自制Xcode合法插件EasyCode,快速生成代码
Posted MrPeak杂货铺
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自制Xcode合法插件EasyCode,快速生成代码相关的知识,希望对你有一定的参考价值。
新制了一款Xcode“合法”插件,之所以说合法,是因为Xcode 8开始禁用了之前所有的第三方插件,新开发的插件要通过安全性检验,必须使用官方的Xcode Editor Extension来做。这款EasyCode插件就是基于Extension来实现,现阶段Extension虽然只提供了「少得可怜」的API,但至少Xcode团队迈出了羞涩的第一步。
效果图
正题
Extension现有的API只能获取到当前正在编辑的文件内容,没有再多的功能了(⊙﹏⊙)。幸运的是我们可以对当前文件内容做修改,正好之前写FastStub的时候,有过一个idea:能通过字母缩写的方式快速插入一段代码。
起因是因为XCode当前的自动补全功能还是不够强大,比如平常写UIViewController的时候经常需要写如下代码:
- (void)viewDidLoad {
[super viewDidLoad];
}在Xcode 8当中必须先输入-(void)才能出现补全提示,也就是说函数的返回值必须严格匹配,而且必要的[super viewDidLoad];也不会帮你输入。我个人感觉需要一种更快速的输入方式来增强体验。
当然我们可以通过Xcode自带的Code Snippet Library来生成一个快捷方式,但这个功能我每次很难操作成功,而且把每个常用的代码块都建一次快捷方式比较麻烦,写个插件一次搞定省事,而且程序员更懂程序员。
简单来说,EasyCode遵循如下规则,取对应函数单词的首字母进行匹配(取前3个单词,不够取2个)。
比如viewDidLoad拆解成view Did Load三个单词,就对应vdl这三个字母的缩写,那么在Xcode当中只要通过菜单或者快捷键触发插件功能,就能把vdl替换成上述的代码块。
同理输入vda就可以生成
- (void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
}输入drm
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
}输入sio
- (UIInterfaceOrientationMask)supportedInterfaceOrientations
{
<#code#>
}输入htw
- (nullable UIView *)hitTest:(CGPoint)point withEvent:(nullable UIEvent *)event
{
<#code#>
}输入dr
- (void)drawRect:(CGRect)rect
{
<#code#>
}GCD当中的几个API经常会遇到,缩写后会有冲突,做了点调整
输入dafm(dispatch after main queue)
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(<#delayInSeconds#> * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
<#code to be executed after a specified delay#>
});输入dasm(dispatch async main queue)
dispatch_async(dispatch_get_main_queue(), ^{
<#code#>
});猜猜dafg,dafm代表啥?
还有一些零碎的快捷代码,需要一些记忆:
del对应
([UIApplication sharedApplication].delegate)v对应
- (void)<#method#>p对应
@property (nonatomic, strong) <#type#> <#name#>w对应
__weak __typeof(self) wself = self;n对应
[NSNotificationCenter defaultCenter]u对应
[NSUserDefaults standardUserDefaults]img对应
[UIImage imageNamed:<#(nonnull NSString *)#>];bun对应
[[NSBundle mainBundle] pathForResource:<#(nullable NSString *)#> ofType:<#(nullable NSString *)#>];上面这些都是我平常写代码时最不愿意敲的部分,纯粹是手指运动,可以自动生成之后就方便多了。
这款插件还可以快速生成模板代码。
比如输入btn可以生成:
UIButton *btn = [UIButton new];
[btn setBackgroundColor:<#(UIColor * _Nullable)#>];
[btn setTitle:<#(nullable NSString *)#> forState:UIControlStateNormal];
[btn addTarget:<#(nullable id)#> action:<#(nonnull SEL)#> forControlEvents:UIControlEventTouchUpInside];
[<#self#> addSubview:btn];
<#self.btn#> = btn;经常写UIButton的童鞋肯定明白上面这段代码如果一个个敲有多无趣。
输入lb:
UILabel *lb = [UILabel new];
lb.text = <#text#>;
lb.textColor = <#(UIColor * _Nullable)#>;
lb.font = [UIFont systemFontOfSize:<#(CGFloat)#>];
lb.backgroundColor = [UIColor clearColor];
[<#self#> addSubview:lb];
<#self.lb#> = lb;输入iv,不用我说大家应该也能想到会生成什么了。
还有其他一些类似的缩写,现阶段添加了一些个人觉得比较常用的API或者缩写,如果不符合自己的记忆习惯的话,可以fork项目后自己配置快捷方式。
这款插件的目标是让大家少敲一些重复代码,初步使用下来感觉还比较愉悦,适合既勤快(记得住API)又爱偷懒(懒得敲完整API)的同学。
后期如果开放了GUI交互,应该能变得更实用。
安装方式:
下载代码后通过Xcode8运行即可,运行前要用自己的开发者证书对Target签名。
后面如果Xcode如果能开放更多的API,再考虑放到AppStore上。
使用方式:
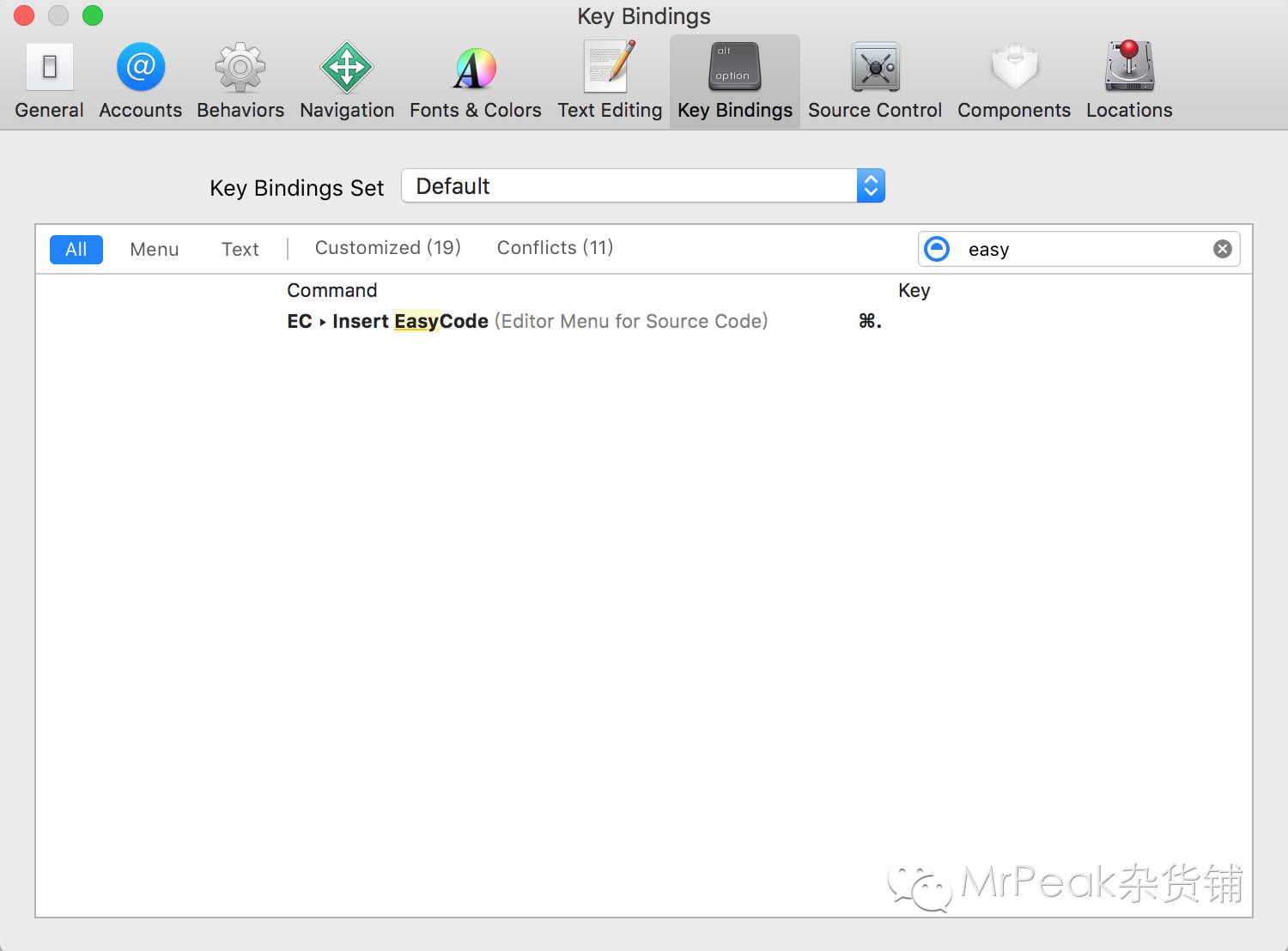
通过Xcode建立菜单项的快捷键(我个人配置的是cmd+.):

在缩写字母的后面按快捷键:
任何问题或者有常用代码需要添加的,欢迎去github提issue。
同时期待后续Xcode团队能开放更多的API,现在真心不够用,想迁移FastStub完全没办法,迫切需要:
读取整个工程文件的权限
GUI交互
以上是关于自制Xcode合法插件EasyCode,快速生成代码的主要内容,如果未能解决你的问题,请参考以下文章