Canvas实现简单贪吃蛇
Posted 迷你怪兽科技
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Canvas实现简单贪吃蛇相关的知识,希望对你有一定的参考价值。
贪吃蛇效果如下:
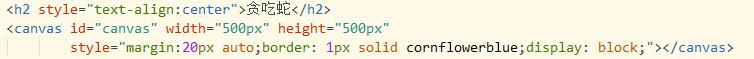
(一)DOM结构和CSS样式

非常简单。
(二)JS代码

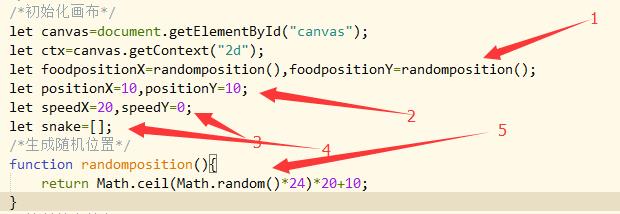
设置第一个食物的位置,是一个随机位置。
设置蛇头的初始位置。
设置初始速度,贪吃蛇运动方向只有上下左右四个方向,所以无论哪个方向上X轴和Y轴上的速度其中一个必定为0。
snake数组用来保存蛇的每一个节点的位置。
定义一个生成随机数的方法。canvas长和宽都为500,将snake节点长和宽都设为20,所以作为snake节点的圆圈的圆心就是从(10,10)到(490,490),间隔是20,而且每次移动的距离是20。这样的设置非常重要。

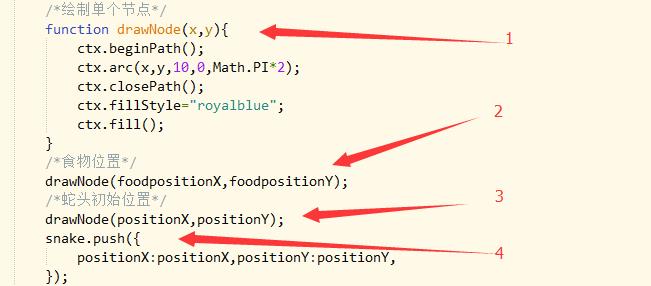
1.定义绘制节点的方法。
2.绘制初始食物。
3.绘制蛇头。
4.将蛇头位置存入snake数组。
清空canvas,因为贪吃蛇每次移动都是重新绘制,所以每次重新绘制之前先清空画板。
重新绘制食物位置。
重新绘制头部位置。
判断贪吃蛇是否超出了画板范围(是否撞墙)。
判断贪吃蛇是否吃到了食物,如果吃到了食物,重新生产食物位置,并在存储贪吃蛇节点的数组尾部加入一个新的节点,因为这个节点位置要根据上一个节点的位置确定,所以此时的位置可以为随意值。
这是使贪吃蛇移动的核心算法,遍历蛇除了蛇头的每一个节点,使每个节点的位置为它的上一个节点位置,我们实际操作的只有蛇头位置。
判断是否蛇头是否咬到了自己。
跟6中描述一致,将此节点按照上一个节点的位置绘制,并将snake数组中此节点的位置更新成上一个节点的位置。
绘制头部位置,并更新snake数组中头部位置。
设置每次移动的时间间隔。
监听键盘事件,改变贪吃蛇头部移动方向。
-----
END。
以上是关于Canvas实现简单贪吃蛇的主要内容,如果未能解决你的问题,请参考以下文章