前端模板artTemplate-实现前后端分离
Posted 丫小婷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端模板artTemplate-实现前后端分离相关的知识,希望对你有一定的参考价值。
art-template是一个简单且超快的模板引擎,它通过范围预先声明的技术来优化模板渲染速度,从而实现接近javascript极限的运行时性能。同时,它支持NodeJS和浏览器。
一、基础篇
Windows平台安装
1、安装NodeJs
2、安装artTemplate(Tmod)
通过CMD进入NodeJs的安装目录,执行如下命令
npm install -g tmodjs
3、下载的文件说明

4.template下的所有 .html 文件都会编译到 template.js文件中(每次编辑.html文件,都会自动编译)
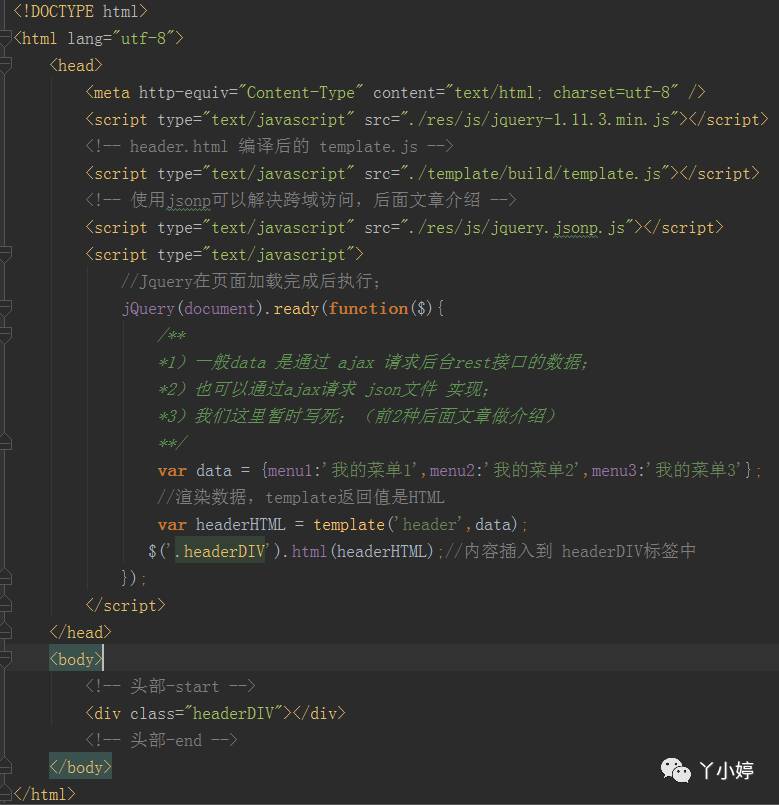
5. 在index.html中引入 template.js 即可使用模板引擎解析json数据了(详情如下)

二、语法篇
1.
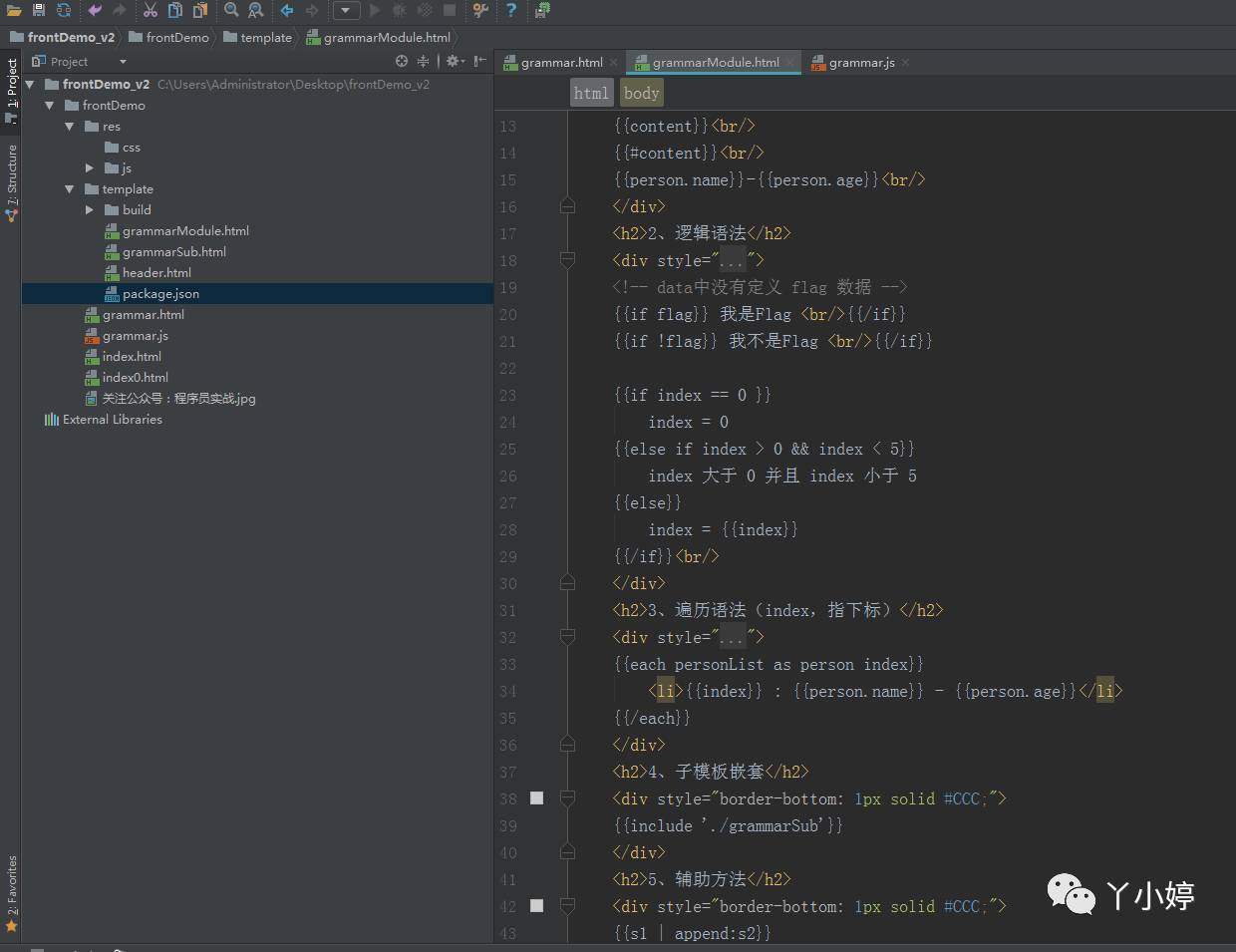
grammarModule.html 是语法模板:主要有取值,逻辑,遍历,嵌套和自定义 语法。

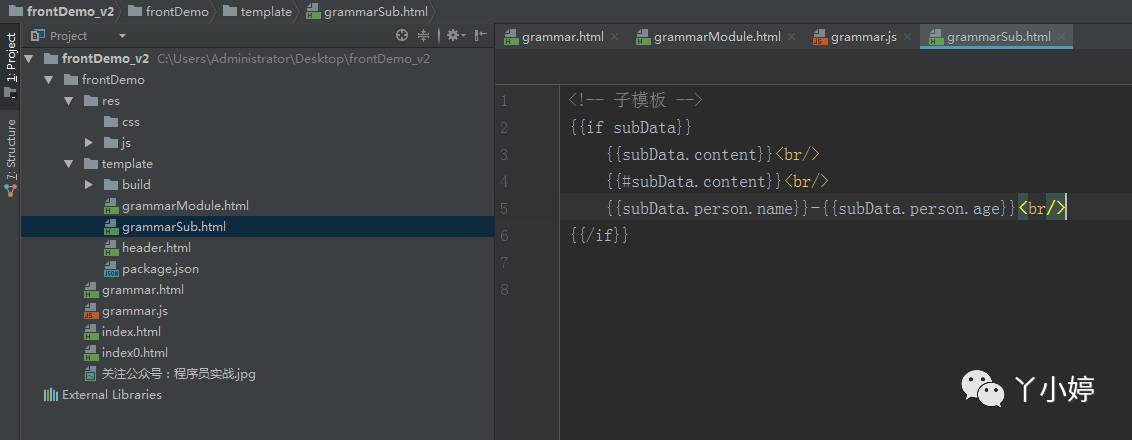
2. grammarSub.html 是嵌套模板

3. grammar.js 是将grammar.html分离成一个js文件,这样结构清晰明了。
4. grammar.html是直接双击运行就好
以上是关于前端模板artTemplate-实现前后端分离的主要内容,如果未能解决你的问题,请参考以下文章