前端技术大发展的背景下,谈谈前后端分离的发展与实践,以及后端研发思想的转变
Posted 码农的舞蹈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端技术大发展的背景下,谈谈前后端分离的发展与实践,以及后端研发思想的转变相关的知识,希望对你有一定的参考价值。
推荐语:作者在是公司的技术产品核心研发主管之一,精通Java、数据库等后端技术,但对前端技术也非常了解。本文最初是写给其产品开发组的成员学习的,但本着技术交流的目的,应本人邀请,本订阅号作为这篇文章的对外首发站,特此感谢!
文章有些长,但耐心阅读,一定会收获很多新“姿势”。
说在前⾯的话
随着前端NodeJs技术的⽕爆,现在的前端已经⾮以前传统意义上的前端了,各种前端框架(Vue、React、Angular......)井喷式发展,配合NodeJs服务端渲染引擎,⽬前前端能完成的⼯作不仅仅局限于CSS,JS等⽅⾯,很多系统的业务逻辑都可以放在前端来完成,例如我司的游管佳。
那可能有些⼈会说,前端这么⽕,NodeJs发展这么迅猛,后端是不是以后都没事情⼲了,其实不然,拿Java来说,经过这么多年发展,已经相当稳定,完善的⽣态圈也⾮最近今年发展起来的NodeJs可⽐,我们常常说闻道有先后,术业有专攻,⽤在这⾥最合适不过了,集群、分布式、⾼可⽤等等技术还是需要后端架构师来思考的事情。
⽬前前端同后端的合作⽅式是前后端分离,通过nginx+Tomcat的组合部署(还可加nodejs中间件)⽅式能有效的进⾏解耦,并且前后端分离为项⽬以后的架构扩展、微服务化、组件化都打下重要基础,所以这在以后是⼀个发展
的必然趋势,我们需要去适应,做出改变!!!
早期的开发⽅式
早期的开发⽅式如下图:
这也是我前⾯⼯作1-3年的开发⽅式,我们没有前端帮我们写JS函数功能,所有的⻚⾯表单验证,数据渲染,数据接⼝编写都是我们后端全部实现,看上去更像是⼀个全栈⼯程师,从需求分析、搭建整个技术架构、数据库表设计、功能设计、编码开发,再到最终部署上线,我们⽆所不在,这可能也是⽬前很多⼩公司仍然在沿⽤的开发⽅式,很多后端同学担负起了项⽬的⽅⽅⾯⾯。
以我⽬前的经验来看,这样的开发⽅式对我个⼈的成⻓是有益⽆害的,因为你只有在了解了前端的JS/CSS/html的情况下,然后再谈⽬前的前后端分离,会让你的⼯作事半功倍,在写后端接⼝前,你脑⼦⾥浮现的是整个功能的交互⻚⾯,最终呈现的是前后端合作开发好后的的终端结果,这⼤⼤缩减了前后端的沟通交流。
前后端分离的探索
jsonp
可能由于我在前⾯三年积累了丰富的前端经验,在上家公司主要负责开发官⽹、微信、后台等相关系统的接⼝,前期我们的开发⽅式虽然也是前后端分离的⽅式,但⼤都使⽤jsonp跨域接⼝调⽤的⽅式来达到分离效果,后端所有的接⼝都是可跨域调⽤的jsonp形式,抛开需要登录的授权之外的接⼝,前端在开发的时候本地⽆需开启服务即可调⽤服务端接⼝,然后渲染数据,完成⻚⾯交互渲染效果。
jsonp的优点
不像XMLHttpRequest对象实现的Ajax请求那样受到同源策略的限制
兼容性更好,在更低版本的ie浏览器中都能兼容,这里区别于cors跨域类型
jsonp的原理其实很简单,当然,这也涉及到前端的知识,简单点说就是js端的function函数执⾏正常的后端响应数据,例如:

jsonp需要的返回格式:

前端在⻚⾯定义callback回调函数,callback函数接收后端响应回来的data-json数据,后端响应后执⾏callback函数达到调⽤前端业务逻辑的⽬的,渲染⻚⾯。
nginx+ajax
这种配合开发⽅式也是适合前端还没有引⼊Node等⼀站式开发解决⽅案的情况下引⼊的,纯粹的HTML+CSS+JS同后端对接,绑定业务接⼝,渲染数据。
node
随着NodeJs的⽕热,前端已经可以本地开启服务写接⼝的情况下,就类似服务端开启tomcat⼀样,在这样的情况下,前端框架VUE、React等都在此基础上,提供了⼀套完整的技术解决⽅案,这和上⾯说到的开启nginx服务架构有点类似。
这样做的意义:真正的解放了前后端,专注各⾃擅⻓的领域。
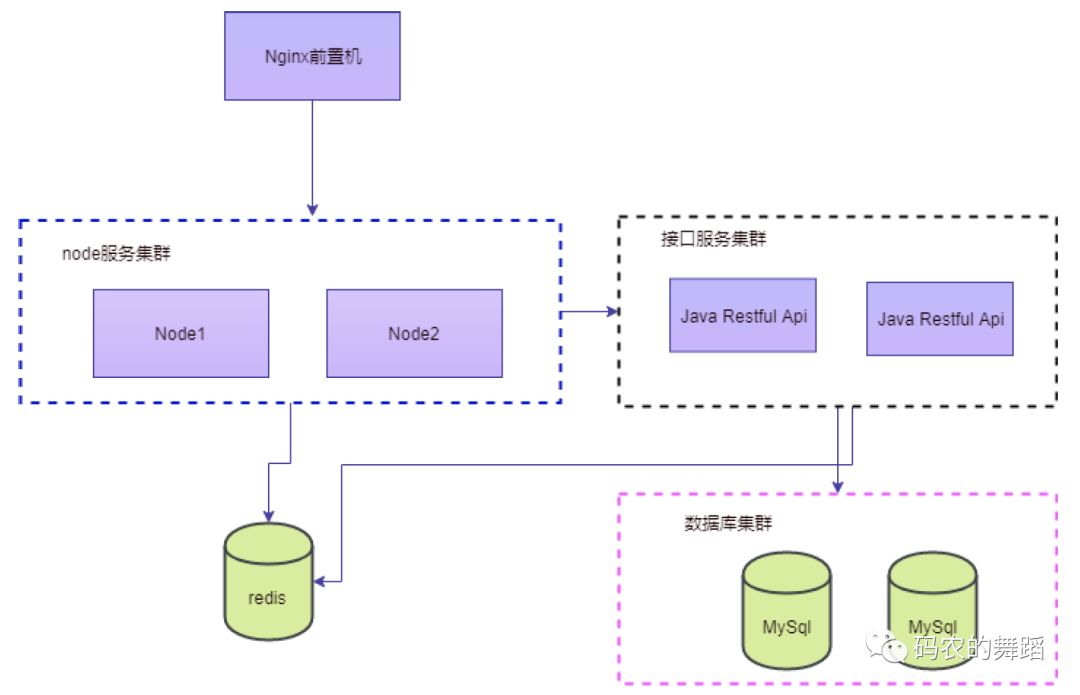
技术架构如下:

前端node服务直接访问后端Java Restful Api接⼝服务,Api接⼝最终访问数据库完成数据查询最终返回node层,node渲染响应数据到前端。
如果存在会话信息同步等问题,可以使⽤中间件,例如redis缓存数据库,解决前端node和后端Api信息同步问题,传参可以通过JWT等⽅式完成接⼝权限验证。
不管是jsonp还是ajax+nginx这两种⽅式,node作为中间件都可以轻松切换处理,⽽且node作为中间层,还可以将多个后端接⼝组合成⼀整个数据集,最终以同步的⽅式渲染前端,这也利于做SEO优化,也是前⾯两种⽅式⽆法做到的。
关于前后端分离,详细可阅读前后端分离的思考与实践(http://blog.jobbole.com/65513/?from=timeline&isappinstalled=0),该⽂章详细的列述了关于前后端分离的实际经验。
谈谈接⼝
随着前后端的分离,后端⼯程师不需要编写⻚⾯,不需要写JS,只需要提供接⼝即可,可是就是仅仅这⼀个接⼝,对于很多后端开发⼯程师⽽⾔,在实际开发,同前端对接的过程中,依然问题重重。
很多后端同学说我只负责写接⼝,其他我⼀概不管,这样造成的后果就是:
接⼝结构⽆序、杂乱⽆章
接⼝和实际业务场景不相匹配、不可⽤
频繁的同前端沟通,简单的事情复杂化,前后端都很恼⽕
事情没做好
后端在编写接⼝前,⾸先是对业务的理解,在对业务未理解透彻之前,编码都是⽆意义的,作为后端来说,需要锻炼⾃⼰对整个系统全局考虑的能⼒,接⼝之间并⾮是毫⽆关联的,我们在写第⼀个接⼝之间,其他接⼝之间的业务逻辑也许考虑到,这在后端团队合作开发不同功能的情况下显得尤为重要。
后端在开发接⼝时,我觉得主要从以下⼏个⽅⾯需要注意:
接口url 定义
接口类型、参数
全局错误码定义
接口json格式
接口文档编写
接口URL定义
对于后端开发⼈员来说,接⼝前端⼊参,最终组合查询数据库资源,经过⼀系列相关业务场景下的计算,响应给前端json数据,每⼀层url的path定义需要清晰明了,这和后端在使⽤AOP定义事务管理同理,后端service需要满⾜⼀定的命名规范,这样⽅便统⼀管理,⽽且有这层规范后,后续的前后端对接会轻松很多
为了在许多API和⻓时间内提供⼀致的开发⼈员体验,API使⽤的所有名称应为:
简单
直觉
⼀致
这包括接⼝,资源,集合,⽅法和消息的名称。
由于许多开发⼈员不是英⽂⺟语⼈⼠,因此这些命名约定的⽬标之⼀是确保⼤多数开发⼈员能够轻松了解API。它通过⿎励在命名⽅法和资源时使⽤简单,⼀致和⼩的词汇表来实现。
API中使⽤的名称应该是正确的美国英语。例如,许可证(⽽不是许可证),颜⾊(⽽不是颜⾊)。
可以简单地使⽤常⽤的简短形式或⻓字的缩写。例如,API优于应⽤程序编程接⼝。
尽可能使⽤直观,熟悉的术语。例如,当描述删除(和销毁)资源时,删除是优先于擦除。
对同⼀概念使⽤相同的名称或术语,包括跨API共享的概念。
避免名称重载。为不同的概念使⽤不同的名称。
仔细考虑使⽤可能与常⽤编程语⾔中的关键字冲突的名称。可以使⽤这些名称,但在API审查期间可能会触发额外的审查。谨慎和谨慎地使⽤们。
接⼝类型、参数
关于接⼝的请求类型,⽬前⽐较常⽤的: GET 、POST 、PUT 、DELETE 、PATCH
GET(SELECT):从服务器取出资源(一项或多项)。
POST(CREATE):在服务器新建一个资源。
PUT(UPDATE):在服务器更新资源(客户端提供改变后的完整资源)。
PATCH(UPDATE):在服务器更新资源(客户端提供改变的属性)。
DELETE(DELETE):从服务器删除资源。
后端可根据不同的业务场景定义不同的接⼝类型
在定义接⼝参数之时,⽬前我们常⽤的⼏种提交⽅式
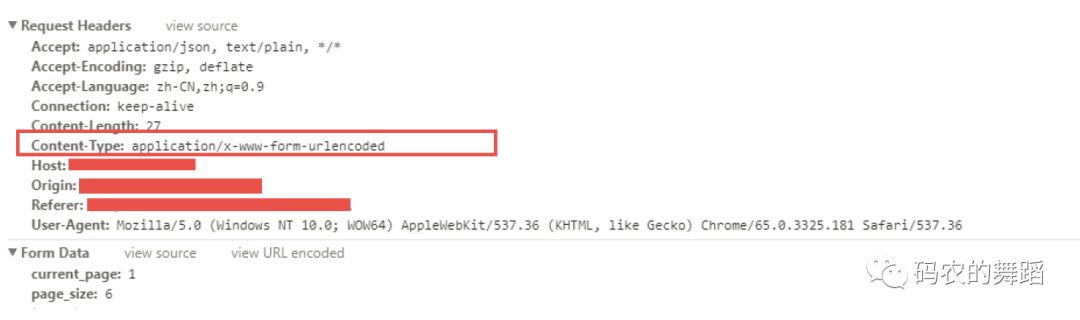
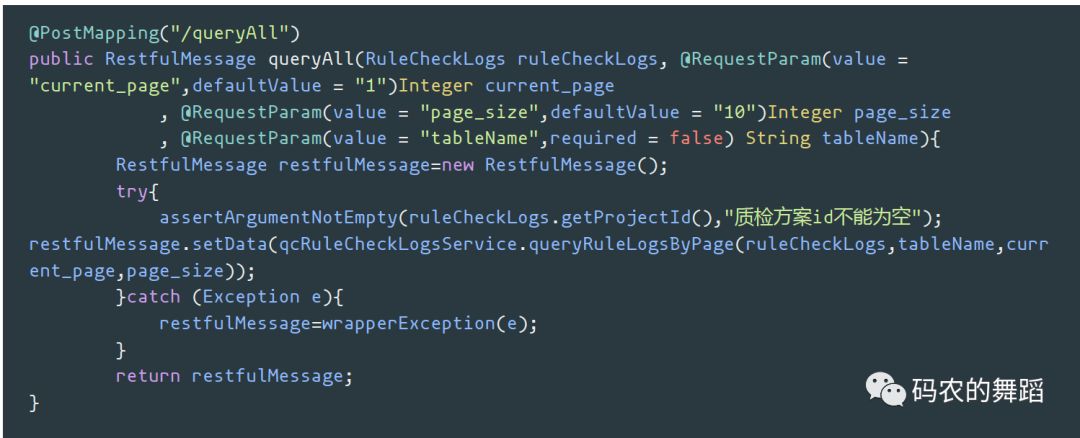
表单提交,application/x-www-form-urlencoded

表单提交主要针对key-value 的提交形式。
如下Java⽚段:

⽂件流提交
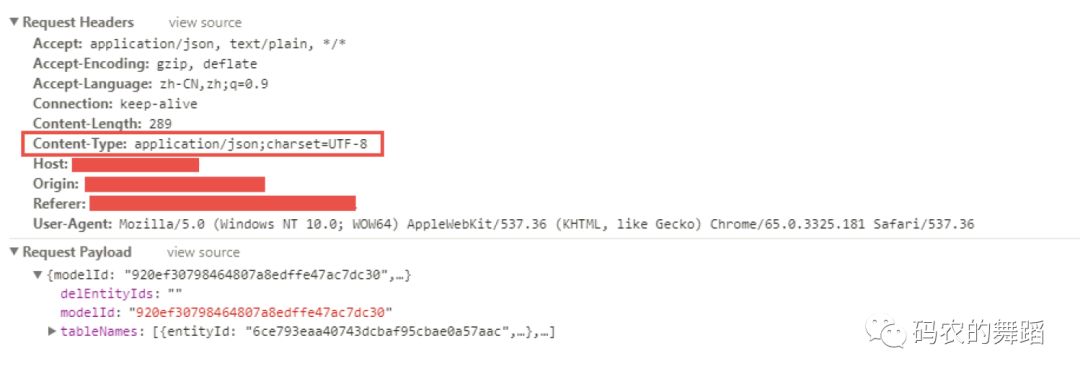
json提交,application/json

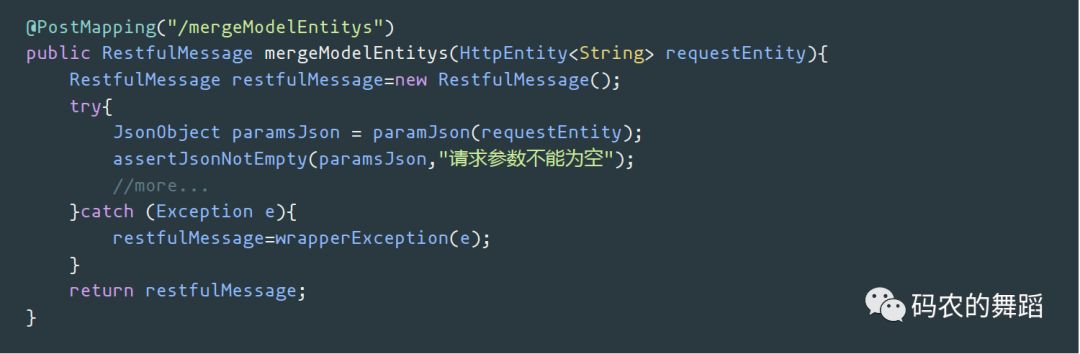
json提交⽅式在SpringMVC或Spring Boot中主要有两种,⼀种是以@RequestBody 注解接收⽅式,另外⼀种是以HttpEntity<String> requestEntity 字节接收。
Java代码⽰例:

全局错误码定义
错误码的定义同HTTP请求状态码⼀样,对接者能通过系统定义的错误码,快速了解接⼝返回错误信息,⽅便排查错误原因。

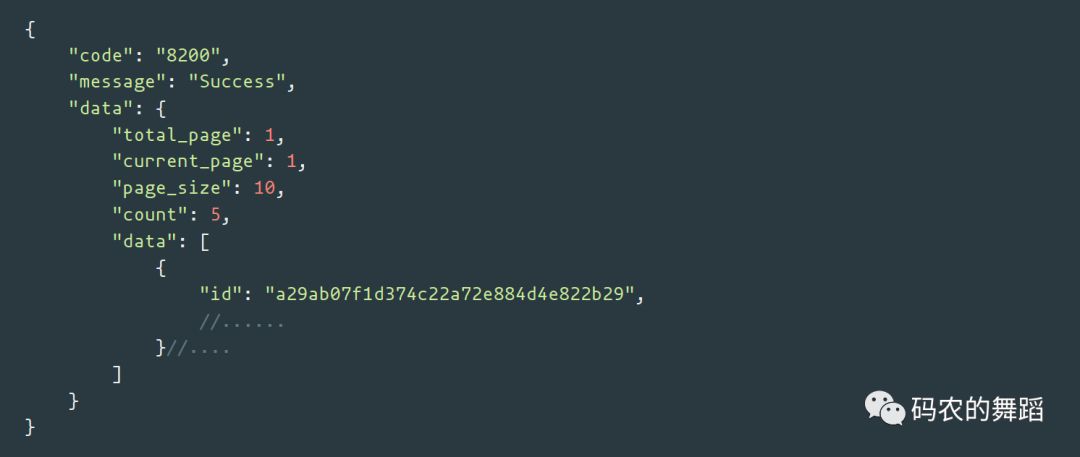
接⼝json格式
后端响应json给前端需要注意以下⼏点:
1、json格式需固定
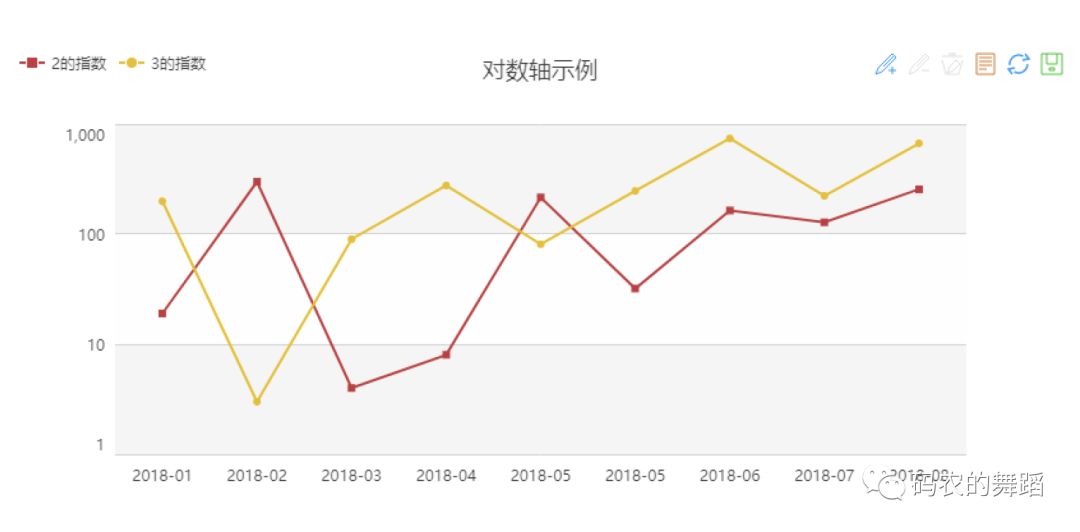
例如如下图形

如上图所⽰,横向是时间,纵向是value值
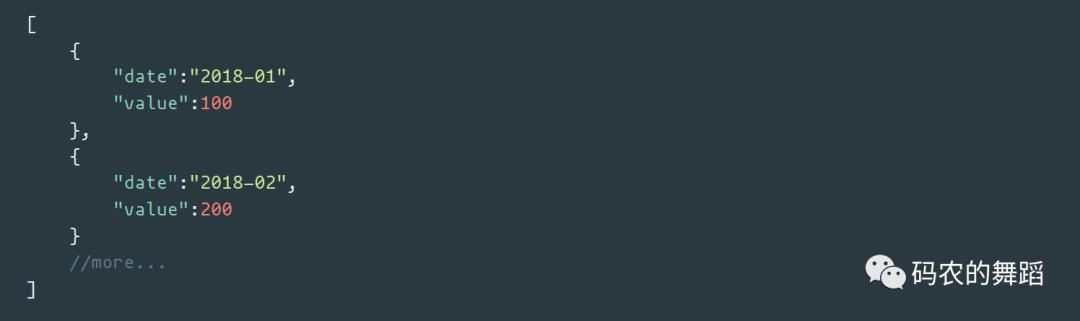
我们给出的json结构应该如下:

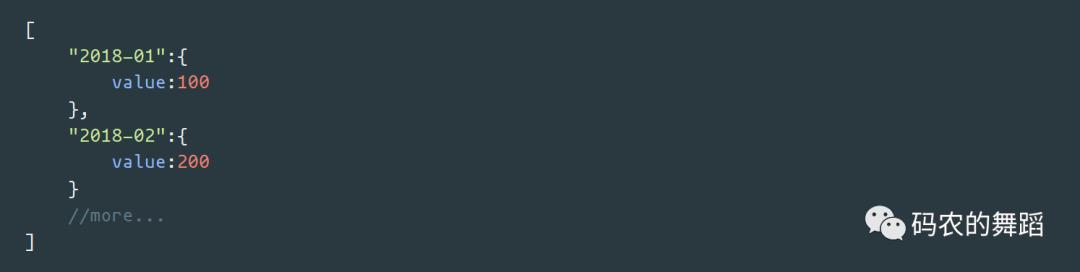
在⼯作中,我们经常碰⻅这样的数据格式:

这⾥所说的json格式固定主要针对此种情况,后端给到前端的接⼝格式必须是固定的,所有动态数据值都需相应的key与之对应。
2、所有返回接⼝数据需直接可⽤,越简单越好
后端提供给前端的接⼝数据,最终交给前端的⼯作,只需要让前端渲染数据即可,越简单越好,不因掺杂过多的业务逻辑让前端处理,所有复杂的业务逻辑,能合并规避掉的都需后端处理掉.
接⼝⽂档编写
接⼝⽂档编写是前后端对接重要依据,后端写明接⼝⽂档,前端根据接⼝⽂档对接。
⽂档形势⽬前主要分⼏种:
1、依赖swagger框架,⾃动⽣成接⼝⽂档(swagger只能⽣成基于key-value详细参数⽅式,针对json格式,⽆法说明具体请求内容);
2、⼿动编写说明⽂档,推荐markdown编写。
接⼝对接
万事俱备,只⽋东⻛,虽然上⾯我们准备了所有我们该准备的,接⼝定义完美⽆缺,接⼝⽂档也已说明,但在对接时任然可能出现问题,此时我想我们还需注意的细节。
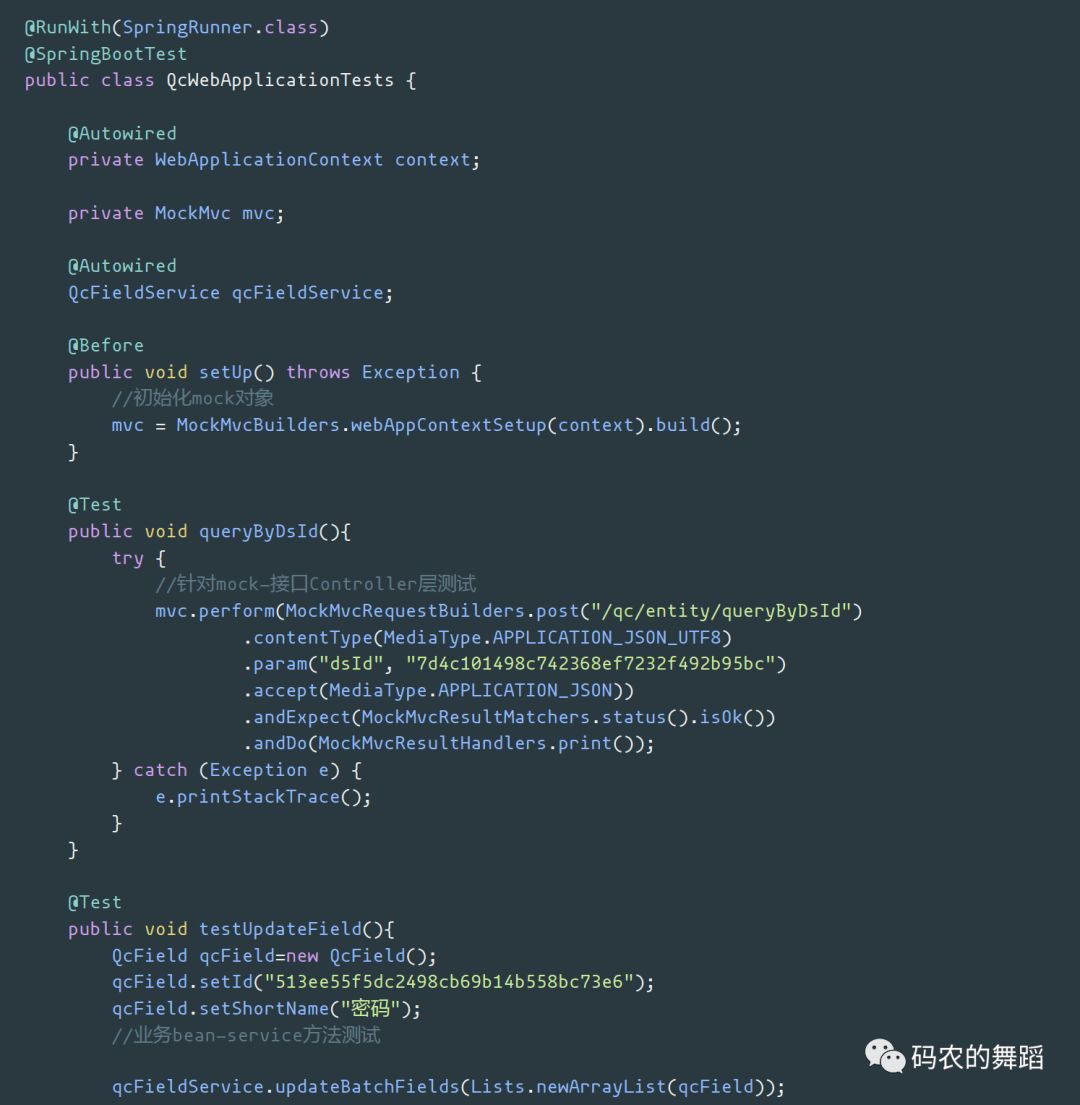
1、后端接⼝需⾃⾏进⾏Junit单元测试
Spring⽬前集成Junit框架可⽅便进⾏单元测试,包括对业务bean的⽅法测试,以及针对api的mock测试。

2、使⽤⼯具测试,推荐PostMan
作为接⼝调试神器,Postman⼤名想必⼤家都已知道。
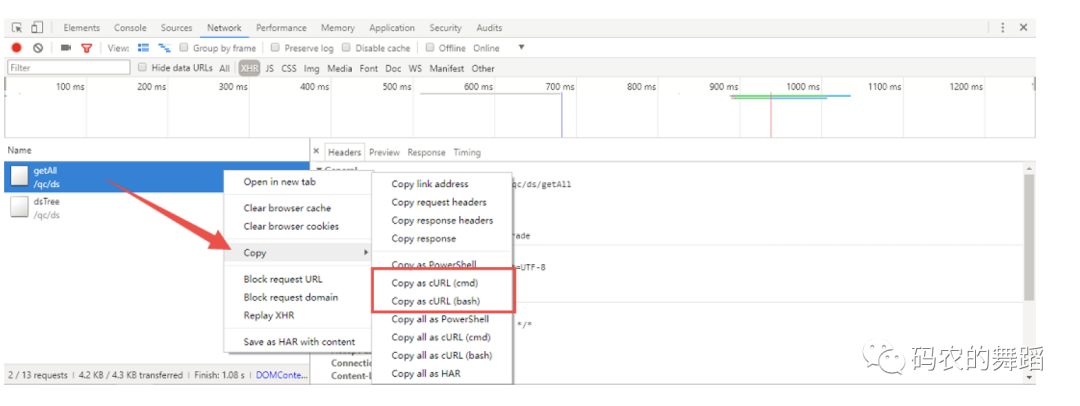
作为后端来说,我们需要学会查看chrome推荐给我们的审查元素的功能,可参看Chrome开发⼯具介绍(https://segmentfault.com/a/1190000000683599)。
Chrome提供了⼀个可以copy当前接⼝的url功能,最终⽣成curl命令⾏。

最终通过Copy as cURL(bash) 功能可⽣成curl命令
以上命令可以在Linux等各终端直接执⾏
curl命令是⼀个利⽤URL规则在命令⾏下⼯作的⽂件传输⼯具。它⽀持⽂件的上传和下载,所以是综合传输⼯具,但按传统,习惯称curl为下载⼯具。作为⼀款强⼒⼯具,curl⽀持包括HTTP、HTTPS、ftp等众多协议,还⽀持POST、cookies、认证、从指定偏移处下载部分⽂件、⽤⼾代理字符串、限速、⽂件⼤⼩、进度条等特征。做⽹⻚处理流程和数据检索⾃动化,curl可以祝⼀臂之⼒。
postman提供导⼊curl命令⾏
3、前后端需⼼平⽓和沟通,勿推卸责任,前后端开发⼈员⽔平不尽相同,作为同事,需要的是团结合作,努⼒将事情做好,⽽⾮相互推卸。
结语
前后端分离,简化了我们的开发⽅式,不同⼈专注于不同的领域,技术价值最⼤化,⼤⼤提⾼⼯作效率,我们在掌握这些技能的同时,也需要加强⾃⾝的发展,以适应当前的技术发展趋势,不管是前端还是后端,多了解⼀些,总是没错的。
古⼈云:技多不压⾝,我想也正是此理!!!
以上是关于前端技术大发展的背景下,谈谈前后端分离的发展与实践,以及后端研发思想的转变的主要内容,如果未能解决你的问题,请参考以下文章