iOS11+Xcode9适配踩坑大全(下拉刷新,编译错误, Swift第三方等)
Posted iOS开发攻城狮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS11+Xcode9适配踩坑大全(下拉刷新,编译错误, Swift第三方等)相关的知识,希望对你有一定的参考价值。
1.编译报错
因为我的项目是 OC+Swift 混编的,升级 Xcode9后就直接报这个编译错误
意思是项目里 Swift DeBug 模式的问题,一开始我试试把 编译模式直接从 DEBug 切换到 release 模式,发现还真的可以,但是想了一下,不可能以后一直 release 模式编译吧, 后来检索了一下
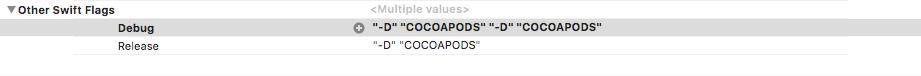
Build Settings -> Other Swift Flags.
发现里面有一个选项,设置的可能存在问题 DEBUG ,不能用了,果断删除

成功 FIX
2.Swift 第三方库报错
这边,如果是 swift3.2的就没有问题
但是,如果是比较旧的就可能挂逼了.
因为,目前大部分第三方也不会那么快适配完 Swift4,所以我们可以先用 Swift3.2的用着(毕竟项目安全可编译才是第一考虑的),这边我是选择 使用 Cocopods 处理的
platform :ios, '8.0'
post_install do |installer|
# 需要指定编译版本的第三方的名称
myTargets = ['ObjectMapper', 'SnapKit','SwiftyJSON','HandyJSON','Alamofire']
installer.pods_project.targets.each do |target|
if myTargets.include? target.name
target.build_configurations.each do |config|
config.build_settings['SWIFT_VERSION'] = '3.2'
end
end
end
end
use_frameworks!
值此国庆及中秋佳节来临之际,我谨代表全体适配的不要不要的 iOS 码农感谢Cocopods!
3.iOS 11适配 TableView 莫名其妙上移
我们知道 iOS11对 tableView 和 ScorllView 做了更新
但是, 首先设置一下,我们的 frame 从导航栏下开始计算
self.edgesForExtendedLayout = UIRectEdgeNone; //默认布局从导航栏下开始
然后, 由于 iOS11弃用了automaticallyAdjustsScrollViewInsets属性,新增contentInsetAdjustmentBehavior来替代它
我们进去查看一下 API
*/
@property(nonatomic) UIScrollViewContentInsetAdjustmentBehavior contentInsetAdjustmentBehavior API_AVAILABLE(ios(11.0),tvos(11.0));
/* contentLayoutGuide anchors (e.g., contentLayoutGuide.centerXAnchor, etc.) refer to the untranslated content area of the scroll view.
*/
typedef NS_ENUM(NSInteger, UIScrollViewContentInsetAdjustmentBehavior) {
UIScrollViewContentInsetAdjustmentAutomatic, // Similar to .scrollableAxes, but for backward compatibility will also adjust the top & bottom contentInset when the scroll view is owned by a view controller with automaticallyAdjustsScrollViewInsets = YES inside a navigation controller, regardless of whether the scroll view is scrollable
UIScrollViewContentInsetAdjustmentScrollableAxes, // Edges for scrollable axes are adjusted (i.e., contentSize.width/height > frame.size.width/height or alwaysBounceHorizontal/Vertical = YES)
UIScrollViewContentInsetAdjustmentNever,
// contentInset is not adjusted
UIScrollViewContentInsetAdjustmentAlways, // contentInset is always adjusted by the scroll view's safeAreaInsets
} API_AVAILABLE(ios(11.0),tvos(11.0));
如果发现界面无意中位置偏移了,很可能是这个属性导致的。
解决方法
if (@available(iOS 11.0, *)) {
self.tableView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;
self.tableView.contentInset = UIEdgeInsetsMake(0, 0, NavgationBarH, 0);
self.tableView.scrollIndicatorInsets = self.tableView.contentInset;
} else {
self.tableView.contentInset = UIEdgeInsetsMake(5, 0, 0, 0);
self.automaticallyAdjustsScrollViewInsets = NO;
}
4.下拉刷新异常
自己项目代码有些界面,下拉刷新还原后出现了,向下偏移的问题,上网搜索了大部分是使用 MJRefresh(然而我并没有用那个,也一样出现了,自己项目的图就懒得截屏了...)

先说下解决方法
self.tableView.estimatedRowHeight =0;
self.tableView.estimatedSectionHeaderHeight =0;
self.tableView.estimatedSectionFooterHeight =0;
简单粗暴
再进去查看一下 API
@property (nonatomic) CGFloat estimatedRowHeight NS_AVAILABLE_IOS(7_0); // default is UITableViewAutomaticDimension, set to 0 to disable
原因是,现在 iOS11默认开启了,预估行高,还是UITableViewAutomaticDimension,
然而, iOS 11以前都是0.
关闭后.....下拉刷新完美如初.真棒.
5.适配 iphoneX
首先启动页如果选择的是LaunchScreen.storyboard 的就基本还好(苹果爸爸已经做好了一部分),但是使用LaunchImage的就需要添加 iPhone X 格式的启动图片了,这边建议,已经 iOS 11了,大家就不要用老的LaunchImage了吧,赶紧换LaunchScreen.storyboard,还能省启动页图片,毕竟很多张还是很占体积的.
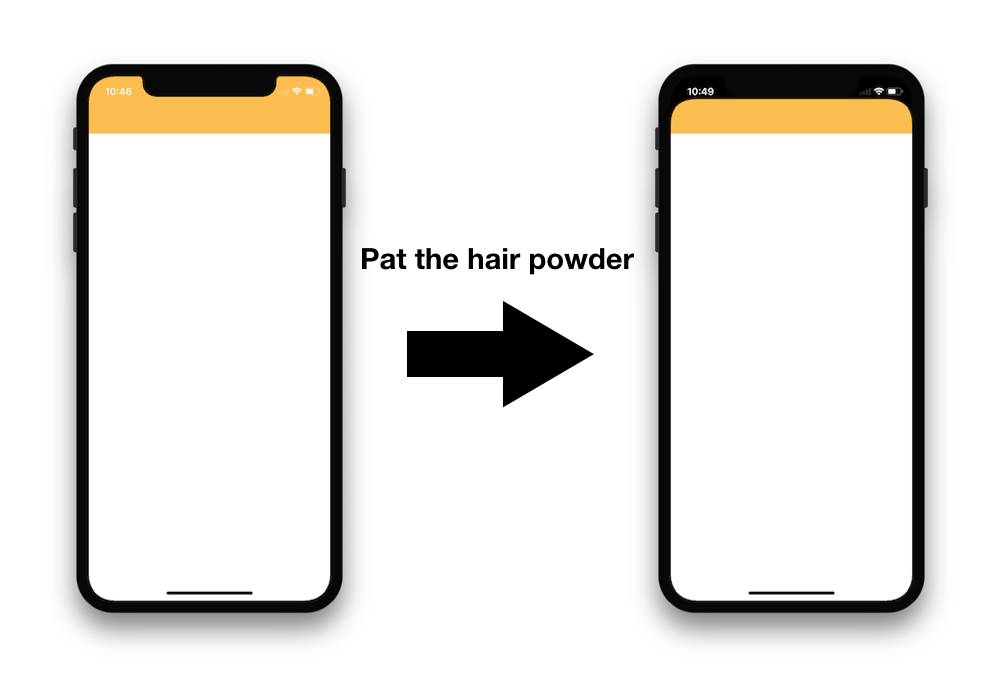
其次关于iPhone X刘海 ,Swift 有个简单的工具类
pod 'HairPowder'
使用方法如下
import UIKit
import HairPowder
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
HairPowder.instance.spread()
return true
}
}
6.Xcode9下相册等访问权限问题
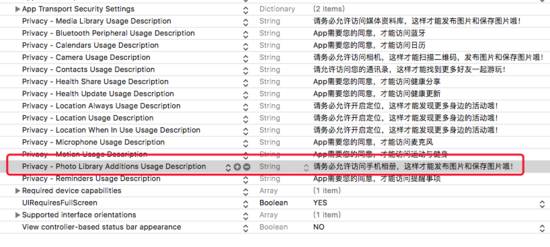
查了资料说iOS11下,苹果对相册的权限key做了调整,原来的 NSPhotoLibraryUsageDescription ,在iOS11之后,改成了 NSPhotoLibraryAddUsageDescription 。
针对于此测试了一下应用,果然毫无悬念, 立即去 info.plist 把 key 改成NSPhotoLibraryAddUsageDescription, 很快解决问题了.
图3: info.plist内设置NSPhotoLibraryAddUsageDescription权限

7.准备一下新的宏定义
/*****宏定义 *****/
#define isIPhoneX ([UIScreen mainScreen].bounds.size.width == 375 && [UIScreen mainScreen].bounds.size.height == 812)
//导航栏高度
#define NavBarHeight isIPhoneX ? 88 : 64
//底部Tabbar 高度
#define TabBarHeight isIPhoneX ? 83 : 49
//状态栏高度
#define StatusBarHeight isIPhoneX ? 44 : 20
建议有时间可以看看官方 WWDC2017视频(有中文字幕)(点击原文可看)
以上是关于iOS11+Xcode9适配踩坑大全(下拉刷新,编译错误, Swift第三方等)的主要内容,如果未能解决你的问题,请参考以下文章