Xcode拉伸图片
Posted 美少女程序媛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Xcode拉伸图片相关的知识,希望对你有一定的参考价值。
为了适配不同屏幕大小的时候,我们需要对图片进行处理,如果不进行处理的话,可能会出现图片被压缩变形或者拉伸变形,尤其是有圆角的图片,在拉伸的时候,会把圆角的角度拉变形。
记录一下直接在Xcode中处理图片的方法:
首先,把图片添加到Assets中并选中想要拉伸的图片,点击右下角的Show Slicing。
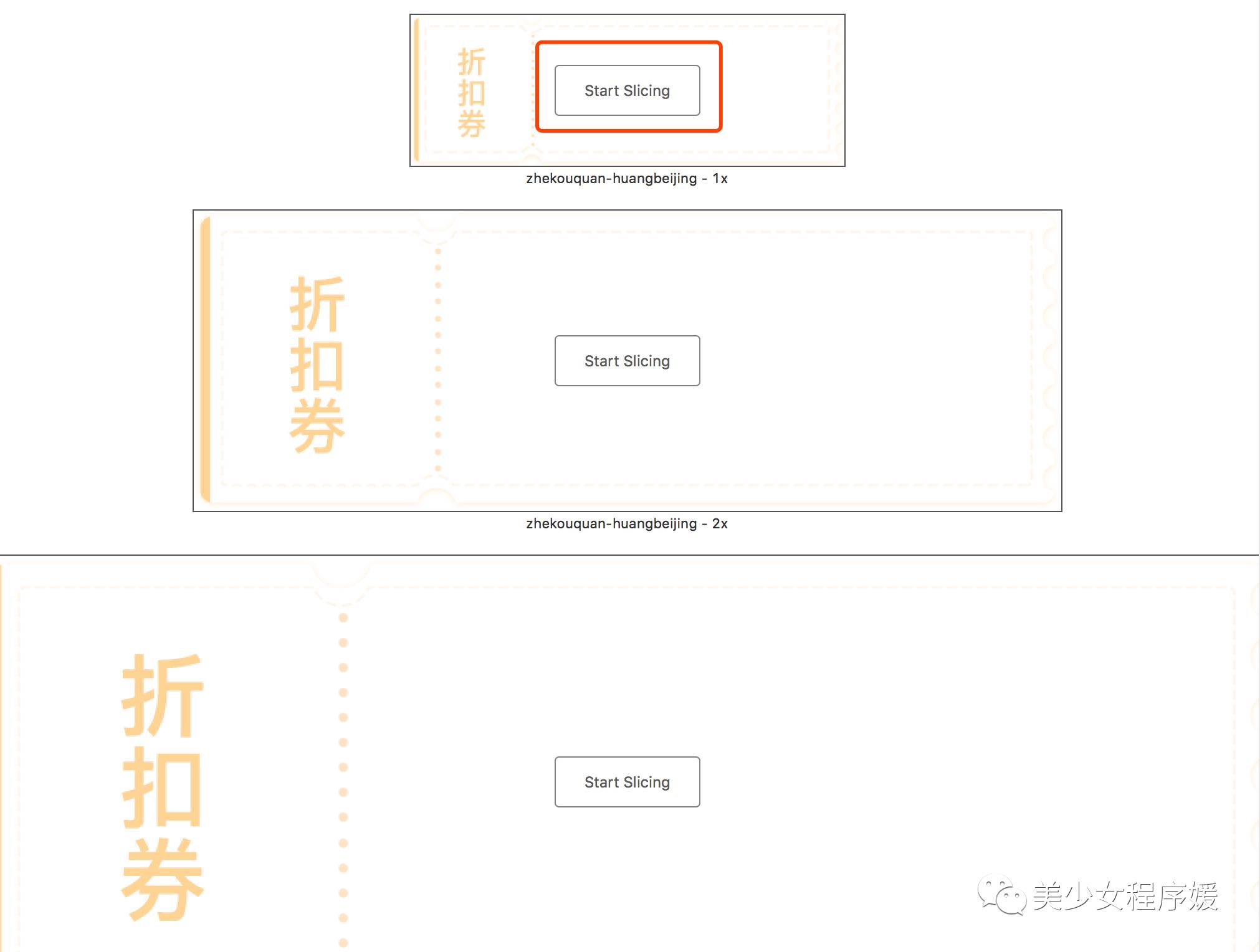
点击Show Slicing之后,页面变成下图的样子

点击 Start Slicing,页面会出现选择横向拉伸,纵向拉伸以及全部拉伸,根据需求进行选择就可以
重点来了,拉伸图片到底是什么意思呢?
就是为了适配屏幕的宽高,在图片上截取一部分,如果是拉长图片的话,就是复制所选择的部分,如果是压缩的话,就是删除所选的部分,所以拉伸图片所选择的部分,一定不能随意选择,要选择图片重复部分或者空白部分,不然会影响图片效果。
以上是关于Xcode拉伸图片的主要内容,如果未能解决你的问题,请参考以下文章