彻底搞懂JS事件中的循环机制 Event Loop
Posted Web编程开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了彻底搞懂JS事件中的循环机制 Event Loop相关的知识,希望对你有一定的参考价值。
Python实战社群
Java实战社群
长按识别下方二维码,按需求添加
扫码关注添加客服
进Python社群▲

扫码关注添加客服
进Java社群▲
来源丨web前端开发
https://www.cnblogs.com/tangjianqiang/p/13470363.html
一、同步和异步
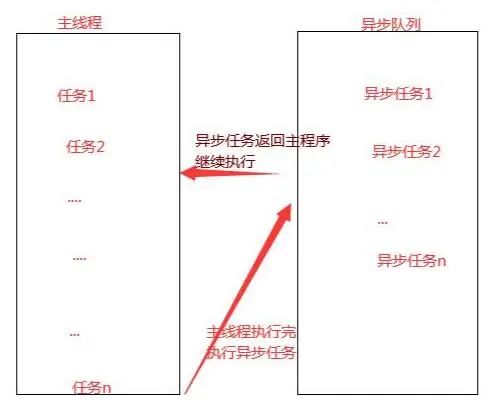
二、时间循环(Event Loop)

console.log('开始111');setTimeout(function() {console.log('setTimeout111');}, 0);Promise.resolve().then(function() {console.log('promise111');}).then(function() {console.log('promise222');});console.log('开始222');
中途的三个异步,进入到了异步队列,等待同步执行完(打印完),返回来再执行异步,所以是后打印出来。
打印的结果先放一放,我们稍后回来再说。现在我们中途插播一段知识点:
三、宏观任务和微观任务(先执行微观任务,再执行宏观任务):
console.log('开始111');setTimeout(function() {console.log('setTimeout111');}, 0);Promise.resolve().then(function() {console.log('promise111');}).then(function() {console.log('promise222');});console.log('开始222');
2、遇到异步 setTimeout ,先放到队列中等待执行。
3、遇到了 Promise ,放到等待队列中。
4、遇到同步任务,直接打印 “开始222”。
5、同步执行完,返回执行队列中的代码,从上往下执行,发现有宏观任务 setTimeout 和微观任务 Promise ,那么先执行微观任务,再执行宏观任务。
console.log('开始111');setTimeout(function () {console.log('timeout111');});new Promise(resolve => {console.log('promise111');resolve();setTimeout(() => console.log('timeout222'));}).then(function () {console.log('promise222')})console.log('开始222');
2、遇到setTimeout异步,放入队列,等待执行 。
3、中途遇到Promise函数,函数直接执行,打印 “promise111”。
4、遇到setTimeout ,属于异步,放入队列,等待执行。
5、遇到Promise的then等待成功返回,异步,放入队列。
6、遇到同步,打印 “开始222”。
7、执行完,返回,将异步队列中的代码,按顺序执行。有一个微观任务,then后的,所以打印 “promise222”,再执行两个宏观任务 “timeout111” “timeout222”。


程序员专栏
扫码关注填加客服
长按识别下方二维码进群


近期精彩内容推荐:





在看点这里好文分享给更多人↓↓
以上是关于彻底搞懂JS事件中的循环机制 Event Loop的主要内容,如果未能解决你的问题,请参考以下文章