第二篇 爬虫技术之HTML
Posted python编程军火库
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第二篇 爬虫技术之HTML相关的知识,希望对你有一定的参考价值。
hello,大家好今天我们继续分享爬虫的相关技术,今天我们分享的是html的基础知识。
网页的组成
网页可以分为三大部分——HTML、CSS和JavaScrip。三者结合起来才能形成一个完善的网页。下面我们分别来介绍一下这三部分的功能,让大家对于以后的“作战对象”有一个初步的了解。
(1) HTML
HTML是用来描述网页的一种语言,其全称叫作Hyper Text Markup Language,即超文本标记语言。网页包括文字、按钮、图片和视频等各种复杂的元素,其基础架构就是HTML。不同类型的文字通过不同类型的标签来表示,如图片用img标签表示,视频用video标签表示,段落用p标签表示,它们之间的布局又常通过布局标签div嵌套组合而成,各种标签通过不同的排列和嵌套才形成了网页的框架。
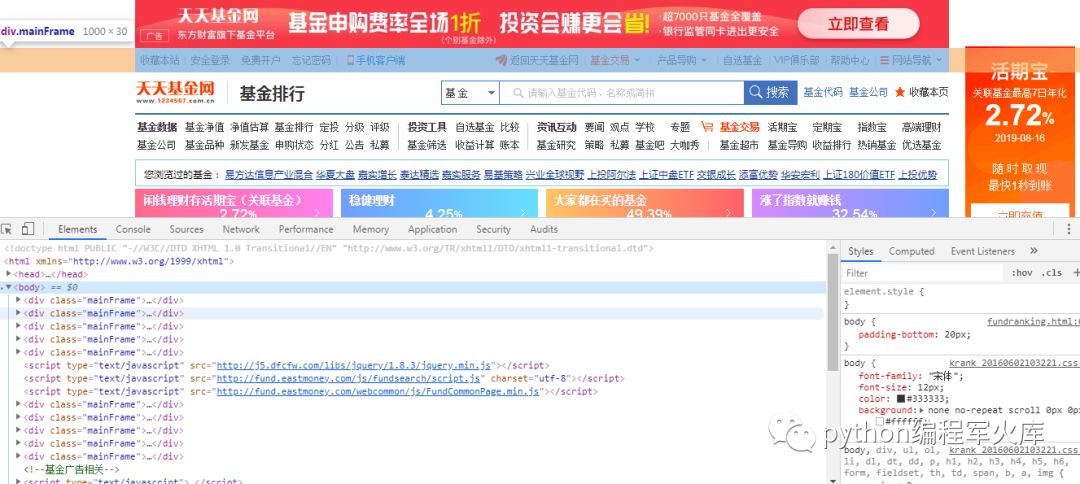
在Chrome浏览器中打开网页,右击并选择“检查”项(或按F12键),打开开发者模式,这时在Elements选项卡中即可看到网页的源代码,如图所示:

这就是HTML,整个网页就是由各种标签嵌套组合而成的。这些标签定义的节点元素相互嵌套和组合形成了复杂的层次关系,就形成了网页的架构。
(2) CSS
HTML定义了网页的结构,但是只有HTML页面的布局并不美观,可能只是简单的节点元素的排列,为了让网页看起来更好看一些,这里借助了CSS。
CSS,全称叫作Cascading Style Sheets,即层叠样式表。“层叠”是指当在HTML中引用了数个样式文件,并且样式发生冲突时,浏览器能依据层叠顺序处理。“样式”指网页中文字大小、颜色、元素间距、排列等格式。
CSS是目前唯一的网页页面排版样式标准,有了它的帮助,页面才会变得更为美观。
3) javascript
JavaScript,简称JS,是一种脚本语言。HTML和CSS配合使用,提供给用户的只是一种静态信息,缺乏交互性。我们在网页里可能会看到一些交互和动画效果,如下载进度条、提示框、轮播图等,这通常就是JavaScript的功劳。它的出现使得用户与信息之间不只是一种浏览与显示的关系,而是实现了一种实时、动态、交互的页面功能。
JavaScript通常也是以单独的文件形式加载的,后缀为js,在HTML中通过script标签即可引入,例如:
<script ></script>
so,HTML定义了网页的内容和结构,CSS描述了网页的布局,JavaScript定义了网页的行为。
2. 网页的结构
首先用例子来感受一下HTML的基本结构。新建一个文本文件,名称可以自取,后缀为html,内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello word</title>
</head>
<body>
<div id="container">
<div class="wrapper">
<h2 class="title">Ni Hao!</h2>
<p class="text">Hello, this is a paragraph.</p>
</div>
</div>
</body>
</html>
这就是一个最简单的HTML实例。开头用DOCTYPE定义了文档类型,其次最外层是html标签,最后还有对应的结束标签来表示闭合,其内部是head标签和body标签,分别代表网页头和网页体,它们也需要结束标签。head标签内定义了一些页面的配置和引用,如:<meta charset="UTF-8">它指定了网页的编码为UTF-8。title标签则定义了网页的标题,会显示在网页的选项卡中,不会显示在正文中。body标签内则是在网页正文中显示的内容。div标签定义了网页中的区块,它的id是container,这是一个非常常用的属性,且id的内容在网页中是唯一的,我们可以通过它来获取这个区块。然后在此区块内又有一个div标签,它的class为wrapper,这也是一个非常常用的属性,经常与CSS配合使用来设定样式。然后此区块内部又有一个h2标签,这代表一个二级标题。另外,还有一个p标签,这代表一个段落。在这两者中直接写入相应的内容即可在网页中呈现出来,它们也有各自的class属性。
好了,对于html的基础知识今天就先分享到这里,后续我们分享获取元素值的模块。
当你发现自己的才华撑不起野心时,请安静的坐下来学习吧。
------还是牛
以上是关于第二篇 爬虫技术之HTML的主要内容,如果未能解决你的问题,请参考以下文章
python爬虫入门---第二篇:获取2019年中国大学排名
python应用:爬虫框架Scrapy系统学习第二篇——windows下安装scrapy