开源项目精选: 基于H5 Canvas的交互框架——Konva
Posted 开源工场
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开源项目精选: 基于H5 Canvas的交互框架——Konva相关的知识,希望对你有一定的参考价值。
简介:
Knova.js 是一个基于html5 Canvas 的javascript 框架,可以实现高性能的动画,转换,节点嵌套,分层,过滤,缓存,时间处理等等,并且具有良好的响应式布局,可以同时支持电脑桌面和移动应用。
在使用Knova时,可以在Knova.Stage上开始绘制,为它们添加事件监听器,移动它们,缩放它们,即使您的应用程序使用了数千种形状,并将它们从其他形状中独立出来以支持高性能的动画。
该库最初是作为ericdrowell / KineticJS的GitHub分支开始的。
实现方式
所有工作都从Konva.Stage开始,每个stage可以包含多个图层,而每个图层则包含两个canvas渲染器,其中一个是我们所看见的,另一个隐藏,用来提高实现事件监听的效率。
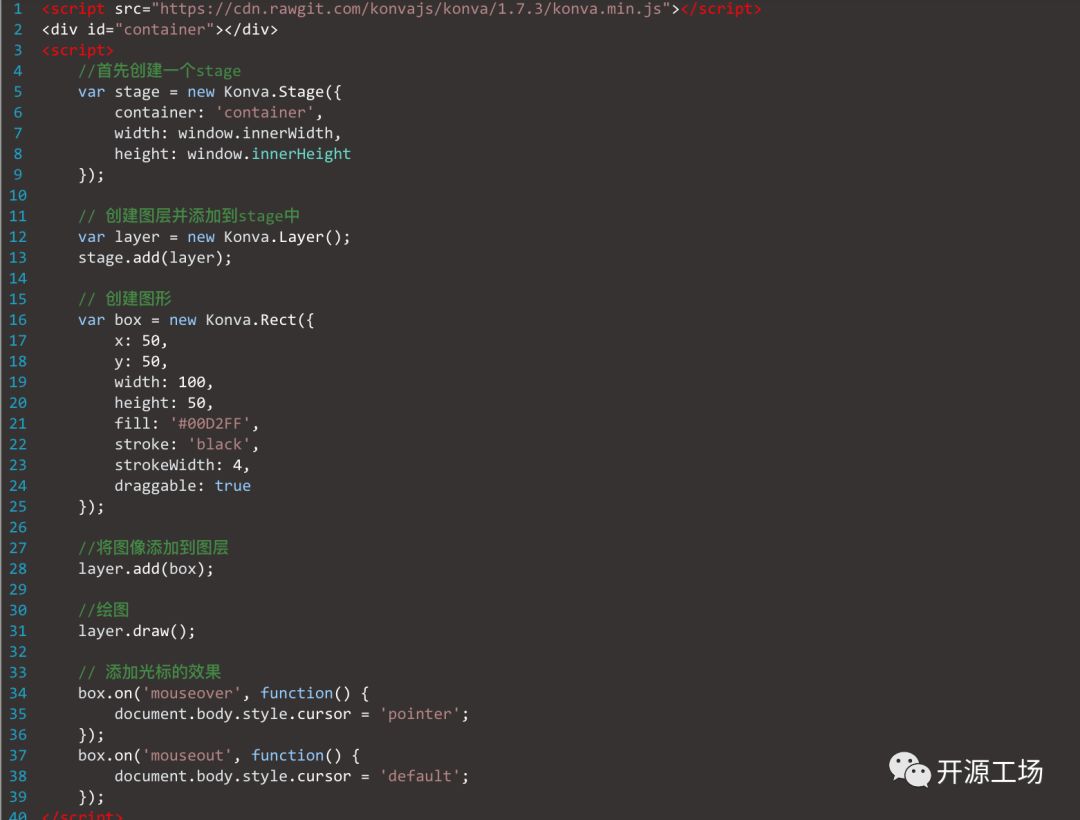
使用示例


加载和安装
Konva支持UMD加载。因此,您可以使用所有可能的变体将框架加载到您的项目中:
1. 通过<script>标签来加载Konva:
1 |
<script src ="https://cdn.rawgit.com/konvajs/konva/1.7.3/konva.min.js"> </ script > |
2. 通过AMD加载:
1 |
define(['./konva'], function(Konva) { // your code}); |
3. 通过npm:
1 |
npm install konva --save |
导入代码
1 2 3 4 5 6 |
// old way var Konva = require('konva'); // modern way import Konva from 'konva'; // typescript import * as Konva from 'konva'; |
4. 如果您使用的是webpack或browserfy,则可以使用此方法仅加载所需的Konva零件:
1 2 3 4 5 6 |
import Konva from 'konva/src/Core'; // now you have Konva object with Stage, Layer, FastLayer, Group, Shape and some additional utils function // so there are no shapes (rect, circle, etc), no filters, no d&d support. // but you can simply add anything you need: import 'konva/src/shapes/rect'; //now Konva.Rect is available to use
|
https://konvajs.github.io/
github

本文由 Superscalar@开源工场 以 CC-BY-SA 4.0 协议创作发布,转载请注明开源工场作品及来源网址。

开源工场是一个通过开源协作形式来创造生产力和寓技术于乐趣的非盈利开源社区平台。我们每日更新丰富的前沿知识,更有高质量的开源日报、开源周报等待各位阅览。

新浪微博:开源工场 Twitter:开源工场 Facebook:开源工场
以上是关于开源项目精选: 基于H5 Canvas的交互框架——Konva的主要内容,如果未能解决你的问题,请参考以下文章