Web安全之XSS攻防
Posted 飞鸿影的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web安全之XSS攻防相关的知识,希望对你有一定的参考价值。
1. XSS的定义
跨站脚本攻击(Cross Site Scripting),缩写为XSS。恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。
2. XSS的原理
攻击者对含有漏洞的服务器发起XSS攻击(注入JS代码)。
诱使受害者打开受到攻击的服务器URL。
受害者在Web浏览器中打开URL,恶意脚本执行。
3. XSS的攻击方式
(1)反射型: 发出请求时,XSS代码出现在URL中,作为输入提交到服务器端,服务器端解析后响应,XSS随响应内容一起返回给浏览器,最后浏览器解析执行XSS代码,这个过程就像一次发射,所以叫反射型XSS。
(2)存储型: 存储型XSS和反射型的XSS差别就在于,存储型的XSS提交的代码会存储在服务器端(数据库,内存,文件系统等),下次请求目标页面时不用再提交XSS代码。
4. XSS的防御措施
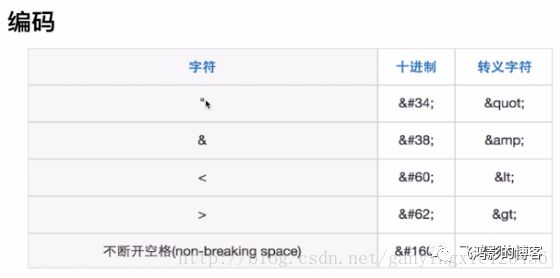
(1)编码:对用户输入的数据进行html Entity编码 
(2)过滤:移除用户上传的DOM属性,如onerror等,移除用户上传的style节点,script节点,iframe节点等。
(3)校正:避免直接对HTML Entity编码,使用DOM Prase转换,校正不配对的DOM标签。
5. 应用示例
构建node应用,演示反射型XSS攻击。(Linux操作系统中)
(1) 新建一个文件夹xss: mkdir xss_test1
(2) 切换目录到该文件夹下: cd xss
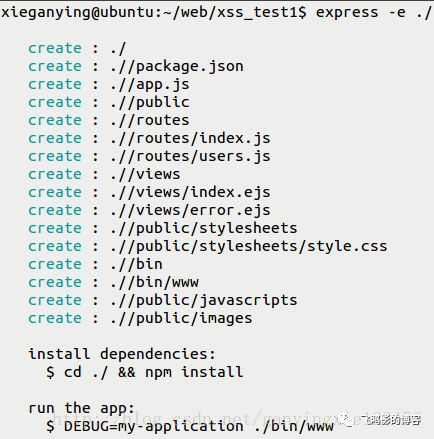
(3) 安装express: express -e ./

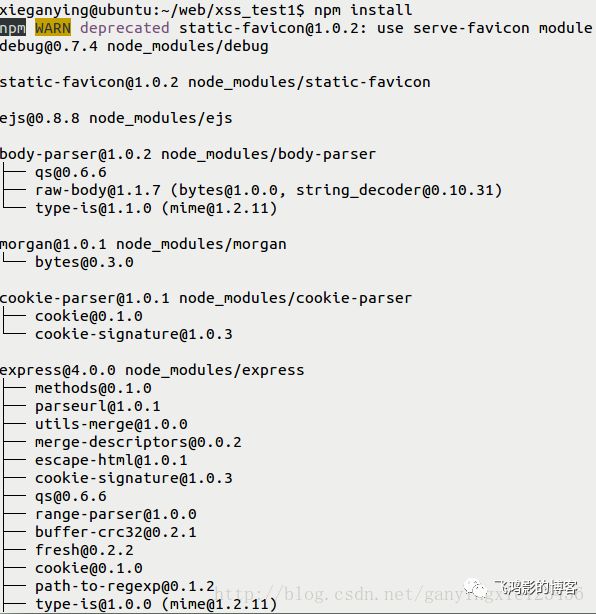
(4) 构建应用依赖: npm install

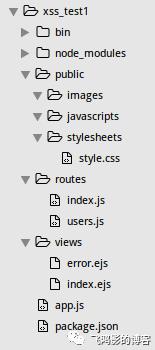
(5) 打开构建好的node应用,得到目录:

(6) 开启node服务:npm start


(8) 加入xss
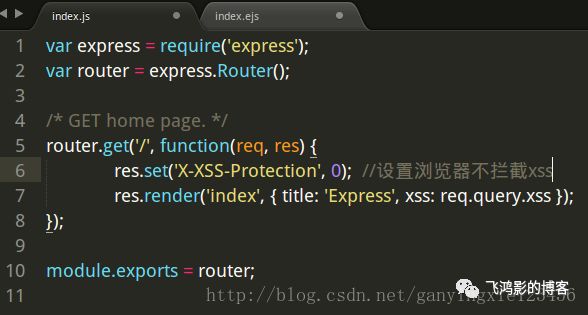
修改xss_test1文件routers目録下的index.js文件:

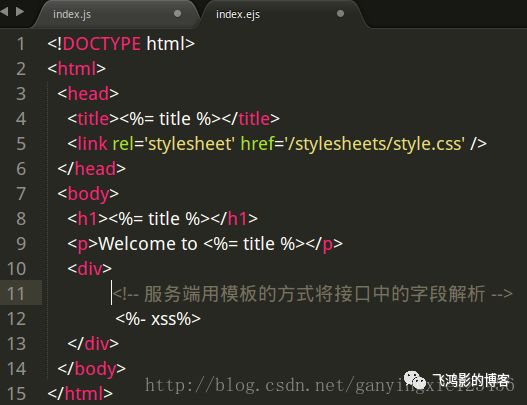
修改xss_test1文件views目录下的index.ejs文件:

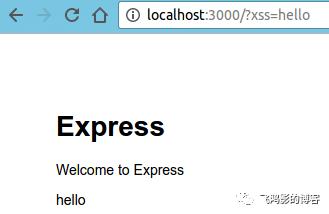
(9) 重启node服务:npm start ,打开浏览器
运行结果得到:

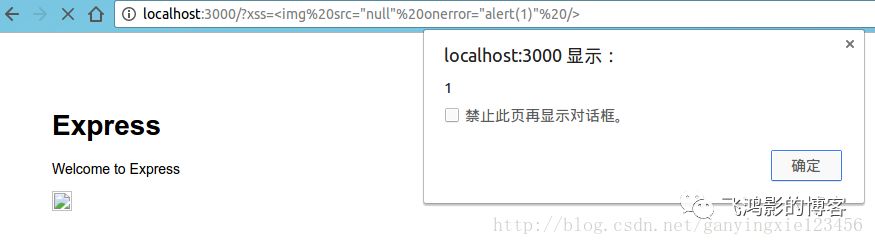
localhost:3000/?xss=<img onerror="alert(1)">
运行结果得到:

说明: 如果代码中没有 res.set('X-XSS-Protection', 0); 则会发现没有弹出框,这是因为浏览器自动设置了拦截XSS,所以onerror事件并不会执行,而加上了:res.set('X-XSS-Protection', 0); 才会出现弹框,这才完成了一次xss攻击。
localhost:3000/?xss=<p onclick="alert(%点我%)">点我</p>
运行结果得到:
说明: 这种攻击就是常用于篡改页面内容,破坏页面结构,引诱用户去点击一些钓鱼等网站的手段。
localhost:3000/?xss=<iframe ></iframe>
运行结果得到:
说明:这种攻击就常用于广告植入等。
简单总结就是: img标签是自动触发而受到攻击的,p标签是引诱出发而受到攻击的的,而iframe则是广告植入攻击的。
以上是关于Web安全之XSS攻防的主要内容,如果未能解决你的问题,请参考以下文章