『漫画』向小胖同学解释前后端分离
Posted Java专栏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了『漫画』向小胖同学解释前后端分离相关的知识,希望对你有一定的参考价值。
你关注的就是我关心的!




前后端分离已经成为互联网公司的一套开发标准,通常是通过Tomcat + nginx的方式。由后端同学提供restuful API接口并返回json数据,前端进行调用,进行页面渲染。
对于后端开发只需要将精力放在控制层 && 服务层 && 数据访问层。后端追求的是"三高",即高并发、高可用、高性能。能够保证接口正常运行并快速响应即可。
而对于前端开发需要将精力放在控制层和视图层。前端要追求的是页面表现,速度流程以及用户体验。
传统开发前后端不分离时,假如我们开发一个网站,后端常用的框架有SpringBoot、Spring、Hibernate、MyBatis等。一个项目在通常分为三层,即控制层(Controller)、业务层(Service)、持久层(Dao)。由Controller接收前台传过来的参数(如果有),调用Service,如果需要查询数据库再去调用Dao层。最终将得到的结果进行封装,渲染到jsp页面上。在jsp页面页面中通过各种标签将数据展示出来。前后端开发完毕之后,通过maven等工具将项目打包成war包,部署在服务器上,再进行启动。
传统模式大概如下所示,前端完全依赖后端,所以必须后端工作完成才能开始前端工作

部署的war包中不仅包含后端代码,还有js、css、图片等等,将所有东西全部耦合在一起。当任何一处出问题,都可能会影响整个程序。
而且jsp必须要在支持java的web服务器中进行,比如Tomcat、Jetty等。因此无法使用Nginx,所以并发性能很有限。另一方面jsp属于同步加载,当一个jsp东西较多时,也会非常慢。最恶心的是出错率也会比较高,定位起来比较麻烦。另外无论前后端有改动都需要重新部署再启动。
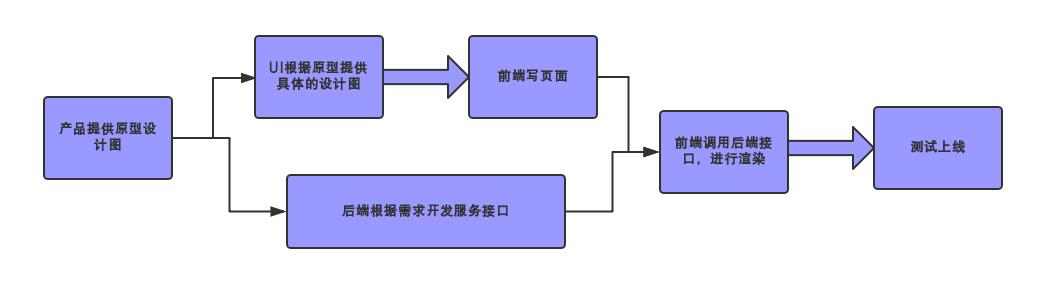
而采用了前后端分离之后,开发流程是这样的

前端服务器中存放css、js、图面等静态资源,由它来控制页面引用、跳转、路由。并且异步调用后端接口。从而加快了整体的响应速度。
而且如果出现问题,也好排查。如果接口数据有问题那后端工程师的锅,如果数据没问题显示有问题那就是前端的锅。
另外前端服务器使用了Nginx,而Nginx由支持热部署,所以如果前端有改动再不需要重新启动服务器的情况下就可以实现无缝更换。
因为前端代码和后端代码分别部署在不同的服务器,所以可以一定程度减轻服务器的压力。
在高并发情况下,也可以通过增加前后端服务器进行扩展。比如淘宝的一个首页就有上前台服务器来支撑着。
如果后端服务终止,也不会影响前端页面的访问。只不过是没有数据显示。相对友好一点
增加了代码的维护性和可读性,不再像之前的那样前后端代码混在一起。
前端开发过程中可以通过虚拟测试对象来模拟后端,独立进行开发和测试,即mock测试。而后端有测试用例。所以开发阶段效率很高

- End -
点击阅读原文,领取万元学习资料
以上是关于『漫画』向小胖同学解释前后端分离的主要内容,如果未能解决你的问题,请参考以下文章