canvas画画图,浏览器插件做一做
Posted 废柴美少女
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas画画图,浏览器插件做一做相关的知识,希望对你有一定的参考价值。
注:本文适合初学者
做这个插件的想法是这样的:
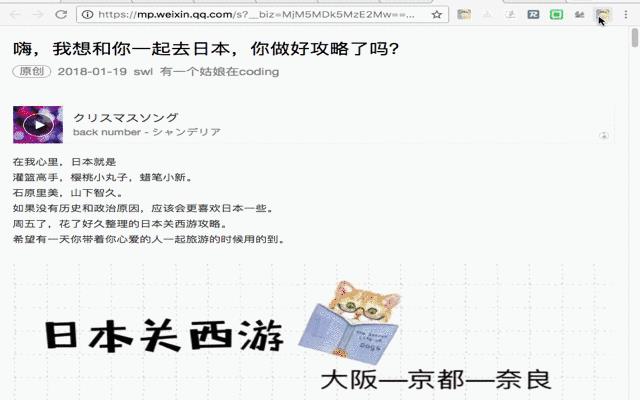
我需要量一下两个元素直接到底差距多少px,但是我不想老是开控制台。于是乎我就想,那我就做一个尺子插件吧。

gif图的步骤是:点击浏览器导航栏中的插件图标 -- 画线计算距离 -- 点击橡皮擦按钮 -- 擦掉线。
谷歌的插件开发具体可看之前的推文:
接下来具体看下写这样的一个插件用到的canvas的简单知识点。
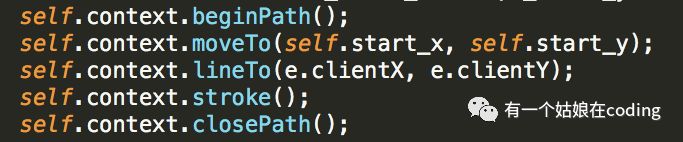
canvas如何画直线

画线的过程中需要保存鼠标按下的起始位置,和移动时的鼠标位置。
代码中的context是 canvas的上下文也就是document.createElement("canvas").getContext("2d")
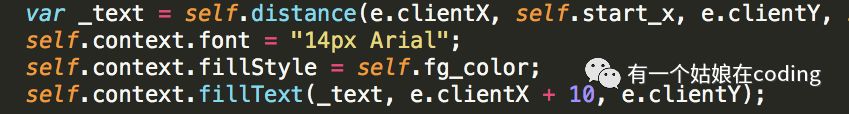
canvas如何写字

填充字也比较简单,计算初始点到移动点的距离,然后用canvas写字。
canvas清除内容
清除内容就是橡皮擦功能了。直接清除矩形的形式去做的。
这个插件的主要难点在于,canvas是不会保留每一个做图内容的节点的。在画线的过程中如何保持其始终为一条直线就很困难,因为根据鼠标的移动去画线的画的话会画出很多乱七八糟的线条。如何做到只保留直线的呢?就是在每画一条线的时候清除其周边乱七八糟的线。
ps:早睡早起,常做运动,多与异性交朋友~
以上是关于canvas画画图,浏览器插件做一做的主要内容,如果未能解决你的问题,请参考以下文章