基于 Canvas 的大数据可视化库 inMap | 软件推介
Posted OSC开源社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于 Canvas 的大数据可视化库 inMap | 软件推介相关的知识,希望对你有一定的参考价值。
inMap 是 TalkingData 可视化团队开源的一款基于 canvas 的大数据可视化库

授权协议:Apache-2.0
开发语言:javascript html/CSS
操作系统:跨平台
简介
inMap 是 TalkingData 可视化团队开源的一款基于 canvas 的大数据可视化库,专注于大数据方向点、线、面的可视化效果展示。目前支持散点、围栏、热力、网格、聚合等方式;致力于让大数据可视化变得简单易用。
特性
高性能
多线程
多图层叠加
友好的 API
可以自定义主题
安装
使用 npm
$ npm install inmap --save
或使用 <script> 全局引用
<script type="text/javascript" ></script>
<script type="text/javascript" ></script>
inMap依赖百度地图,需要开发者到百度地图开发平台申请,方可使用百度地图。
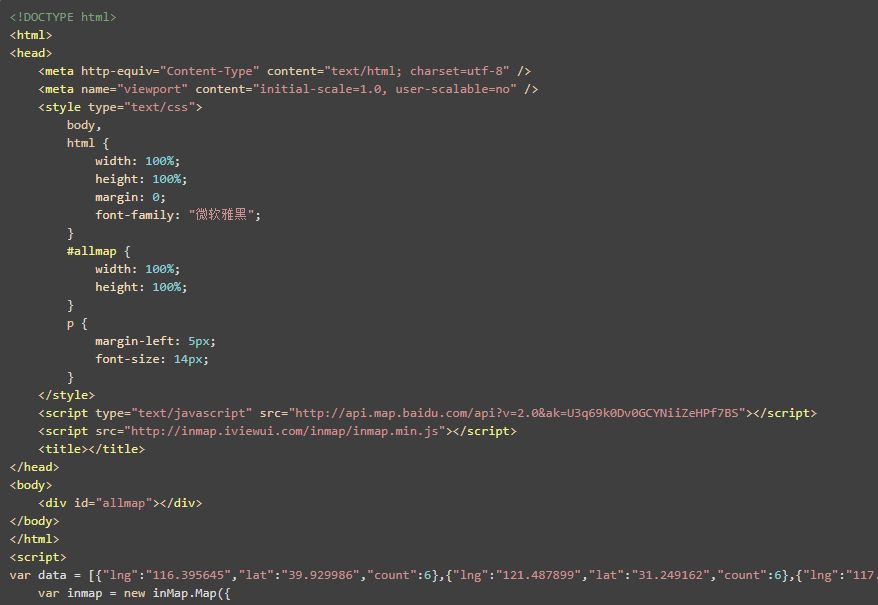
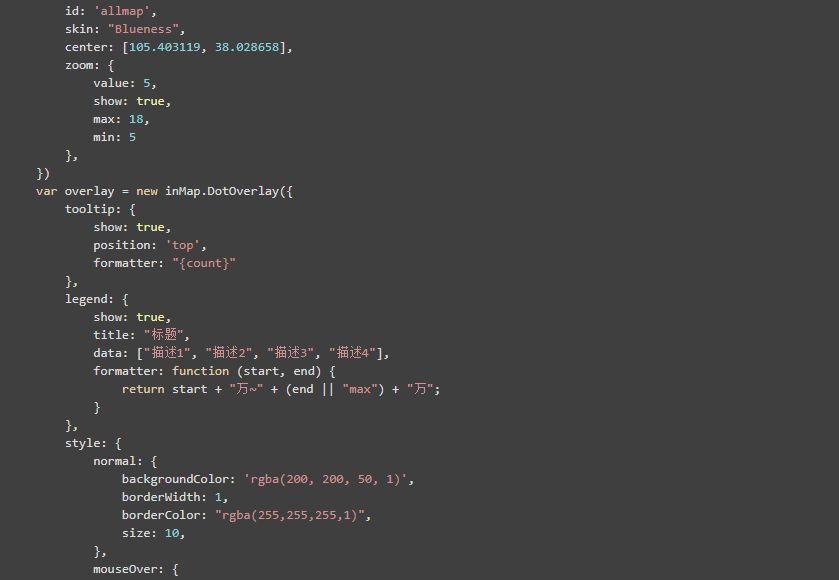
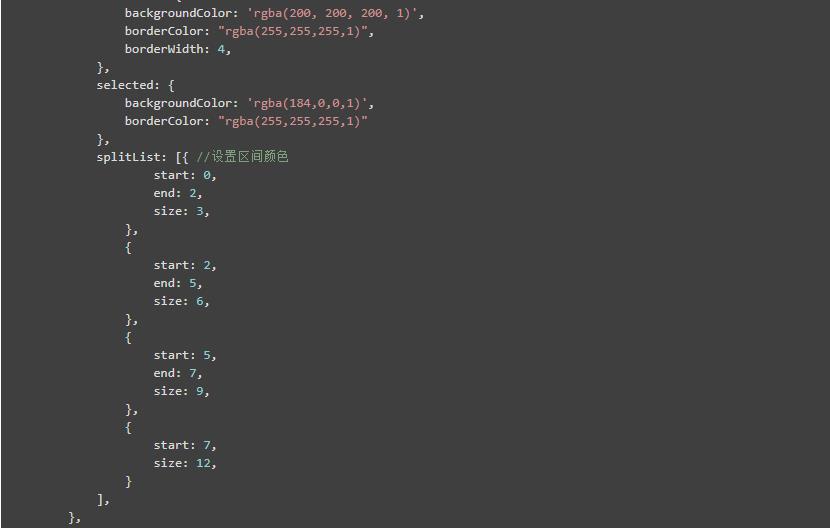
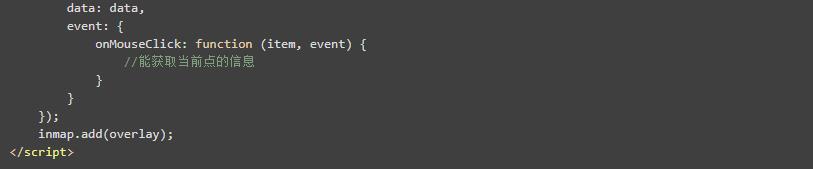
示例代码




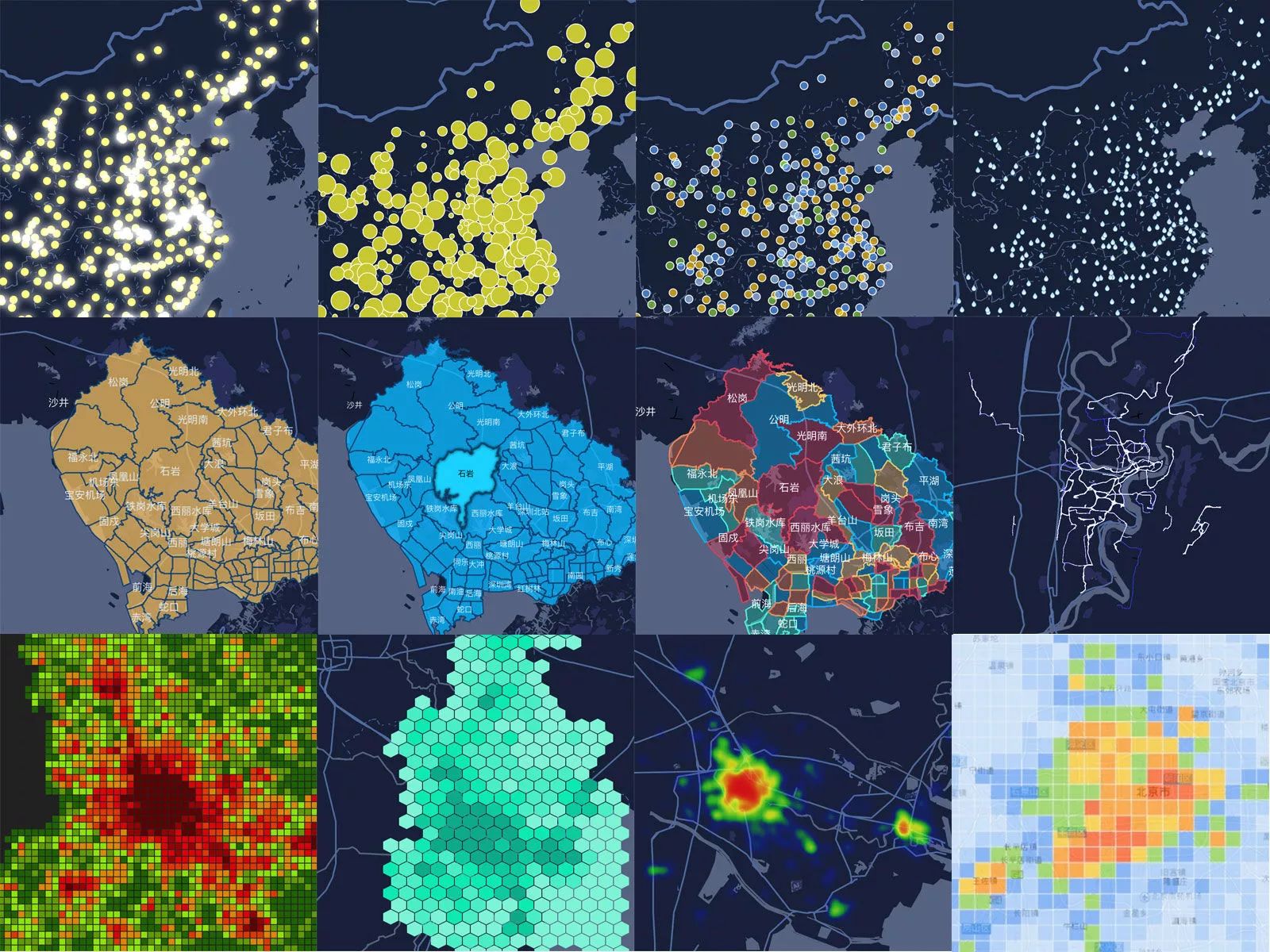
效果截图

兼容
更新日志
2017-12-22
lengend 设置formatter 不能显示bug
默认放开地图滚轮放大级别功能
增加文字避让算法
2017-12-10
修复 data 参数类型错误的 bug

以上是关于基于 Canvas 的大数据可视化库 inMap | 软件推介的主要内容,如果未能解决你的问题,请参考以下文章