HTML5 Canvas实战之刮奖效果
Posted web前端EDU
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5 Canvas实战之刮奖效果相关的知识,希望对你有一定的参考价值。
近年来由于移动设备对html5的较好支持,经常有活动用刮奖的效果,最近也在看H5方面的内容,就自己实现了一个,现分享出来跟大家交流。
1、效果
2、原理
原理很简单,就是在刮奖区添加两个canvas,第一个canvas用于显示刮开后显示的内容,可以是一张图片或一个字符串,第二个canvas用于显示涂层,可以用一张图片或用纯色填充,第二个canvas覆盖在第一个canvas上面。
当在第二个canvas上点击或涂抹(点击然后拖动鼠标)时,把点击区域变为透明,这样就可以看到第一个canvas上的内容,即实现了刮奖效果。
3、实现
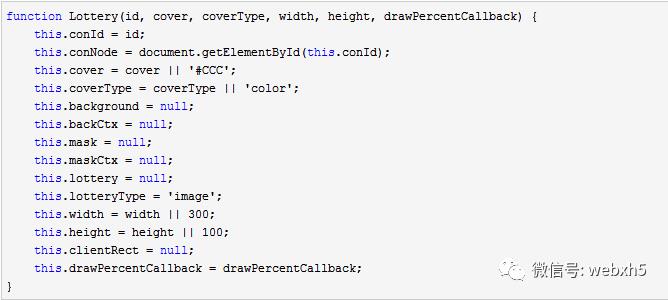
(1)定义Lottery类

对参数解释一下:
id:刮奖容器的id
coverType:涂层类型,值为 image 或 color,可空,默认为 color
width:刮奖区域宽度,默认为300px,可空
height:刮奖区域高度,默认为100px,可空
drawPercentCallback:刮开的区域百分比回调,可空
然后还定义了几个需要用到的变量:
background:第一个canvas元素
backCtx:background元素的2d上下文(context)
mask:第二个canvas元素
maskCtx:mask元素的2d上下文(context)
lotteryType:刮开后显示的内容类型,值为 image 或 text,要跟
lottery匹配clientRect:用于记录mask元素的 getBoundingClientRect() 值
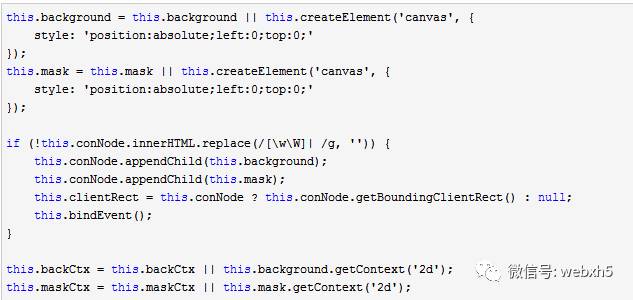
(2)添加二个canvas到刮奖容器,并获取2d上下文

这里用于了createElement工具方法,另外还绑定了事件,后面介绍。
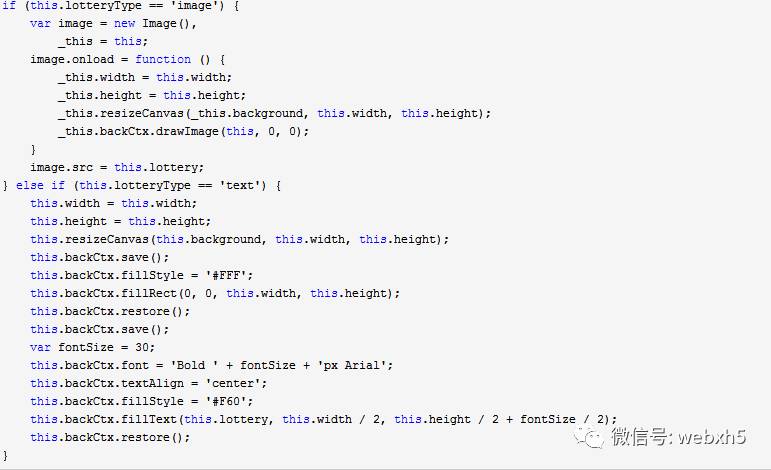
(3)绘制第一个canvas
第一个canvas分两种类型,image 和 string,如果是图片直接用canvas的drawImage就可以了,如果是string,要先用白色填充,然后在上下左右居中的地方绘制字符串,代码如下:

(4)绘制第二个canvas
第二个canvas也分 image 或 color 填充两种情况。
这里有一个难点,就是如何把鼠标点击区域变成透明的呢?答案在这里:https://developer.mozilla.org/en/docs/Web/Guide/HTML/Canvas_tutorial/Compositing
即我们要把 maskCtx的 globalCompositeOperation 设置为 destination-out ,详细的用法请参考上面给出的链接。
因此,绘制第二个canvas的代码如下:
this.resizeCanvas(this.mask, this.width, this.height);if (this.coverType == 'color') { this.maskCtx.fillStyle = this.cover; this.maskCtx.fillRect(0, 0, this.width, this.height); this.maskCtx.globalCompositeOperation = 'destination-out'; } else if (this.coverType == 'image'){
var image = new Image(), _this = this; image.onload = function () { _this.maskCtx.drawImage(this, 0, 0); _this.maskCtx.globalCompositeOperation = 'destination-out'; } image.src = this.cover; }
这里resizeCanvas是改变canvas大小的工具方法。
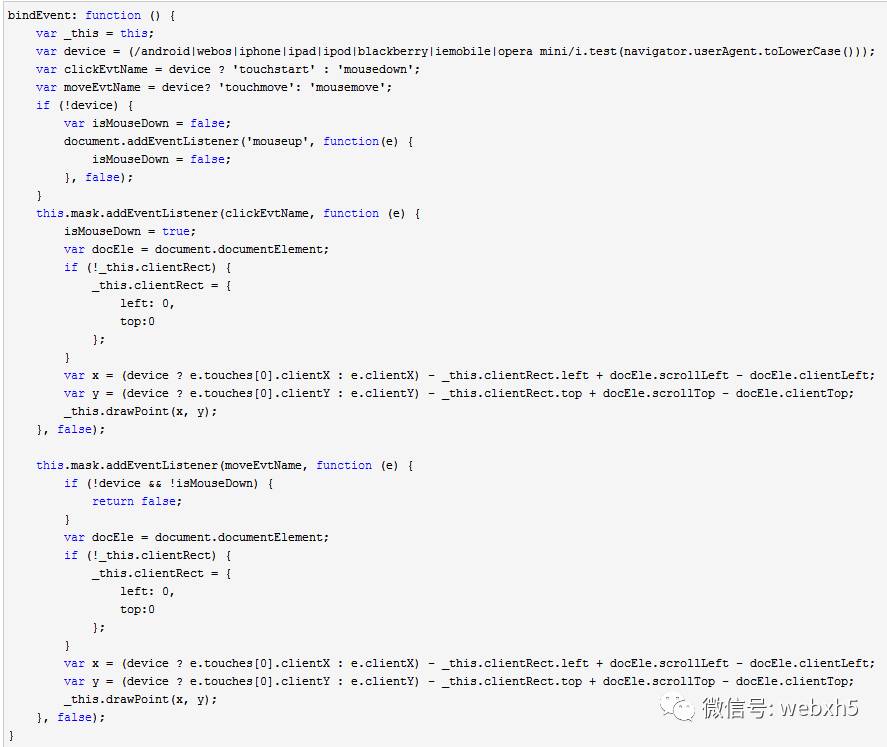
(5)绑定事件
绘制完成后,要给第二个canvas绑定事件。这里分了移动设备和PC-WEB两处情况。移动设备是 touchstart 和 touchmove 事件,对应的PC-WEB是keydown 和 mousemove事件,另外PC-WEB方式下,要给document绑定一个mouseup事件,用来判断鼠标是否按下。代码如下:

这里在事件中取出了鼠标坐标,调用了drawPoint进行了绘制,下面会讲到。
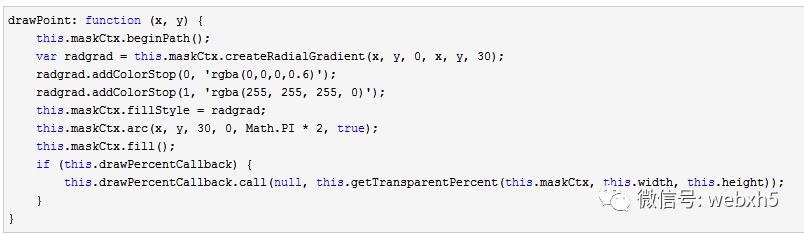
(6)绘制点击和涂抹区域
这里用到了canvas的径向渐变,在鼠标从标处绘制一个圆形,代码如下:

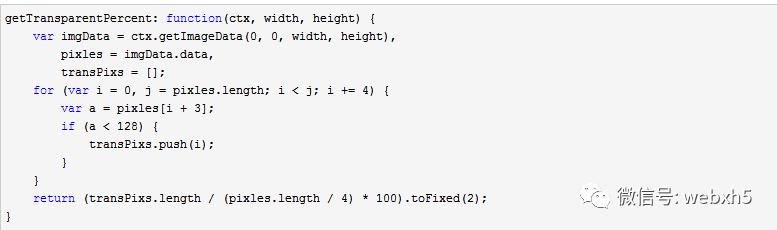
(7)涂抹区域百分比
在很多时候,我们还需要知道用户涂抹了多少然后进行下一步交互,如当用户涂抹了80%后,才允许下一张显示。
这个百分比如何计算呢?其实很简单,我们可以用getImageData方法到画布上指定矩形的像素数据,由于每个像素都是用rgba表示的,而涂抹过的区域是透明的,所以我们只需要判断alpha通道的值就可以知道是否透明。代码如下:

(8)调用入口init
最后再提供一个入口用来进行绘制和重置,代码如下:
init: function (lottery, lotteryType) {
this.lottery = lottery;
this.lotteryType = lotteryType || 'image'; this.drawLottery(); }
至此,关键代码全部讲解完了。
(9)完整代码
完整代码及DEMO可点击 阅读原文 或者加web前端学习群:304072187
欢迎大家留言讨论
【扫码关注→】
以上是关于HTML5 Canvas实战之刮奖效果的主要内容,如果未能解决你的问题,请参考以下文章