canvas之文本
Posted 前端技术博文
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas之文本相关的知识,希望对你有一定的参考价值。
一、绘制文本
使用 canvas 绘制文本,重要的属性和方法如下:
font - 定义字体
fillText(text,x,y) - 在 canvas 上绘制实心的文本
strokeText(text,x,y) - 在 canvas 上绘制空心的文本
示例:

<body>
<canvas id="cava1" width="300" height="150"></canvas>
</body>
<script>
function draw() {
var canvas=document.getElementById("cava1");
var ctx=canvas.getContext("2d");
//实心文本
ctx.font = "48px serif";
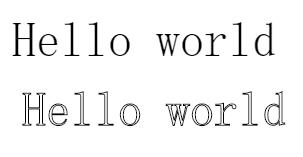
ctx.fillText("Hello world", 10, 50);
//空心文本
ctx.font = "48px serif";
ctx.strokeText("Hello world", 20, 120);
}
draw();
</script>
二、样式文本
有更多的属性可以让你改变canvas显示文本的方式:
font = value
当前我们用来绘制文本的样式. 这个字符串使用和 CSS font 属性相同的语法. 默认的字体是 10px sans-serif。
textAlign = value
文本对齐选项. 可选的值包括:start, end, left, right or center. 默认值是 start。
textBaseline = value
基线对齐选项. 可选的值包括:top, hanging, middle, alphabetic, ideographic, bottom。默认值是 alphabetic。
direction = value
文本方向。可能的值包括:ltr, rtl, inherit。默认值是 inherit。
(1)font 字体样式
CanvasRenderingContext2D.font 是 Canvas 2D API 描述绘制文字时,当前字体样式的属性。
语法:ctx.font = value;
(2)textAlign文本的对齐方式
CanvasRenderingContext2D.textAlign 是 Canvas 2D API 描述绘制文本时,文本的对齐方式的属性。
语法:ctx.textAlign = "left" || "right" || "center" || "start" || "end";
注意:该对齐是基于CanvasRenderingContext2D.fillText方法的x的值。这里的textAlign="center"比较特殊。textAlign的值为center时文本的居中是基于fillText所给x的值,就是说文本一半在x的左边,一半在x的右边。
想让文本在整个canvas居中,需要将fillText的x值设置成canvas的宽度的一半。direction属性会对此属性产生影响。
如果direction属性设置为ltr,则left和start的效果相同,right和end的效果相同;
如果direction属性设置为rtl,则left和end的效果相同,right和start的效果相同。
有效值:
left
文本左对齐。
right
文本右对齐。
center
文本居中对齐。
start
文本对齐界线开始的地方 (左对齐指本地从左向右,右对齐指本地从右向左)。
end
文本对齐界线结束的地方 (左对齐指本地从左向右,右对齐指本地从右向左)。
(3)textBaseline 文本基线,决定文字垂直方向的对齐方式。
CanvasRenderingContext2D.textBaseline 是 Canvas 2D API 描述绘制文本时,当前文本基线的属性。
语法:ctx.textBaseline = "top" || "hanging" || "middle" || "alphabetic" || "ideographic" || "bottom";
有效值:
top
文本基线在文本块的顶部。
hanging
文本基线是悬挂基线。
middle
文本基线在文本块的中间。
alphabetic
文本基线是标准的字母基线。
ideographic
文字基线是表意字基线;如果字符本身超出了alphabetic 基线,那么ideograhpic基线位置在字符本身的底部。
bottom
文本基线在文本块的底部。 与 ideographic 基线的区别在于 ideographic 基线不需要考虑下行字母。
(4)direction 当前文本方向(此功能某些浏览器尚在开发中)
CanvasRenderingContext2D.direction 是Canvas 2D API 用来在绘制文本时,描述当前文本方向的属性。
语法:ctx.direction = "ltr" || "rtl" || "inherit";
有效值:
ltr
文本方向从左向右。
rtl
文本方向从右向左。
inherit
根据情况继承<canvas>元素或者 Document 。
参考:路径-CanvasAPI|MDN:https://link.jianshu.com/?t=https%3A%2F%2Fdeveloper.mozilla.org%2Fzh-CN%2Fdocs%2FWeb%2FAPI%2FCanvas_API


以上是关于canvas之文本的主要内容,如果未能解决你的问题,请参考以下文章
自己定义View时,用到Paint Canvas的一些温故,简单的帧动画(动画一 ,"掏粪男孩Gif"顺便再提提onWindowFocusChanged)(代码片段