分享一个前后端分离方案-前端angularjs+requirejs+dhtmlx 后端asp.net webapi
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了分享一个前后端分离方案-前端angularjs+requirejs+dhtmlx 后端asp.net webapi相关的知识,希望对你有一定的参考价值。
一、前言
半年前左右折腾了一个前后端分离的架子,这几天才想起来翻出来分享给大家。关于前后端分离这个话题大家也谈了很久了,希望我这个实践能对大家有点点帮助,演示和源码都贴在后面。
二、技术架构
这两年angularjs和reactjs算是比较火的项目了,而我选择angularjs并不是因为它火,而是因它的模块化、双向数据绑定、注入、指令等都是非常适合架构较复杂的前端应用,而且文档是相当的全,碰到问题基本上可以在网上都找到答案。所以前端基本思路就以angularjs为主、代码模块化,通过requirejs实现动态加载,ui选择dhtmlx为主配合少量bootstrap3使用。前端项目dhtmlx_web:
开发工具 Sublime Text
前端框架angularjs
模块加载requirejs
前端UI dhtmlx + bt3
包管理 bower
构建工具 gruntjs
服务架设 http_server.js
浏览器支持IE8+ 实际是为了支持IE8我做了很多的努力,因为angluarjs 1.3已经不再支持IE8了,而我使用的angularjs是1.3.9
引入的一些其它类库或插件就不列出来了,太多了
服务端主要是提供restful数据服务,所以.net下毫无疑问选择asp.net webapi来实现了。 后端项目dhtmlx_webapi:
开发工具 VS2012
数据服务 Asp.net WebApi
跨域实现 CORS
依赖注入 Autofac
日志组件 Log4net
数据库已改为MS Access (为了方便大家可以直接运行)
三、前端介绍
1、基本说明
项目主要分了三个文件夹assets存放引用类库及插件,app中则是项目文件,build中存放构建后的文件,先让大家看几个实现的页面,再介绍代码吧
这是查询页面,查询条件、分页、排序都可用
这是虚拟分页的实现,也实现了过滤行,我自己也是挺喜欢这种风格的。
编辑页面
2、程序入口
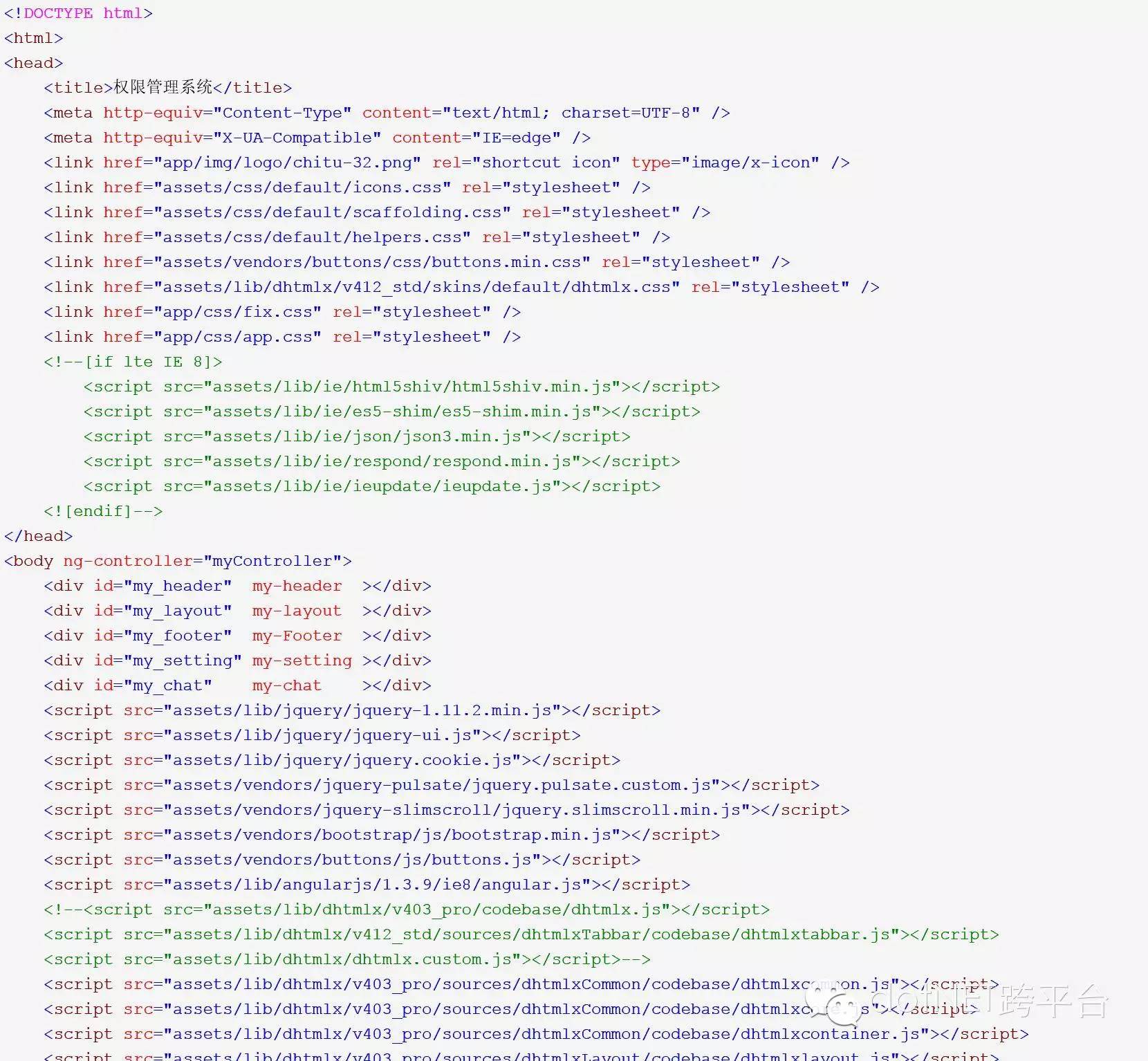
以上的几个页面都比较典型,如果大家右键查看源码的话只能看到:

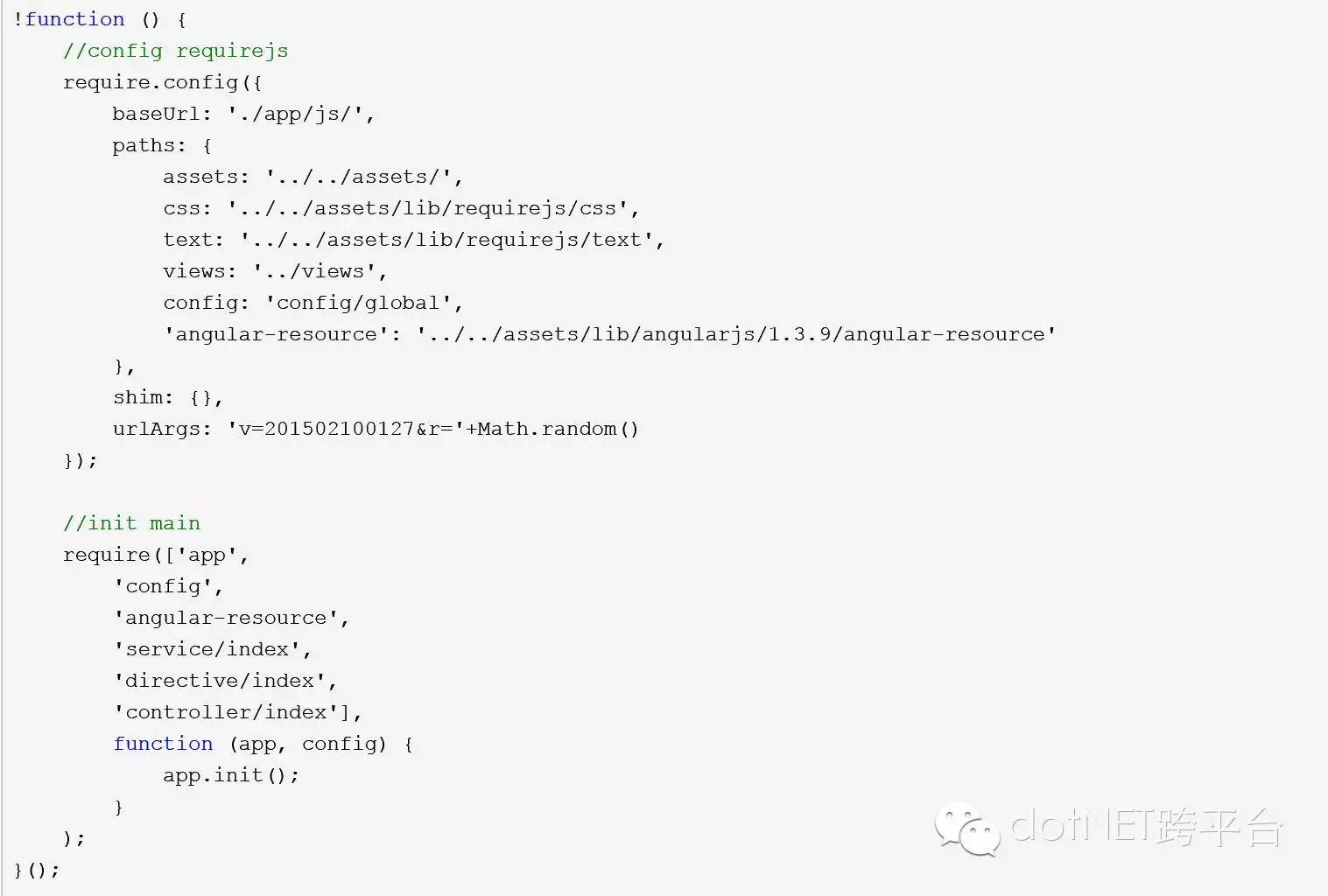
不过从过里可以看出,我们的入口文件是main.js

在main.js中,我们配置requriejs并且启动主程序,启动时载入了
app、config、angular-resource、service/index、directive/index、controller/index这六个模块,那我们就看app模块,其它不再分析了,大家自己去看代码吧
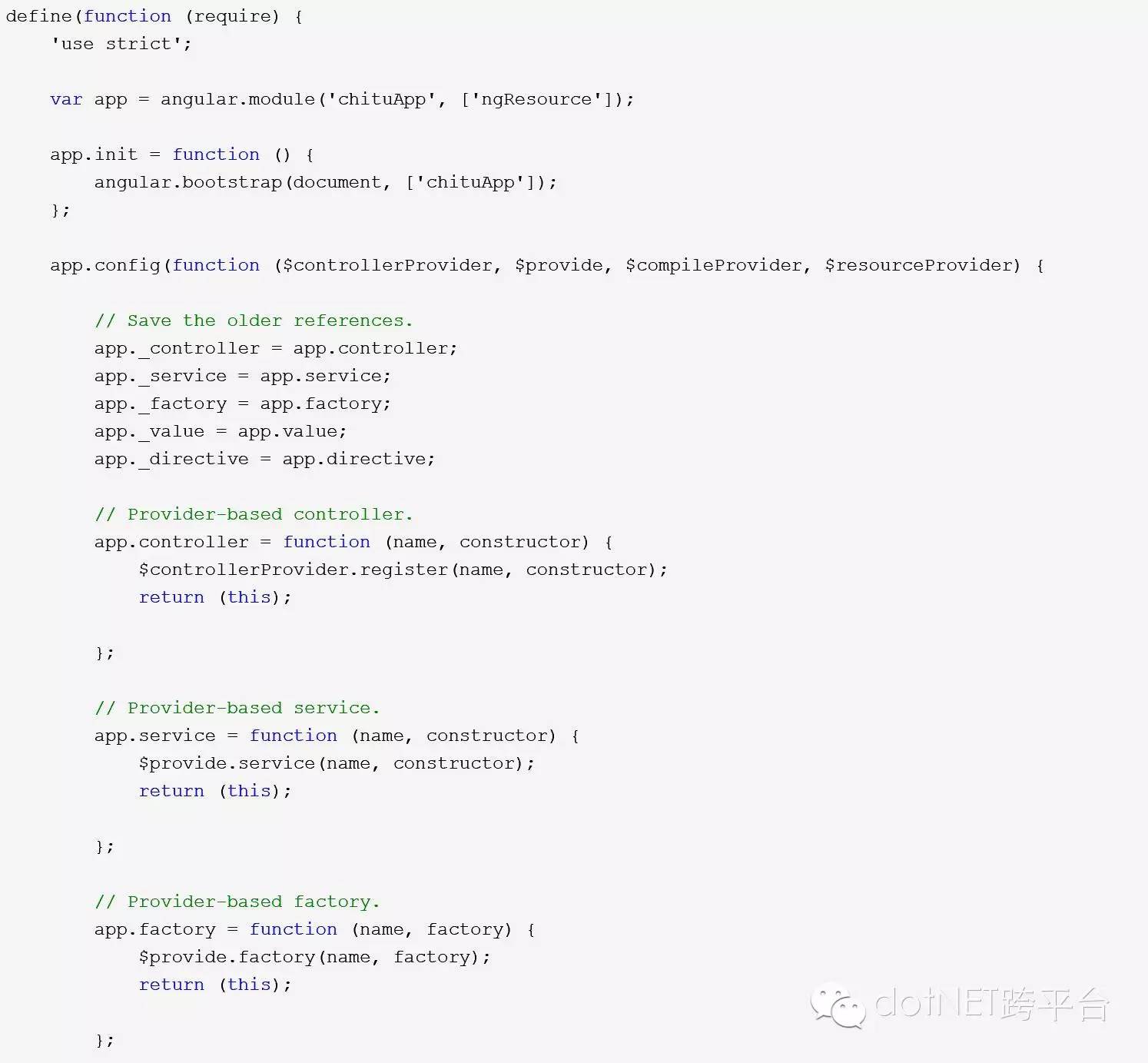
这里加载的app位于app/js/下的app.js文件

3、与后台restful api交互
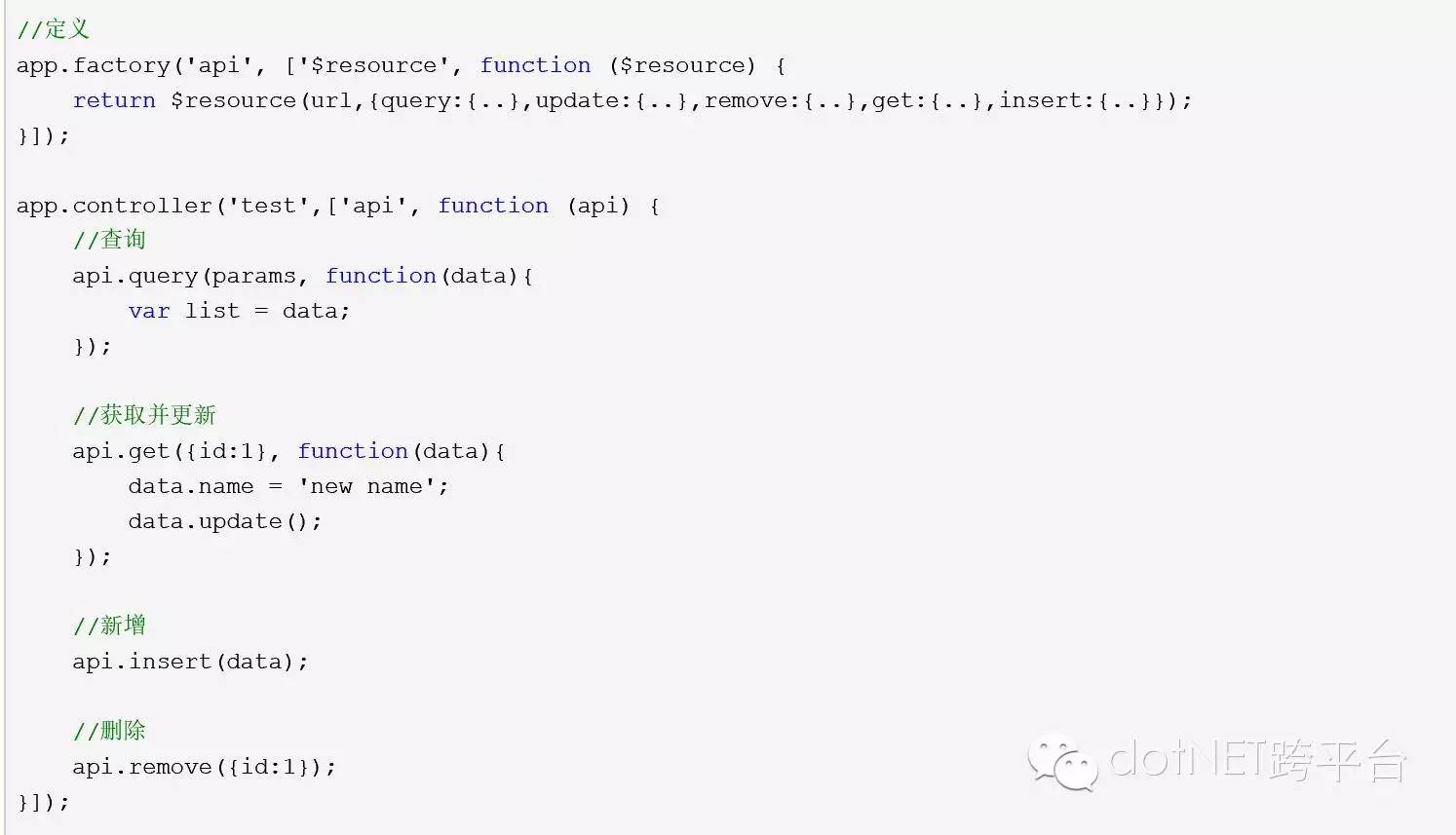
数据服务我准备都放在service文件夹下,比如菜单的数据服务在service/index,目前是静态数据。不过项目所有的ajax访问都是由ngResource实现的,实际对$http的封装,$resource可以方便的与resultful接口接合,我们可以大大简化操作,我是比较推荐它,一个简单示例:

4、页面组件化
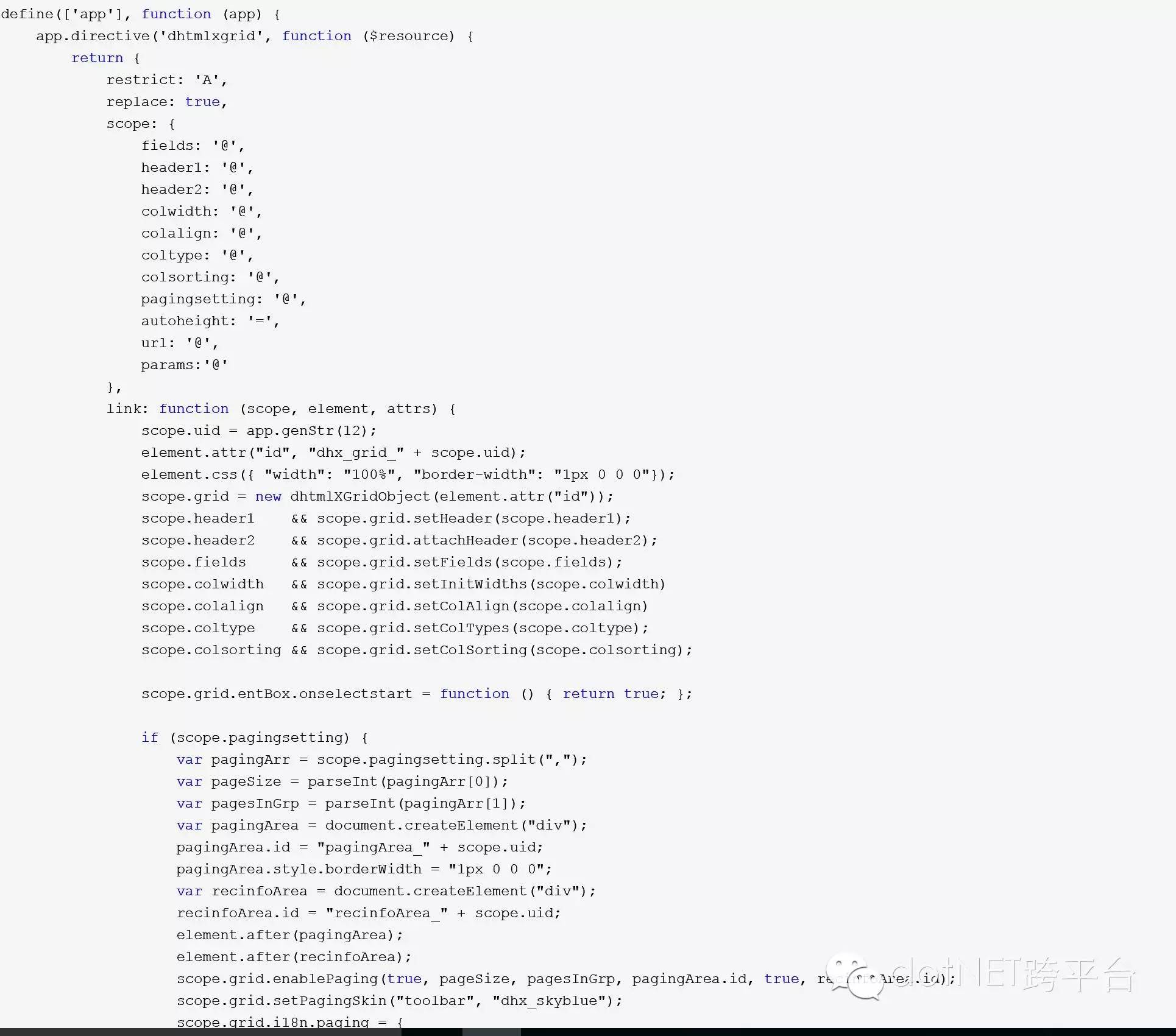
页面组件化思路基本就是依赖ng的指令,主页面上的各部分基本都是通过指令directive/index去渲染的,包括myHeader、myFooter、myLayout、mySetting、myChat五个指令分别实现各部分。一些通用的控件比如dhtmlxgrid、dhtmlxtoolbar我都写成了指令的方式,觉得以后常用的控件都可以用这种方式实现,方便而且还可以提高代码重用性。

5、前端文件分类(文件夹介绍)
再来说说js文件的分类,实际上是根据angularjs的特点,把所有的js分为以下几个文件夹,都是angular的概念我可能没法一下子跟大家解释清楚,请大家自己去了解。
app/js
│
├─config 配置
├─constant 常量
├─controller 控制器
├─decorator 修饰器
├─directive 指令
├─factory 工厂
├─filter 过滤器
├─provider 提供商
├─route 路由
├─service 服务
└─value 值
其中config、constant、value都是固定值,其中config属于自定义的
controller控制器、directive指令、route路由、filter过滤器大家都很熟悉我就不说了,
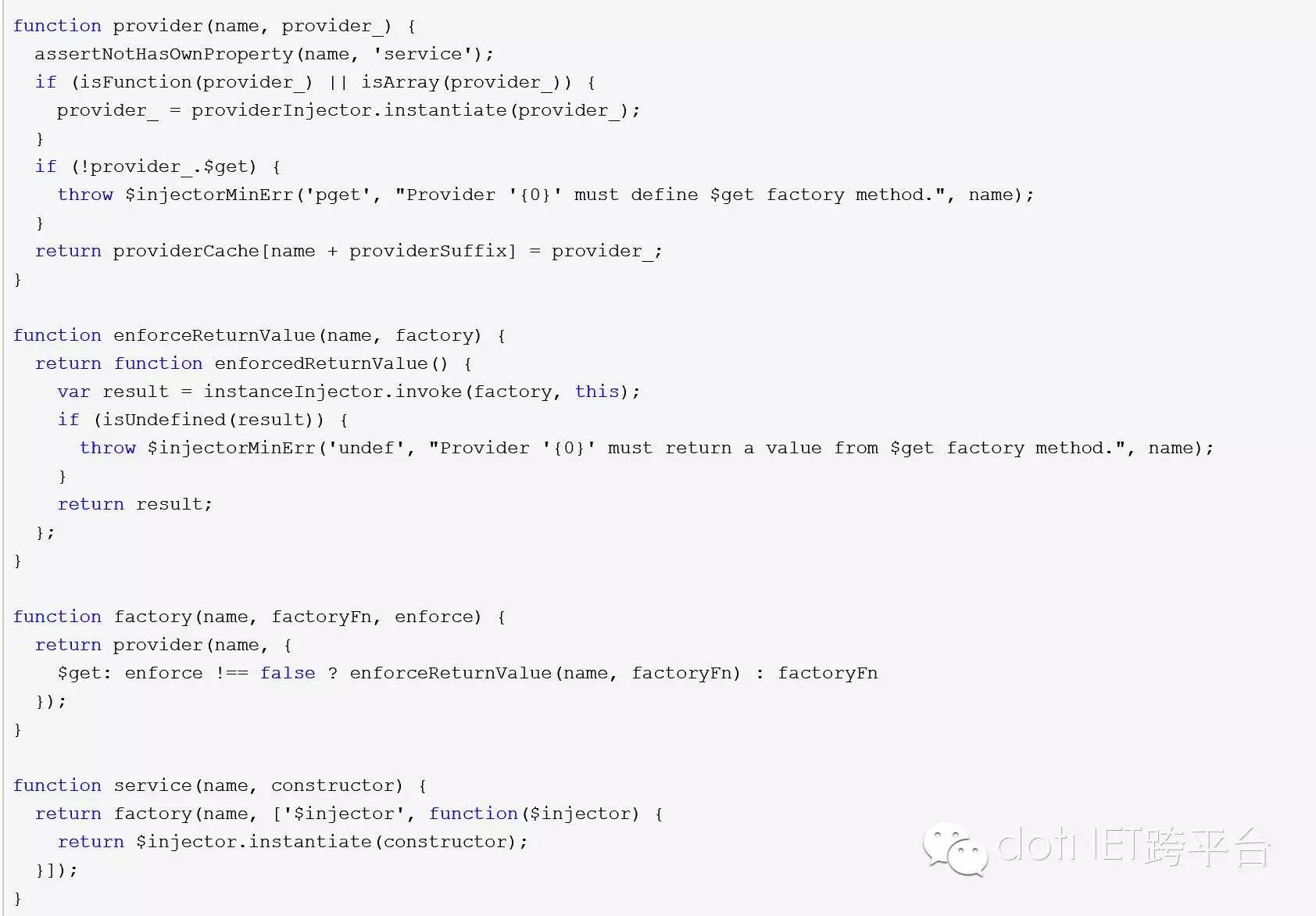
factory工厂、provider提供商、service服务这三者很像的,反正你都可以把它们看作是provider,至于区别看看下面源码自己体会(angularjs1.4.0源码第4027行)
至于修饰器decorator就是对现有的provider进行加工修饰的

6、前端权限控制
为什么我没有选择使用route + ngView来构建呢,网上有关angularjs的SPA基本上都是这个方案的,像我这样打开多个TAB页签层的几乎没有。主要是因为我自己一直在做企业应用,同时打开多个页面的tab页签方式会比只能打开一个页面的ng-view方便很多,所以选择自己去实现tab页的方式。但是这么一来权限控制就不能放在路由当中了,需要自己在处理tab页签时控制。
前端权限控制的思路是这样的:打开主页面时即加载身份认证数据、菜单数据及相关的其它权限数据,在打开tab页签处理时进行权限验证。
数据访问的权限控制可以这样做,登陆时计算得到一个Ticket,每次访问数据时在request header中添加这个Ticket,然后在服务端每次请求时对Ticket进行验证,前端可以在app.js中配置到$httpProvider.defaults.headers.post当中,服务端具体怎么处理介绍到服务端再说。
7、关于UI类库的说明
接下来说下UI的东西,适合自己的UI都会有需要改的如easyui我也改了很多,同样dhtmlx这款UI也有很多不合适或有问题的地方,比如不支持字体图标,比如grid更好的数据加载机制等等,我对它的修改集中放在dhtml.custom.js中,把它改到我能用或更好用,花费了我大量的时间,因为需要读懂它的源码后才能修改,具体修改大家可以查看这个文件。
还有大家可能会好奇我为什么在项目中还有引入
<script src="assets/lib/jquery/jquery-ui.js"></script>
<script src="assets/lib/jquery/jquery.cookie.js"></script>
<script src="assets/vendors/jquery-pulsate/jquery.pulsate.custom.js"></script>
<script src="assets/vendors/jquery-slimscroll/jquery.slimscroll.min.js"></script>
<script src="assets/vendors/bootstrap/js/bootstrap.min.js"></script>
<script src="assets/vendors/buttons/js/buttons.js"></script>
其实就是只使用dhtmlx开发出来的页面是很单调的,这些类库我在组件中都有用到,比如myheader中的这些,还有表单控件dhtmlx的form太丑了,所以引入bt3
8、关于nodejs的工具使用
这不是我们的重点,你只要知道npm install命令下载node_modules,然后就是运行grunt及httpjs,关于它们的详细介绍及如何配置gruntfile大家自己去了解,最后代码修改完成之后,记得运行grunt重新构建。
四、服务端介绍
服务端大家都很熟悉,没什么说的。
关于服务端为什么没分层,这里仅仅是一个数据服务而已,没必要太复杂所以我就没分层了。如果业务比较复杂是可以把控制层Controller、服务层Sevice分开的,同时也衍生出接口层 Interface及数据实体层Entity,关于服务层是不是需要再分或是不同业务要不要分开就要看具体情况了,看过一段时间的DDD,感觉是从技术上把简单的问题复杂化了,觉得实际做项目是没必要,可能是我的理解不够深,我的理念还是能满足需求的情况下能简则简。
1、配置
在Global.asax.cs中添加FrameworkConfig.Register(),在FrameworkConfig.cs中
Configuration.Instance()
.RegisterComponents() //注册公共组件 .RegisterDependencyResolver() //注册依赖注入 .RegisterProjectModules() //注册项目模块 .RegisterHttpCorsSupport(); //开启CORS支持

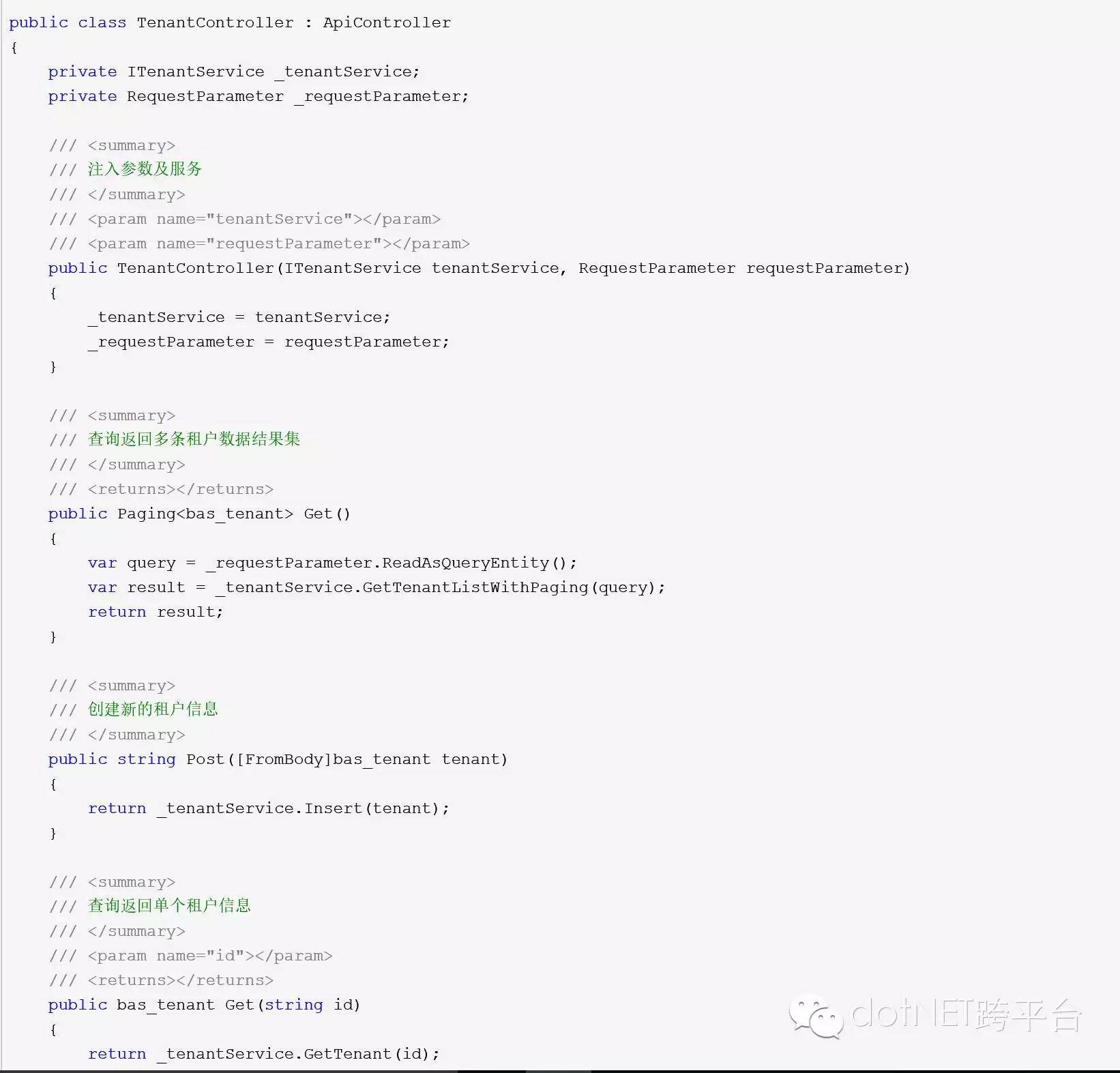
服务中处理TenantService.cs

3、权限认证
在前端权限控制中我们说了,$http请求时request header中添加了身份认证的Ticket,我们要在每一次请求返回数据前都要验证这个Ticket,当然不能写在每个方法当中了,可以在过滤器中实现:
五、源码下载
前端项目 dhtmlx_web:
后端项目 dhtmlx_webapi:
大家下载代码后直接打开index.html是无效的因为其中有很多的ajax请求必须架设在web服务上。 如果没有nodejs的环境,也可以用VS打开运行或架设到IIS上。
如果大家有nodejs的环境,可以运行目录下的http.bat实现上是调用nodejs的http简易服务程序,注意端口我写死了是8080,自己去修改。
这个架子折腾了一阵子可能还有一些不完整的地方,共享出来权当给大家一个参考,如果大家有什么意见或建议可以给我留言。
.NET社区新闻,深度好文,微信中搜索dotNET跨平台或扫描二维码关注
以上是关于分享一个前后端分离方案-前端angularjs+requirejs+dhtmlx 后端asp.net webapi的主要内容,如果未能解决你的问题,请参考以下文章