前后端分离投票小系统
Posted 编程之夜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前后端分离投票小系统相关的知识,希望对你有一定的参考价值。
刚开始这个系统只是一个概念,什么形式的投票需要用语言去定义。凭借头脑中的印象,只是一点记忆的影子,吃过猪肉也要看见猪跑。同时,我们希望这个系统能够保持简洁单一的特性,尤其在开发初期,随时提醒保持克制和冷静。
思维是没有阻碍的,然而想清楚做什么比编码更重要。头脑中会涌现无数天马星空的想法,仿佛一座亚特兰蒂斯古城就要破土而出,起步阶段一定让系统边界在一个有限的小范围,以免后期频繁变更、实现多余的想象让代码爆炸。
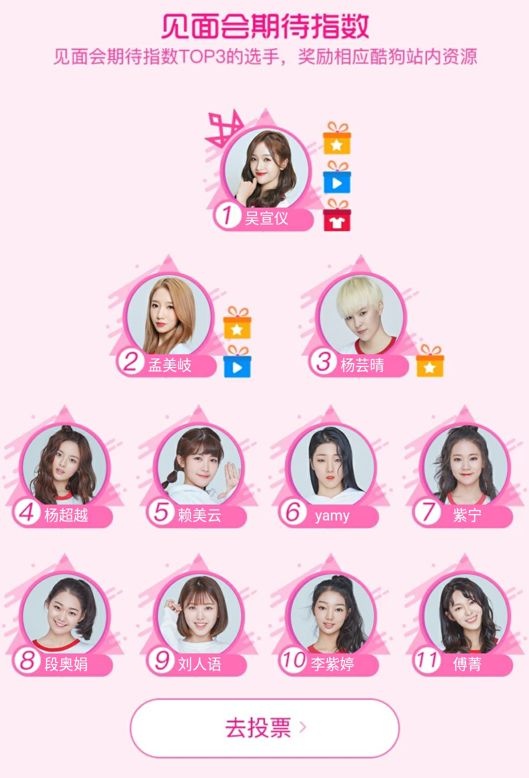
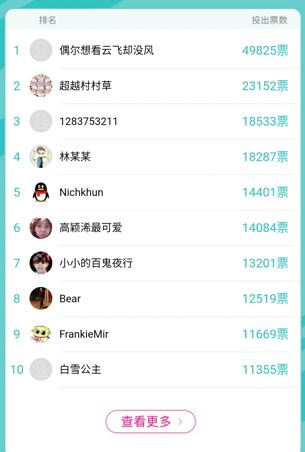
当然。我们要看几个一些较为绚丽的页面,寻找一点踏实的感觉,例如


以上其实是在一张长图,我们只关注到了其中的投票选项和排行。那我们这个系统,需要怎样的功能?

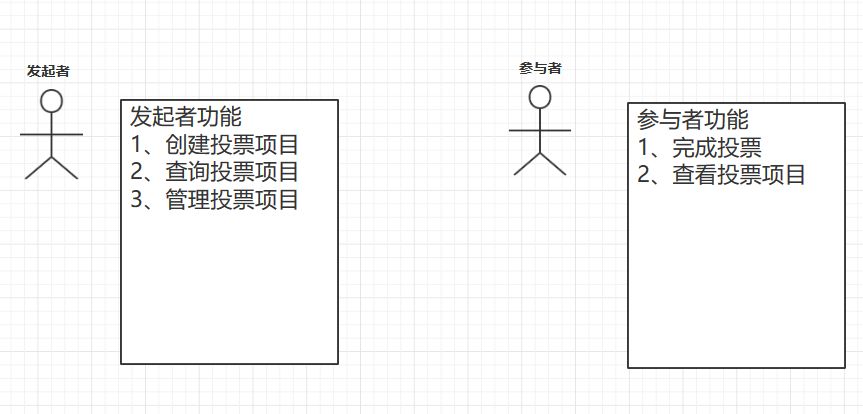
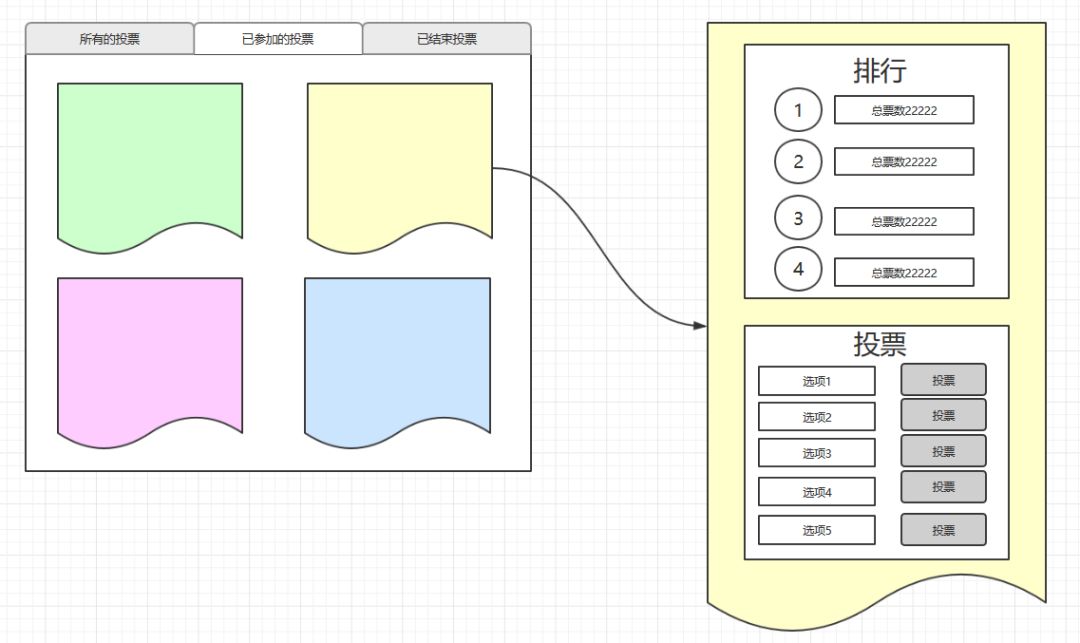
首先回答角色的问题,系统分为两类人员,发起者和参与者。发起者可以发起投票,参与者就是投票用户了,投票类型限定为单选和多选。接着绘制出界面原型,只保留能够体现功能的部分,就够了

以上是多个正在进行的投票,进入每一个都可以参与其中。
在开发模式上采用前后端分离结构,后端的责任是数据库接口,前端的责任是界面和用户操作交互。
具体来说我们采用php写后端,连接mysql写业务逻辑;用html/CSS/JS写前端,前端框架可以是vue/react,或者是微信小程序为载体。现在,后端彻底和用户界面分离了,特别是PHP不用包裹着HTML负重前行,后端实现数据的"骨架"。
另外,通过云数据库的配置,在本地开发可以直接调用线上接口,协同开发不要太爽。
最后,再次在心中默念最小化最小化最小化,功能第一,华丽第三。
未完待续
以上是关于前后端分离投票小系统的主要内容,如果未能解决你的问题,请参考以下文章