浅析 JS 中的 EventLoop 事件循环(新手向)
Posted SegmentFault
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅析 JS 中的 EventLoop 事件循环(新手向)相关的知识,希望对你有一定的参考价值。
序
Event Loop 这个概念相信大家或多或少都了解过,但是有一次被一个小伙伴问到它具体的原理的时候,感觉自己只知道个大概印象,于是计划着写一篇文章,用输出倒逼输入,让自己重新学习这个概念,同时也能帮助更多的人理解它~
概念
eg. 这就像只有一个窗口的银行,客户需要一个一个排队办理业务。
队列(Queue)
eg. 生活中最常见的例子就是排队啦,排在队伍最前面的人最先被提供服务。
栈(Stack)
eg. 大家都吃过桶装薯片吧~薯片在包装的时候只能从顶部放入,而吃的时候也只能从顶部拿出,这就叫后进先出哈
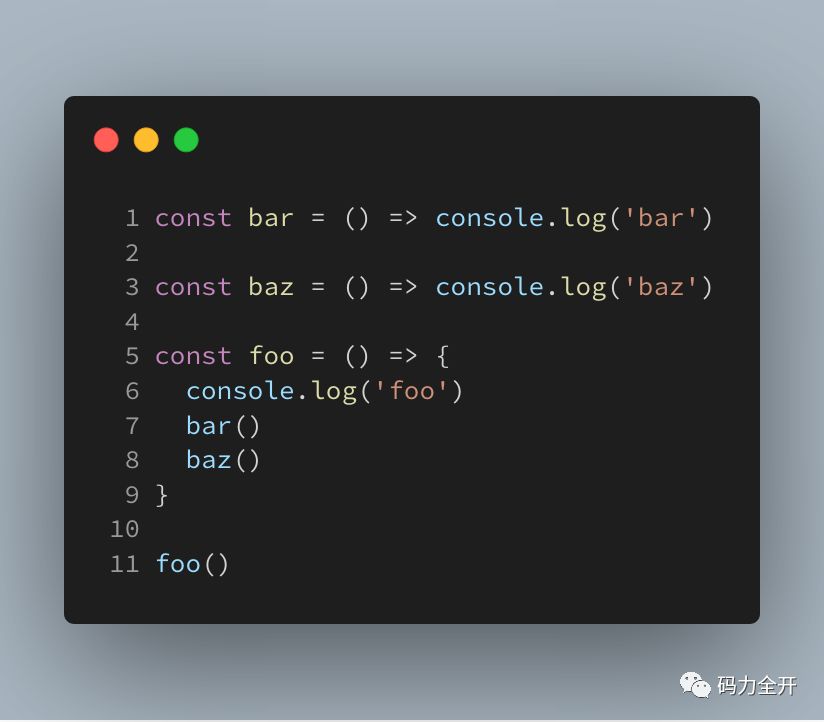
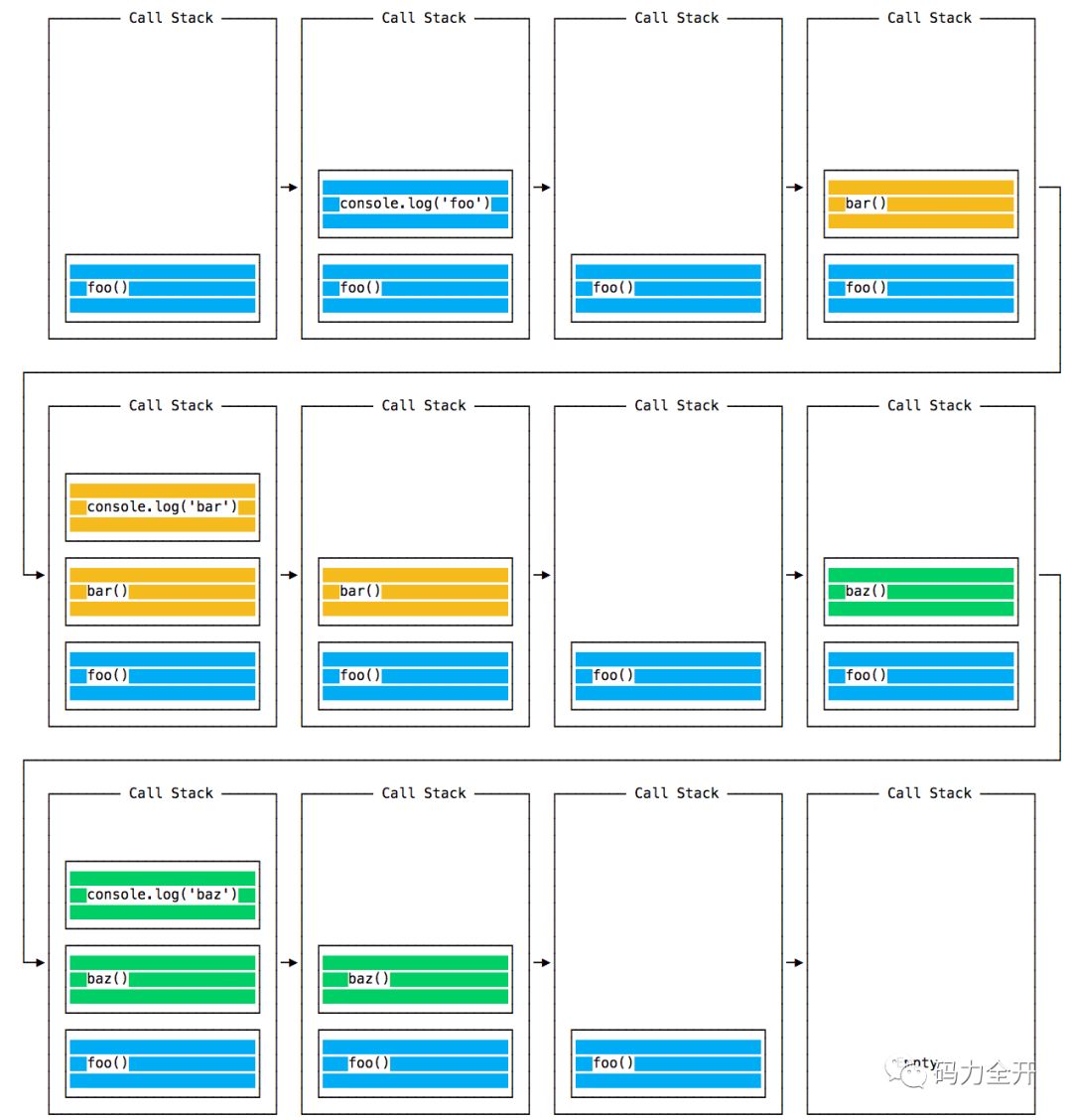
调用栈(Call Stack)
-
栈空 -
现在执行到一个 函数A,函数A 入栈 -
函数A 又调用了 函数B,函数B 入栈 -
函数B 执行完后 出栈 -
然后继续执行 函数A,执行完后A也 出栈 -
栈空


这个调用栈其实大家经常会见到,就是在控制台报错的时候,错误信息显示的就是当前时刻调用栈的状态。
Event Table
它就是用来存储 JavaScript 中的异步事件 (request, setTimeout, IO等) 及其对应的回调函数的列表
Event Queue
当 Event Table 中的事件被触发,事件对应的 回调函数 就会被 push 进这个 Event Queue,然后等待被执行
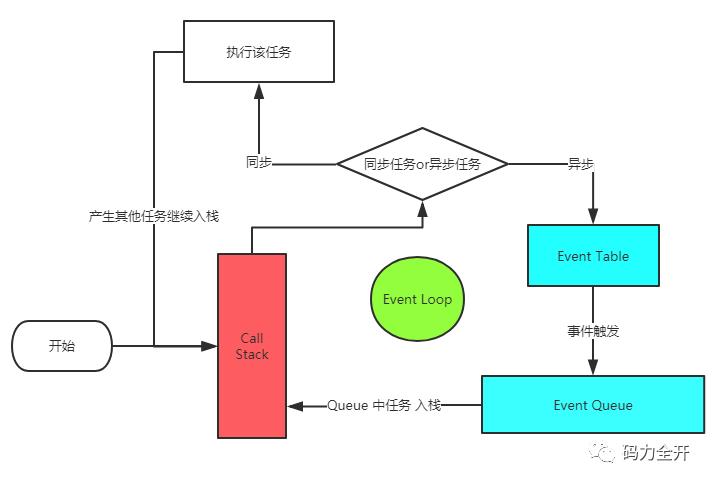
Event Loop

-
开始,任务先进入 Call Stack -
同步任务直接在栈中等待被执行,异步任务从 Call Stack 移入到 Event Table 注册 -
当对应的事件触发 (或延迟到指定时间) ,Event Table 会将事件回调函数移入 Event Queue 等待 -
当 Call Stack 中没有任务,就从 Event Queue 中拿出一个任务放入 Call Stack
它不停检查 Call Stack 中是否有任务(也叫栈帧)需要执行,如果没有,就检查 Event Queue,从中弹出一个任务,放入 Call Stack 中,如此往复循环。
参考文章:
javascript-event-loop
understanding-js-the-event-loop
这一次,彻底弄懂JavaScript执行机制
understanding-event-loop-call-stack-event-job-queue-in-javascript
- END -
以上是关于浅析 JS 中的 EventLoop 事件循环(新手向)的主要内容,如果未能解决你的问题,请参考以下文章
详解队列在前端的应用,深剖JS中的事件循环Eventloop,再了解微任务和宏任务