canvas线性动画效果
Posted web前端网页设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas线性动画效果相关的知识,希望对你有一定的参考价值。

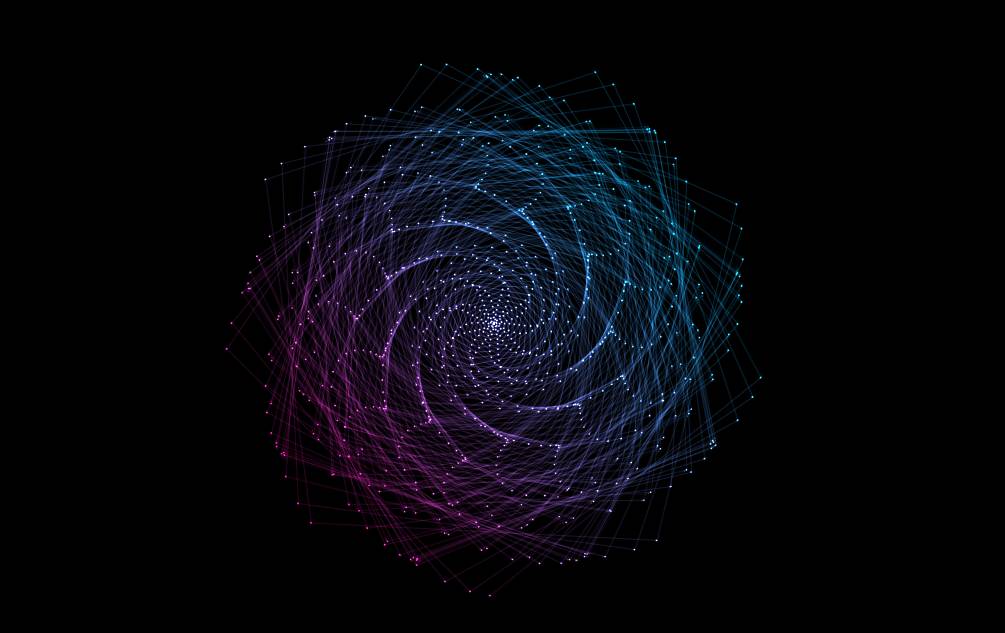
使用H5canvas开发一个线性渐变效果,炫酷!
话不多说,放代码!
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Canvas绘制线性动画</title>
<style>
body{
width: 100%;
overflow: hidden;
margin: 0;
background: hsla(0,0%,0%,1);
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var c=document.getElementById('canvas'),
$=c.getContext('2d'),
w=c.width=window.innerWidth,
h=c.height=window.innerHeight,
t=0,num=450,
u=0,_u,
s,a,b,x,y,_x,_y,
_t=1/100;
var anim=function(){
$.globalCompositeOperation='source-over';
$.fillStyle='hsla(0,0%,0%,.75)';
$.fillRect(0,0,w,h);
$.globalCompositeOperation='lighter';
for(var i=0;i<2;i++){
x=0;_u=(u/4)+i;
$.beginPath();
for(var j=0;j<num;j++){
x-=.72*Math.sin(4);
y=x*Math.sin(i+3.0*t+x/20)/2;
_x=x*Math.cos(b)-y*Math.sin(b);
_y=x*Math.sin(b)+y*Math.cos(b);
b=(j*3)*Math.PI/6.8;
$.lineWidth=.18;
$.arc(w/2-_x,h/2-_y,.5,0,2*Math.PI);
}
//设置线性渐变
var g = $.createLinearGradient(w / 2 + _x, h / 2 + _y, 0, w / 2 + _x, h / 2 + _y);
g.addColorStop(0.0,'hsla('+u+',85%,50%,1)');
g.addColorStop(0.5,'hsla('+_u+',85%,40%,1)');
g.addColorStop(1,'hsla(0,0%,5%,1)');
$.strokeStyle=g;
$.stroke();
}
t+=_t;
u-=.2;
window.requestAnimationFrame(anim);
};
anim();
</script>
</body>
</html>
回复你感兴趣的关键词
立刻知道关于TA的更多
软件|教程|就业|安装|学员故事
「让学习,方便 快捷 好玩」
订阅ID:xs-web
咨询QQ:1853802745
☆学习是一种信仰
☆国内最具影响力在线教育学院
点击“阅读全文”了解更多专业课程
以上是关于canvas线性动画效果的主要内容,如果未能解决你的问题,请参考以下文章