Weex系列之列表页实战
Posted 双十二技术哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Weex系列之列表页实战相关的知识,希望对你有一定的参考价值。
1、前言
先入门后实战,本篇文章从0开始一步步实战出一个列表页,趟坑之路正式起航!
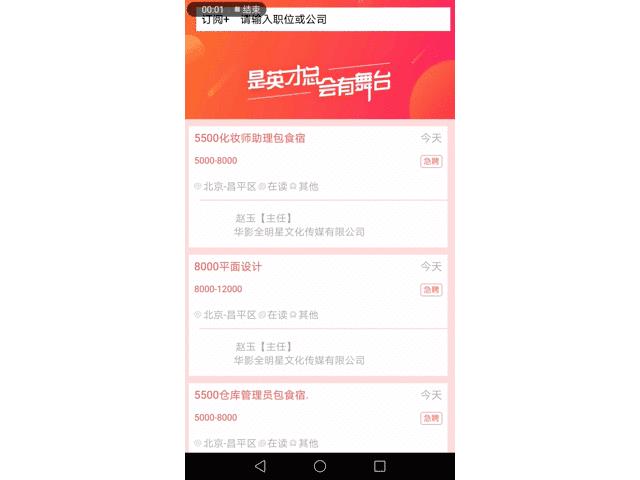
先来看下我们要实现的界面吧。
2、过程
2.1 初始化
各位老司机肯定熟悉,先Compile;
compile 'com.android.support:appcompat-v7:23.1.1'
compile 'com.android.support:recyclerview-v7:23.1.1'
compile 'com.android.support:support-v4:23.1.1'
compile 'com.alibaba:fastjson:1.1.46.android'
compile 'com.taobao.android:weex_sdk:0.11.0'然后在应用Application中初始化;
InitConfig config=new InitConfig.Builder().setImgAdapter(new ImageAdapter()).build();// 自己实现的图片加载的Adapter扩展;
WXSDKEngine.initialize(this,config); 2.2 Weex代码编写
2.2.1 分析
首先我们来分析写这个界面,列出几个关键词:列表、Header、下拉刷新、上拉加载;如果使用Android原生开发的话我们会使用到列表组件、然后下拉刷新和上拉加载使用自定义控件的方式实现。
那么同理,我们先来找下Weex中的列表组件,在手册——》内建组件中发现——》list,是不是想起了Android原生的listview或者是recycleview。而list组件中也提供了条目类型的支持(cell)、header、下拉刷新(refresh)、上拉加载(loading)。
2.2.2 拆解
对整体布局进行拆解:
顶部的搜索条:需要吸附在顶部,那就使用header来做;
红色的顶部一栏和正常的列表项明显不一样,那就使用不同的cell来做;
下拉刷新和上拉加载使用list组件提供的refresh和loading来做;
整体布局拆分完了那我们就开始写具体的布局了,常用控件组件的使用参考内建组件,而布局规则可以参考通用样式;
2.2.3 布局
经过一阵子的编写,我们已经开发出了初步的界面,代码此处不贴。最主要的是List组件,里面包含一个header、两个不同的cell、一个refresh、一个loading;
2.2.4 数据
使用接口数据毋庸置疑需要使用到网络组件,我们来看下stream组件;首先进行声明
var stream = weex.requireModule('stream')然后参考其文档上的Demo,不过可惜的是文档上的Demo只有Get请求,而我们使用到的接口需要使用Post:
那我们就去其Demo中去找stream-demo;
而这个接口需要使用http Header中的参数作为调用的依据,可惜的是stream-demo中也没有,只有靠Google加上猜测、实验;

下面贴出一个加Header的Post请求:
stream.fetch({
method: 'POST',
type: 'json',
url: url,
headers: {
'deviceid': '',
'uid': ''
},
body: data
}, function(res) {}2.2.5 调用时机
网络请求的方法写好之后,我们开始调用;有几个调用的时机:
初次进入界面;
下拉刷新;
上拉加载;
这点和原生的接口调用时机是一样的。
2.2.6 其它
加上各种状态(下拉刷新、上拉加载等的显示隐藏与page的控制等),和原生的流程类似。之后这个界面基本上就算完成了。
3、升级版
如果本文到此就贴源码结束,就显得有点水了,不像我的风格。诚然此入门篇实战对照着官方文档、官方Demo、项目Issue等也可以写出,既然挑战性不是那么强,那我们就自己加点料:一般项目都会有自己的通用下拉刷新控件来实现一样的效果,上面我们实现的下拉刷新是Weex自带的,如何换成我们自己的下拉刷新呢?
3.1 思考
我们项目中使用的下拉刷新库是ultra-ptr,通用性强而且可以自定义Header效果。这个Weex界面要想用ultra-ptr实现的下拉刷新那就要将二者结合起来;
3.2 方案
使用Weex的自定义组件,将ultra-ptr进行包装,然后配置成Weex可用的组件;
将Weex生成的View加到ultra-ptr中,这样二者也结合起来了;
3.3 方案实战
本文中我们选择第二种方案:将Weex生成的View加到ultra-ptr中作为其Content,来实现下拉刷新的效果。
备注:为什么不选第一种呢?因为第一种我们下篇文章讲。
这样就需要我们在Activity中也设置一个包含下拉刷新的布局,然后在Weex界面刷新出来的时候将其加到下拉刷新的控件里,这样Weex界面就和我们应用自身的下拉刷新界面结合到了一起,下拉刷新的风格自然和原来的应用保持一致。
来看下最终实现的效果:

3.4 对比
使用Android和Weex开发的首页的一个对比:第一张是Android,第二张是Weex;
对比线条的高度可以看出,Android开发性能优于Weex但是差异并不大(左侧的起始点比后侧靠下)。
4、总结
本文是对Weex实战的一个试水,涉及通用列表的完成:布局、网络请求、下拉刷新等;
从实战感受来看,Weex确实易于上手;
文档不是十分详细,需要对照官方Demo乃至Issue、Google等;
一个问题:大家有没有觉得Weex和我们自己的下拉刷新结合的怎么就这么容易,简直不像自己平时写代码的感受!其实确实没有那么容易,Weex和我们的下拉刷新控件直接结合使用是有事件冲突的,那么下一篇文章我们就来一起看看如何解决Weex与项目里下拉刷新的冲突!
以上是关于Weex系列之列表页实战的主要内容,如果未能解决你的问题,请参考以下文章