轻松理解 X-XSS-Protection
Posted 信安之路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了轻松理解 X-XSS-Protection相关的知识,希望对你有一定的参考价值。
首先我们来理解一下什么是“X-XSS-Protection”,从字面意思上看,就是浏览器内置的一种 XSS 防范措施。
没错,这是 HTTP 的一个响应头字段,要开启很简单,在服务器的响应报文里加上这个字段即可。浏览器接收到这个字段则会启用对应的 XSS 防范模块。
IE、Chrome 和 Safari 都内置了这个模块。edge 和火狐没有内置这个模块。
在 IE 上它叫 XSS Filter,在 Chrome 上它叫 XSS Auditor。
这个模块只能检测反射型的 XSS,下文的 XSS 专指反射型的 XSS。
开启这个功能后,当浏览器检测到跨站脚本攻击(XSS)时,浏览器将对页面做清理或直接阻止整个页面的加载。
我觉得在目前这种保护措施还是挺有必要的,虽然现代的浏览器支持强大的 CSP(内容安全策略)来禁用不安全的 javascript 脚本,但可能由于 CSP 配置起来较为繁琐或是修改原有的配置成本较高,目前来看还是有很大一部分网站没有用上 CSP,并且对于一些不支持 CSP 的旧版浏览器,X-XSS-Protection 可以为他们提供保护。
X-XSS-Protection有四种语法:
X-XSS-Protection : 0
X-XSS-Protection : 1
X-XSS-Protection : 1; mode=block
X-XSS-Protection : 1; report=<html_entity" data-content="<" class="mq-37">reporting-uri>
X-XSS-Protection : 0 表示禁用 XSS 过滤这个功能
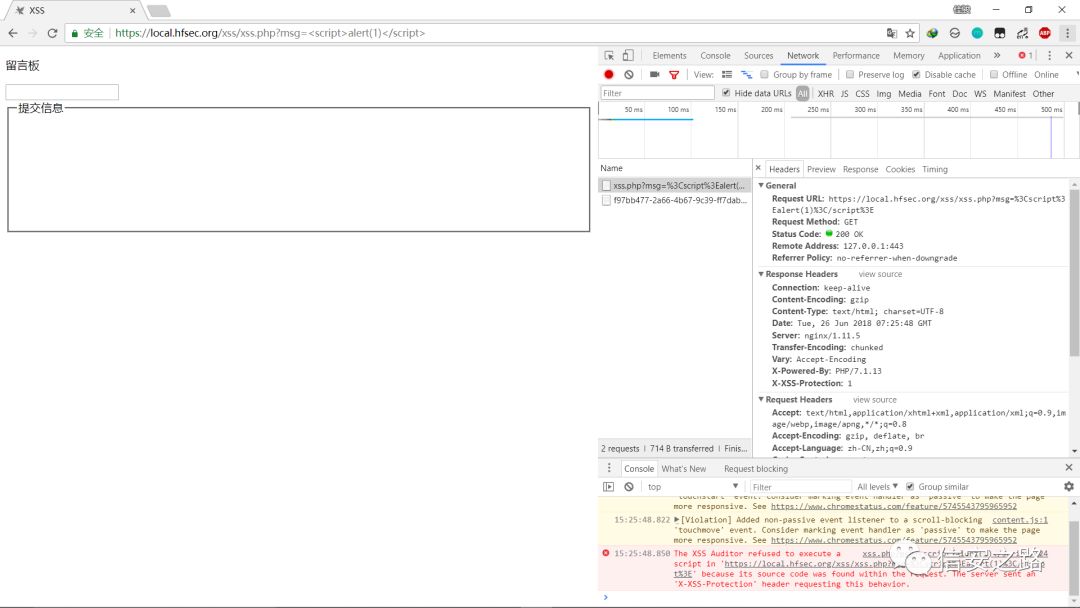
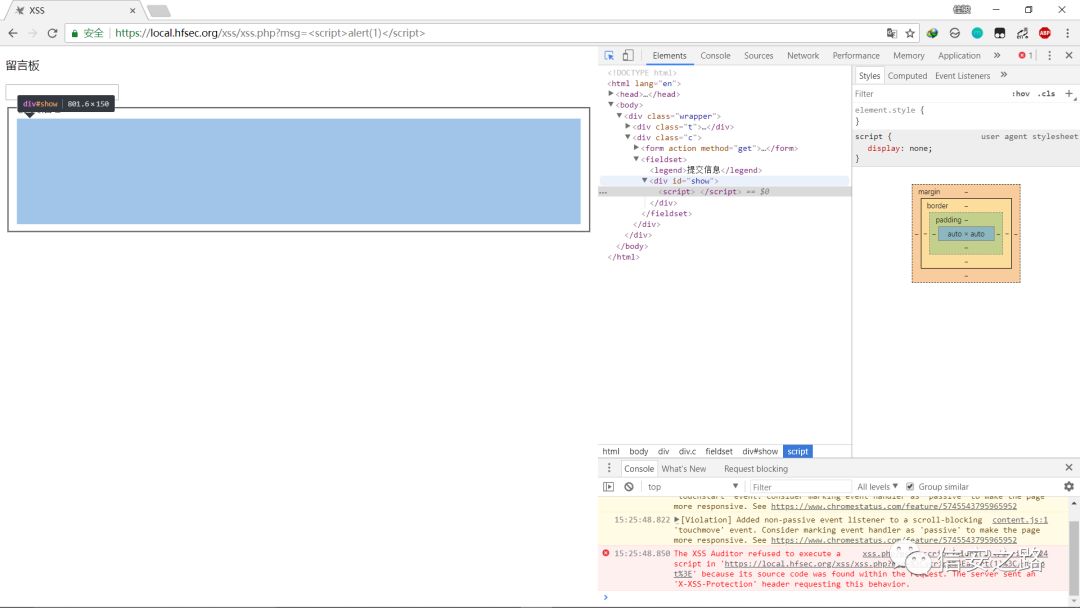
X-XSS-Protection : 1 表示启用 XSS 过滤
一般浏览器中都是默认开启。如果检测到跨站脚本攻击,浏览器将清除在页面上检测到的不安全的部分


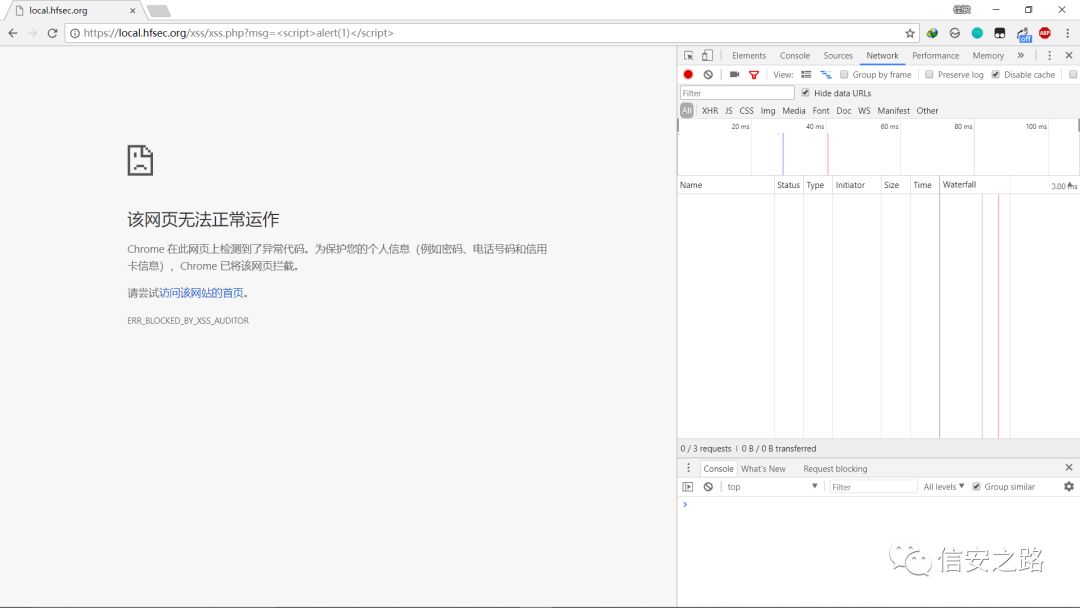
X-XSS-Protection : 1;mode=block 表示启用XSS过滤器
如果检测到攻击,浏览器不会像上面的选项一样将不安全的部分删除,而是直接阻止整个页面的加载

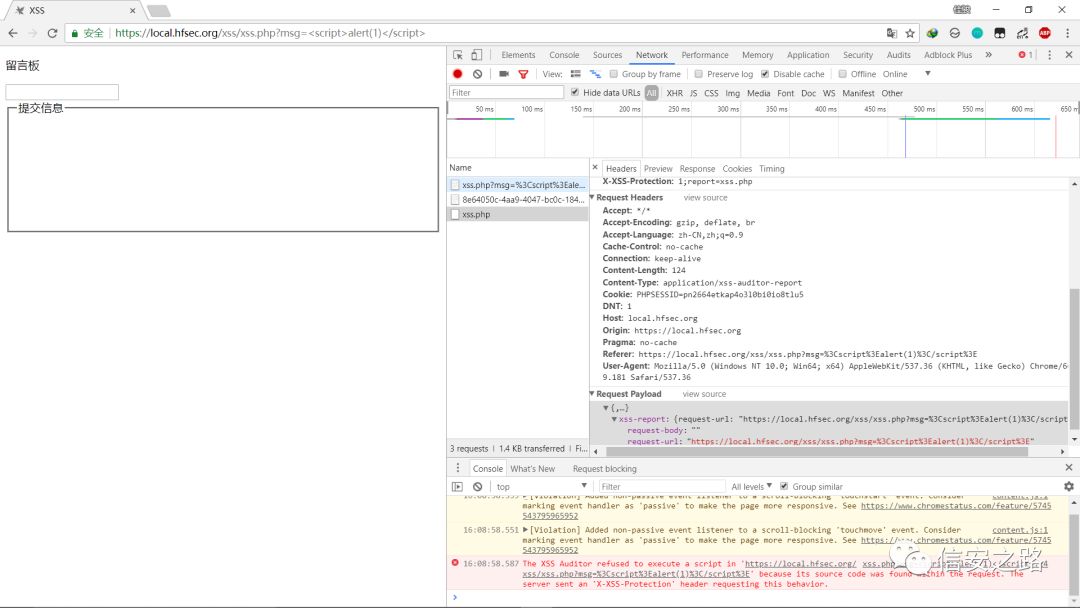
X-XSS-Protection : 1;report=<reporting-URI> 表示启用 XSS 过滤
如果检测到跨站脚本攻击,浏览器会清除在页面上检测到的不安全的部分,并使用report-uri的功能 POST 一个 XSS 警报。这个功能只有在 Chrome 中有效果,在 IE 中无效。

然后我自己刚刚突发奇想,把选项写成X-XSS-Protection:1;mode=block;report=<reporting-uri>的格式,发现也是可以的。
可以同时阻止页面的加载,也可以发送一个 XSS 警报。注意这里顺序不能错,因为 IE 不支持 report XSS 警报,所以如果mode=block写在最后面的话,在IE中就无法阻止整个页面加载,而是只清除了不安全的代码。
所以,最优的选项是?
看到这里你一定觉得X-XSS-Protection:1;mode=block;report=<reporting-uri>是最优的选项。没错,我也是这么认为的。但是!凡事不是绝对的。在有些情况下,默认开启(X-XSS-Protection:1)的浏览器的 XSS filter/auditor 反而会使我们的页面变得不安全。原因很简单:
XSS filter/auditor 的过滤能力有限。这个模块的原理就是一堆的过滤规则,那就会有被绕过的可能。
清除能力有限。这个模块会清除不安全的 XSS 代码,这点是毋庸置疑的。但是如果攻击者精心构造了一段代码,在被清除了部分代码后剩下的代码仍然可以构造成恶意代码。
打个简单的比方,我在一段文字中的过滤 'script' 字符串,但是假设我构造了一段 "sscriptcript" 字符串,如果没有循环过滤,那么在过滤后仍然有“script”存在,没过滤干净会导致严重的安全问题。还有可能将无害的标签变成有害的标签。IE 8 中的 XSS 过滤器缺陷就曾经导致了一个 UXSS。
那这么说直接阻止页面加载(X-XSS-Protection:1;mode=block)不就安全了?
不然。这个选项在检测到 XSS 后会直接阻止页面的加载。但有人研究出会导致信息泄露,像这个例子:
https://bugs.chromium.org/p/chromium/issues/detail?id=396544
所以,对网站管理者来说,当你认为你的网页对 XSS 的防御能力已经很优秀了,那你就不需要开启 X-XSS-Protection 这个选项了,把它的值设置为 0 即可。
否则,X-XSS-Protection:1;mode=block;report=<reporting-uri>是你最优的选择。
推荐阅读
以上是关于轻松理解 X-XSS-Protection的主要内容,如果未能解决你的问题,请参考以下文章
解析标头 X-XSS-Protection 时出错 - Google Chrome