Canvas文字粒子效果
Posted 大前端早读
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Canvas文字粒子效果相关的知识,希望对你有一定的参考价值。
Canvas文字粒子效果
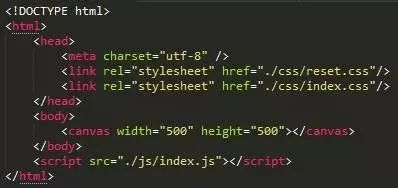
页面结构

案例演示

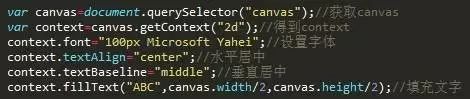
页面脚本

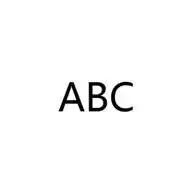
打开页面,看到如下结果,文字填充到了canvas中,

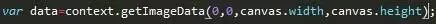
最为关键的一步是:

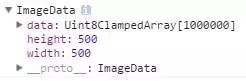
对填充文字后的canvas,得到他每一个像素的数组对象,打印一下可以看到:

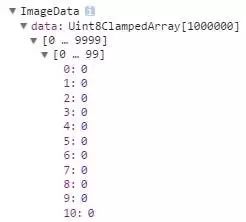
他的data属性是一个长度为1000000的数组,随便点击一个查看:

首先1000000的长度是拿来的呢,我们的canvas的高度是500,跨度也是500,也就是说canvas中一共有250000个像素,每个像素都有他的RGB值和透明度,也就是每个像素点占4个长度的数组,即第一个像素占数组的0,1,2,3位置,第二个数组占4,5,6,7个位置,以此类推,刚好一共1000000个
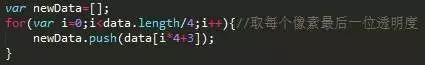
因为我们的canvas中画了ABC这三个字符,除此之外,其他的地方都没有填充任何像素,所以我们这里看到的data数组的前面几个的值都为0。我们字体的填充颜色为黑色,填充到canvas中的像素所表示的点如果是黑色的话,4个值应该是0,0,0,255,颜色为黑色,不透明度为255;如果这个像素是空的话,4个值应该为0,0,0,0,不透明度为0,所以我们取一遍每个像素的最后一位,判断这个像素点是否有填充进黑色像素:

这样我们就得到了canvas中每一个像素点是否有填充进我们的文字了,回头看我们的最终效果,实际上并没有在“ABC”中的每一个点都有填充进“粒子”,newData表示的是ABC所有位置的像素点,但是我们只需要“ABC”的其中一些位置有“粒子”,所以我们需要筛选出newData数组中的一些,怎么筛选呢,这里需要一个设置一个“采样间距”的概念,
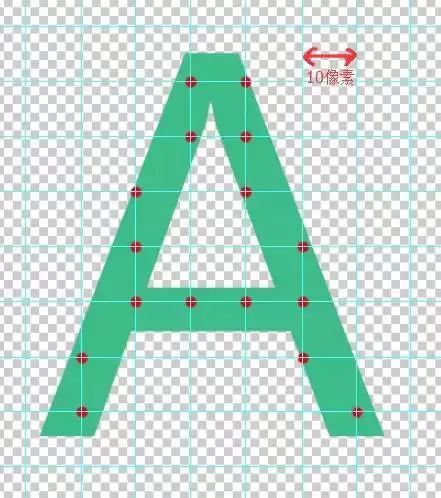
比如下图:

A是canvas中填充的文字,我们将这个canvas分成多份,比方说都看成10个像素为一格的话,那么如果字符A在我们的10个像素分隔成的网格上的话,我们就筛选出这个像素,不在这个10像素分隔成的网格上的点我们就舍弃掉,
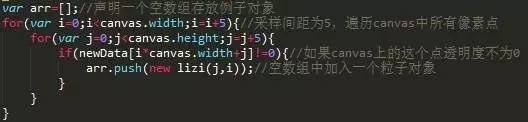
我们遍历canvas中所有像素,采样间距为5,筛选出需要的玄素存入新的数组arr中:

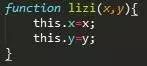
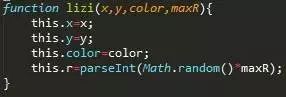
粒子对象:

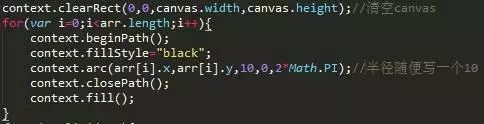
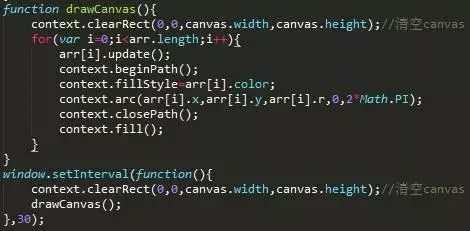
遍历arr数组,将其中的每一个粒子对象填充入canvas中:

看下效果:

有那么一点意思了,
但是实际上每个粒子颜色应该是不一样的,而且他们的大小也不应该一样,我们修改一下lizi的构造函数:

实例化lizi对象的时候也作相应修改,随机生成颜色

再来看一下效果:

初步成型了,但是它并不能运动,我们需要给粒子对象新增一个update方法,用于更新状态,同时设置一个flag标志,判断每个粒子应该变大还是变小:

讲之前写好的 把粒子画在canvas上的代码封装成函数,在定时器中调用:

大致完成:

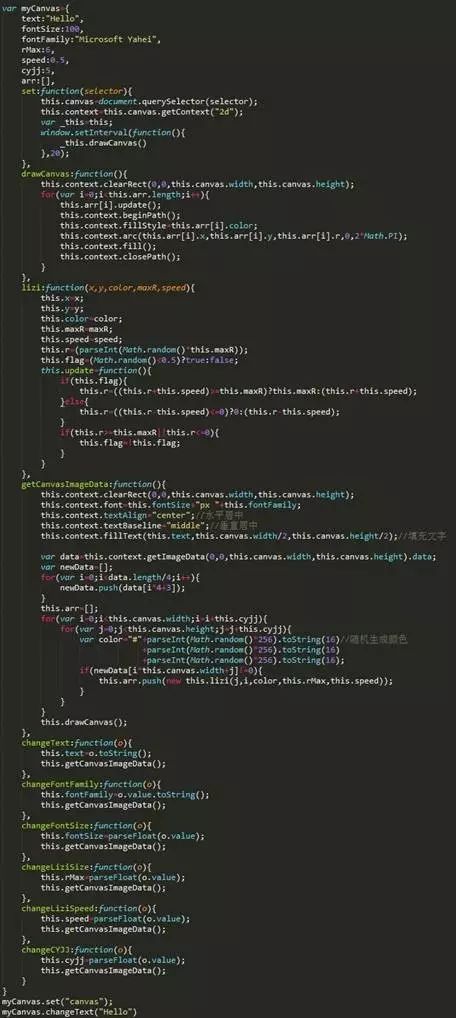
但是实际问题还有很多,比如字体,字体大小,粒子的最大半径,粒子变化的速度,采样间距等都写死了。对整体做修改。
改进版:


Web前端Talk,你身边的前端助手,值得期待
以上是关于Canvas文字粒子效果的主要内容,如果未能解决你的问题,请参考以下文章