前后端分离,VueJS为何这么受宠?
Posted 人教中心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前后端分离,VueJS为何这么受宠?相关的知识,希望对你有一定的参考价值。
代码:https://github.com/jimolonely/vue-jwt-demo
前言
前端用什么框架都可以,这里选择小巧的vuejs。
要实现的功能很简单:
1、登录功能,成功将服务器返回的token存在本地
2、使用带token的header访问服务器的一个资源
本次实验环境:
开发IDE:Atom
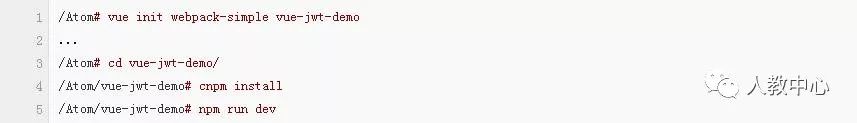
首先建一个项目
使用webpack构建

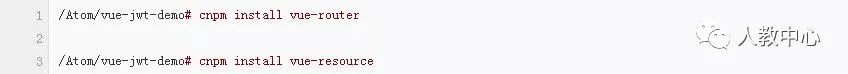
安装插件

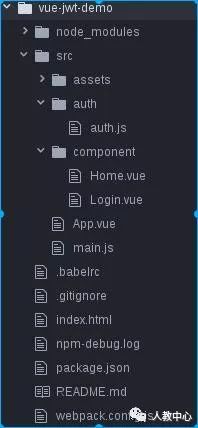
整体目录

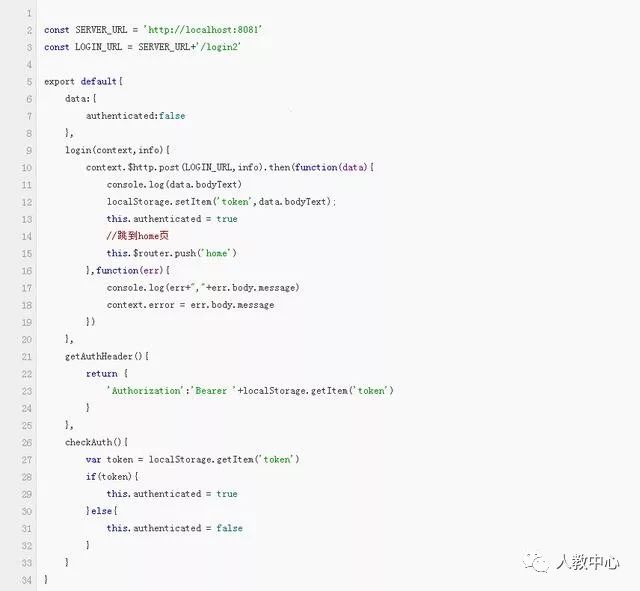
auth.js
完成token的存取

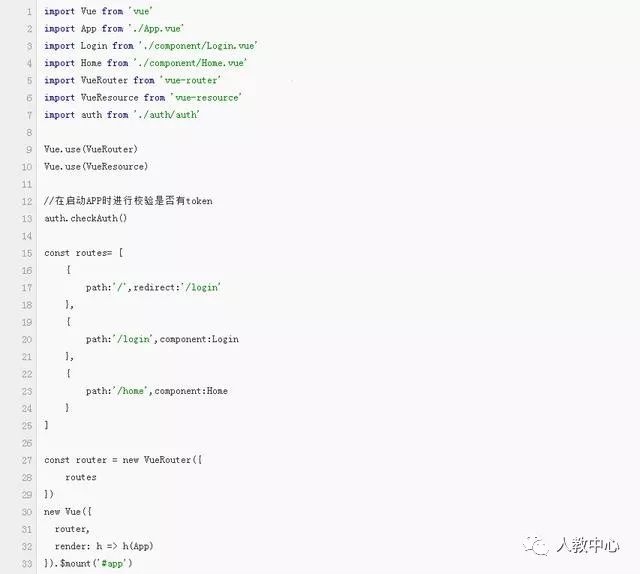
main.js
程序入口:完成路由和初始化

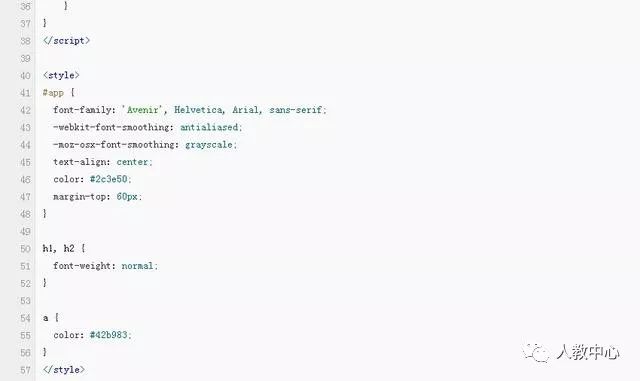
App.vue
页面载体

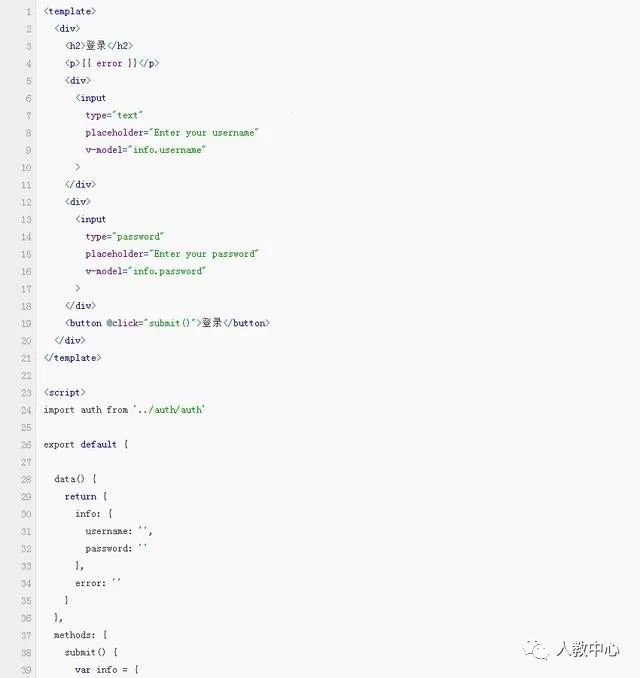
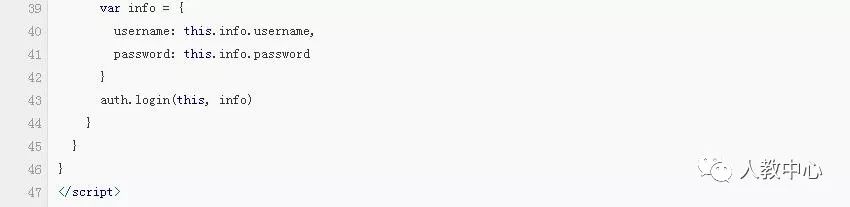
Login.vue
登录页面


效果:丑是丑了点

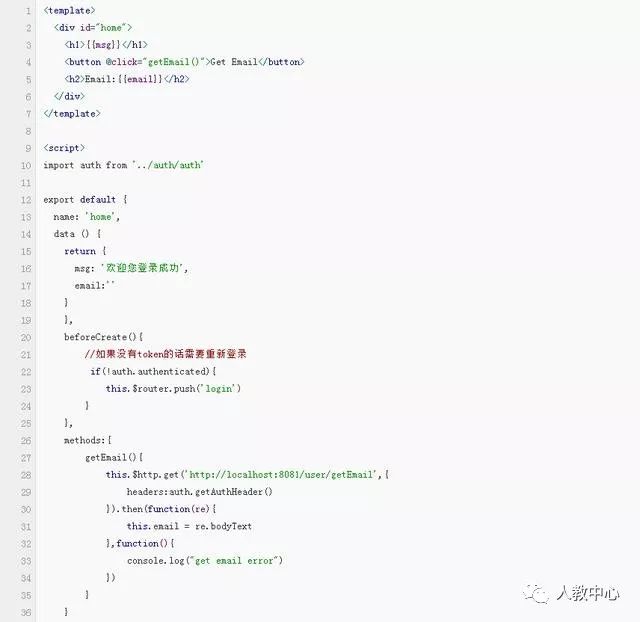
Home.vue
主页面,访问一个获取邮箱的请求


对应在服务端:

可看到浏览器的本地存储:
参考:
https://github.com/auth0-blog/vue-jwt-authentication(基于vue1.x)
https://router.vuejs.org/zh-cn/essentials/getting-started.html
以上是关于前后端分离,VueJS为何这么受宠?的主要内容,如果未能解决你的问题,请参考以下文章
前后端分离.net core + vuejs + element