前后端分离(手),使用mock.js(好样的)
Posted 学习web前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前后端分离(手),使用mock.js(好样的)相关的知识,希望对你有一定的参考价值。
这次写mock.js的使用,能使前后端分离,分离,分离,重要的是说三遍。

mockjs介绍:
你是否遇见过,前端开发过程中需要数据测试,但后端却迟迟没给你,没感情了分手吧。
是否遇见过需要亲自收集各种各样的数据。
那mock.js便可以很好的帮你解决问题。有了它前端就可以事先模拟数据,前提是和后端约定好了数据接口,怎样的数据。使用mock就可以生成你要的数据了,从而实现开发时前后端分离。
mockjs主要功能:
基于数据模板生成模拟数据。
基于html模板生成模拟数据。
拦截并模拟 ajax 请求。
mockjs关键知识点介绍:
关键点1:Mock.mock()
Mock.mock( rurl?, rtype?, template|function( options ) )
这里的参数都是可选:
rurl(可选)。
表示需要拦截的 URL,可以是 URL 字符串或 URL 正则。例如 //domain/list.json/、'/domian/list.json'。
rtype(可选)。
表示需要拦截的 Ajax 请求类型。例如 GET、POST、PUT、DELETE 等。
template(可选)。
表示数据模板,可以是对象或字符串。例如 { 'data|1-10':[{}] }、'@EMAIL'。
function(options)(可选)。
表示用于生成响应数据的函数。
options:指向本次请求的 Ajax 选项集。
关键点2:模板生成语法:
数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值:
// 属性名 name
// 生成规则 rule
// 属性值 value
'name|rule': value
属性名 和 生成规则 之间用竖线 | 分隔。
生成规则 是可选的。
生成规则 有 7 种格式:
'name|min-max': value
'name|count': value
'name|min-max.dmin-dmax': value
'name|min-max.dcount': value
'name|count.dmin-dmax': value
'name|count.dcount': value
'name|+step': value
生成规则 的 含义 需要依赖 属性值的类型 才能确定。
属性值 中可以含有 @占位符。
属性值 还指定了最终值的初始值和类型。
举个栗子:
栗子1:

mockjs简单使用栗子:
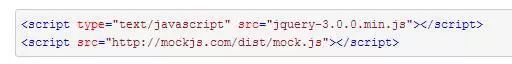
1、引入mockjs,引入jquery(此处用jq封装好的ajax发送请求)

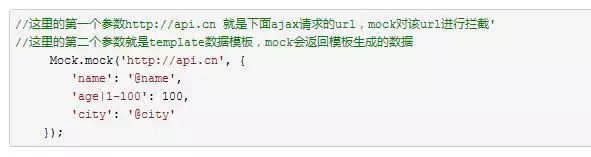
2、使用mock生成数据模板

3、ajax发送请求

4、效果:
本文只是说说mockjs的简单使用总结,能实现前后端分离开发,加快开发效率哦。需要了解更多,在官网文档里。
单身也要好好过,只是还没遇到对的人。有另一半的,好好珍惜TA。
一句话: 我还是相信,星星会说话,石头会开花,穿过夏天的木栅栏和冬天的风雪之后,你终会到达。
热爱web前端的小伙伴们可以加入web前端学习群:575308719,群内不定期会有干货分享,群文件有小案例源码分享,每晚还会有大牛直播分享干货知识点,欢迎你们的加入。
以上是关于前后端分离(手),使用mock.js(好样的)的主要内容,如果未能解决你的问题,请参考以下文章