6张图带你迅速了解前后端分离与服务端渲染模式
Posted 千锋教育
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了6张图带你迅速了解前后端分离与服务端渲染模式相关的知识,希望对你有一定的参考价值。
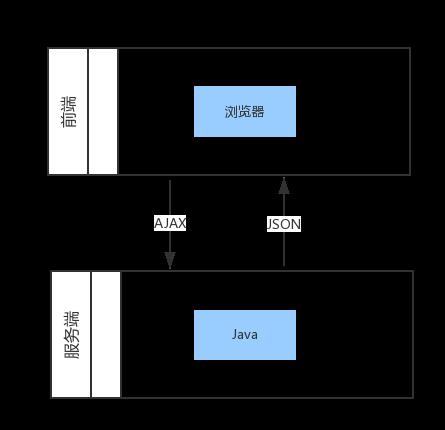
根据下图再理解一下传统的 MVC 模式:客户端—— AJAX 请求——服务端接受请求——返回 JSON 数据——客户端——解析 JSON ——页面渲染。
现在,可以将以上的 MVC 模式,进行改造成前后端分离模式。

前后端职责划分
前端的职责:页面UI,页面展示、交互、渲染,用户体验等。
后端的职责:数据存储,业务逻辑,RESTful 接口,性能、可用性、伸缩性、扩展性、安全性等。
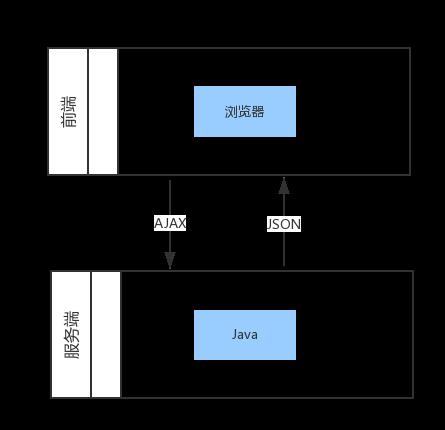
简单分离模式

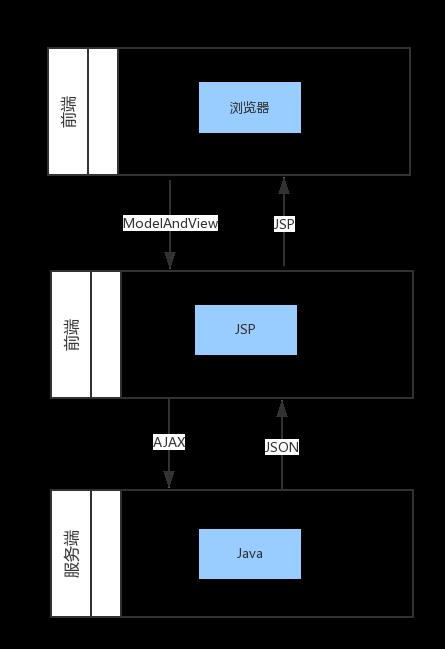
服务端渲染模式
JSP渲染

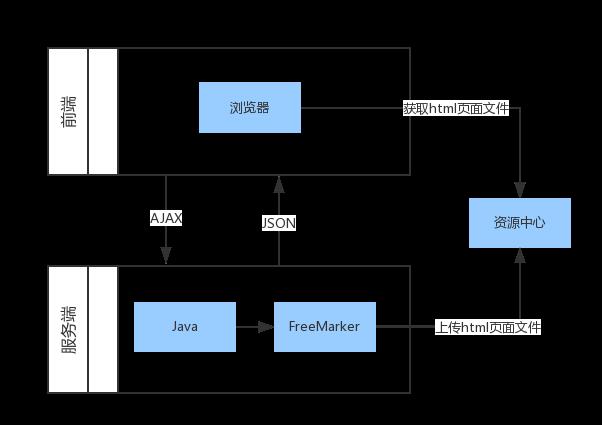
静态页渲染

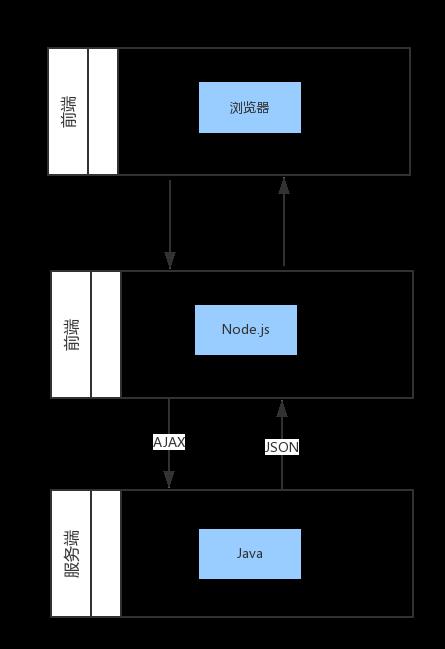
Node.js渲染模式

想跟小伙伴们一起玩耍开发小程序?那就再推荐一个小程序学习交流群( QQ 群号 597473515),大家可以先互相学起来,为今后工作转型做准备。
长按二维码分享更多精彩
以上是关于6张图带你迅速了解前后端分离与服务端渲染模式的主要内容,如果未能解决你的问题,请参考以下文章