前后端分离之 vue+JWT+Spring Boot
Posted 全栈人生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前后端分离之 vue+JWT+Spring Boot相关的知识,希望对你有一定的参考价值。
简单介绍
之所以要用前后端分离的架构思路,是因为现在的前端页面不多,后端接口比较简单,也是为了适应现在移动化的趋势,采用轻量级的快速成型的开发架构。
vue作为现在最热门的前端利器,响应式的js框架,非常大量丰富的前端组件可供使用。
JWT全名是json web token,是用来验证用户登录信息的token,非常适用于移动化场景下简单的前后端分离模式的数据交互,避免了笨重的session机制。
使用Spring Boot框架是为了快速开发一个java后端,减少配置文件,使用restful api的设计思路,完全的无状态设计。
传统SpringMVC的方式
SpringMVC服务器端渲染页面的方式,性能往往不能满足互联网大量短连接的请求。
页面不能单独调试,前端开发依赖后端数据,后端业务接口不能很好的抽象剥离出来,前后端开发的互相依赖,开发效率不高。
页面逻辑和后端的接口耦合度较高,后期维护难度较大。
前后端分离初体验
jwt
JSON Web Token(JWT)是一个非常轻巧的规范。这个规范允许我们使用JWT在用户和服务器之间传递安全可靠的信息,也一个 JSON 对象,能唯一表示一个用户。
一个JWT实际上就是一个字符串,它由三部分组成,头部(Header)、载荷(payload)与签名(signature)。用户发送按照约定,向服务端发送 Header、Payload 和 Signature,并包含认证信息(密码),验证通过后服务端返回一个token,之后用户使用该token作为登录凭证,适合于移动端和restful api
有关jwt的详细信息,请参考官方网站:https://www.jsonwebtoken.io/
jwt使用流程
1,用户在浏览器输入用户名密码等登录信息后发送到后端服务器
2,后端服务器收到提交的登录表单信息通过验证后生成Jwt形式的token
3,后端服务发送token给前端浏览器
4,浏览器保存token到本地,每次需要权限验证的请求都会在请求header加上token发送给后端服务器
5,后端服务器收到请求后解析出header的JWT token信息,然后验证请求的token是否正确
6,验证通过后就发送请求的数据给前端浏览器,验证不通过则返回401错误
如下图所示:
通过JWT防御CSRF
从使用流程中可以看出,整个验证的过程中验证信息都是从请求的header中得到的,并没有涉及cookie验证,而CSRF是利用了cookie使用过程中总是自动发送到服务端验证而产生的漏洞,因此 JWT 可以有效的防御CSRF攻击。
前端页面
前端页面采用Vue.js构建客户端应用程序,采用单页面的形式,引入了webpack模块加载和打包工具。vue.js拥有非常丰富的生态库,使用element-ui页面组件库,axios作为http异步请求的工具,还用到了vue-router和vuex作为路由管理和状态管理。
更多关于vue的信息可以参考官网https://cn.vuejs.org/index.html
前端权限验证
-
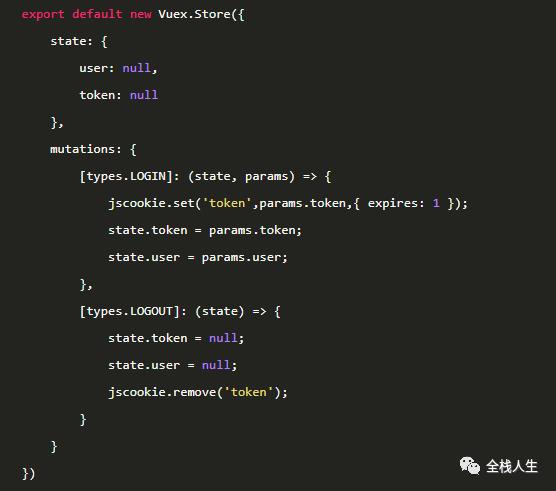
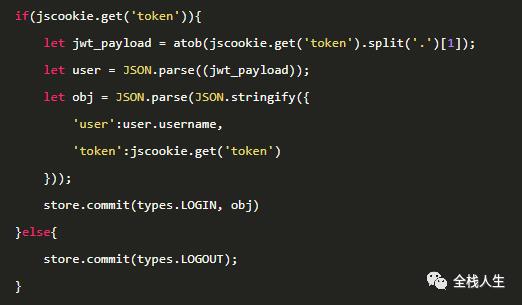
使用vuex保存全局的登录状态,登录状态从cookie中读出 jwt格式的token,然后解析出user信息

-
这里cookie仅仅是用来保存token到客户端本地,也可以用sessionStoreage或者localStorage保存,并没有在后端验证cookie

-
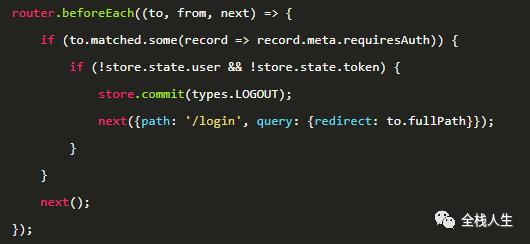
使用vue-router的钩子函数beforeEach,在每次进入页面之前都会判断是否具有权限

-
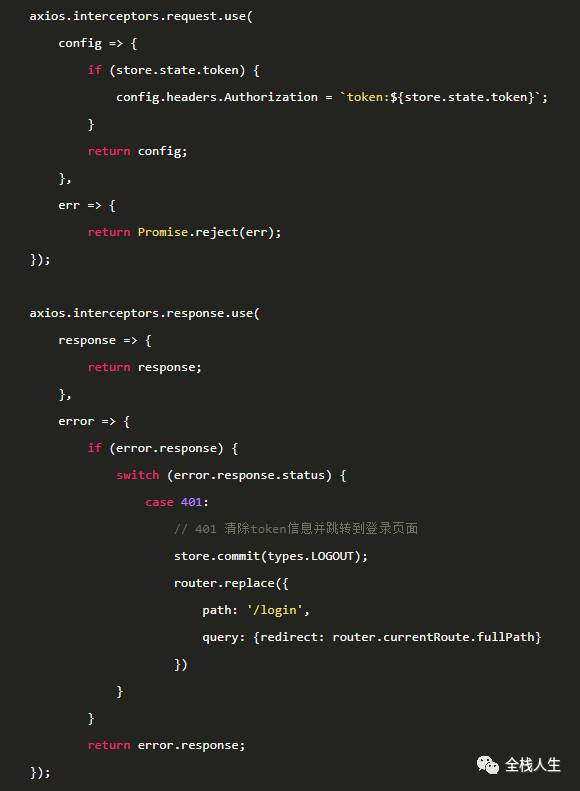
使用axios拦截器,在每次发送http请求时header加上token验证信息

后端基于Spring Boot的restful api
JWT适应了restful Api无状态的特点,无需在服务端维护用户的状态,设计简洁方便。
Spring Boot采用约定的配置和编码习惯,减少了配置文件和重复代码,能够非常方便的搭建出后端的框架。
Spring Security一个专门针对基于Spring的项目的安全框架,Spring Boot针对Spring Security也提供了自动配置的功能,这些默认的自动配置极大的简化了我们的开发工作。
-
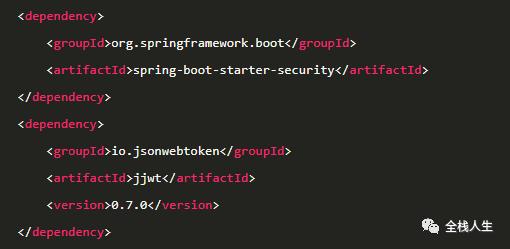
pom文件需要依赖2个jar

-
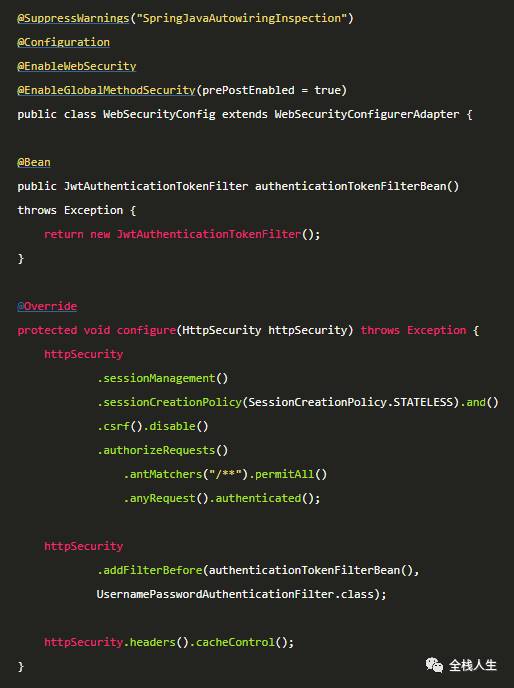
通过继承WebSecurityConfigurerAdapter类来给系统加上基于web的安全验证机制

-
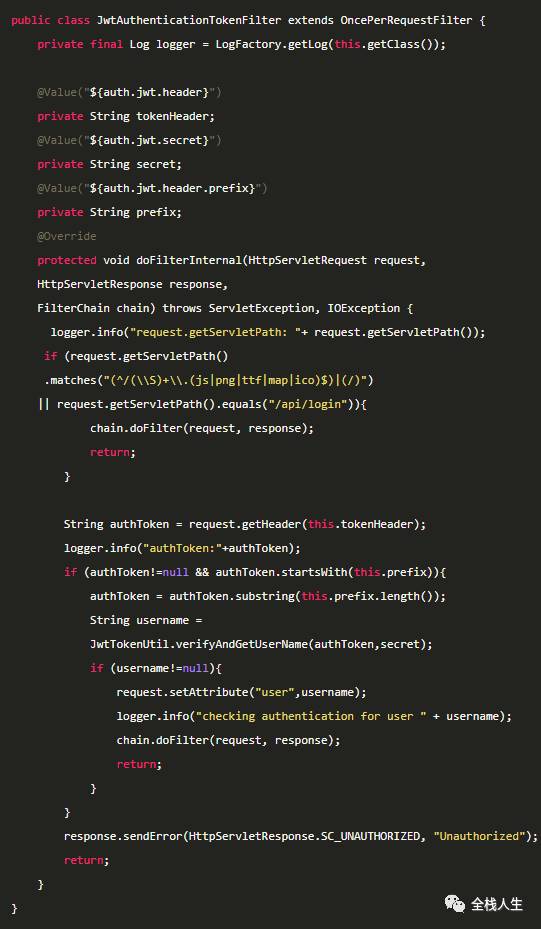
通过JwtAuthenticationTokenFilter类来实现拦截请求,验证权限的操作

-
登录后生成jwt
-
jwt生成和验证工具类
小结
本文通过一个简单而完整的示例展示了一个前后端分离的web应用实现登录和安全控制的工程方案,关于springsecurity提供的功能远不止于此,springboot已经成为java社区最佳实践之一,vue.js的生态日渐丰富,已经发展成为最火的前端架构之一。通过上面的示例试水全栈开发,给各位想成为一名全栈工程师的一个入门的动手案例。
以上是关于前后端分离之 vue+JWT+Spring Boot的主要内容,如果未能解决你的问题,请参考以下文章
spring boot + jwt + spring security前后端分离实现权限控制
Spring boot+Spring security+JWT实现前后端分离登录认证及权限控制