技术前端大讲堂:从Web演化史看前后端分离
Posted 移动Labs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了技术前端大讲堂:从Web演化史看前后端分离相关的知识,希望对你有一定的参考价值。
前言:随着公有云产品的快速发展,产品线越来越多,功能越来越丰富。但在业务发展的同时,原有的前后端一体的开发模式与架构已经呈现出捉襟见肘的状况。为更好地服务客户,提高产品交付效率,中移软件公有云产品组进行了前后端分离工作的探索与实践。在过去的几个月,已经成功实现多个产品的前后端分离交付。在本文中,我们主要介绍为什么要做前后端分离以及如何做前后端分离。
为什么要前后端分离
前后端分离的概念已经提出了好多年,业界也有着众多成熟的解决方案。那么为什么要进行前后端分离呢?首先,我们先从WEB的演化史聊起。
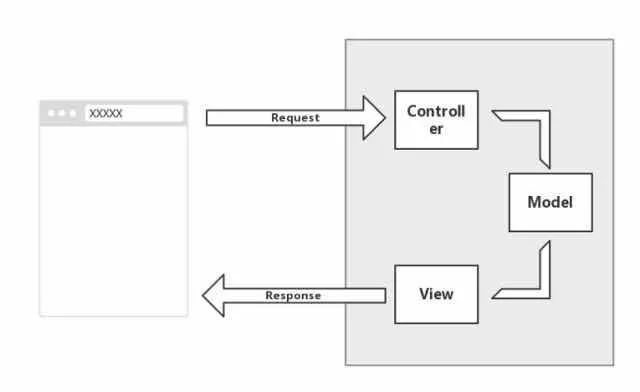
以JSP请求为例
 从图中我们可以看出,JSP充当了前端html,javascript,CSS的载体,Servlet充当了控制器和处理后端的逻辑,这种该模式非常适合小项目的开发,简单明了,调试方便。但是随着业务的复杂复杂度的不断增加,难以避免会遇到一些典型的问题:
从图中我们可以看出,JSP充当了前端html,javascript,CSS的载体,Servlet充当了控制器和处理后端的逻辑,这种该模式非常适合小项目的开发,简单明了,调试方便。但是随着业务的复杂复杂度的不断增加,难以避免会遇到一些典型的问题:
处理业务逻辑的服务越来越多,调用关系变得复杂,前端开发人员有时只想简单的修改下样式,可能需要起很多项目,效率低下。
JSP的可维护性变得非常之差,因为JSP可以内嵌JAVA代码,后端开发人员常常为了赶项目,将一些逻辑直接写在了JSP中。长此以往,JSP变得越来越庞大,可读性变差,维护成本增加。
Web 1.5时代

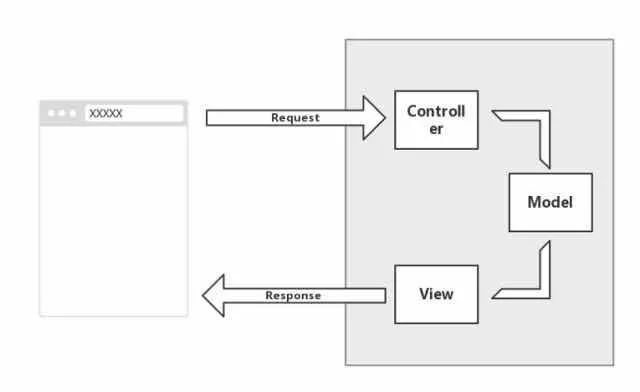
1.0时代的弊端显而易见,因此,为了降低复杂度,涌现出了一批基于MVC的框架,例如: Struts, Spring MVC等。在这个时代,代码可维护性得到明显好转,前端开发者可以更专注的维护View层。前端可以通过模板技术(Velocity、Freemarker等),提升开发效率,同时可以杜绝在模板中写入JAVA代码,从而避免像Web1.0那样陷入职责不清、维护黑洞。但是MVC并没有解决所有问题,前后端分离的并不是那么清晰,仍然存在一定的问题,具体如下:
前端为了开发,任然有可能需要配置一整套开发环境。当然,我们可以采用前端写模板,后端利用模板集成的方案来解决这个问题。虽然这一定程度上可以让后端不用关注前端代码,但是此方案带来的沟通成本必然增加,也有可能因为后端缺乏一定的前端知识导致模板使用错误,前后端职责仍然不是很清晰。
模板虽然带来了方便,但由于其过于强大,导致一些业务逻辑可以通过前端实现,这依然可能导致前端灌注大量业务逻辑的现象出现。
由于在MVC中,Controller担任了控制器,路由的角色,这就导致前端添加路由信息依赖后端,而事实上,路由往往是前端需要关注的事情。另外,由于各人编程习惯的差异等,往往会出现在Controller中灌注大量逻辑操作,数据库操作,或者Model的信息,这大大破坏了MVC该有的清晰。
Web 2.0时代
2005年,Ajax技术到来,使得前端掀起了新一轮的技术风潮。刚开始,前端工程师通过Ajax获取后端数据,然后操作DOM渲染页面。但是纯粹的Ajax页带来了一定的弊端,大量的异步请求操作、DOM操作,使得前端代码变得越来越复杂,维护变得相当费力。因此,前端的分层时代到来了,涌现了一批基于MVC,MVP,MVVM的前端分层框架,比较典型的有AngularJS,React,以及最近比较火的轻量级MVVM框架Vue.js。在这样的开发模式下,前后端职责清晰了,前端只要专注于前端开发,后端可以专注于业务逻辑开发,前端与后端的唯一衔接点就是API的制定与联调。
通过以上的WEB演化史我们可以看到,前后端分离带来的技术革新与优点是显而易见的,具体如下:
前后端职责清晰了,前后端工程师可以专注于本职工作能力的提升。
前端代码的可维护性、易部署性大大提升。通过适当的代码风格管理工具与代码分层,前端代码可以得到有效的管控。另外,通过Webpack, Gulp等工具可以有效地对前端代码进行压缩打包,结合相应的自动化测试、部署工具,可以实现DevOps一体化。
API实现技术多样化。前后端分离后,前后端可以通过JSON等数据格式进行数据交换,从而使得后端可以选择适当的语言开发API服务。
当然,前后端分离后也带来一定的缺点,最明显的就是Ajax作为异步交互,对于搜索引擎来说不是特别友好,以及常见的检验逻辑,前后端代码不能复用,需要写两套。对于AJAX带来的异步交互、SEO不友好的问题,近年来涌现了一批基于SSR的解决方案,有效的解决了此问题。
怎样做前后端分离
首先需要明确的是,前后端分离并不是一种团队必须采用的开发模式,不能为了分离而分离,而是随着业务发展,需求倒逼前后端分离模式的应用。因此,在实践前后端分离模式时,务必衡量前后端分离后给原有团队,开发效率等带来的影响。结合WEB的演化史,我们其实已经可以看出一些如何做前后端分离的方案,具体如下:
前端负责控制层与UI层。
后端负责业务逻辑与数据的处理。
前后端通过规定好的数据格式进行交互。
目前,业内有众多的前后端分离技术解决方案,例如Google的AngularJS,Facebook的React,以及最近比较火的轻量级MVVM框架Vue.js,接下来我们对着三种解决方案做下简单的介绍。
AngularJS
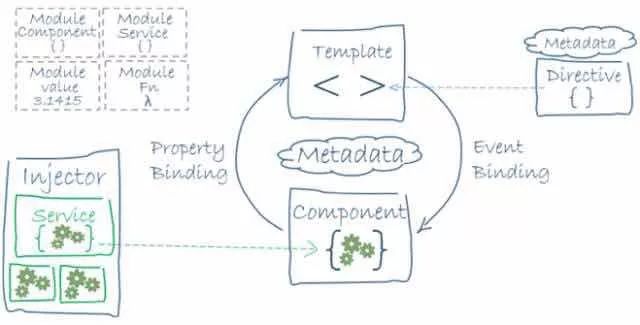
AngularJS官网介绍,Angular 是一个开发平台。它能帮你更轻松的构建 Web 应用。Angular 集声明式模板、依赖注入、端到端工具和一些最佳实践于一身,为你解决开发方面的各种挑战。Angular 为开发者提升构建 Web、手机或桌面应用的能力。下图为Angular官网的架构图:

作为一个MVC框架,Angular有很多优点,大致可以概括如下:
AngularJS模板功能强大丰富,自带了极其丰富的angular指令。
AngularJS是完全可扩展的,与其他库的兼容效果很好,每一个功能可以修改或更换,以满足开发者独特的开发流程和功能的需求。
AngularJS是一个比较完善的前端MVC框架,包含服务,模板,数据双向绑定,模块化,路由,过滤器,依赖注入等所有功能;
AngularJS是互联网巨人谷歌开发,这也意味着他有一个坚实的基础和社区支持。
当然,AngularJS也有一定的缺点,那就是学习成本比较高。对于一个团队来说,用好AngularJS需要较长时间的积累。
React
React是Facebook出品的JavaScript类库,可用于创建Web用户交互界面。React引入了一种新的方式来处理浏览器DOM(Virtual Dom)。在React中,手动更新DOM、费力地记录每一个状态的日子一去不复返了。React使用很新颖的方式,结合Virtual Dom解决手动操作DOM的问题,开发者只需要声明地定义各个时间点的用户界面,而无需关心在数据变化时,需要更新哪一部分DOM。在任何时间点,React都能以最小的DOM修改来更新整个应用程序。 正如在其官网上所描述的一样:

React用来构建那些数据会随时间改变的大型应用。React在解决方案上有两个主要的特点,具体如下:
简单
React会根据数据的变化动态的渲染UI界面。
声明式
React由于采用Virtual Dom,所以在数据改变时,React并不需要重新渲染整个DOM,减少了DOM的操作,提高页面响应速度。React支持组件构建,通过封装,使得组件代码复用、测试以及关注点分离更加容易。
概括起来,React使用了非常高效的算法,计算出虚拟页面当前版本和新版间的差异,基于这些差异对DOM进行必要的最少更新。React最小化了重绘,并且避免了不必要的DOM操作,这两点都是公认的性能瓶颈。
Vue.js
在官网上,有这么一段介绍:Vue.js是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
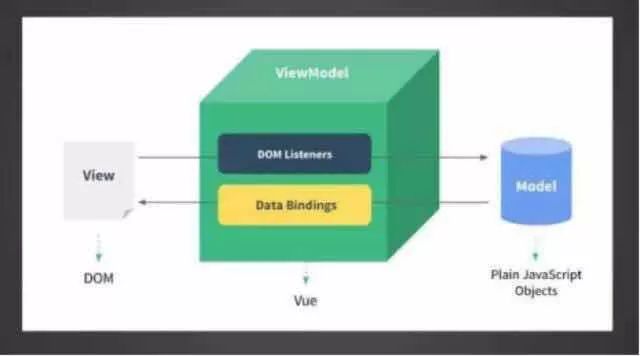
概括起来,我们可以这么理解:Vue.js是一个基于 MVVM 模型的、轻量级的、以数据驱动的渐进式前端解决方案。
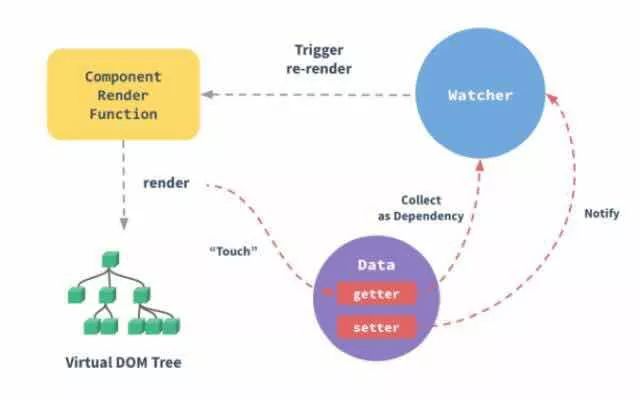
数据驱动


第一幅图展示了Vue的MVVM模型,结合第二幅图,我们可以看出Vue在ViewModel层将view和model进行双向绑定,一方面:view改变会触发viewmodel中的dom listener,由domlistener反馈到model,model改变后又会被viewmodel中的监听model的listener反馈给具体的view,通知dom改变,从而实现双向绑定。Vue的数据驱动方式更为的简单便捷,因此学习Vue的时候必须用数据驱动的思想去思考问题,而抛弃传统的直接操作DOM的方式。
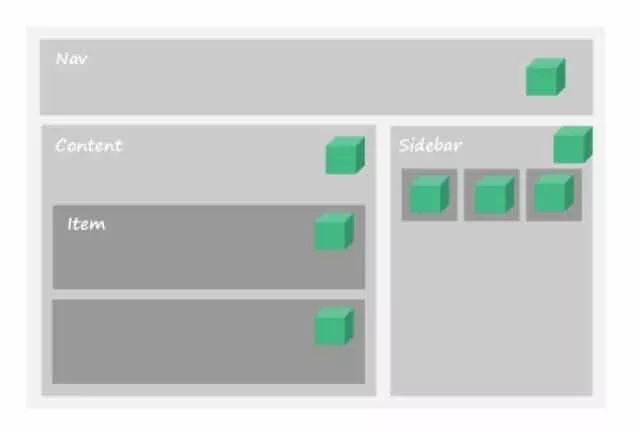
组件化

在大型的应用中,为了分工、复用和可维护性,我们不可避免地需要将应用抽象为多个相对独立的模块。在传统的开发模式中,我们只有在考虑复用时才会将某一部分做成组件;但实际上,应用类 UI 完全可以看作是全部由组件树构成的。如图所示,通过适当的切分,一个UI页面可以分为多个适当的组件,从而达到方便协同开发和复用的目的。
小结
在本文中我们介绍了WEB的演化史,以及常见的前后端分离技术解决方案。公有云产品组在经过多方技术调研与对比,以及结合当前组内的研发资源、任务紧急程度选择了Vue.js。
END
往期精选:
以上是关于技术前端大讲堂:从Web演化史看前后端分离的主要内容,如果未能解决你的问题,请参考以下文章