canvas实现雨滴特效详解
Posted IT肌肉男
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas实现雨滴特效详解相关的知识,希望对你有一定的参考价值。
最近听了一个公开课,对canvas有点兴趣, 参考这个烂大街的特效自己做了一次,这是其中一种思路。
效果图:
效果链接:
https://l511407563.github.io/canvas_rain/
源码链接(内附详细到爆炸的注释):
https://github.com/l511407563/canvas_rain/blob/master/index.html
下一篇:canvas游戏最重要的两个基础算法: 碰撞检测算法, 地图算法
在这之前,来学习一下canvas基础运用
该特效最重要的实现是透明层概念。
做这个特效的前提
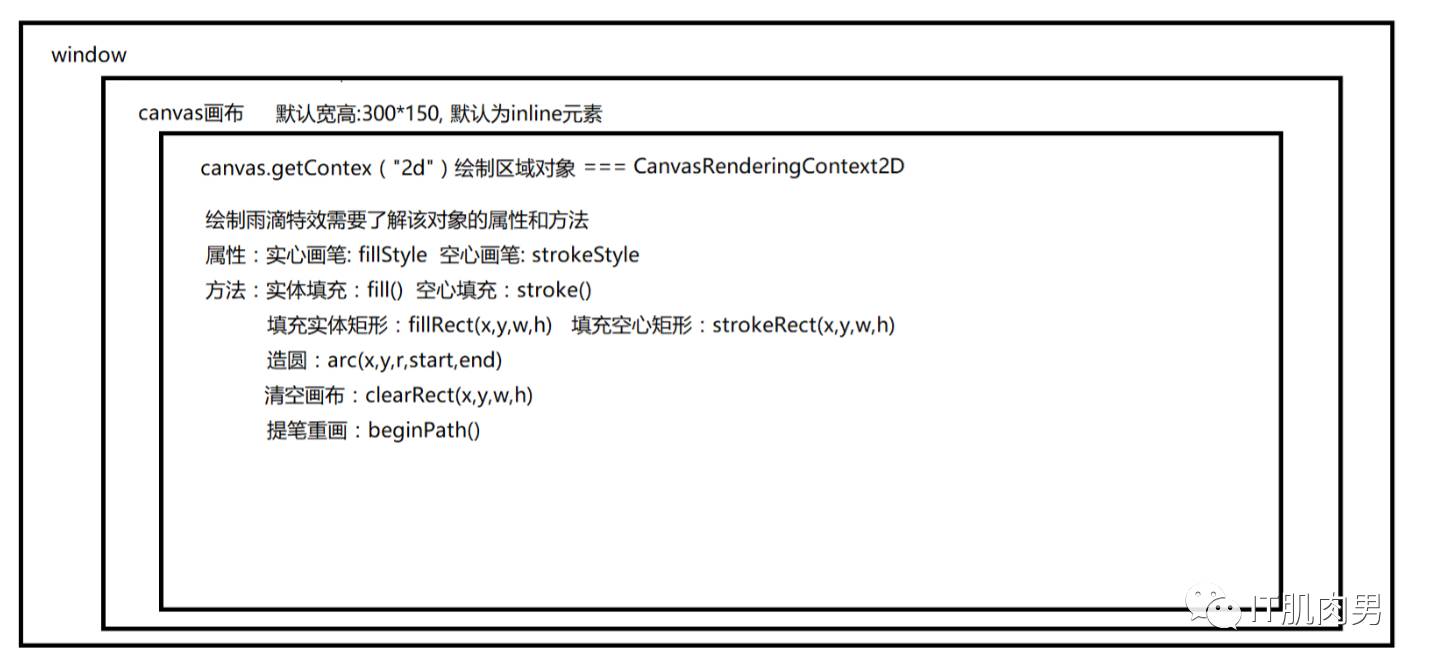
对于canvas画布和canvas绘制区域对象的理解
要用到的一些属性方法可以在它的构造函数和原型中查找

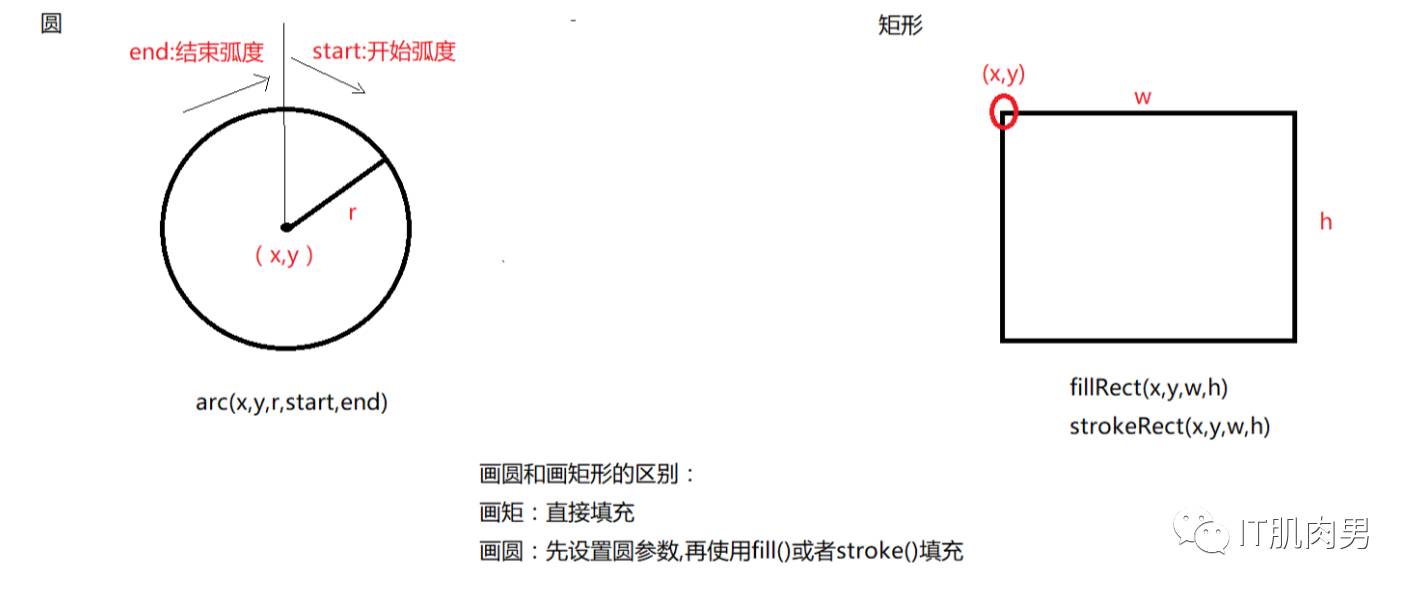
2. 对于使用canvas画圆和画矩形的理解
要注意的是矩形方法可以直接填充矩形
原型方法要先构建一个圆,然后再使用fill()或者stroke()进行实心或者空心填充

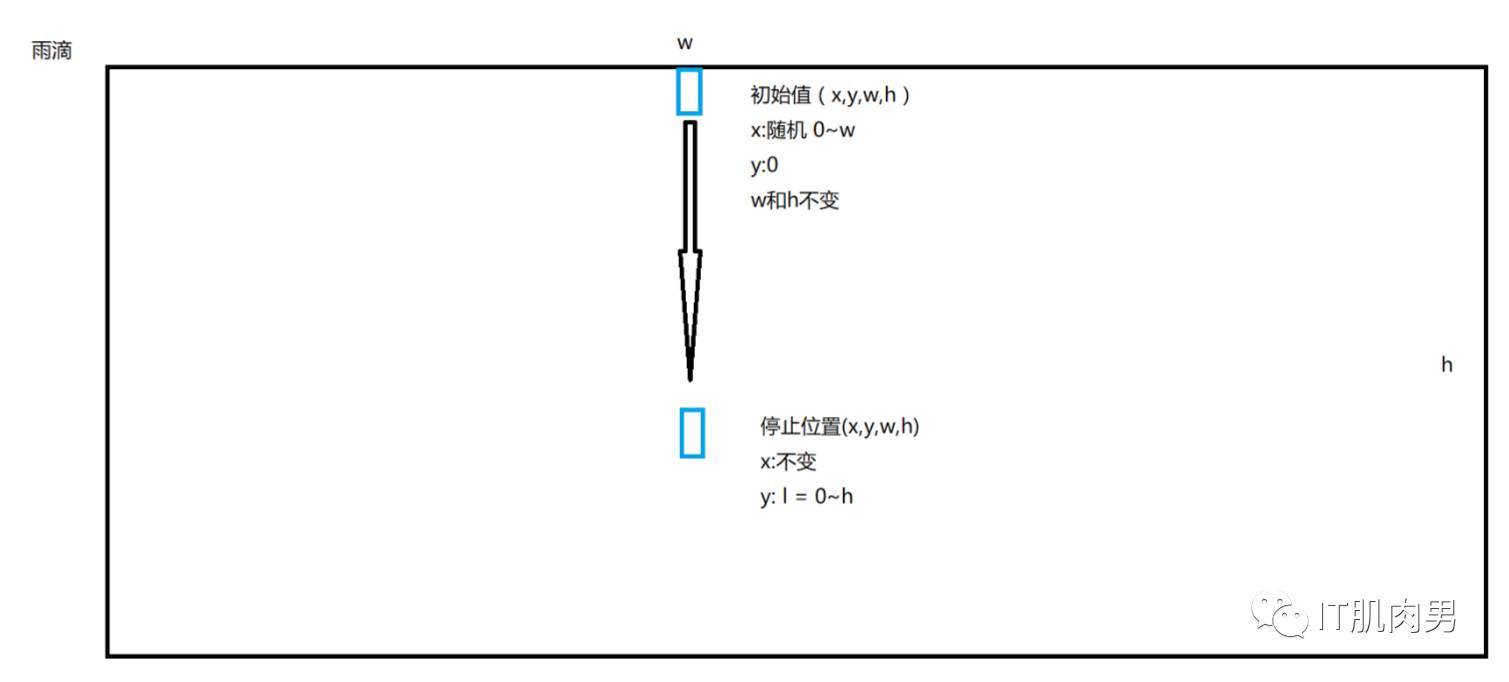
3. 雨滴
雨滴的初始参数:
x轴是随机的,范围是 0~屏幕的宽,
y轴等于0
v:不同雨滴下落的速度也不一样
l: 雨滴落地停止的位置, 可以是 0~屏幕的高, 随意设置

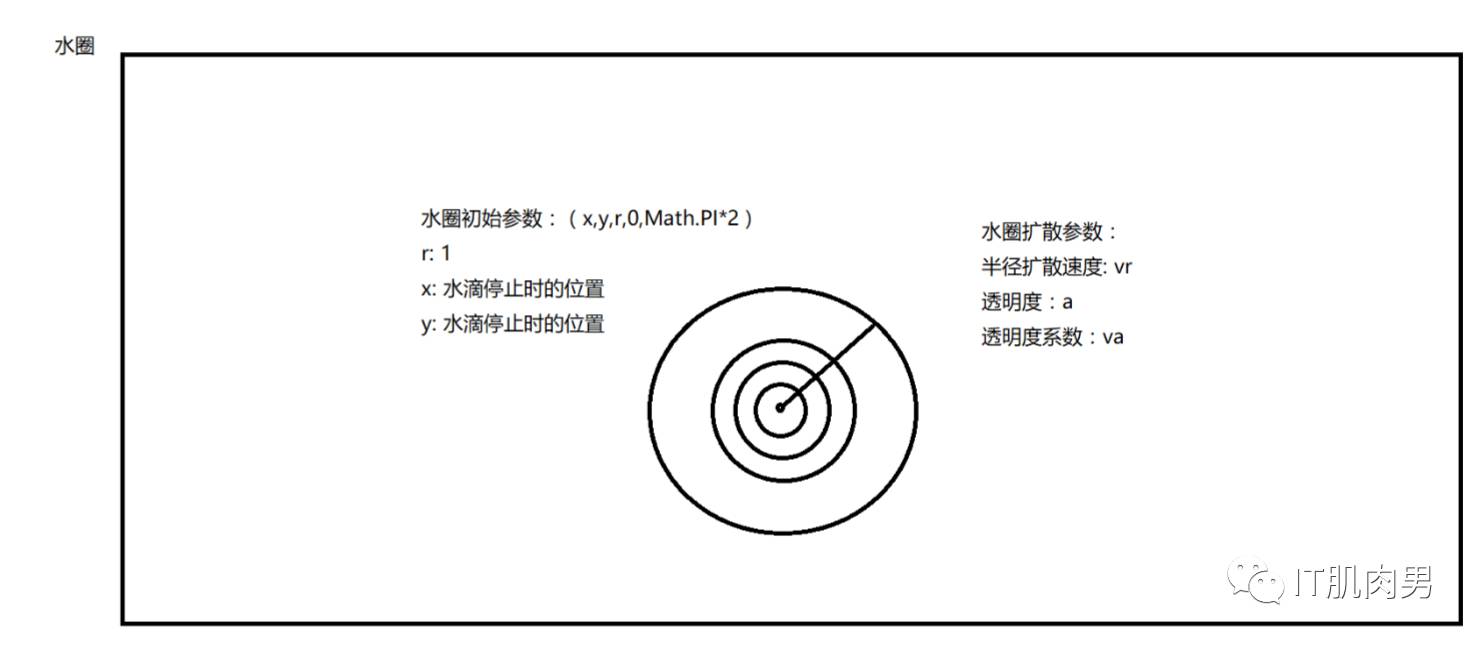
4. 水圈
水圈初始参数:
x: 雨滴停止时的x坐标
y: 雨滴停止时的y坐标
r: 半径自定义
0~Math.PI*2 : 转动一圈,2πr ,没啥好说的

5. 步骤
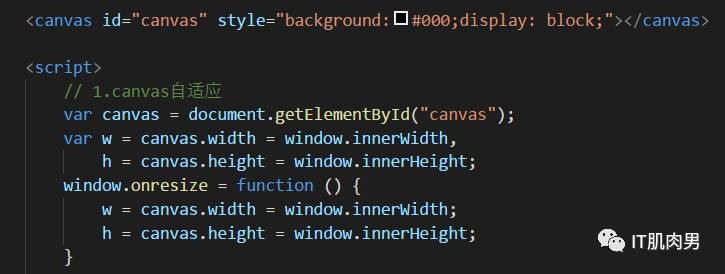
canvas画布的自适应

这里要注意的是canvas默认是inline, 要设置成block,和window间的间隙和滚动条才会消失
2. 获取绘制区域对象
所有的一切接口属性方法都在这个对象里面

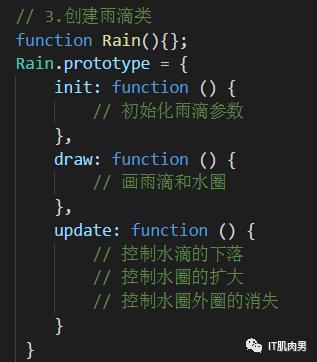
3. 创建一个雨滴类
用来实现所有雨滴的特性

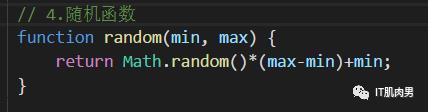
4. 注意,随机函数不只有雨滴类可以使用,其他业务也可以使用,属于逻辑,不要放在雨滴的原型方法中,实现业务和逻辑的分离

5. 雨滴的创建
6. 雨滴的移动
这里有三点特别要注意的:
1)最好不要用setInterval,想办法用setTimeout或者其他方法代替
2)1000/60
3)最后透明层是这个特效的重点,是实现这个特效的关键。
解析:
1) setInterval会定时的朝单线程的js中插入执行函数,打乱整个js上下文的执行,有时候会出现莫名其妙的BUG。
2) 1000/60 = 60HZ, 表示1秒中电脑闪了了60张图片,如果你设置的刷新时间小于这个时间,比如: 设置一秒钟执行100次setInterval,电脑只闪了60次,那么有40张图片就会看不到,会出现 丢帧,动画不连贯的情况。
3)这个透明层是实现雨滴以及水圈的内圈变透明的视觉方法,与代码逻辑无关。
以上是关于canvas实现雨滴特效详解的主要内容,如果未能解决你的问题,请参考以下文章