前后端分离之领域模型的思考
Posted phodal
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前后端分离之领域模型的思考相关的知识,希望对你有一定的参考价值。
我们总以为前后端分离之后,我们就可以写出更干净的View。然而,现实并没有那么美好。因为在我们的View层里,不仅仅只有Template,还有Controller。
因为在我们的Controller可以放上很多的逻辑代码,所以我们就在上面放上了很多面条~~。
博客模型的多种形式
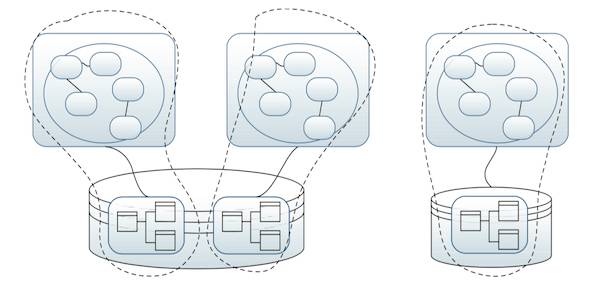
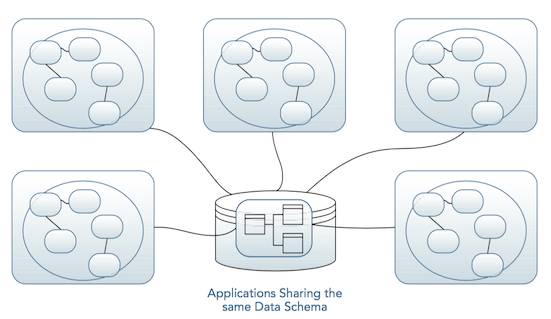
前端用于显示不同页面、用户、角色都会有不同的模型。只是在这种情况下,后端并不可能每次都返回给我们想要的内容,前端和后端维持着契约的精神。
然后呢,对于同一个模型来说,它被使用在前端不同的地方。我们使用同一个模型,依据我们的需要来处理数据。
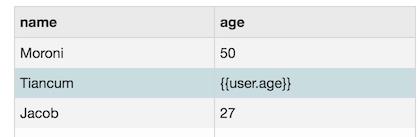
当我们的API接口变了的时候,我们的前端页面就挂了:

这样的前端代码变得有些脆弱。即使我们为我们的代码编写测试,我们也不能保证测试能测到所有字段。尽管,我们没有办法知道后台API的变动,但是我们可以知道我们需要用到哪些字段。我们可以通过创建新的领域模型来解决这样的问题。

如果是在后端这是一件轻松的事,在前端也应该是如此。我们可以创建一个新的对象来实现类似的功能。
如后端返回给我们这样的一个Blog的API:

而在我们的页面上的不同的地方,我们会有不同的用法。我们会有一个标准的Blog用途,在显示给普通用户看的内容。在这种用途下,除了发表date会被转换成其他形式、slug将不会显示,剩下的Schema还是以同样的形式显示。
除此,我们还会有几个不同的用途。
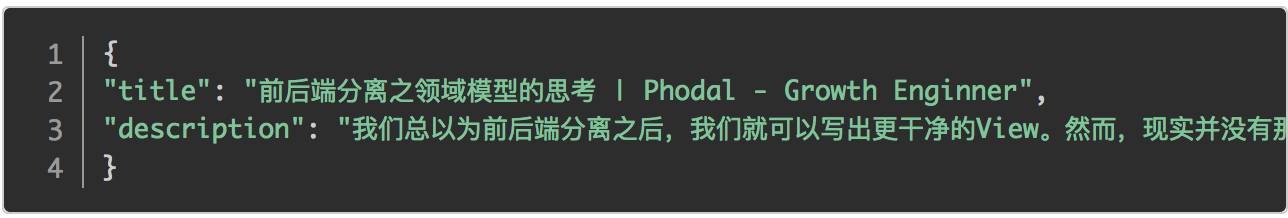
以我的博客为例,出于SEO考虑——页面的标题就不是简单的Title,它会带上几个单词,如: 前后端分离之领域模型的思考 | Phodal - Growth Enginner。页面的description字段会简单的由blog切分出来:我们总以为前后端分离之后,我们就可以写出更干净的View。然而,现实并没有那么美好。
它已经算得上是一个新的模型,Blog SEO模型:

这就变得非常有意思了,现在我们有三种不同的模型了:
原始博客数据
用于给读者的Blog Model
SEO用途的Blog Model
这样的数据处理以前是放在后台来做的,现在要放在前端来显示变得稍有不同——因为大多数情况下,我们不会做这样的设计。主要是处理这样的数据本身就不会有太大的难度,这也就是常见的数据显示:

会带来最上面的那个显示问题,也会带来一些新的问题。当我们修改字段的时候,我们就需要去修改View,这样的做法有点难以理解。
前端领域模型设计
我能想到的一个解决方案就是:复制原始的数据然后创建出不同的Model。然后,我就开始YY了,虽然还没开始动手写,但是我总觉得差不多了。
我们可以设计这样一个简单的API:
我们只需要从原始的博客模型中获取Blog和Description字段即可,那么这样一个简单的API也就可以够用了。
对应的如果我们需要处理相应的字段,或者我们可以这样做:
这样我们就可以删除对应的数据,然后添加新的字段。
YY结束,让我创建Repo吧。
以上是关于前后端分离之领域模型的思考的主要内容,如果未能解决你的问题,请参考以下文章