Posted 鍓嶇椋熷爞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了相关的知识,希望对你有一定的参考价值。
瑙傛劅搴︼細馃専馃専馃専馃専馃専
鍙e懗锛氱敇姊呭湴鐡?/p>
鐑归オ鏃堕棿锛?0min
姣忓ぉ閮藉湪鍐橨avaScript鐨勪綘锛屾槸鍚︽竻妤欽avaScript寮曟搸鐨勫師鐞嗗憿锛?/p>
鎯宠浜嗚ВJavaScript寮曟搸锛岄鍏堟垜浠粠瀹冪殑杩愯鏈哄埗Event Loop鏉ヨ璧枫€?/p>
棣栧厛绉戞櫘涓€浜涘熀纭€鐭ヨ瘑銆?/p>
杩涚▼鍜岀嚎绋?/strong>
杩涚▼
绾跨▼
绾跨▼鏄繘绋嬪唴鐨勪竴涓嫭绔嬫墽琛屽崟鍏冿紝鍦ㄤ笉鍚岀殑绾跨▼涔嬮棿鏄彲浠ュ叡浜繘绋嬭祫婧愮殑銆?/p>
鏈夊彞鑰佽瘽鏄繖鏍疯鐨勶紝绌峰吇鍎垮瓙瀵屽吇濂炽€?/p>
杩涚▼灏辨槸涓€涓瘜浜屼唬鐖哥埜锛屽畠閫夋嫨浜嗙┓鍏荤嚎绋嬪効瀛愩€?/strong>
涓€鍙ヨ瘽瑙i噴杩涚▼鍜岀嚎绋?/strong>
杩涚▼锛氳祫婧愬垎閰嶇殑鏈€灏忓崟浣?/p>
绾跨▼锛氱▼搴忔墽琛岀殑鏈€灏忓崟浣?/p>
鍏充簬杩涚▼鍜岀嚎绋嬫柟闈㈢殑鐭ヨ瘑鎴戜滑鍏堜簡瑙e埌杩欙紝鎰熷叴瓒g殑鍚屽浠彲浠ョЩ姝?/p>
https://www.cnblogs.com/Jones-dd/p/8858995.html
Q&A鍐嶆潵鍥炵瓟涓€涓棶棰橈細
鍦ㄥ绾跨▼鎿嶄綔涓嬪彲浠ュ疄鐜板簲鐢ㄧ殑骞惰澶勭悊锛屼粠鑰屼互鏇撮珮鐨?CPU 鍒╃敤鐜囨彁楂樻暣涓簲鐢ㄧ▼搴忕殑鎬ц兘鍜屽悶鍚愰噺銆傜壒鍒槸鐜板湪寰堝璇█閮芥敮鎸佸鏍稿苟琛屽鐞嗘妧鏈紝鐒惰€?JavaScript 鍗翠互鍗曠嚎绋嬫墽琛岋紝涓轰粈涔堝憿锛?/p>
绛旓細JavaScript浣滀负鑴氭湰璇█锛屾渶鍒濊璁捐鐢ㄤ簬娴忚鍣ㄣ€備负浜嗛伩鍏嶅鏉傜殑鍚屾闂(鍋氫汉鍢涳紝杩樻槸绠€鍗曠偣濂斤紝璇█涔熶竴鏍?锛屽鏋淛avaScript鍚屾椂鏈変袱涓嚎绋嬶紝涓€涓嚎绋嬩腑鎵ц鍦ㄦ煇涓狣OM鑺傜偣涓婃坊鍔犲唴瀹癸紝鍙︿竴涓嚎绋嬫墽琛屽垹闄よ繖涓妭鐐癸紝杩欐椂娴忚鍣ㄤ細鈥︹€?/p>

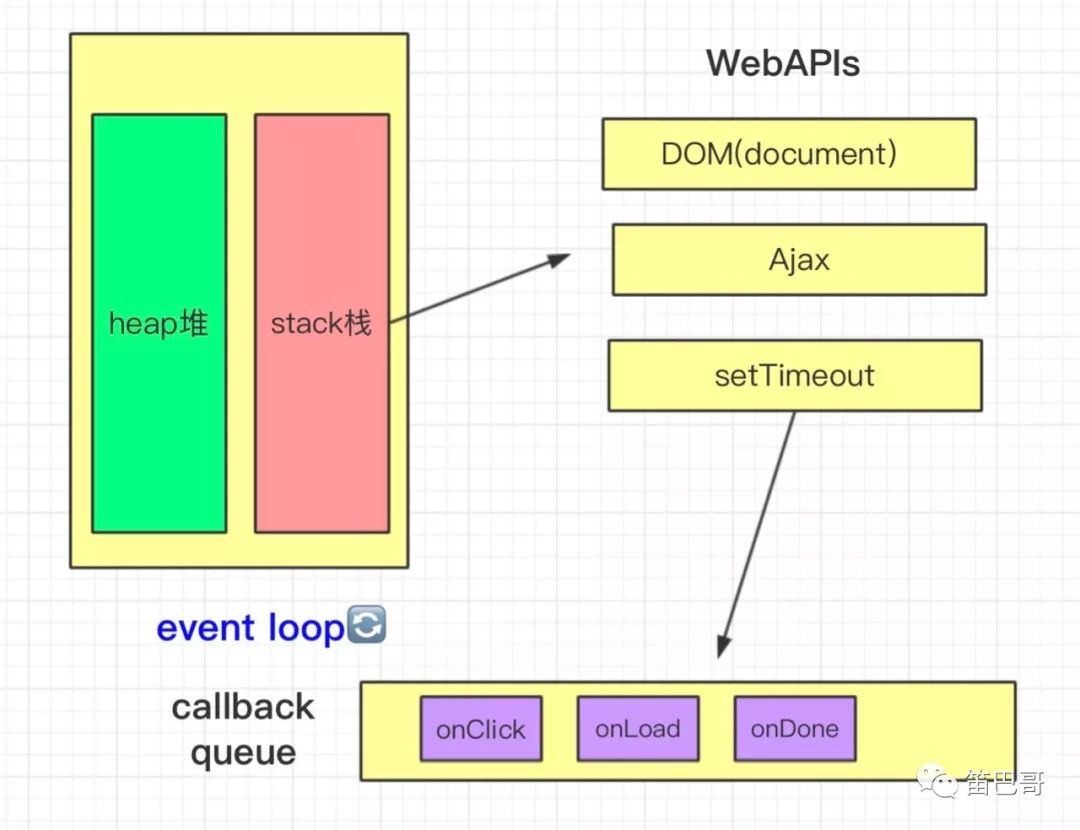
 Event Loop
Event Loop

浠庝笂鍥句腑鎴戜滑鍙互鐪嬪埌锛屽湪涓荤嚎绋嬭繍琛屾椂锛屼細浜х敓鍫?heap)鍜屾爤(stack)銆?/p>
鍫嗕腑瀛樼殑鏄垜浠0鏄庣殑object绫诲瀷鐨勬暟鎹紝鏍堜腑瀛樼殑鏄熀鏈暟鎹被鍨嬩互鍙婂嚱鏁版墽琛屾椂鐨勮繍琛岀┖闂淬€?/p>
鏍堜腑鐨勪唬鐮佷細璋冪敤鍚勭澶栭儴API锛屽畠浠湪浠诲姟闃熷垪涓姞鍏ュ悇绉嶄簨浠?onClick,onLoad,onDone)锛屽彧瑕佹爤涓殑浠g爜鎵ц瀹屾瘯(js寮曟搸瀛樺湪monitoring process杩涚▼锛屼細鎸佺画涓嶆柇鐨勬鏌ヤ富绾跨▼鎵ц鏍堟槸鍚︿负绌?锛屼富绾跨▼灏卞洖鍘昏鍙栦换鍔¢槦鍒楋紝鍦ㄦ寜椤哄簭鎵ц杩欎簺浜嬩欢瀵瑰簲鐨勫洖璋冨嚱鏁般€?/p>
涔熷氨鏄涓荤嚎绋嬩粠浠诲姟闃熷垪涓鍙栦簨浠讹紝杩欎釜杩囩▼鏄惊鐜笉鏂殑锛屾墍浠ヨ繖绉嶈繍琛屾満鍒跺張鎴愪负Event Loop(浜嬩欢寰幆)銆?/p>
鍚屾浠诲姟鍜屽紓姝ヤ换鍔?/strong>
鎴戜滑鍙互灏嗕换鍔″垎涓哄悓姝ヤ换鍔″拰寮傛浠诲姟銆?/p>
鍚屾浠诲姟灏辨槸鍦ㄤ富绾跨▼涓婃帓闃熸墽琛岀殑浠诲姟锛屽彧鑳芥墽琛屽畬涓€涓啀鎵ц涓嬩竴涓€?/p>
寮傛浠诲姟鍒欎笉杩涘叆涓荤嚎绋嬶紝鑰屾槸鍏堝湪event table涓敞鍐屽嚱鏁帮紝褰撴弧瓒宠Е鍙戞潯浠跺悗锛屾墠鍙互杩涘叆浠诲姟闃熷垪鏉ユ墽琛屻€傚彧鏈変换鍔¢槦鍒楅€氱煡涓荤嚎绋嬭锛屾垜杩欒竟寮傛浠诲姟鍙互鎵ц浜嗭紝杩欎釜鏃跺€欐浠诲姟鎵嶄細杩涘叆涓荤嚎绋嬫墽琛屻€?/p>
涓句釜馃尠
console.log(a);setTimeout(function () {console.log(b);},1000)console.log(c)// a// b// c
1.console.log(a)鏄悓姝ヤ换鍔★紝杩涘叆涓荤嚎绋嬫墽琛岋紝鎵撳嵃a銆?/p>
2.setTimeout鏄紓姝ヤ换鍔★紝鍏堣鏀惧叆event table涓敞鍐岋紝1000ms涔嬪悗杩涘叆浠诲姟闃熷垪銆?/p>
3.console.log(c)鏄悓姝ヤ换鍔★紝杩涘叆涓荤嚎绋嬫墽琛岋紝鎵撳嵃c銆?/p>
褰揳锛宑琚墦鍗板悗锛屼富绾跨▼鍘讳簨浠堕槦鍒椾腑鎵惧埌setTimeout閲岀殑鍑芥暟锛屽苟鎵ц锛屾墦鍗癰銆?/p>
缁间笂鎵€杩帮紝b鏈€鎸佷箙锝?鎵釜馃)
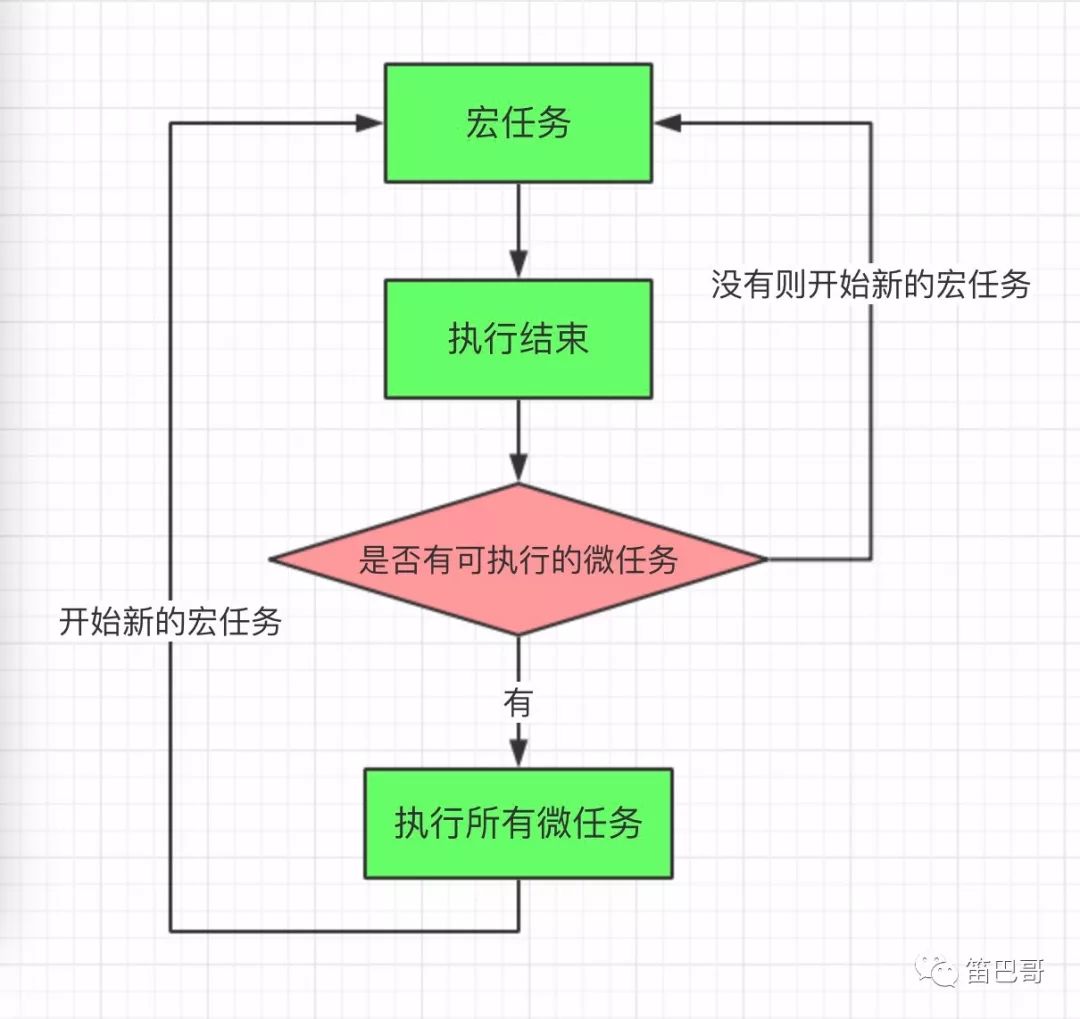
瀹忎换鍔″拰寰换鍔?/strong>
鍚屾浠诲姟鍜屽紓姝ヤ换鍔$殑鍒掑垎鍏跺疄骞朵笉鍑嗙‘锛屽噯纭殑鍒嗙被鏂瑰紡鏄畯浠诲姟(Macrotask)鍜屽井浠诲姟(Microtask)銆?/p>
瀹忎换鍔″寘鎷細
script(鏁翠綋浠g爜), setTimeout, setInterval, setImmediate, I/O, UI rendering銆?
寰换鍔″寘鎷細
process.nextTick, Promise,
Object.observe(宸插簾寮?, MutationObserver(html5鏂扮壒鎬?銆?/p>
杩欑鍒嗙被鐨勬墽琛屾柟寮忓氨鏄紝鎵ц涓€涓畯浠诲姟锛岃繃绋嬩腑閬囧埌寰换鍔℃椂锛屽皢鍏舵斁鍒板井浠诲姟鐨勪簨浠堕槦鍒楅噷锛屽綋鍓嶅畯浠诲姟鎵ц瀹屾垚鍚庯紝浼氭煡鐪嬪井浠诲姟鐨勪簨浠堕槦鍒楋紝渚濇鎵ц閲岄潰鐨勫井浠诲姟銆傚鏋滆繕鏈夊畯浠诲姟鐨勮瘽锛屽啀閲嶆柊寮€鍚畯浠诲姟鈥︹€?/p>

setTimeout(function() {console.log('a')});new Promise(function(resolve) {console.log('b');for(var i =0; i <10000; i++) {i ==99 && resolve();}}).then(function() {console.log('c')});console.log('d');// b// d// c// a
1.棣栧厛鎵цscript涓嬬殑瀹忎换鍔★紝閬囧埌setTimeout锛屽皢鍏舵斁鍏ュ畯浠诲姟鐨勯槦鍒楅噷銆?/p>
2.閬囧埌Promise锛宯ew Promise鐩存帴鎵ц锛屾墦鍗癰銆?/p>
3.閬囧埌then鏂规硶锛屾槸寰换鍔★紝灏嗗叾鏀惧埌寰换鍔$殑闃熷垪閲屻€?/p>
4.閬囧埌console.log('d')锛岀洿鎺ユ墦鍗般€?/p>
5.鏈疆瀹忎换鍔℃墽琛屽畬姣曪紝鏌ョ湅寰换鍔★紝鍙戠幇then鏂规硶閲岀殑鍑芥暟锛屾墦鍗癱銆?/p>
6.鏈疆event loop鍏ㄩ儴瀹屾垚銆?/p>
7.涓嬩竴杞惊鐜紝鍏堟墽琛屽畯浠诲姟锛屽彂鐜板畯浠诲姟闃熷垪涓湁涓€涓猻etTimeout锛屾墦鍗癮銆?/p>
缁间笂鎵€杩帮紝涓嶈璇碼鏄渶鎸佷箙鐨勶紝濡傛灉浣犺涓轰綘褰诲簳鏄庣櫧浜嗭紝缁欎綘鍑洪亾棰橈紝鐪嬬湅涓嬮潰鐨勪唬鐮佷腑锛岃皝鏈€鎸佷箙锛?/p>
console.log('a');setTimeout(function() {console.log('b');process.nextTick(function() {console.log('c');})new Promise(function(resolve) {console.log('d');resolve();}).then(function() {console.log('e')})})process.nextTick(function() {console.log('f');})new Promise(function(resolve) {console.log('g');resolve();}).then(function() {console.log('h')})setTimeout(function() {console.log('i');process.nextTick(function() {console.log('j');})new Promise(function(resolve) {console.log('k');resolve();}).then(function() {console.log('l')})})
濂斤紝涓嶈鎬傦紝鎴戜滑鏉ラ€愭鍒嗘瀽銆?/p>
绗竴杞簨浠跺惊鐜細
1.绗竴涓畯浠诲姟(鏁翠綋script)杩涘叆涓荤嚎绋嬶紝console.log('a')锛屾墦鍗癮銆?/p>
2.閬囧埌setTimeout锛屽叾鍥炶皟鍑芥暟杩涘叆瀹忎换鍔¢槦鍒楋紝鏆傚畾涔変负setTimeout1銆?/p>
3.閬囧埌process.nextTick()锛屽叾鍥炶皟鍑芥暟琚垎鍙戝埌寰换鍔¢槦鍒楋紝鏆傚畾涔変负process1銆?/p>
4.閬囧埌Promise锛宯ew Promise鐩存帴鎵ц锛屾墦鍗癵銆倀hen杩涘叆寰换鍔¢槦鍒楋紝鏆傚畾涔変负then1銆?/p>
5.閬囧埌setTimeout锛屽叾鍥炶皟鍑芥暟杩涘叆瀹忎换鍔¢槦鍒楋紝鏆傚畾涔変负setTimeout2銆?/p>
姝ゆ椂鎴戜滑鐪嬩竴涓嬩袱涓换鍔¢槦鍒椾腑鐨勬儏鍐碉細
瀹忎换鍔¢槦鍒楋細setTimeout1銆乻etTimeout2
寰换鍔¢槦鍒楋細process1銆乼hen1
绗竴杞畯浠诲姟鎵ц瀹屾瘯锛屾墦鍗板嚭a鍜実銆?/p>
鏌ユ壘寰换鍔¢槦鍒椾腑鏈塸rocess1鍜宼hen1銆傚叏閮ㄦ墽琛岋紝鎵撳嵃f鍜宧銆?/p>
绗竴杞簨浠跺惊鐜畬姣曪紝鎵撳嵃鍑篴銆乬銆乫鍜宧銆?/p>
绗簩杞簨浠跺惊鐜細
1.浠巗etTimeout1瀹忎换鍔″紑濮嬶紝棣栧厛鏄痗onsole.lob('b')锛屾墦鍗癰銆?/p>
2.閬囧埌process.nextTick()锛岃繘鍏ュ井浠诲姟闃熷垪锛屾殏瀹氫箟涓簆rocess2銆?/p>
3.new Promise鐩存帴鎵ц锛岃緭鍑篸锛宼hen杩涘叆寰换鍔¢槦鍒楋紝鏆傚畾涔変负then2銆?/p>
姝ゆ椂涓や釜浠诲姟闃熷垪涓?/p>
瀹忎换鍔¢槦鍒楋細setTimeout2
寰换鍔¢槦鍒楋細process2銆?then2
绗簩杞畯浠诲姟鎵ц瀹屾瘯锛屾墦鍗板嚭b鍜宒銆?/p>
鏌ユ壘寰换鍔¢槦鍒椾腑鏈塸rocess2鍜宼hen2銆傚叏閮ㄦ墽琛岋紝鎵撳嵃c鍜宔銆?/p>
绗簩杞簨浠跺惊鐜畬姣曪紝鎵撳嵃鍑篵銆乨銆乧鍜宔銆?/p>
绗笁杞簨浠跺惊鐜細
1.鎵цsetTimeout2锛岄亣鍒癱onsole.log('i')锛屾墦鍗癷銆?/p>
2.閬囧埌process.nextTick()锛岃繘鍏ュ井浠诲姟闃熷垪锛屾殏瀹氫箟涓簆rocess3銆?/p>
3.new Promise鐩存帴鎵ц锛屾墦鍗発銆?/p>
4.then杩涘叆寰换鍔¢槦鍒楋紝鏆傚畾涔変负then3銆?/p>
姝ゆ椂涓や釜浠诲姟闃熷垪涓?/p>
瀹忎换鍔¢槦鍒楋細绌?/p>
寰换鍔¢槦鍒楋細process3銆乼hen3
绗笁杞畯浠诲姟鎵ц瀹屾瘯锛屾墦鍗板嚭i鍜宬銆?/p>
鏌ユ壘寰换鍔¢槦鍒椾腑鏈塸rocess3鍜宼hen3銆傚叏閮ㄦ墽琛岋紝鎵撳嵃j鍜宭銆?/p>
绗笁杞簨浠跺惊鐜畬姣曪紝鎵撳嵃鍑篿銆乲銆乯鍜宭銆?/p>
鍒版涓烘锛屼笁杞簨浠跺惊鐜畬姣曪紝鏈€缁堣緭鍑虹粨鏋滀负锛?/p>
a銆乬銆乫銆乭銆乥銆乨銆乧銆乪銆乮銆乲銆乯銆乴
l鏈€鎸佷箙锛屼綘绛斿浜嗗悧锛?/p>
浠ヤ笂浠g爜浠呭湪娴忚鍣ㄧ幆澧冧腑鎵ц椤哄簭濡備笅锛?span>node鐜涓嬪彲鑳藉瓨鍦ㄤ笉鍚?/strong>銆?/p>
鐪嬪畬鏈枃甯屾湜浣犺兘澶熺悊瑙avaScript寮曟搸鐨凟vent Loop鎵ц鏈哄埗锛屼笉浠呭彲浠ヨ鎴戜滑鏇村姞娣卞埢鐨勮璇咼avaScript杩欓棬璇█锛岃€屼笖闈㈣瘯琚棶璧风殑鏃跺€欏彲浠ュ拰闈㈣瘯瀹樹緝渚冭€岃皥銆?/p>
濡傛灉瑙夊緱鐪嬪畬鏈枃鏈夋墍鏀惰幏锛岃鐐瑰嚮鍙充笅瑙掑湪鐪嬫敮鎸侊紝鎰熻阿鏀寔銆?/p>
以上是关于的主要内容,如果未能解决你的问题,请参考以下文章