开源netcore前后端分离,前端服务端渲染方案
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开源netcore前后端分离,前端服务端渲染方案相关的知识,希望对你有一定的参考价值。
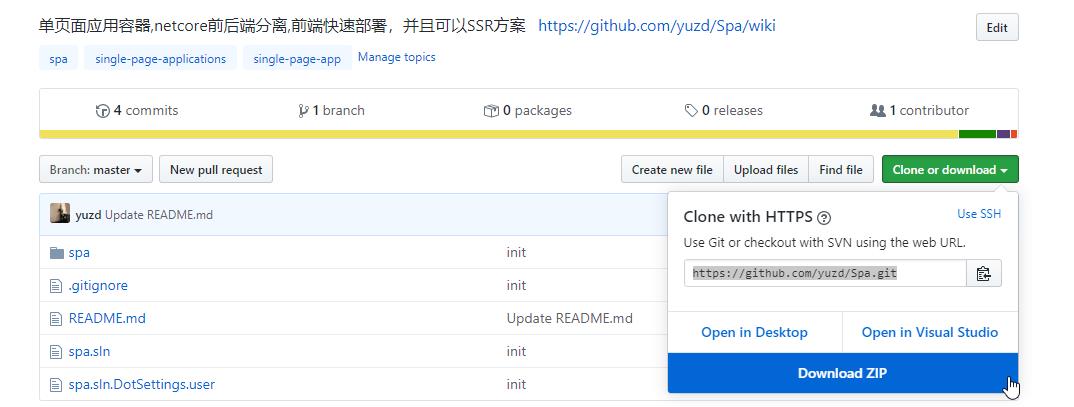
SPA单页面应用容器 开源地址: https://github.com/yuzd/Spa
功能介绍
前端应用开发完后打包后自助上传部署发布
配合服务端脚本(javascript)实现服务端业务逻辑编写渲染SSR功能
可以快速回滚到上一个版本
可以设置环境变量供SSR功能使用
服务端脚本提供执行日志 redis db三大组件打造强大的基于js的ssr服务端运行脚本功能
快速部署(支持docker),各功能介绍使用 请查看wiki
截图介绍
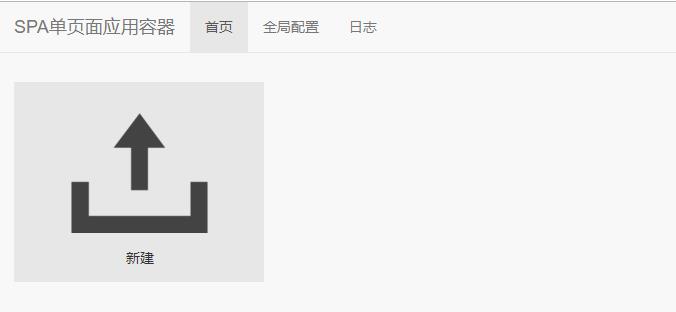
首页
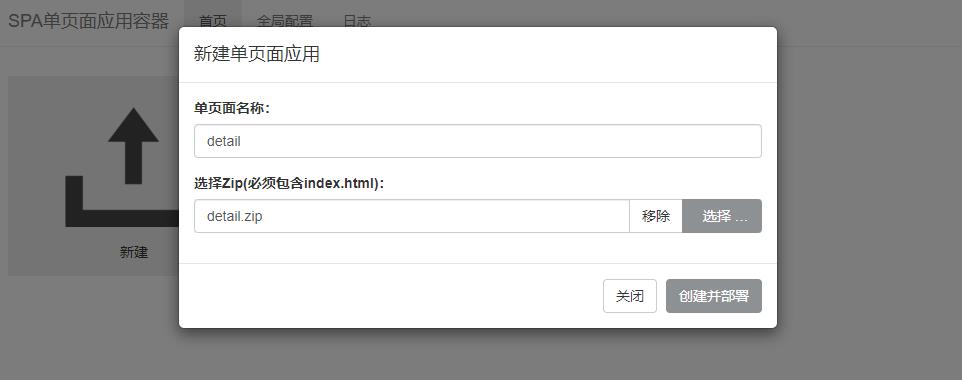
新建单页面应用


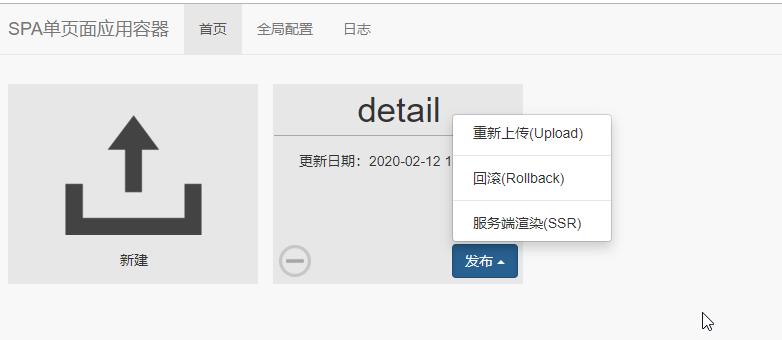
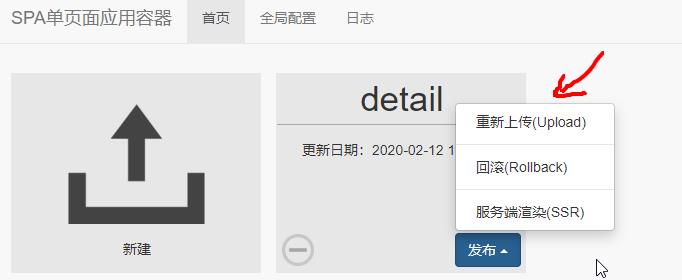
重新部署上传,回滚上一个上传版本

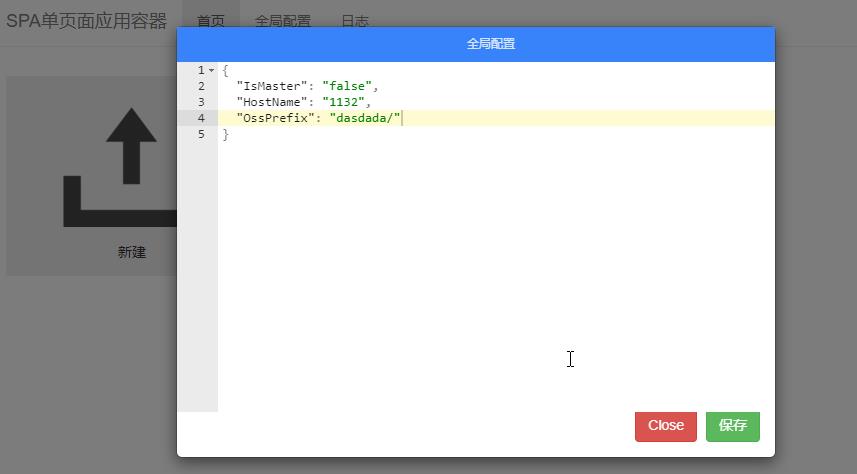
全局配置

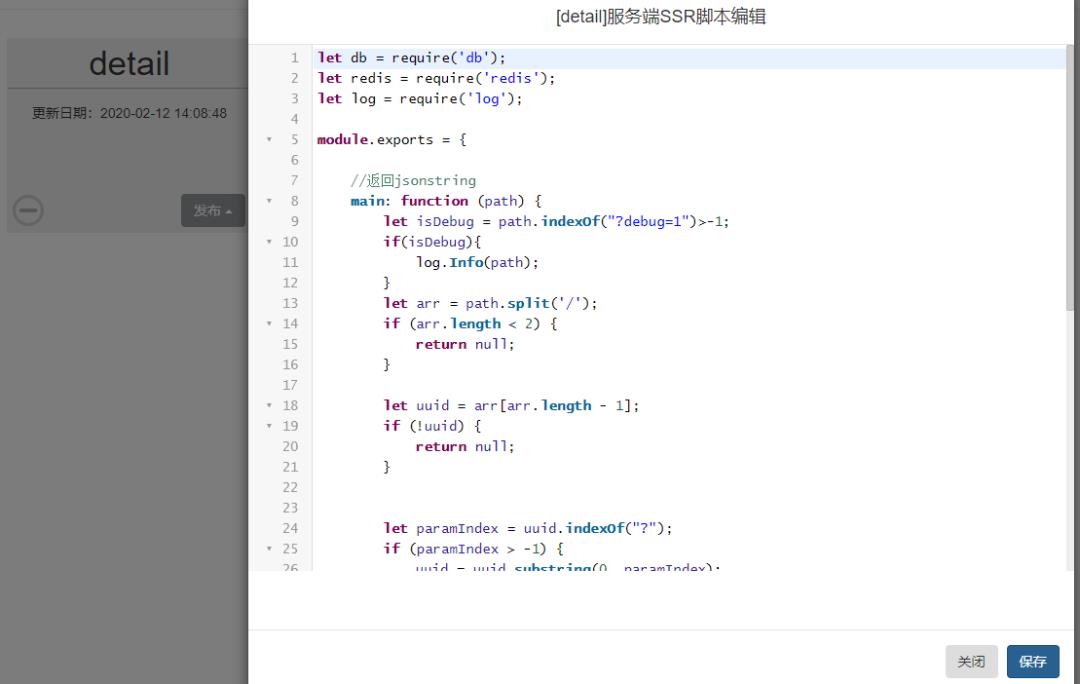
服务端SSR脚本编辑器

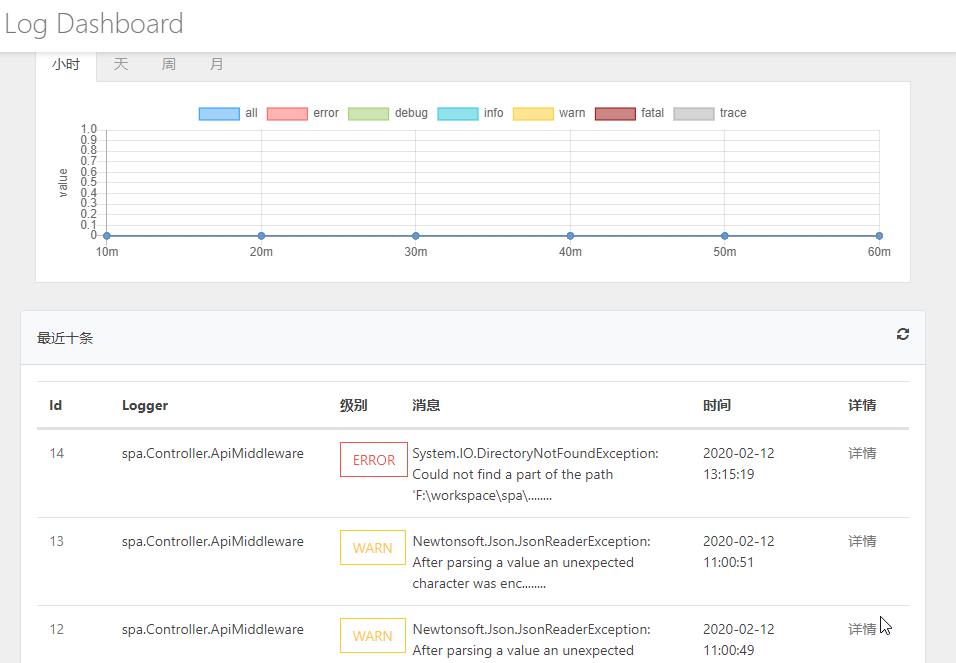
日志查看

01.快速开始

将本项目clone到本地 git clone https://github.com/yuzd/Spa.git 或者 下载zip到本地
然后用vs 2017或以上版本 打开!
打开appsettings.json 进行您所使用环境的配置参数:
| 参数名称 | 说明 |
|---|---|
| BackUpLimit | 每个单页面上传会进行备份,这个参数是应用维度下最多保留几次上传历史 |
| BasicAuth | 设置进入系统的账号密码 |
| RedisConnection | 配置redis的连接字符串(为啥用redis请看ssr相关介绍) |
| ConnectionString | 配置mysql的连接字符串(为啥用mysql请看ssr相关介绍) |
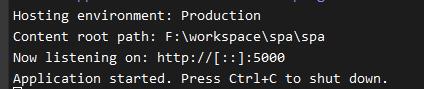
F5 运行

然后打开 http://localhost:5000/admin

02.单页面应用规范
系统跑起来之后,我们的前端容器就已经搞定了。
什么是单页面应用呢?
就是指一个系统只加载一次资源,之后的操作交互、数据交互是通过路由、ajax来进行,页面并没有刷新。
特点是加载次数少,加载以后性能较高
对于本套系统的规范
不管你用什么前端技术,只要是 静态的html,js,css 的前端资源,就可以部署到本系统!
需要有一个约束 需要有index.html
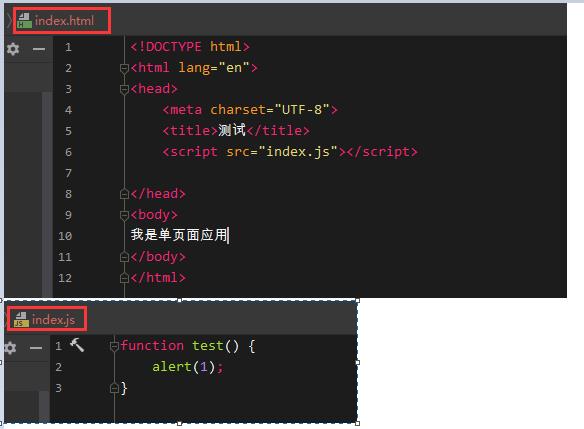
例如下面的例子:

03.单页面应用部署,回滚
下面我们开发一个最简单单页应用
有2个文件
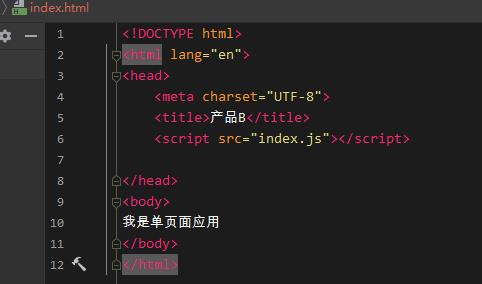
index.html
index.js

然后我打包成 detai.zip 文件
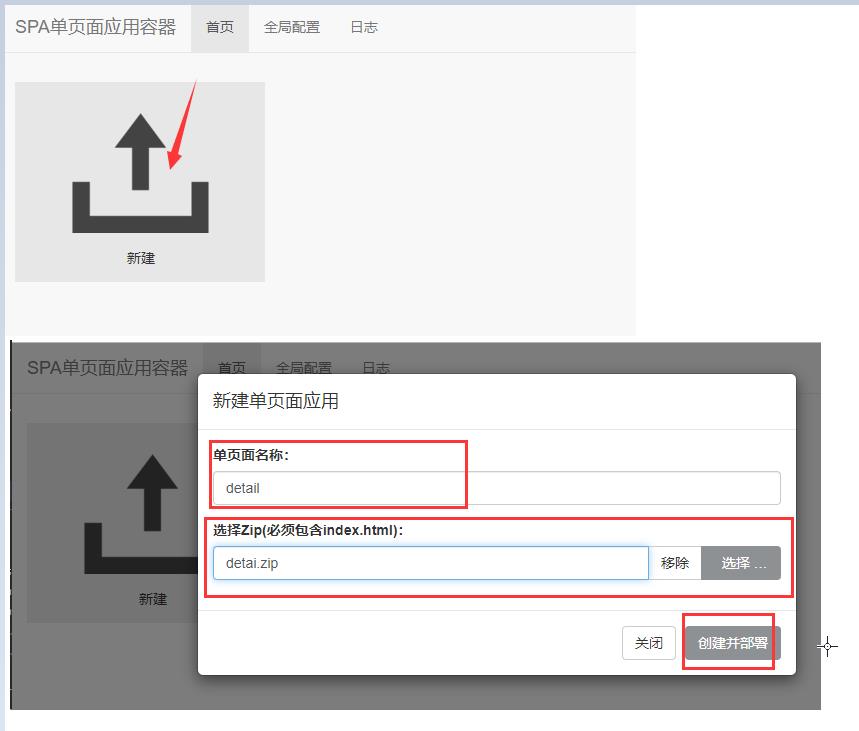
进入系统 新建一个单页面应用

单页面名称我这里填 detail 发布成功后可以通过
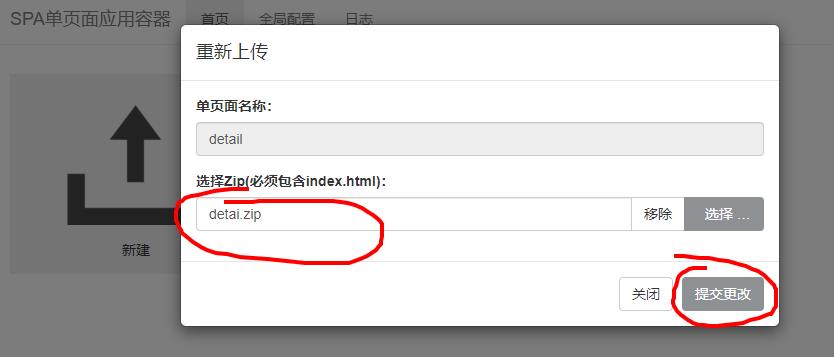
选择刚刚的zip 然后点击【创建并部署】
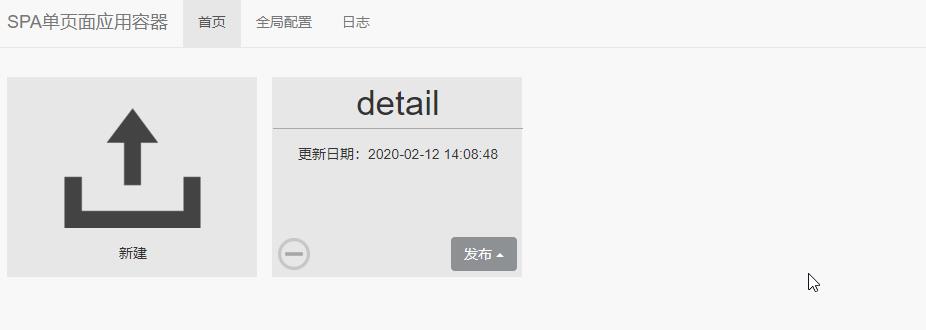
然后打开 http://localhost:5000/detail 进行确认是否成功 如下图

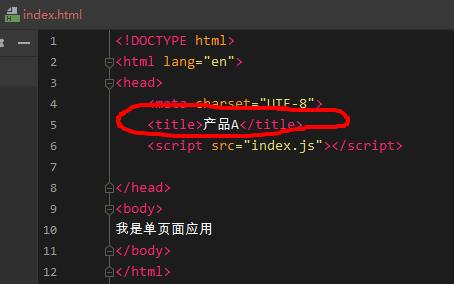
接下来我要修改index.html 然后重新部署

重新打包zip 然后


重新访问 http://localhost:5000/detail 进行确认是否修改成功 如下图

大家应该注意到了,前端有改动 只要重新上传立刻生效!
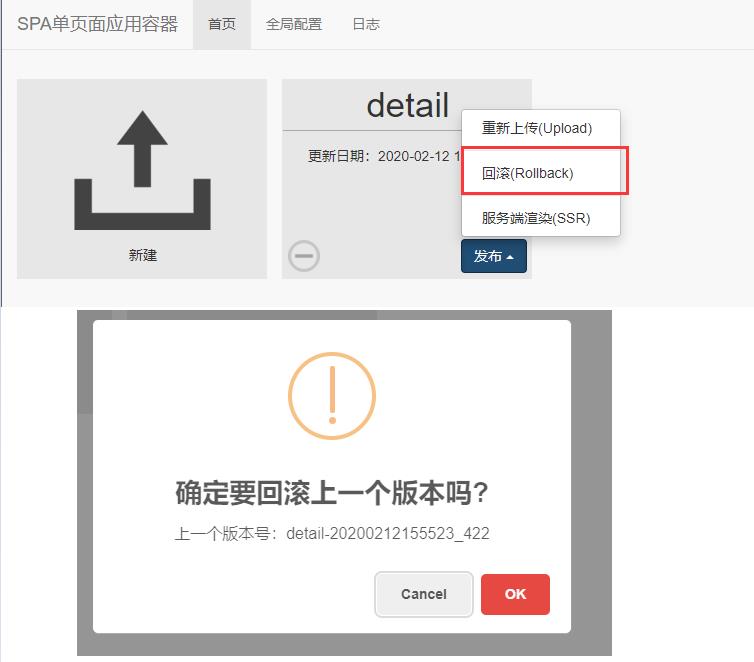
如果发布之后发布改错了咋办,当然是立刻回滚到上一次的上传版本!
如下图 回滚功能:

重新访问 http://localhost:5000/detail 进行确认是否回滚成功 如下图 
04.单页面应用做服务端渲染SSR
首先得理解下面两点
什么是服务端渲染? 关键词:后端代码+模板引擎
什么场景下需要用到服务端渲染?关键词:seo:动态的标题 Description 等meta信息
什么是服务端渲染?下面是我的理解
我写了一个网页,部署到web容器后,我打开浏览器请求,服务端收到请求后 先在服务端读取我的网页的内容,然后结合 后端代码+模板引擎的方式重新渲染再 返回给浏览器展示
什么场景下需要用到服务端渲染?下面是我的理解
当你的页面的标题,Description 等meta信息 需要动态指定的时候。比如:
产品分享页面:
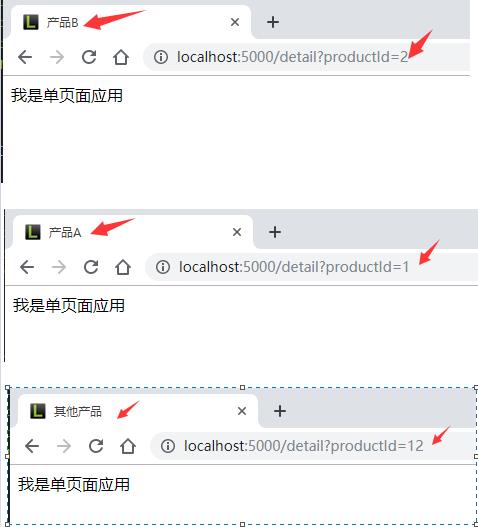
productId=1 productName = "产品A" http://localhost:5000/detai?productId=1
需要Title要指定为 "产品A"

productId=2 productName = "产品B" http://localhost:5000/detai?productId=2
需要Title要指定为 "产品B"

要满足这个需求 仅仅靠前端是没有办法完成的。因为你页面在页面ready后再去调用ajax方法是没有办法动态指定Title的。这点可以大家实验实验!
解决方案:服务端代码+模板引擎
本系统最大的亮点来了:模板引擎约定好,前端自己就能搞定服务端js代码
是用上面的 产品分享页面 为例:
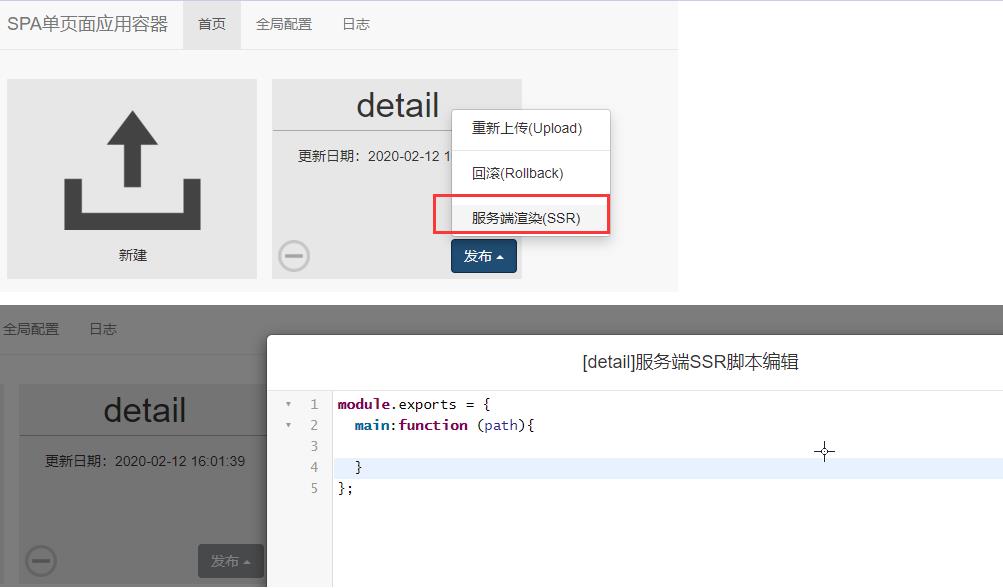
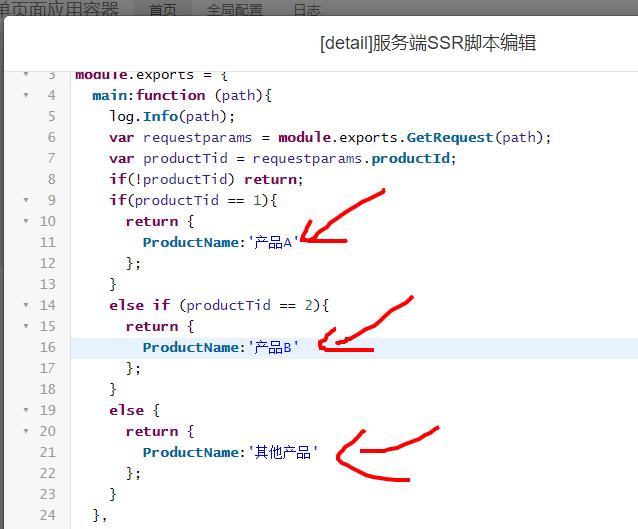
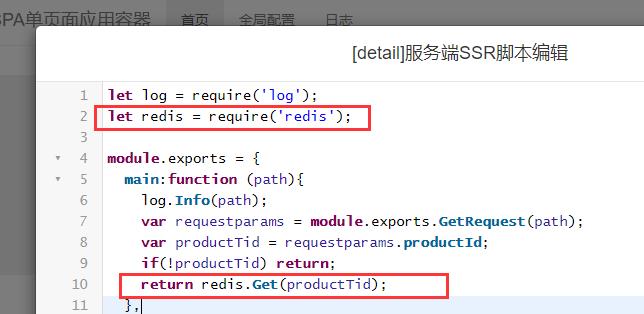
如下图,进入单应用的SSR脚本编辑功能

默认 脚本编辑器里面会 写好代码模板, 如下:
module.exports = {
main:function (path){
}
};
当提交保存 脚本代码后,访问 http://localhost:5000/detai?productId=2 会先把当前页面的请求url 作为path参数传到 脚本的 main 方法!
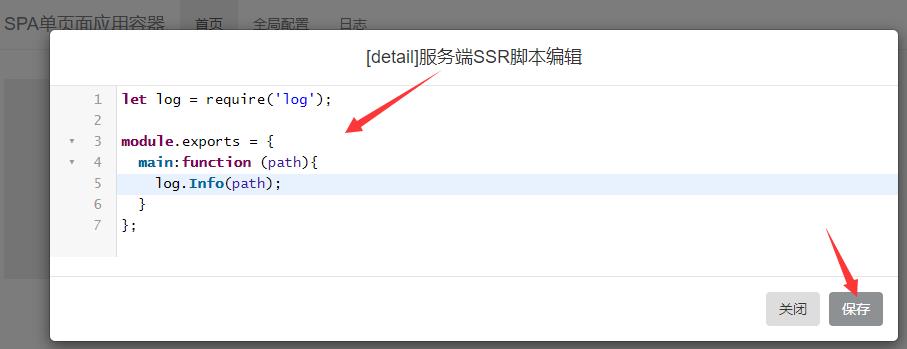
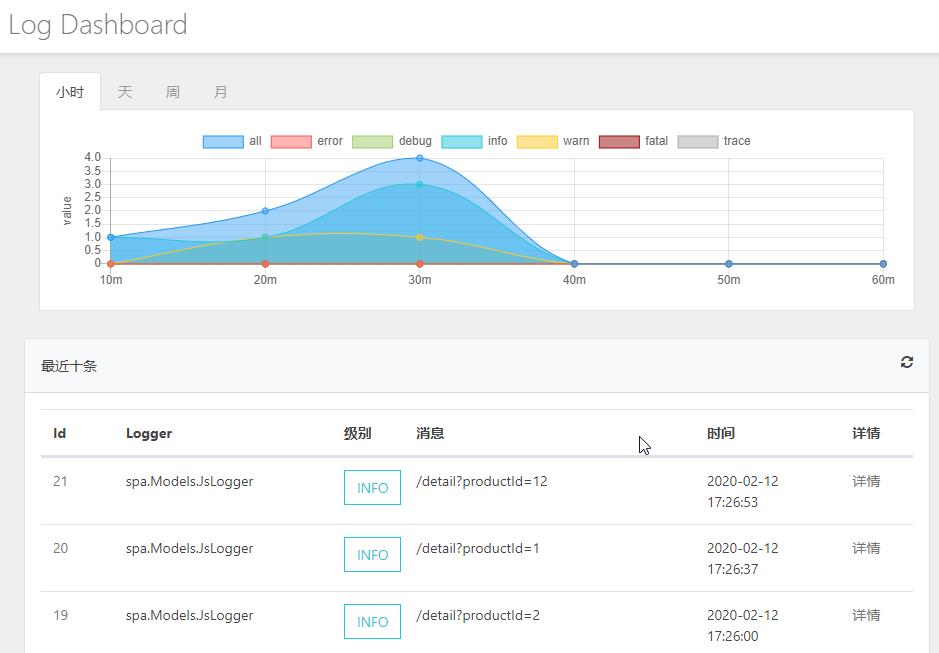
我们用 log 组件进行打日志记录下:

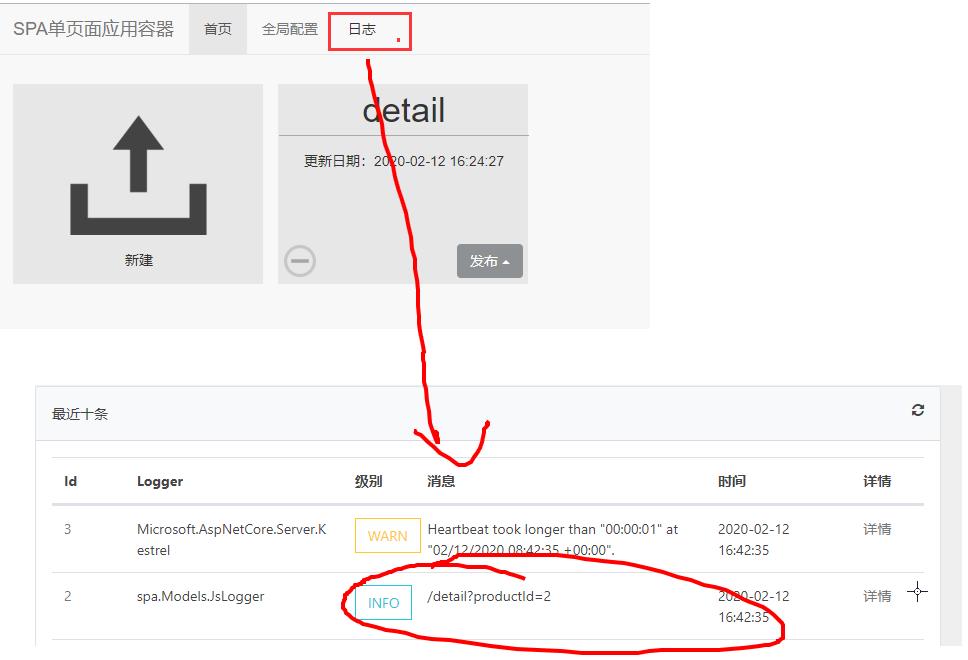
查看日志:

业务代码 做如下改写SSR脚本:
let log = require('log');
module.exports = {
main:function (path){
log.Info(path);
var requestparams = module.exports.GetRequest(path);
var productTid = requestparams.productId;
if(!productTid) return;
if(productTid == 1){
return {
ProductName:'产品A'
};
}
else if (productTid == 2){
return {
ProductName:'产品B'
};
}
else {
return {
ProductName:'其他产品'
};
}
},
/**
* [获取URL中的参数名及参数值的集合]
* 示例URL:http://localhost:5000/detail?productId=2
* @param {[string]} urlStr [当该参数不为空的时候,则解析该url中的参数集合]
* @return {[string]} [参数集合]
*/
GetRequest:function (urlStr) {
var url = "?" + urlStr.split("?")[1];
var theRequest = {};
if (url.indexOf("?") != -1) {
var str = url.substr(1);
strs = str.split("&");
for (var i = 0; i < strs.length; i++) {
theRequest[strs[i].split("=")[0]] = decodeURI(strs[i].split("=")[1]);
}
}
return theRequest;
}
};
注意:上面我把main方法改造了 返回了 一个 对象
{
"ProductName" : "xxxxxx"
}

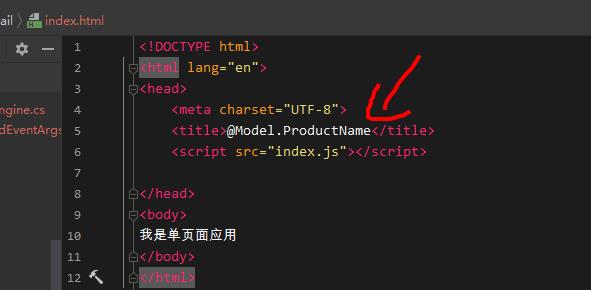
模板引擎其实很简单:
SSR脚本返回了什么对象 在html中用 @Model.xxxx 的形式使用!!简单吧!!如下图:

逻辑和上面的SSR脚本一致!

如上我们用SSR脚本代码的业务逻辑 + 模板引擎 解决服务端渲染!
上面的脚本代码我们用了log组件=》方便的把脚本的执行过程中记录日志, 当然了 正常业务的服务端渲染逻辑肯定不是这么简单的,不用担心我们接下来介绍另外2个组件:redis组件 和 db组件
05.SSR脚本的扩展组件介绍
本系统预制了 log组件 redis组件 db组件,如果还有其他需要也可以自行扩展
前面我们介绍了log组件。组件的使用采用commmonJS的方式 先 require 进来 才可以使用
let log = require('log');
let db = require('db');
let redis = require('redis');
log组件
| 方法 | 参数 | 说明 |
|---|---|---|
| Info(msg) | string | 记录Info级别日志 |
| Warn(msg) | string | 记录Warn级别日志 |
| Error(msg) | string | 记录Error级别日志 |
| Debug(msg) | string | 记录Debug级别日志 |
日志采用了开源的LogDashbord 中间件解析Nlog的日志文件

redis组件
前提:如上文中已提到,要在appsettings.json里面配置redisconnection连接字符串
| 方法 | 参数 | 说明 |
|---|---|---|
| Get(key) | string | 根据key从redis里面读取信息 |
| Set(key,value,senconds) | string,string,int | 根据key把value设置到redis里面,经过senconds(秒)后失效 |
一般做服务端渲染的脚本里面讲究的是执行快,不然服务端代码执行很慢,很严重影响用户体验!
是用上面的 产品分享页面 为例:事先根据productId把product的对象记录在redis里面!

db组件
前提:如上文中已提到,要在appsettings.json里面配置db的连接字符串
| 方法 | 参数 | 说明 |
|---|---|---|
| Query(sql) | string | 根据sql从db里面读数据,返回db里row的jsonArry |
| Query(sql,param) | string,object | 根据sql从db里面读数据,返回db里row的jsonArry,和上面的区别是可以指定查询替换符,这样可以防止sql注入 |
| Excute(sql) | string | 执行db的 insert,update,delete语句 |
| Excute(sql,param) | string,object | 执行db的 insert,update,delete语句,和上面的区别是可以指定查询替换符,这样可以防止sql注入 |
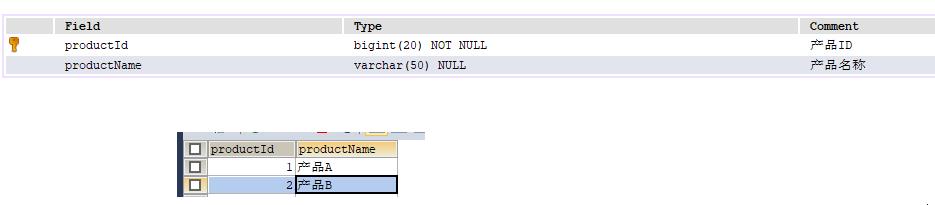
是用上面的 产品分享页面 为例:假如db里面 有一个product表

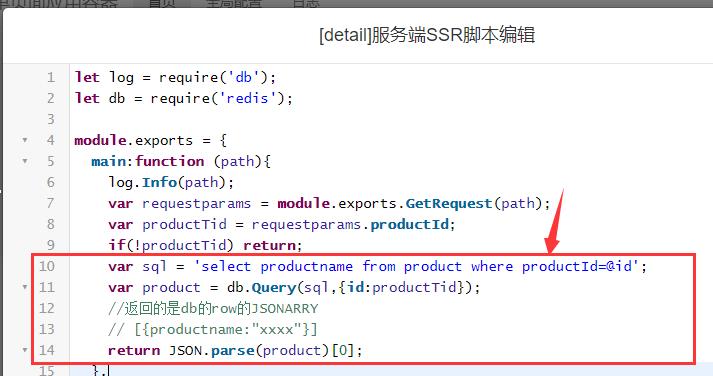
脚本可以这么写:

我在实际业务中还这么用过:
先从redis里面取,如果redis没有我就从db里面取了放进redis!这样就比较灵活,而且效率也很高!!
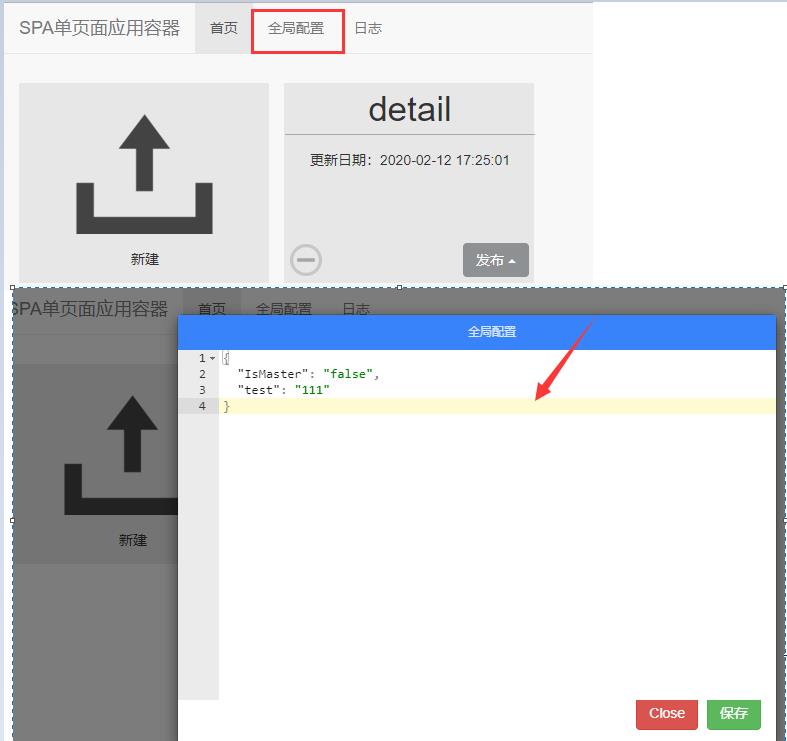
全局配置功能
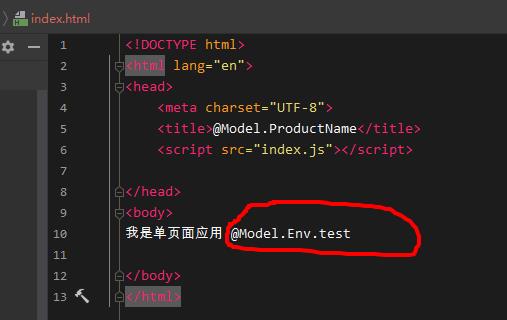
全局配置提供一个json编辑器,配置的json信息,可以直接在html 用 @Model.Env.XXX 的方式使用

例如:我上面配置了一个 test :“111”

以上是关于开源netcore前后端分离,前端服务端渲染方案的主要内容,如果未能解决你的问题,请参考以下文章