程序员教你如何用canvas自适应圆形时钟绘制
Posted 学习web前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了程序员教你如何用canvas自适应圆形时钟绘制相关的知识,希望对你有一定的参考价值。
效果演示
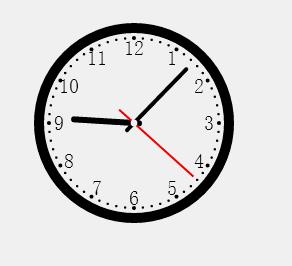
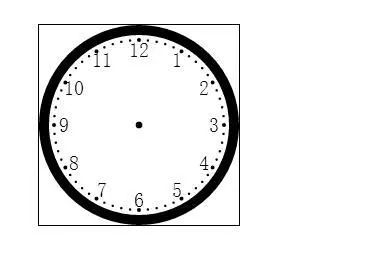
最终自适应圆形时钟的效果如下所示

功能分析
下面来分析一下该圆形时钟的功能
1、静态背景
对于时钟来说,背景是不变的,包括外层钟框、内层圆点及数字、以及中心点的固定按扣
2、动态时钟
时态的动态,表现在秒针、分针、时针随着当前时间的变化的变化。开启一个每秒变化1次定时器,秒针与当前的时间的秒数保持一致,分针的变化与当前的秒数和分钟数都有关,时针的变化与当前的分钟数和小时数都有关
3、自适应
要做到时钟自适应,需要将时钟内部的尺寸绘制与时钟整体的宽高相关联,而不能设置为固定值
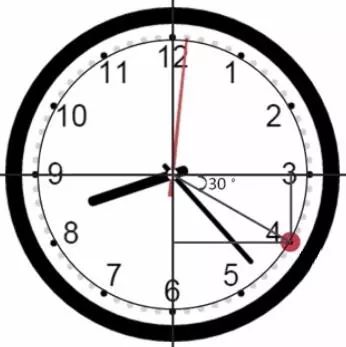
下面是一张时钟的简易分析图

静态时钟
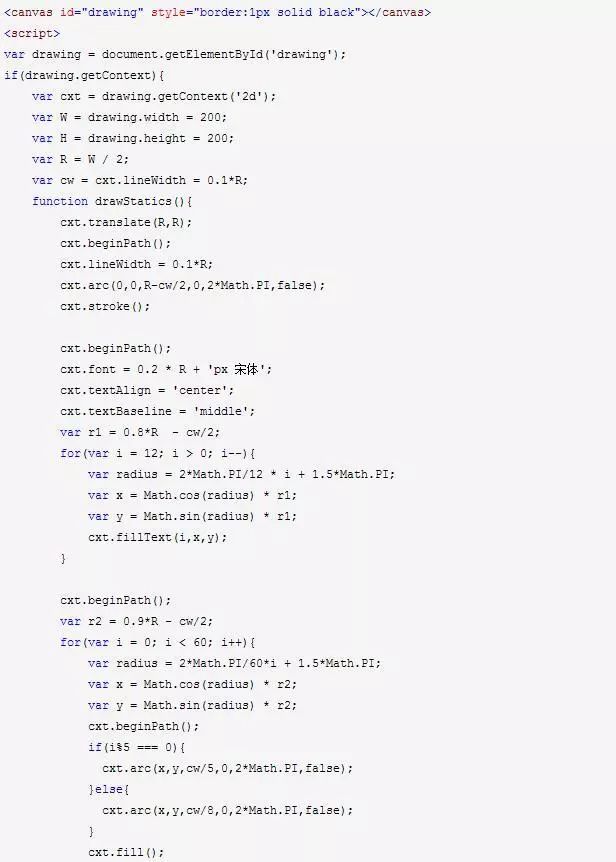
下面来实现静态的时钟背景,包括外层钟框、内层圆点及数字、以及中心点的固定按扣,以时钟尺寸为200*200为基准,则半径为100,通过translate()将圆心点调整为(0,0)点
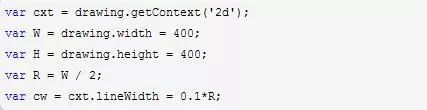
初始设置
由于外面经常要用到R和cxt.lineWidth,所以将其保存为变量

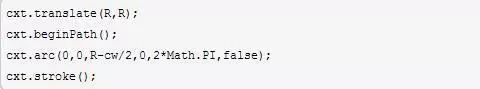
外层钟框
为了将外层钟框不超出canvas区域,则其半径设置为R-cw/2,线条宽度与半径成比例

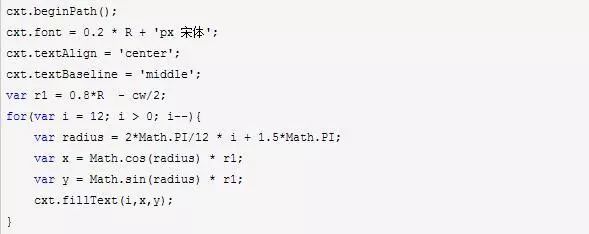
内层数字
在距离圆心点0.8R-cw/2处,绘制12个数字,表示当前的分钟数,数字的字体大小与半径成比例

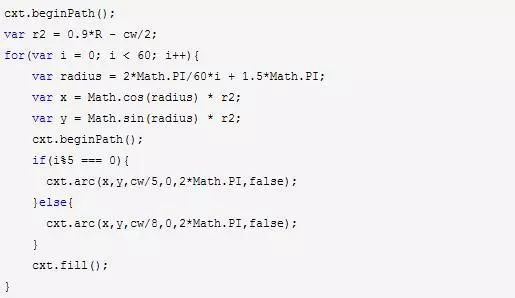
内层原点
在距离圆心点0.9R-cw/2处,绘制60个圆点,表示当前的秒数,当前秒数与分钟数处于同一角度时,表示为大圆点(半径为cx/5),否则为小圆点(半径为cx/8)

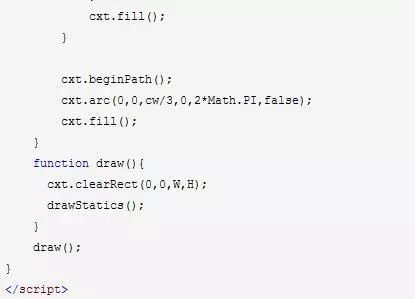
【绘制中心点的固定按扣】
cxt.beginPath();
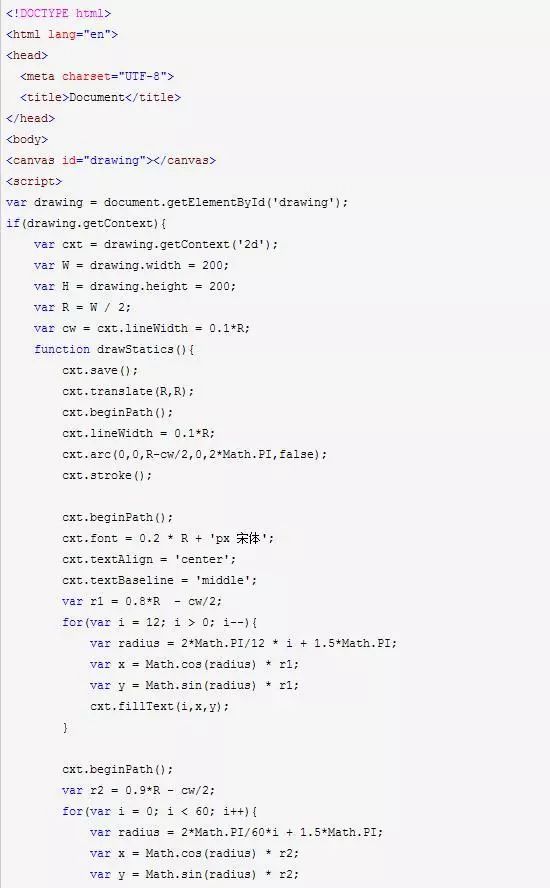
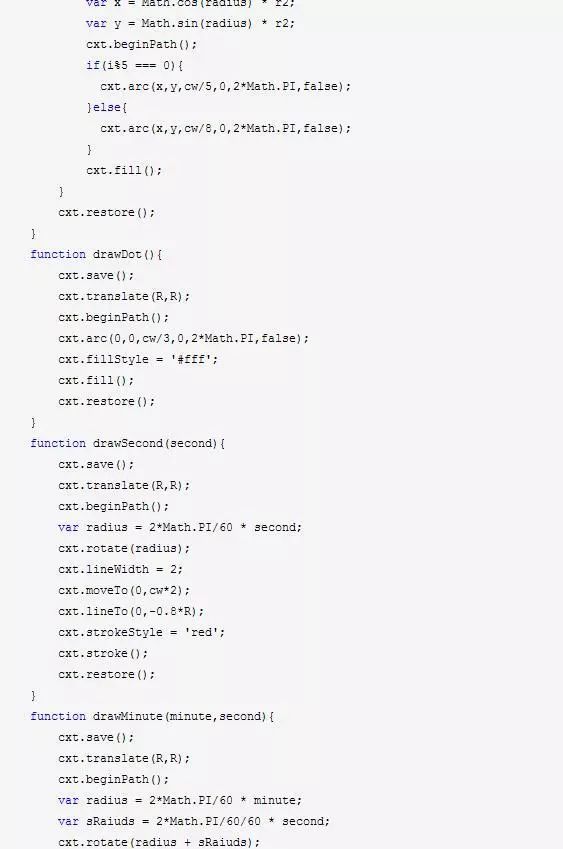
最终,静态背景封装为函数drawStatics(),代码如下


静态效果如下

动态效果
下面来分为时针、分针、秒针来进行动态效果
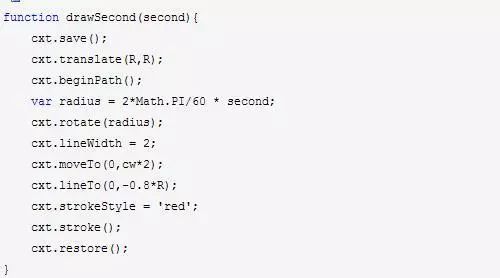
秒针
开启一个每秒变化1次定时器,秒针与当前的时间的秒数保持一致

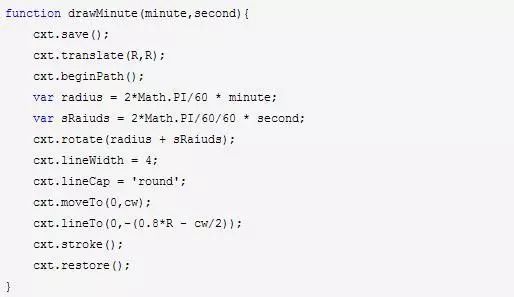
分针
分针的变化与当前的秒数和分钟数都有关

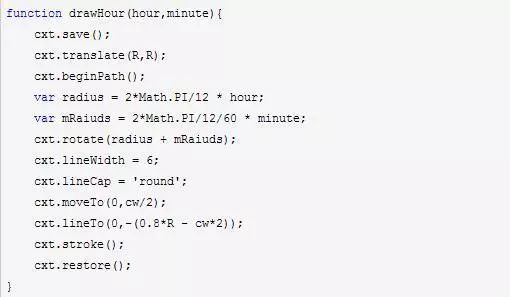
时针
时针的变化与当前的分钟数和小时数都有关

完整代码
现在,需要对代码进行调整,因为canvas是按照代码顺序进行绘制的,所以代码顺序应该是,静态背景(时钟外框、圆点及数字) -> 动态效果(秒针、分针、时针) -> 中心按扣
因此,需要将中心按扣的代码从静态背景函数drawStatics()中分离出来,并重新安排代码顺序
由于浏览器的定时器存在误差,因此设置为1000ms并不合适,由于系统卡顿等原因,可能会跳过某次效果,因此,设置为500ms
最终完整代码如下所示


以上是关于程序员教你如何用canvas自适应圆形时钟绘制的主要内容,如果未能解决你的问题,请参考以下文章