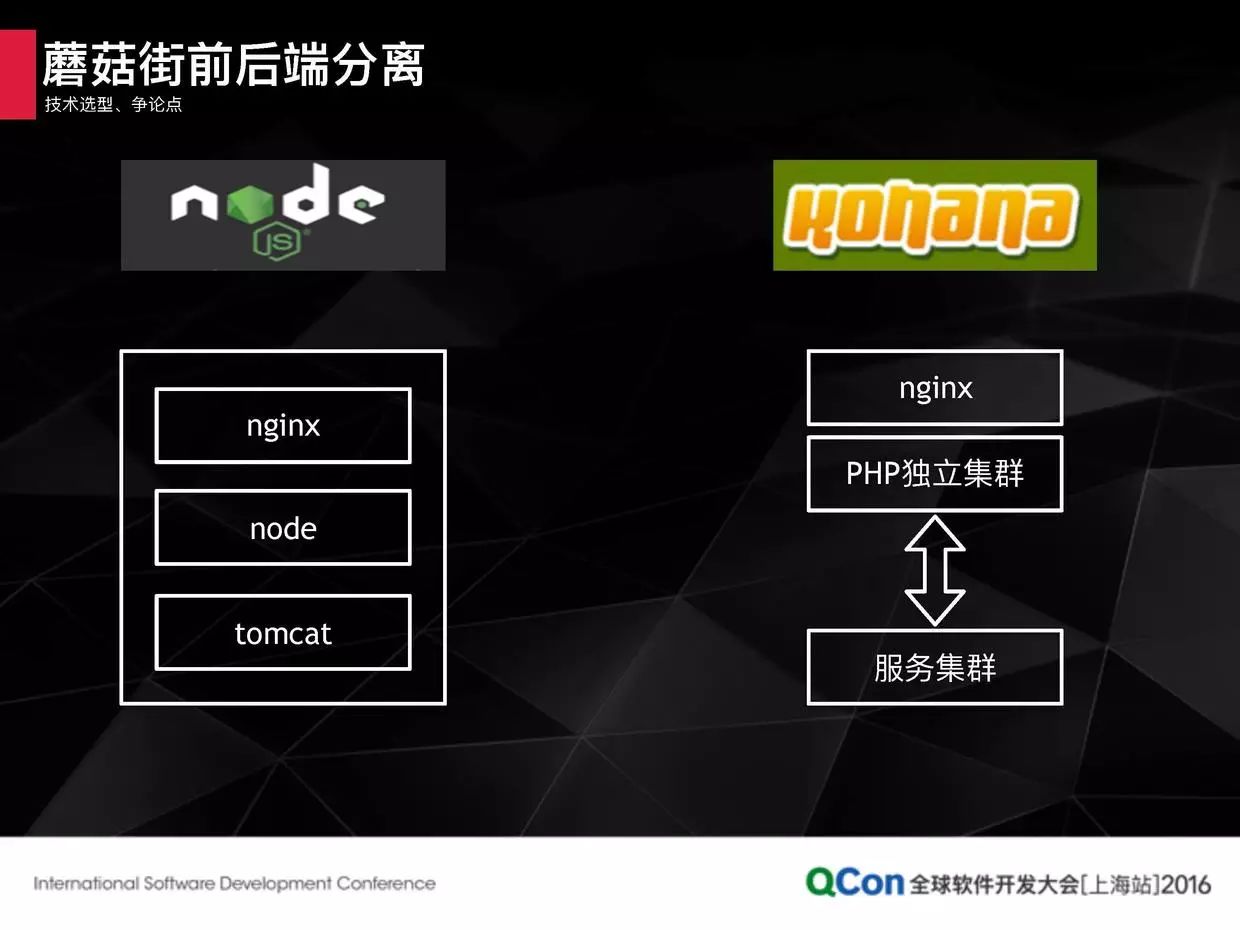
谈谈蘑菇街为什么要做前后端分离,在选择前后端分离技术架构时候所考虑的问题。
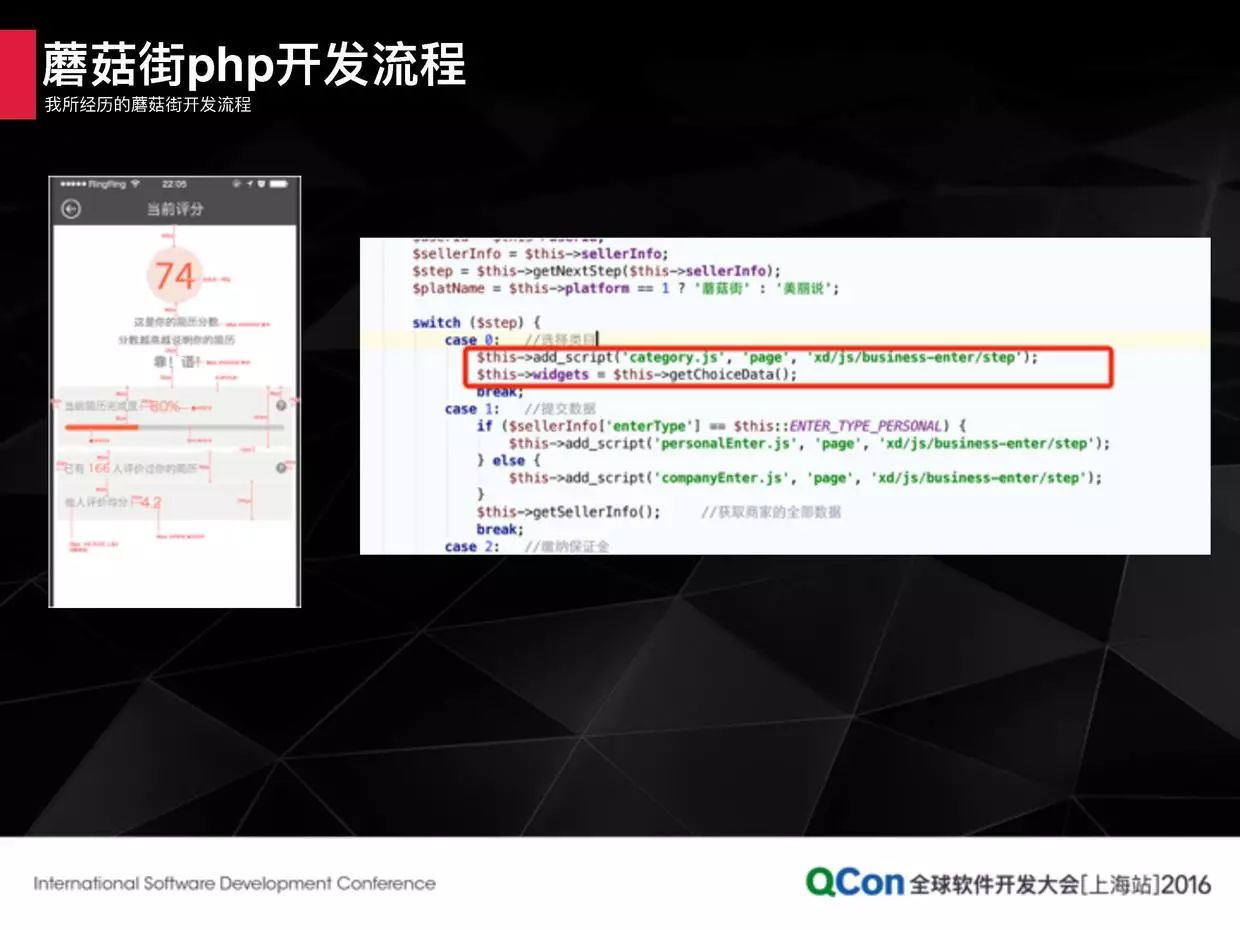
蘑菇街在 2016 年初的状况:所有代码在 php 里面,前端也写 PHP View 层里面各种逻辑,甚至还有连数据库的;
选择哪种技术方案进行前后端分离:Node、PHP 还是其他,为什么最终会选择 VM 的方案。
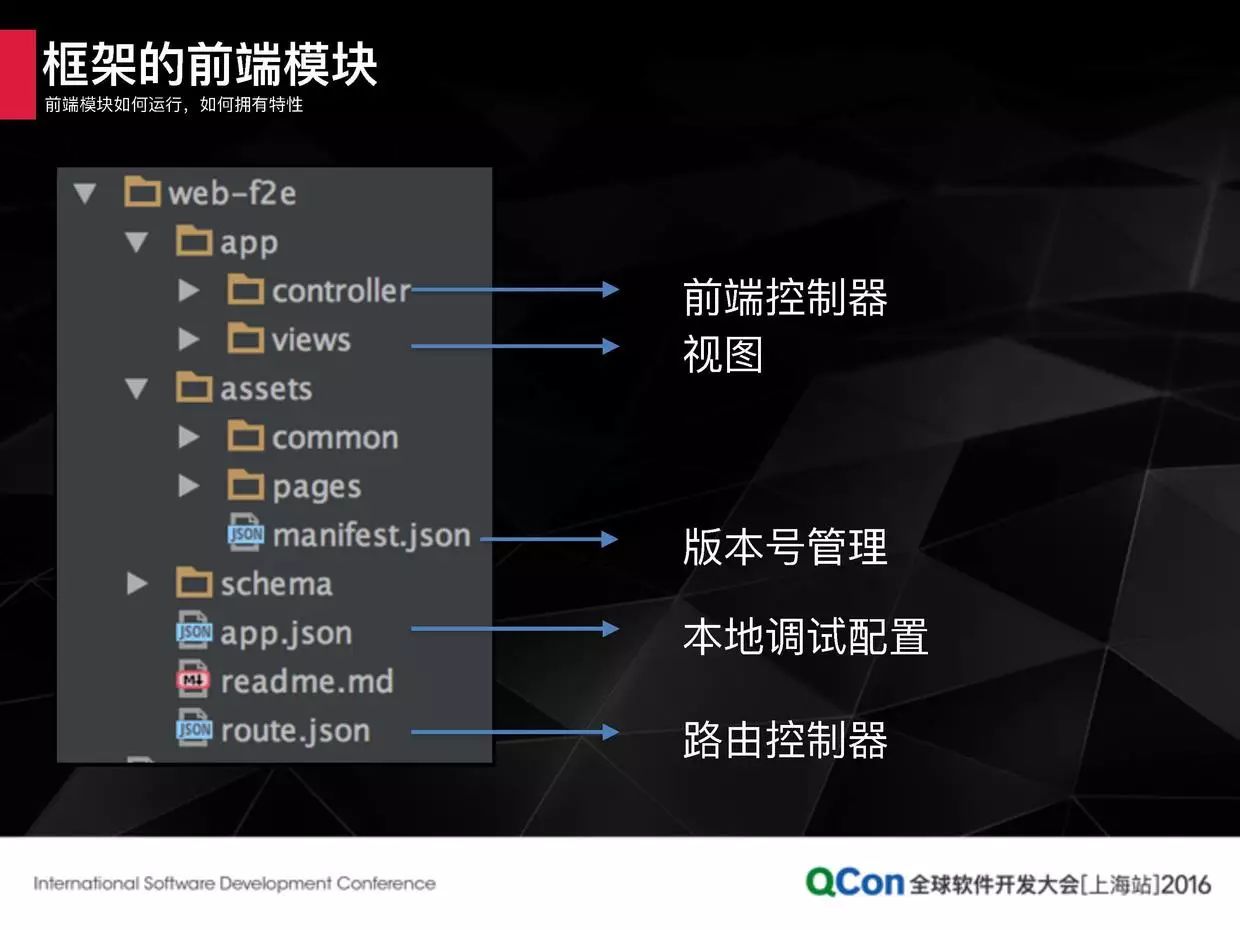
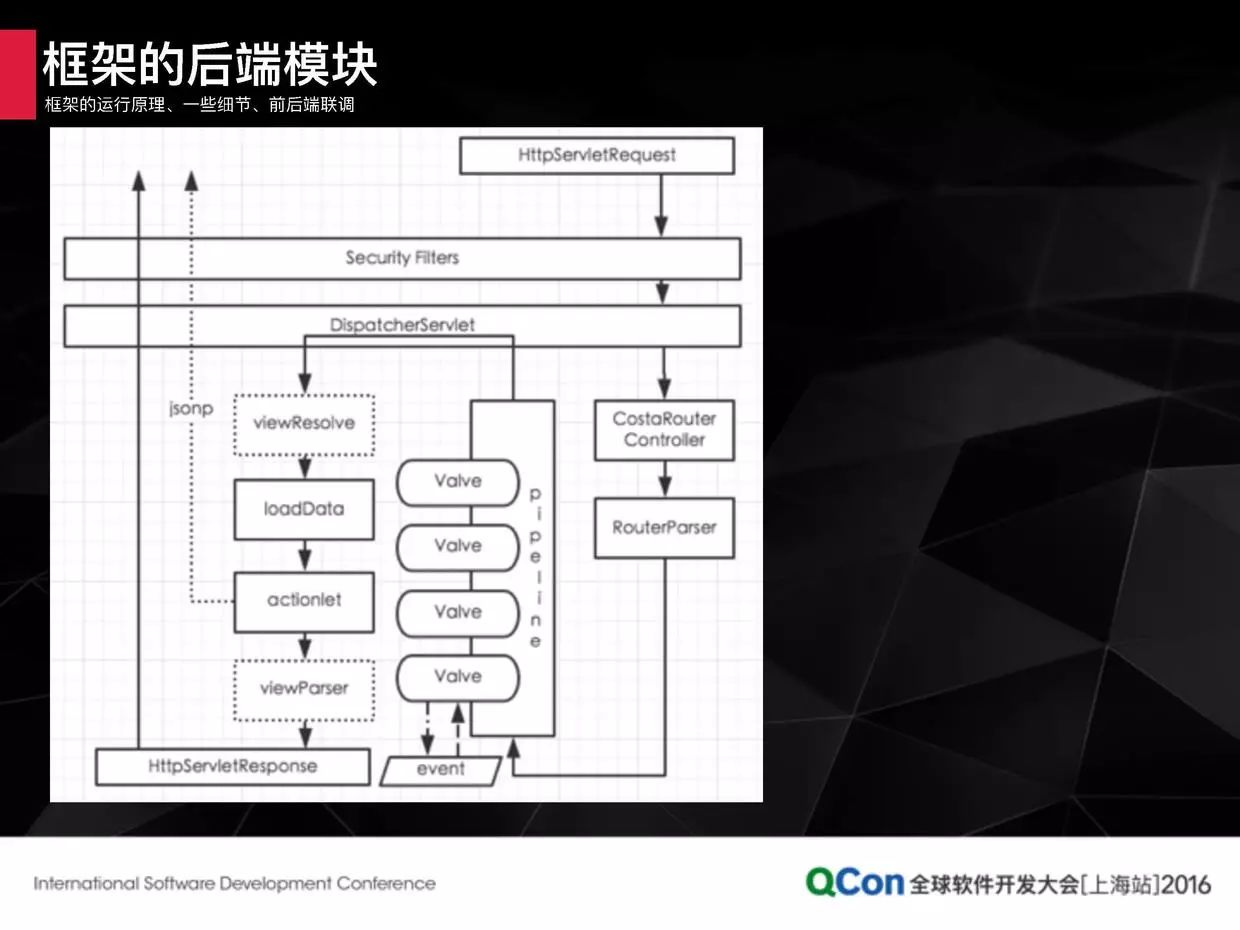
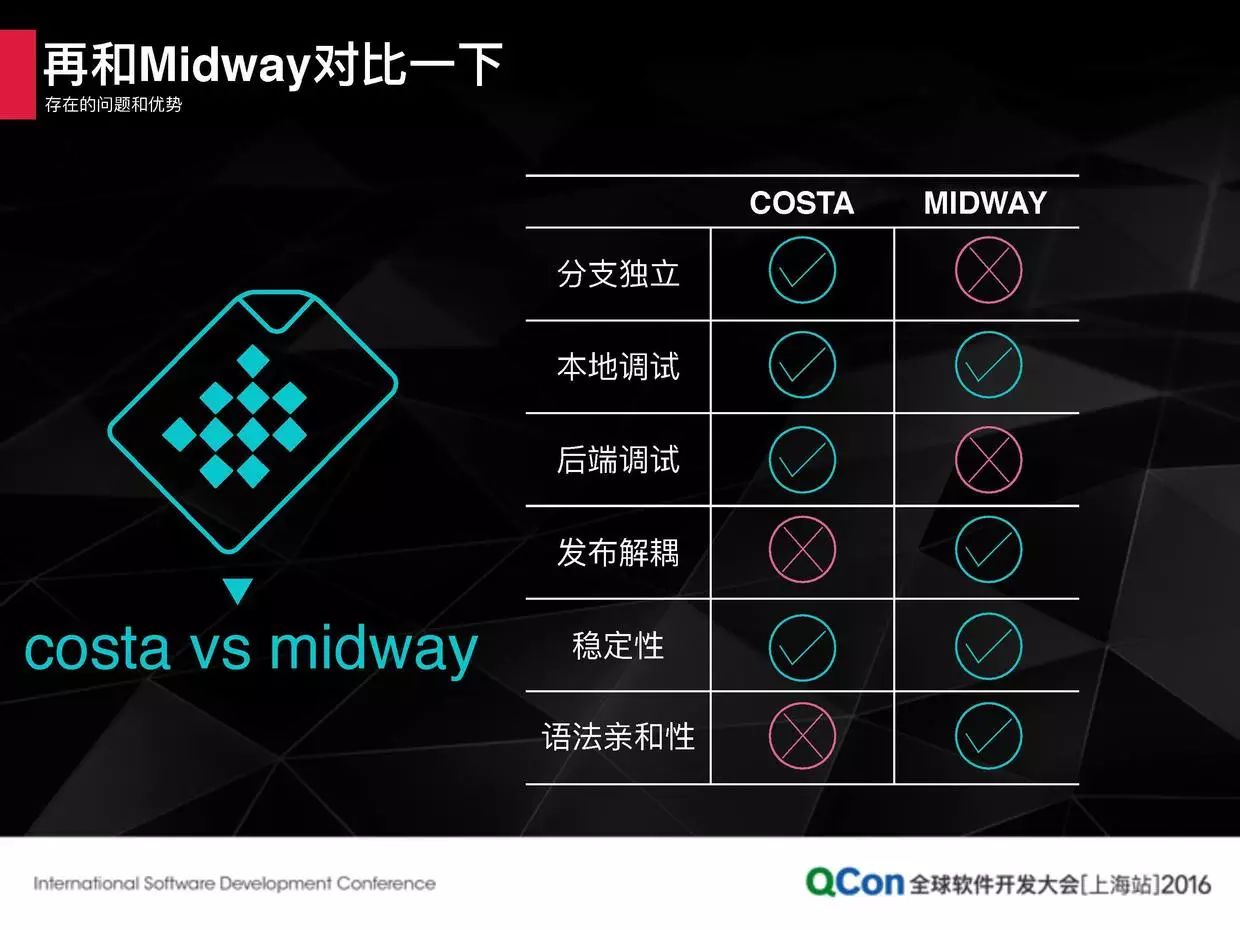
在确定了技术方案之后,我们是怎么剥离前后端,怎么采用一套基于 JVM 的方案来解决两端的问题(蘑菇街前后端分离的框架介绍),以及前后端分离过程中面对的发布、联调等问题。
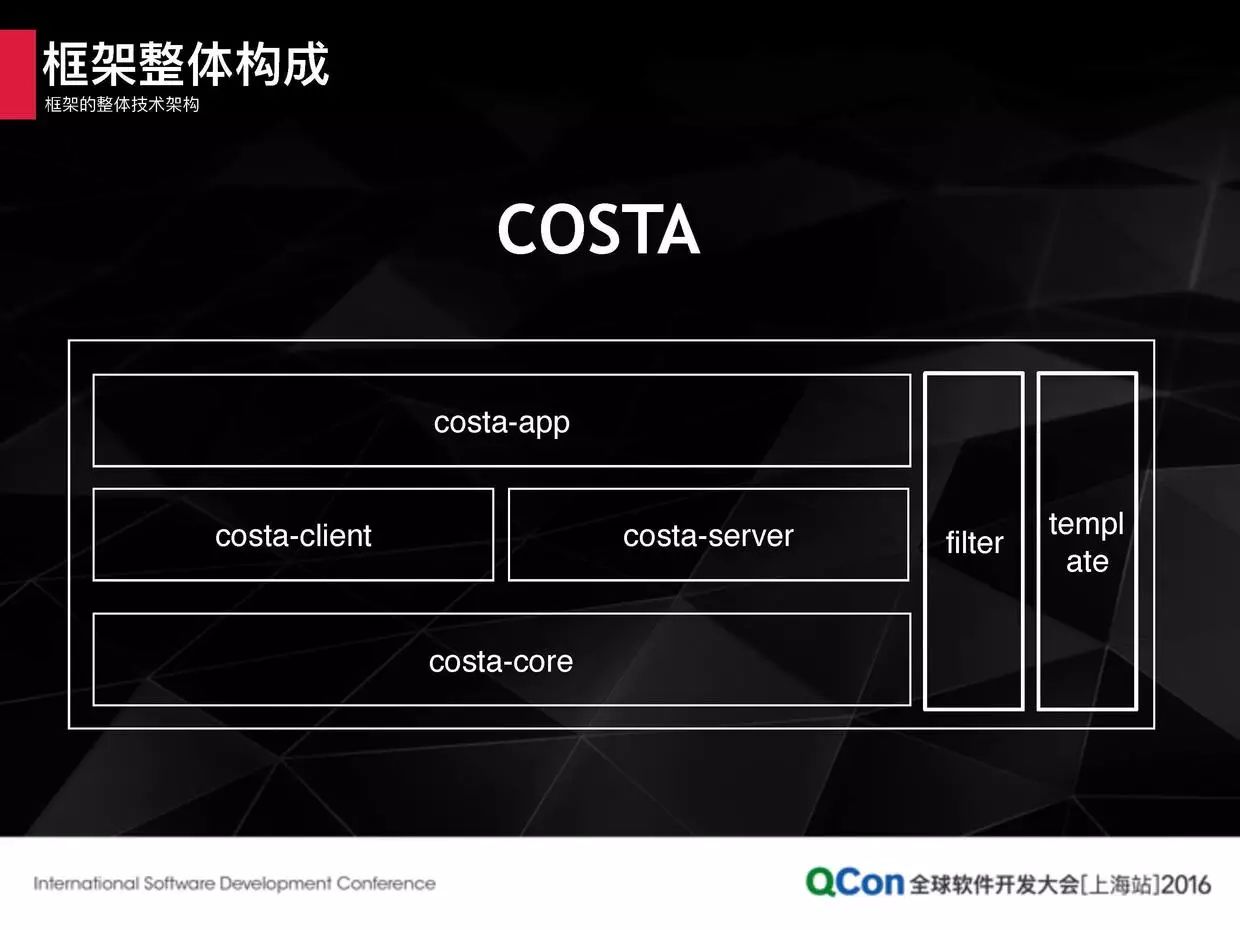
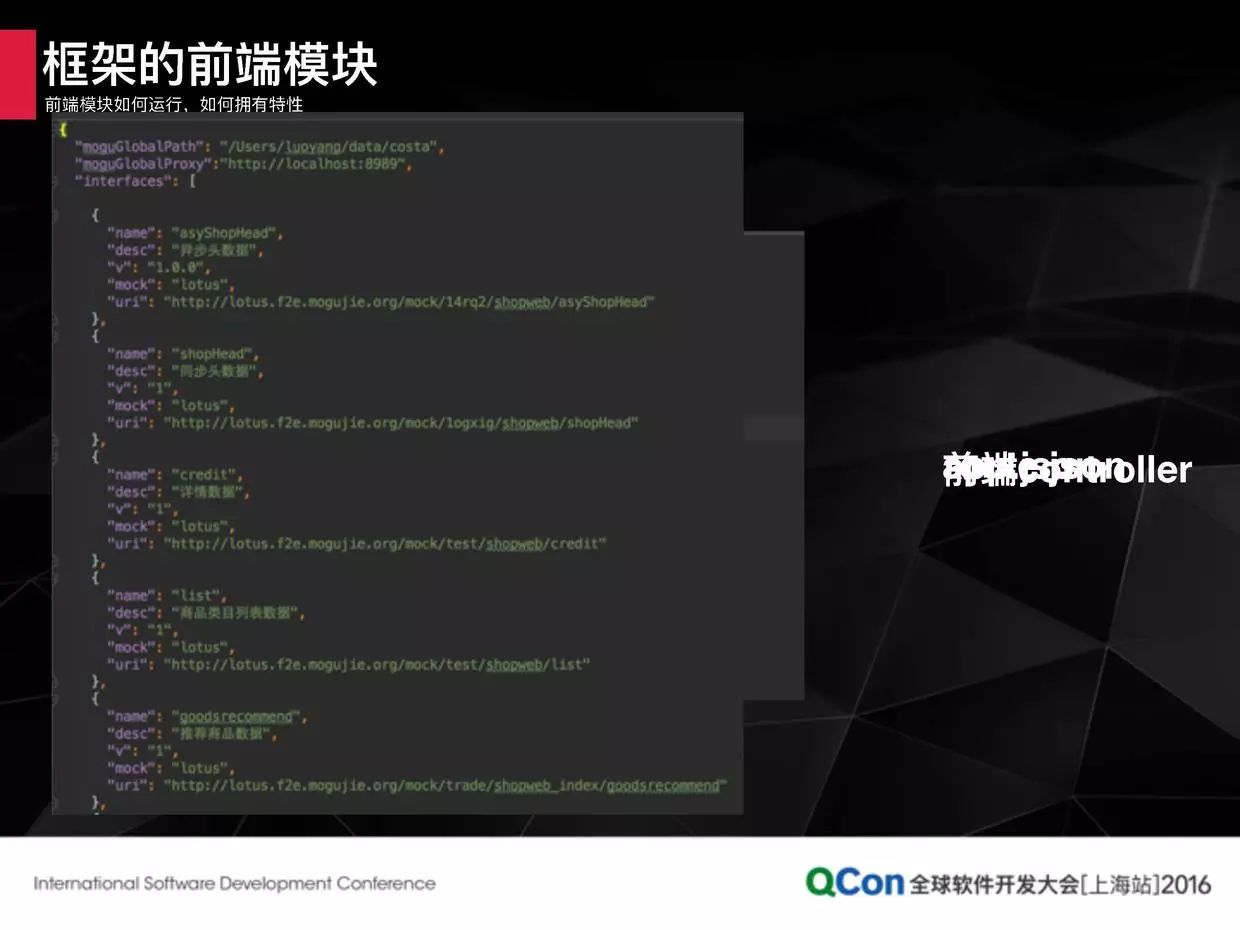
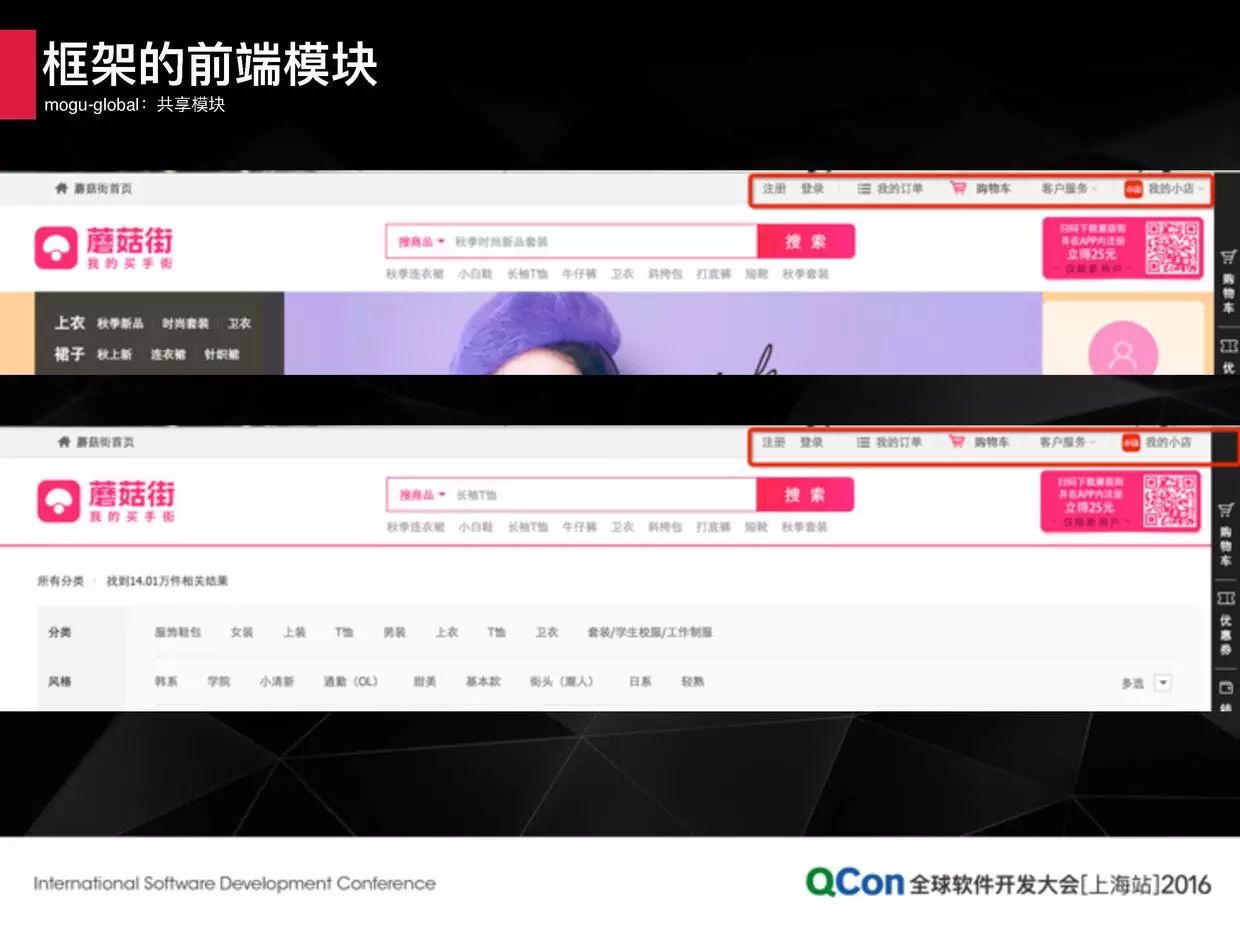
蘑菇街前后端分离框架 COSTA 介绍(如何支持前端本地写 VM、如何 mock 数据、如何分离 Controller 和 View 以及 Model 层);
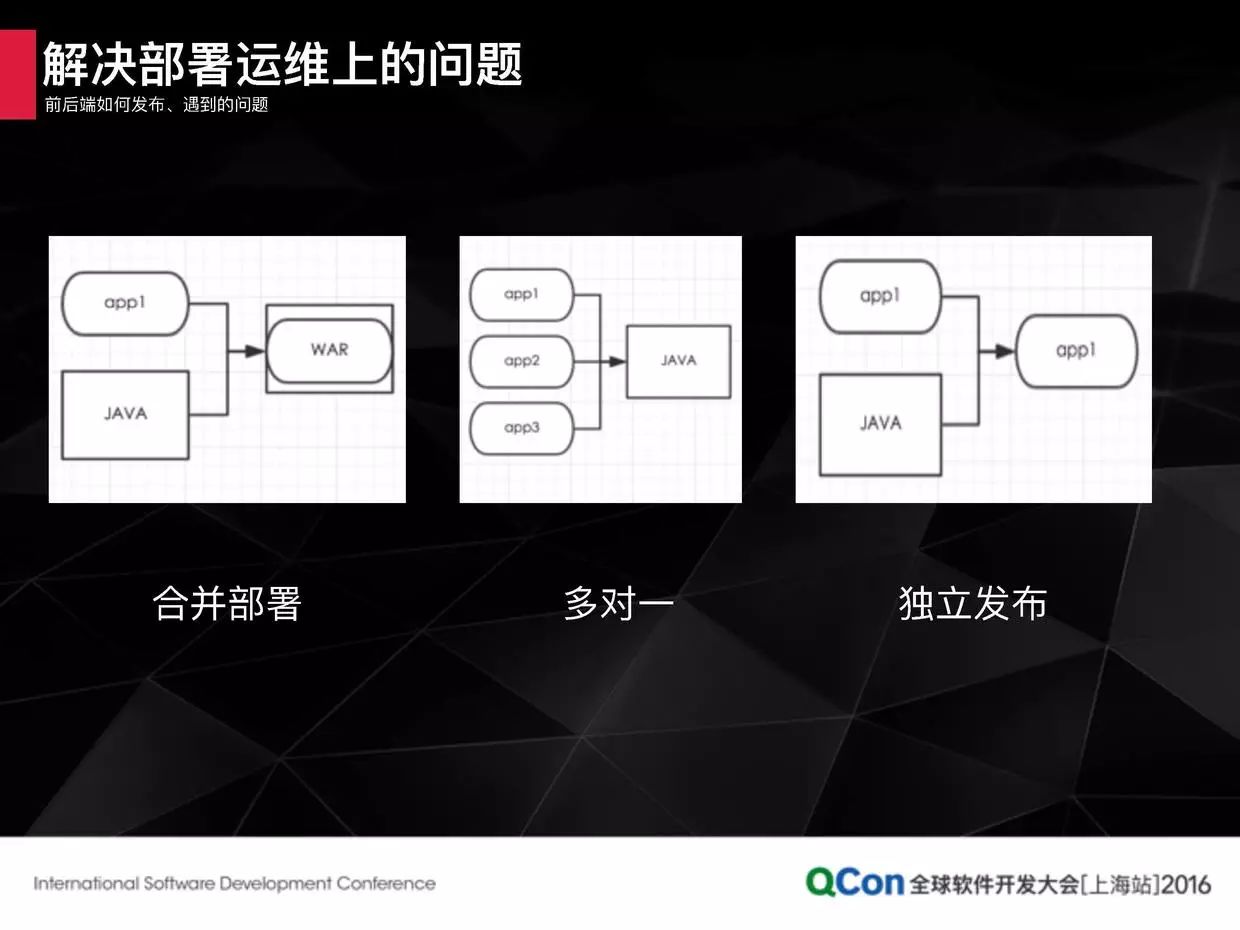
发布调试上的合作方式:主要对比一下和淘宝不一致的地方(分支管理方式采用前后端单独管理、部署架构上的不一致);
怎么确保发布上能愉快的合作、以及目前遇到的发布的问题。
通过结合两次前后端实践的经验,谈谈在分离过程中需要关注的一些事项,引入的周边产品,以及如何做技术选型。
数据 mock 工具介绍(4 种数据 mock 方式);
性能剖析工具;
文档平台的引入方便前后端联调。
现在还存在的问题,以及蘑菇街未来在 H5、PC上将做的尝试,如何将彻底的将前后端都释放出来。
如何让 Controller 更前端化,引入 JS 语法;
引入 AWP 来管理 H5 的开发。
QCon演讲视频回顾,边看视频变做笔记,将笔记发送给前端之巅,。
关注前端之巅,回复“QCon陈辉”,即可下载完整PPT。






















今日荐文
浏览器端JS异常监控探索与实践
QCon是由InfoQ主办的全球顶级技术盛会,每年在伦敦、北京、东京、纽约、圣保罗、上海、旧金山召开。扫描下图二维码,了解更多信息。
QCon北京2017将于4月16日~18日在北京·国家会议中心举行,精心设计了支撑海量业务的互联网架构、大规模网关系统、微服务实践、快速进化的容器生态、智能化运维、互联网广告系统实践、大数据实时计算与流处理和金融科技转型与未来等30来个专题,涵盖架构、大数据、云计算、移动、前端、人工智能等热点领域,将邀请来自Google、Facebook、阿里巴巴、腾讯、百度、美团点评、爱奇艺等典型互联网公司的技术专家,分享技术领域最新成果。敬请期待。
「前端之巅」是InfoQ旗下关注前端技术的垂直社群,投稿请发邮件到editors@cn.infoq.com,注明“前端之巅投稿”。
以上是关于蘑菇街前后端分离实践的主要内容,如果未能解决你的问题,请参考以下文章