bootstrap table点击某行的删除按钮,删除当前行记录,怎么只刷新表格当前页的内容?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap table点击某行的删除按钮,删除当前行记录,怎么只刷新表格当前页的内容?相关的知识,希望对你有一定的参考价值。
参考技术A $table.bootstrapTable('removeByUniqueId', 1);本回答被提问者采纳python测试开发django-126.bootstrap-table表格内操作按钮(修改/删除) 功能实现
前言
在 table 表格每一项后面添加操作按钮:修改/删除

希望实现效果:
1、点表格后面的修改按钮,能修改对应行的数据
2、点表格后面的删除按钮,删除对应的行
操作栏
先定义操作栏按钮
// 作者-上海悠悠 QQ交流群:717225969
// blog地址 https://www.cnblogs.com/yoyoketang/
<script>
var url = '/teacher/info';
var columns = [
{
checkbox: true,
visible: true //是否显示复选框
},
{
field: 'id',
title: 'ID'
}, {
field: 'name',
title: '姓名'
}, {
field: 'age',
title: '年龄',
sortable: true
},
{
field: 'tel',
title: '电话'
},
{
field:'operate',
title: '操作',
width: 120,
align: 'center',
valign: 'middle',
formatter: actionFormatter
}
];
$("#table").bootstrapTable({
toolbar: '#toolbar', //自定义工具按钮
url: url, //请求后台的URL(*)
method: 'get', //请求方式(*)
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
pageSize: 10, //每页的记录行数(*)
pageList: [10, 20, 50, 100, 'All'], //可供选择的每页的行数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
search: true, //是否显示表格搜索
showSearchButton: true, //搜索确定按钮
{# showSearchClearButton: true, //清空输入框#}
{# singleSelect: true,#}
clickToSelect: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
//height: 500, //行高,如果没有设置height属性,表格自动根据记录条数决定表格高度
classes: "table table-bordered table-striped",
showToggle: true, //是否显示详细视图和列表视图的切换按钮
columns: columns, //列参数
//detailView: true, //是否显示父子表
//得到查询的参数,会在url后面拼接,如:?rows=5&page=2&sortOrder=asc&search_kw=&_=1564105760651
queryParams: function (params) {
// params对象包含:limit, offset, search, sort, order
//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
var temp;
temp = {
page: (params.offset / params.limit) + 1, //页码, //页码
size: params.limit //页面大小
//查询框中的参数传递给后台
//search_kw: $('#search-keyword').val(), // 请求时向服务端传递的参数
};
return temp;
}
});
//操作栏的格式化
function actionFormatter(value, row, index) {
var result = "";
result += '<a href="javascript:;" class="btn btn-xs btn-success" style="margin:5px" onclick="GetViewById(' + index + ')" view=\\'view\\')" title="查看">';
result += '<span class="glyphicon glyphicon-search"></span></a>';
result += '<a href="javascript:;" class="btn btn-xs btn-info" style="margin:5px" onclick="EditViewById(' + index+')" title="编辑">';
result += '<span class="glyphicon glyphicon-pencil"></span></a>';
result += '<a href="javascript:;" class="btn btn-xs btn-danger" style="margin:5px" onclick="DeleteByIds(' + row.id + ')" title="删除">';
result += '<span class="glyphicon glyphicon-remove"></span></a>';
return result;
}
</script>
操作栏上的标签点击后分别调用
onclick="EditViewById(' + index +')" title="编辑"
onclick="DeleteByIds(' + row.id + ')" title="删除"
其中index参数是行在当前页面的索引,从0开始
row是当前行的数据,row.id是获取当前行的id,调删除接口的时候,只需知道删除的id项就可以
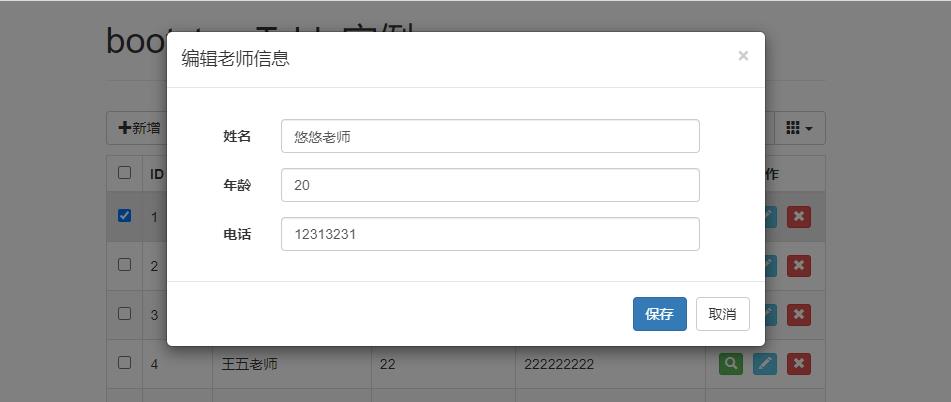
定义编辑EditViewById
<script>
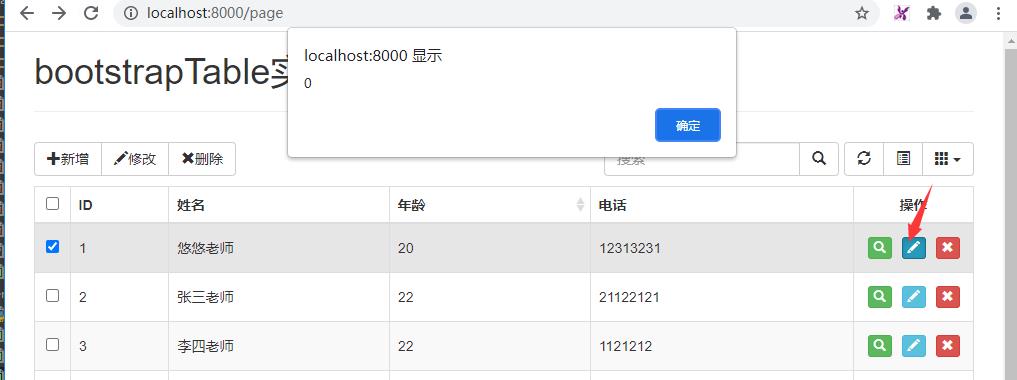
//定义表格操作编辑按钮 title="编辑"
function EditViewById(index){
alert(index);
{# // 调出modal 框#}
var row = $("#table").bootstrapTable('getData')[index];
$("#modal_id").val(row.id);
$("#modal_name").val(row.name);
$("#modal_age").val(row.age);
$("#modal_tel").val(row.tel);
$("#myModal").modal();
}
</script>
实现效果,当点编辑按钮后,会根据当前行获取到索引index。

根据索引从bootstrapTable(‘getData’)中得到对应行的数据。

定义保存按钮,发 POST 请求,接口地址: /teacher/info
// 作者-上海悠悠 QQ交流群:717225969
// blog地址 https://www.cnblogs.com/yoyoketang/
<script>
$("#sava-edit-btn").click(function(){
$.ajax({
cache: false,
type: "POST", //方法类型
dataType: "json", //预期服务器返回的数据类型
url: "/teacher/info", //url
data: $("#model-form").serialize(),
success: function (data) {
console.log(data);//打印服务端返回的数据(调试用)
if (data.msg == "success") {
{#关闭模态框并清除框内数据,否则下次打开还是上次的数据#}
$('#myModal').modal('hide');
{# 判断确实正确入库之后提示#}
console.log('提交数据成功');
{#刷新表格数据#}
$("#table").bootstrapTable('refresh');
}
},
error: function () {
alert('提交失败');
}
});
});
</script>
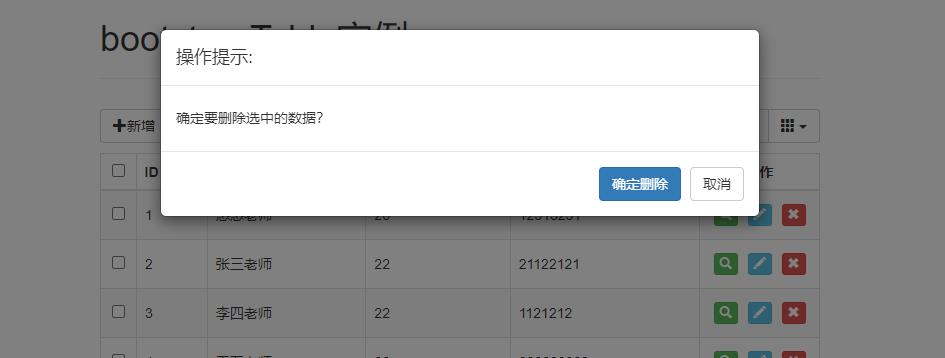
定义删除DeleteByIds
当点确定删除按钮的时候,需从模态框里面得到需要删掉的id值,可以在模态框写一个隐藏的input标签,把id值写进去,后面掉确定删除按钮的时候,就可以直接发请求传到服务端
{# //删除按钮模态框#}
<div class="modal fade" id="delModal" tabindex="-1" role="dialog" aria-labelledby="delModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="delModalLabel">操作提示:</h4>
</div>
<div class="modal-body">
<input type="hidden" id="del_ids" name="ids" value="">
<h5 id="delBody">确定要删除选中的数据?</h5>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="deleteIds">确定删除</button>
<button type="button" class="btn btn-default" data-dismiss="modal">取消
</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
点删除按钮,需要拿到对应行的id值,调出模态框
<script>
//定义表格操作编辑删除 title="删除"
function DeleteByIds(id){
var ids = [];
ids.push(id);
//alert(JSON.stringify(ids));
//把ids的值给到隐藏输入框
$('#del_ids').val(JSON.stringify(ids));
//调出删除模态框
$("#delModal").modal();
}
</script>
删除接口可以和批量删除接口公用同一个,ids传的值写一个arry数组格式[1]

定义保存按钮,发 DELETE 请求,接口地址: /teacher/info(跟批量删除按钮,公用一个删除接口)
// 作者-上海悠悠 QQ交流群:717225969
// blog地址 https://www.cnblogs.com/yoyoketang/
<script>
// 点确定按钮发delete请求
$("#deleteIds").click(function() {
var del_ids = $('#del_ids').val();
$.ajax({
cache: false,
url: "/teacher/info", //url
type: "DELETE", //方法类型
contentType:"application/json",//设置请求参数类型为json字符串
dataType: "json", //预期服务器返回的数据类型
data: JSON.stringify({ids: del_ids}),
success: function (result) {
//隐藏模态框
$("#delModal").modal('hide');
if (result.msg == "success"){
// 此处可以显示一个toastr消息
alert('删除成功!')
}
else {
alert("删除失败")
}
},
error: function () {
$("#delModal").modal('hide');
// 此处可以显示一个toastr消息
alert("删除失败,服务器异常")
}
});
})
</script>
以上是关于bootstrap table点击某行的删除按钮,删除当前行记录,怎么只刷新表格当前页的内容?的主要内容,如果未能解决你的问题,请参考以下文章
python测试开发django-127.bootstrap-table 如何给单元格添加功能按钮(编辑/删除) 和事件(events)