一次美丽的“约会” |Weex Meetup 深圳站的一点感想
Posted 淘系技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一次美丽的“约会” |Weex Meetup 深圳站的一点感想相关的知识,希望对你有一定的参考价值。
在今年 1 月 19 号举办的 Weex Conf 2018 大会上曾承诺过,Weex 社区今年将会在多个地方举办线下的 Meetup 活动,和全国各地的开发者一起面对面的深入交流。这不,在 2018 年 3 月 31 号,来自阿里巴巴和腾讯的小伙伴们一起在深圳举办了第一期的活动。
在这里特别感谢企鹅电竞的小伙伴们,他们不仅提供了精彩的议题,还承担了本次 Meetup 的场地安排、会务接待、拍照还有茶歇等工作,让大家都有一个很好的参会体验。你们辛苦啦,这样的社区伙伴相当的靠谱。

由来自腾讯和阿里巴巴的研发团队联合举办的技术交流活动,你们不好奇他们到聊了什么吗?这个机会可是很难得的呦。
主题分享
本次 Meetup 安排了两个主题分享,第一个主题分了两个部分,分别由来自阿里的技术专家冯成晓(隐风)和徐远同(二同)给大家介绍 Weex 在交互和内核方面的最新进展以及 BindingX 和 GCanvas 的技术探索;第二个主题分享来自腾讯企鹅电竞的前端工程师刘佳诚(Homker Liu)给大家介绍了 Weex 在企鹅电竞的实践和性能优化。
Weex 最新进展-交互和内核
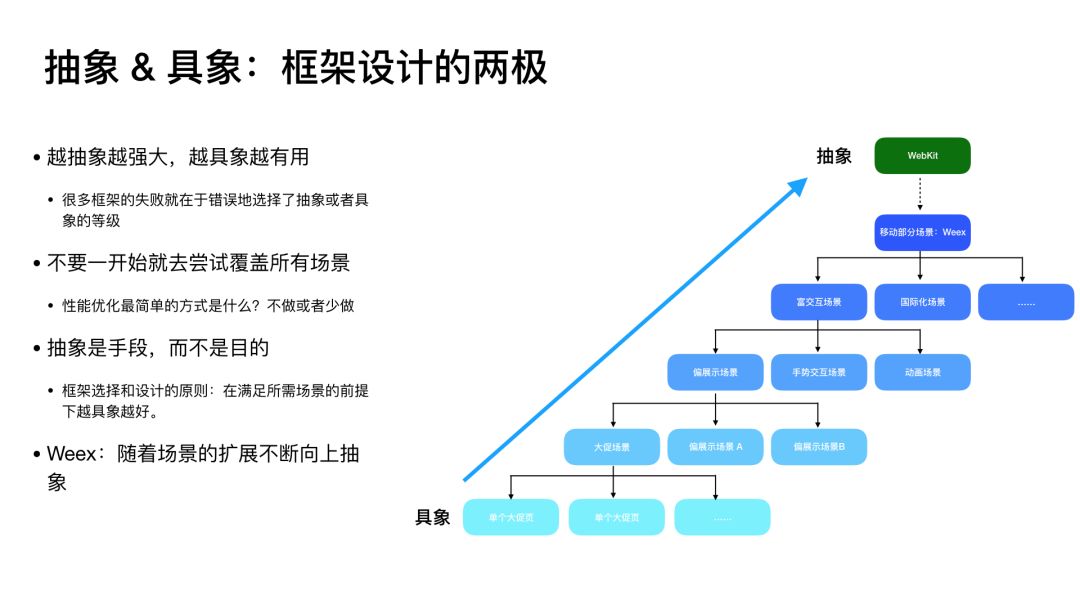
作为 Weex 项目的核心贡献者之一,隐风首先给大家介绍了在框架设计层面的理念和思考,以及 Weex 从具象到抽象的不断探索。这些东西只看代码和文档是了解不到的,算是内功心法了,一开始就给这次分享定了个高大上的基调。

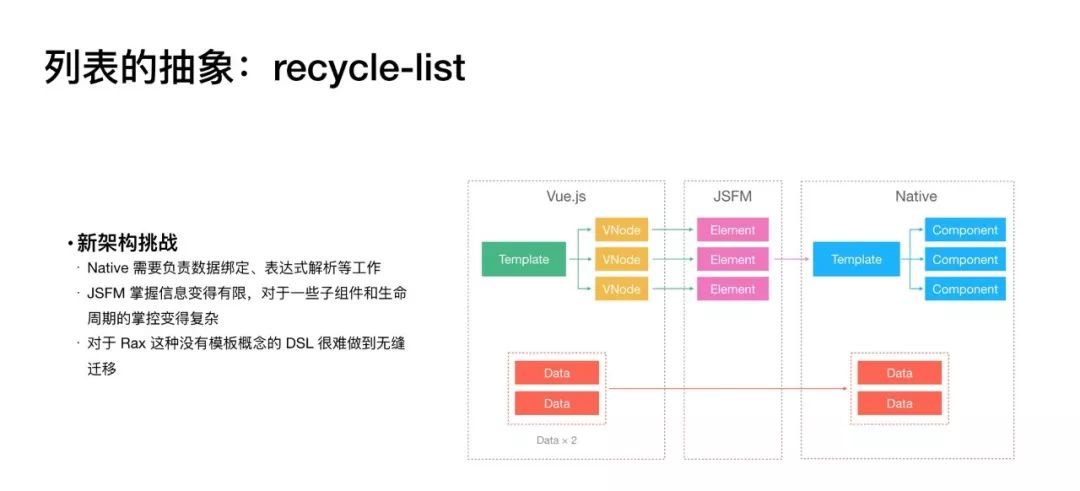
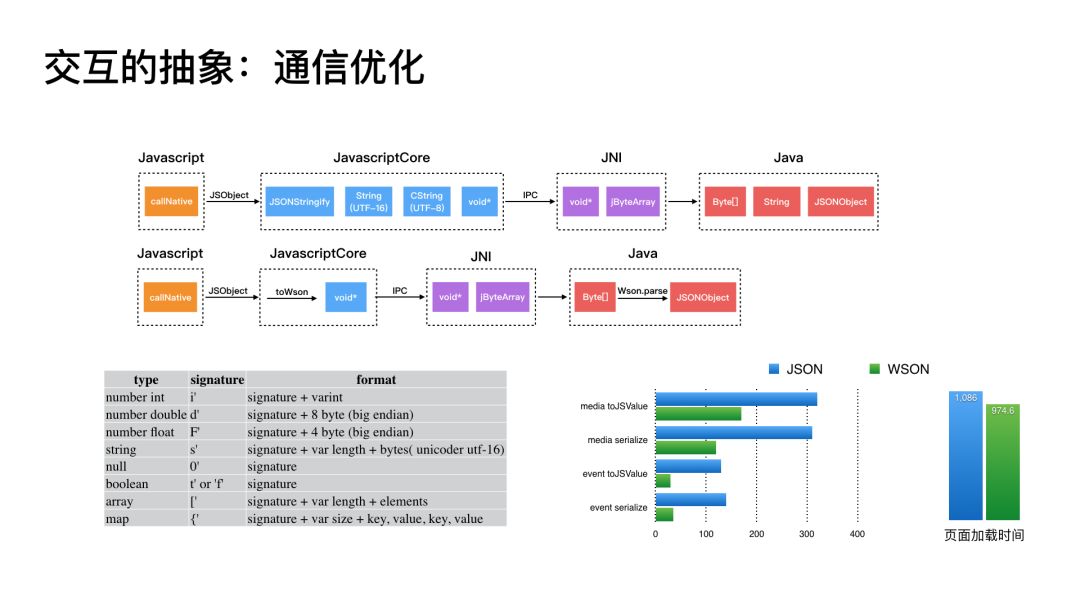
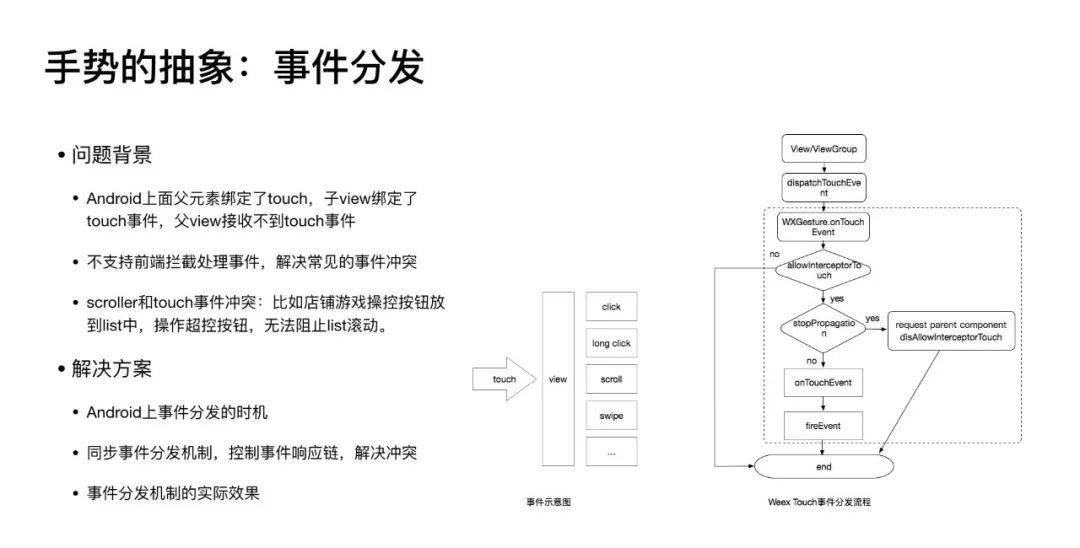
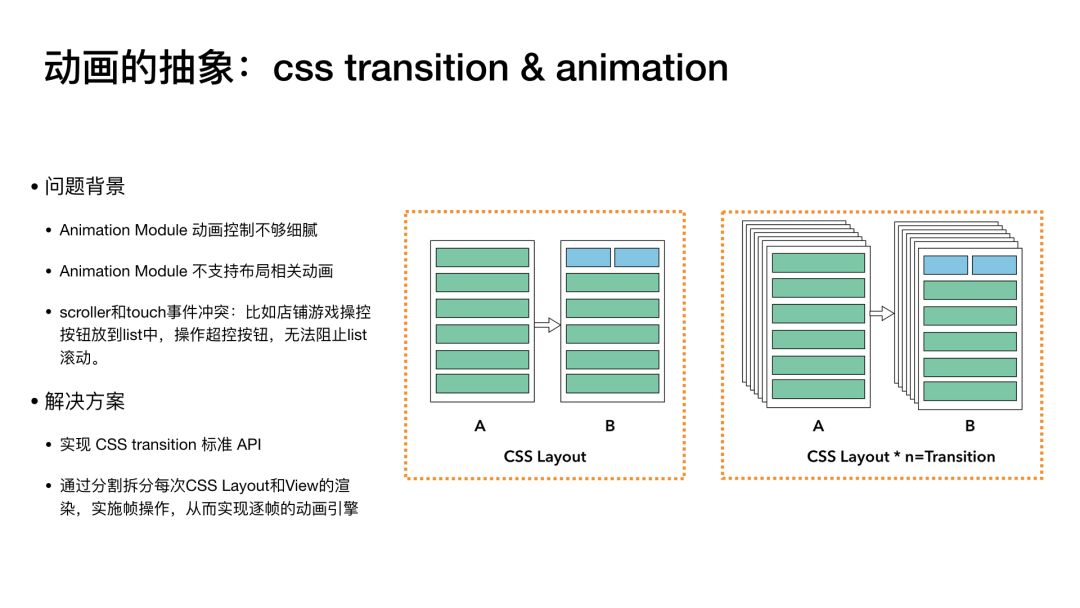
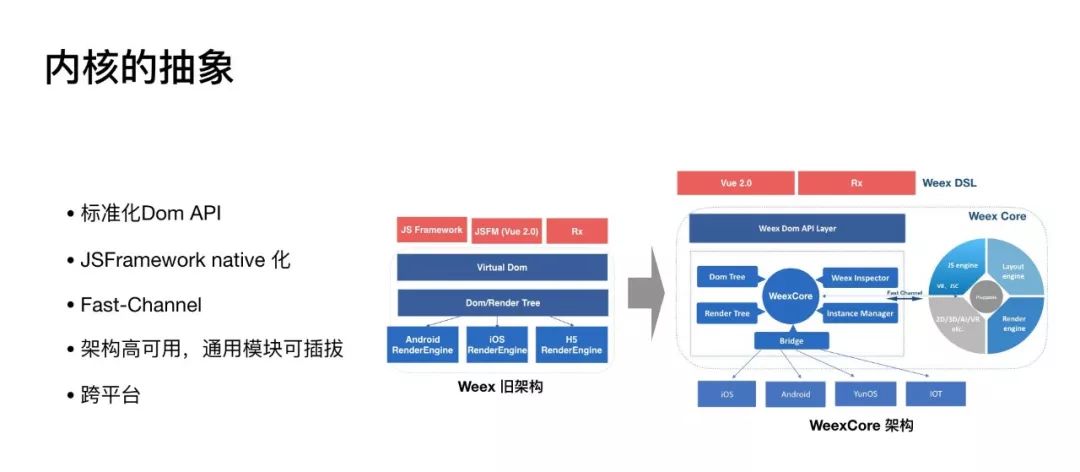
然后他分别从五个角度介绍了列表的抽象、交互的抽象、手势的抽象、动画的抽象、内核的抽象等内容。内容比较多,满满的干货,注意消化。





Weex 下富交互的新武器
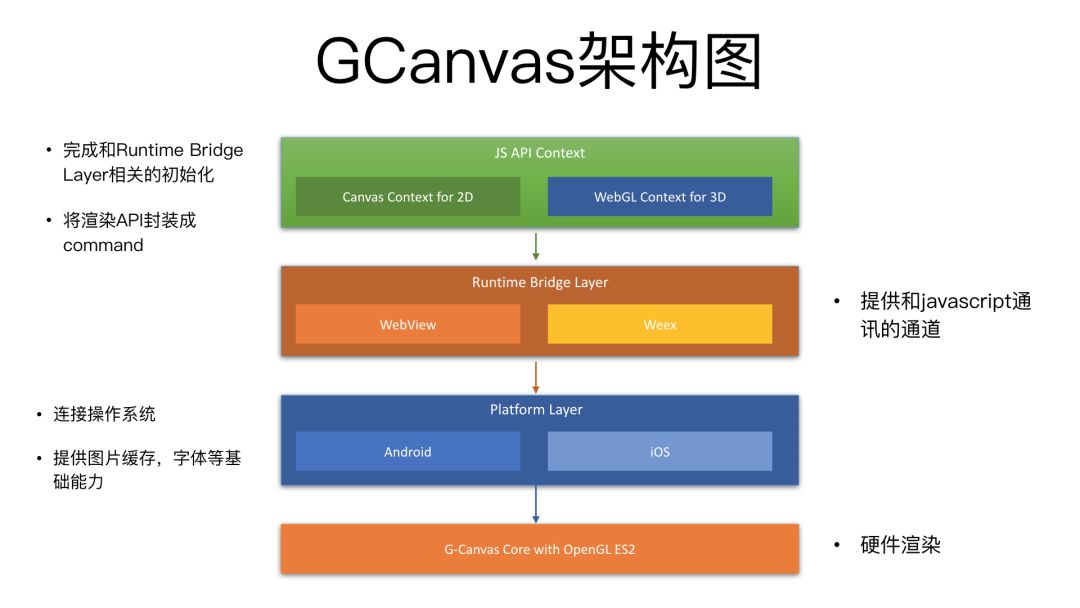
接下来,阿里巴巴的技术专家二同重点介绍了最近开源出来的两个解决富交互应用的新武器:GCanvas 和 BindingX。这两款技术产品都提供了和前端开发体验一致的 API 但是底层缺少基于原生甚至更底层的接口实现的;更神奇的是,它们不仅能用于 Weex 也能用于 ReactNative。
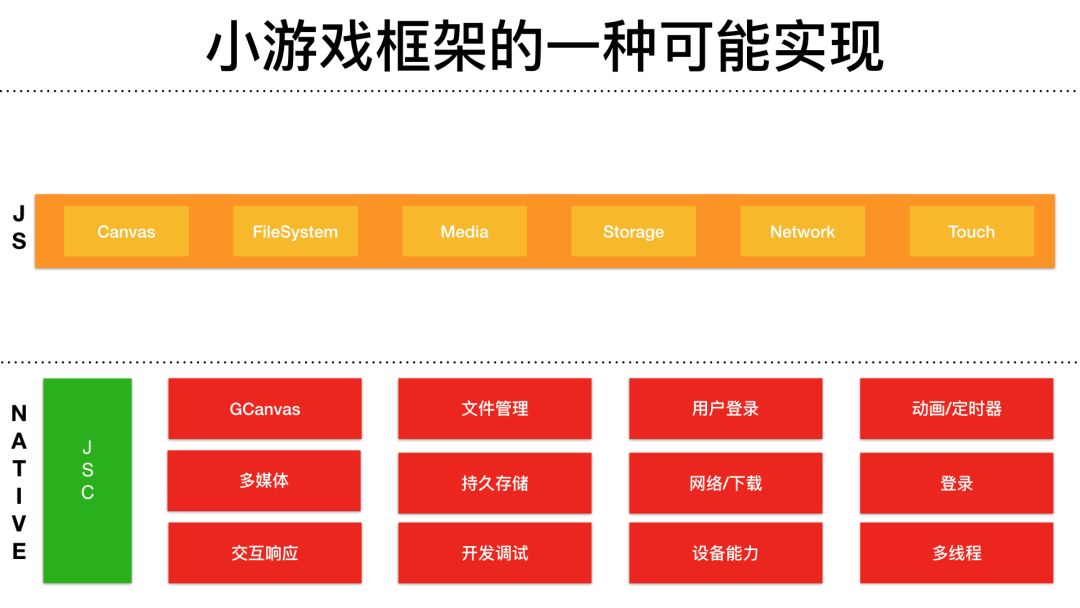
在真正开始分享之前,二同先抛了一个富有挑战性的话题:Weex 有没有可能做游戏?

然后二同在现场还大方地分享了 GCanvas 的内部架构图,详细介绍了每一部分的功能,并且还设计了一份小游戏框架的功能结构。


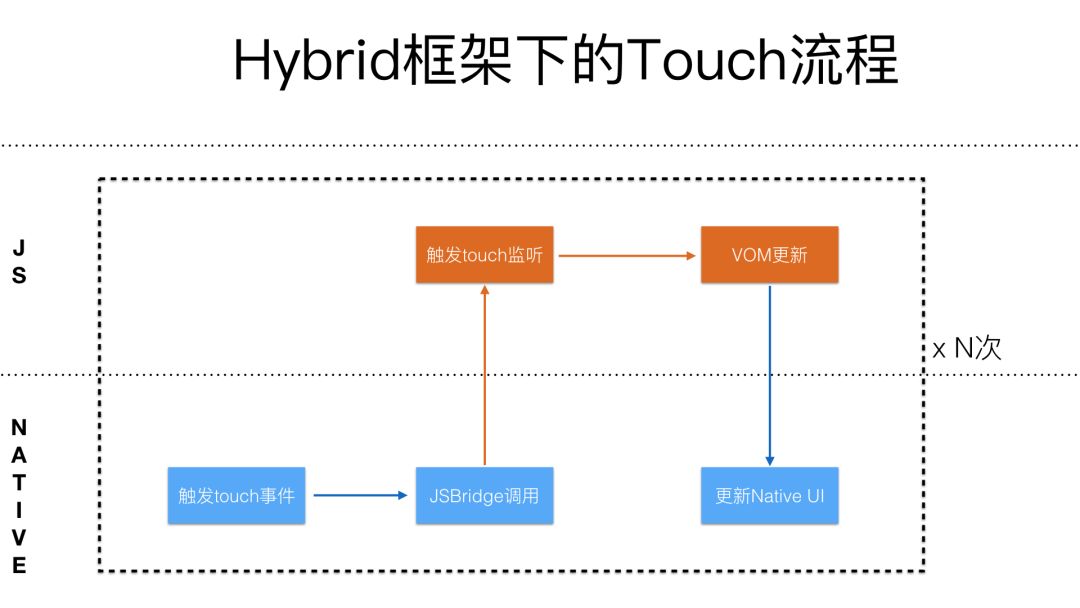
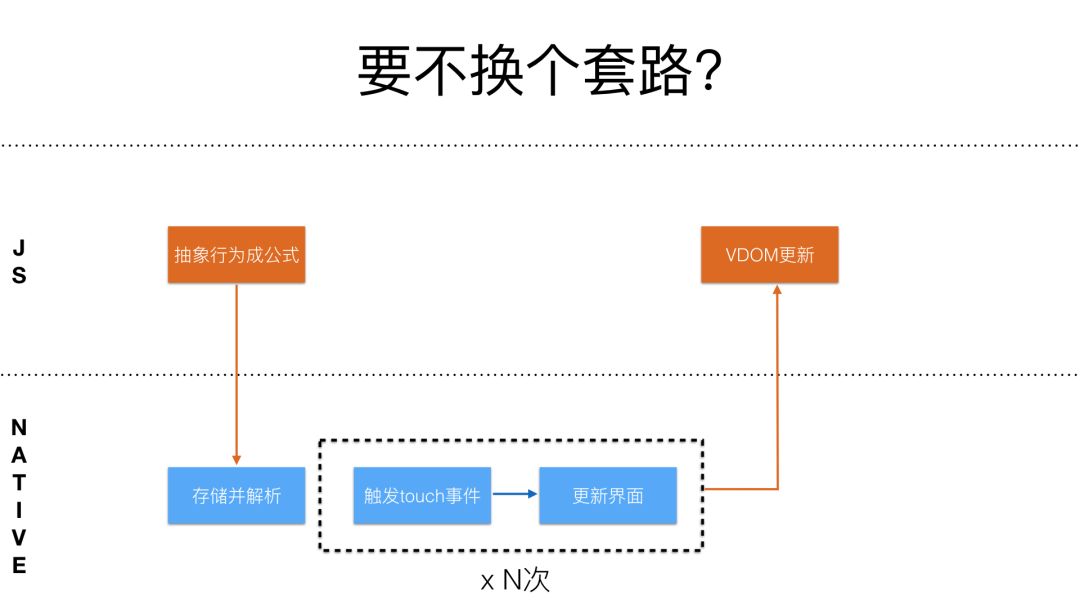
接下来就是介绍 BindingX 的功能及其设计理念,并且以 Touch 事件为例,介绍了使用和不使用 BindingX 之间的差异,大家可以简单清晰的了解到功能的优化点。



Weex 在企鹅电竞的实践和性能优化
前边的分享都是在分析框架内部的技术细节,来自腾讯企鹅电竞团队的前端工程师刘佳诚则从实践角度,分析了使用 Weex 的出发点以及各种优化经验。
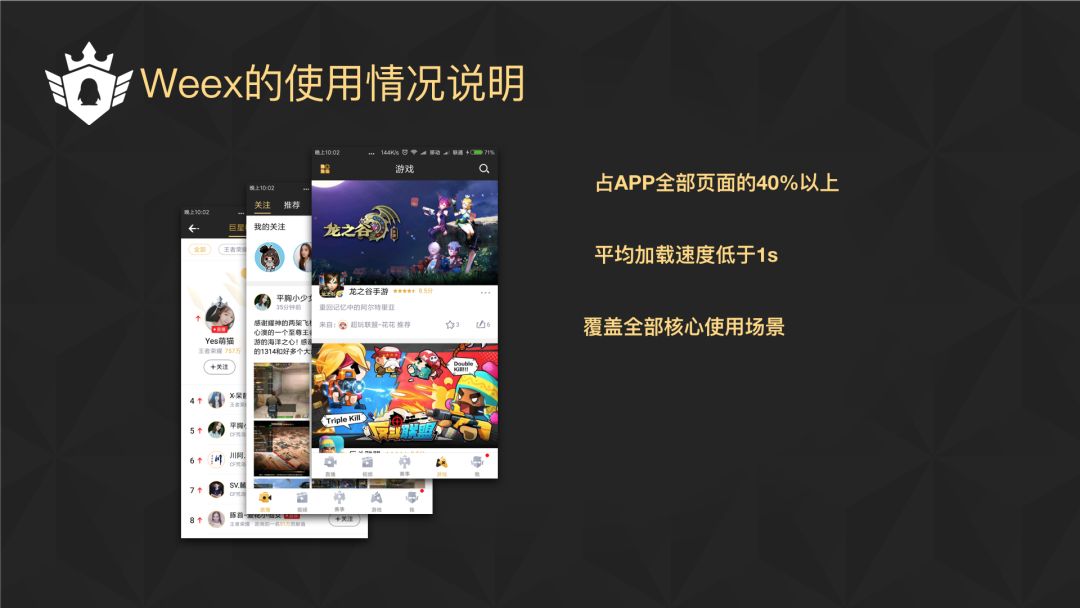
首先第一部分就介绍了他们团队所面临的问题、做技术选型时的思考,以及为什么最终选择了 Weex。此外还介绍了在他们的应用中使用 Weex 的规模、实际的性能结果和覆盖的场景。


当然,开发的过程也不是一帆风顺的,尤其在调试方面,遇到了很多迷之问题,相信很多开发者都会有共鸣吧。

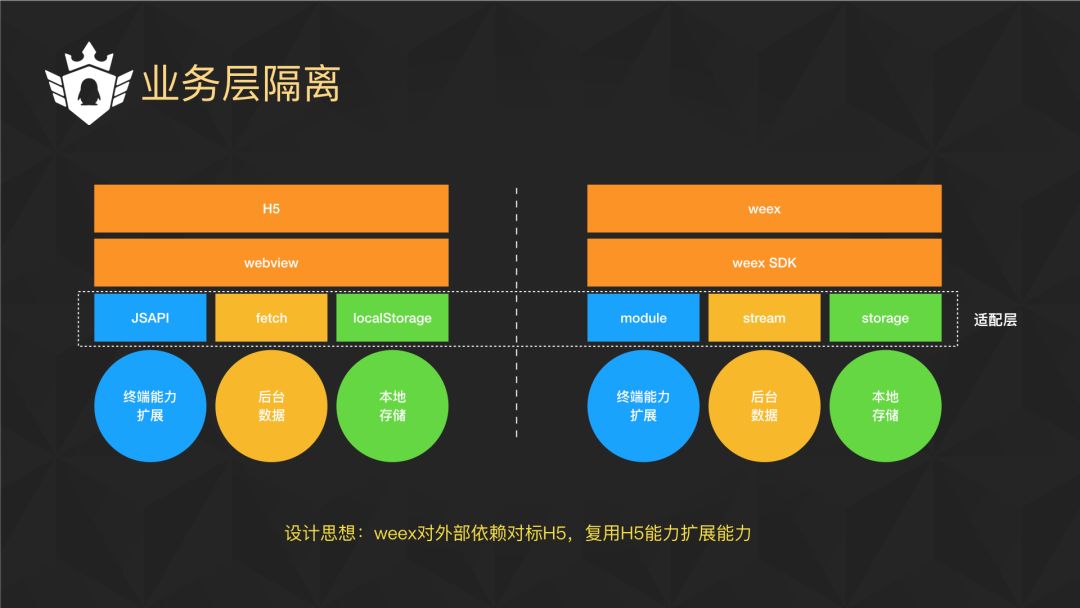
然后,他还从业务角度,分享了自己团队在适配 Weex 以及现有 H5 技术方面的经验,这些经验对于正在使用或者准备迁移到 Weex 的项目来说,有非常大的参考价值。

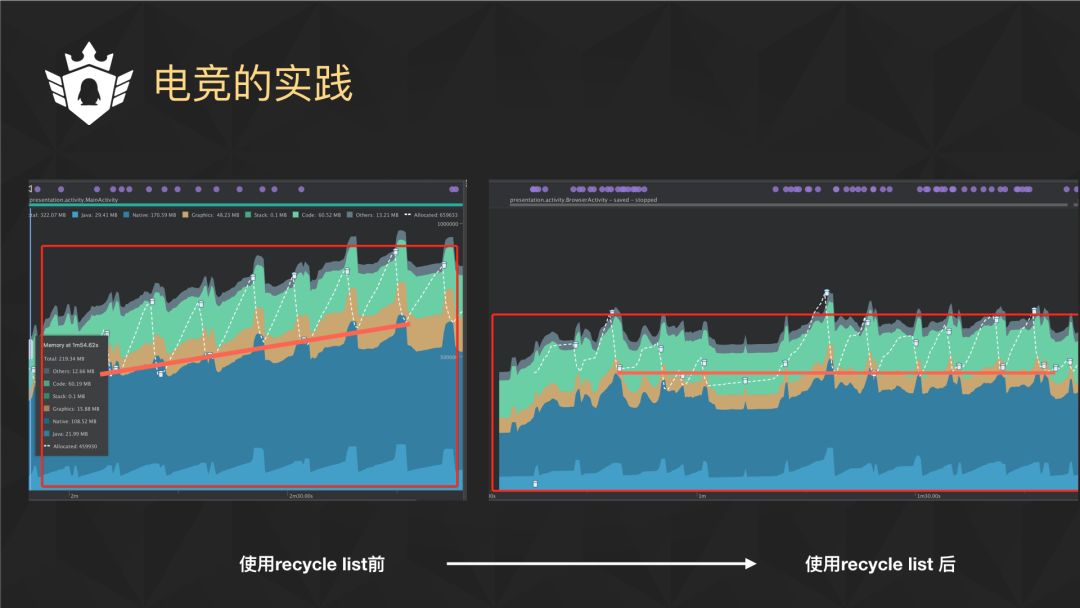
除了基本的常规业务以外,他们还积极尝试了 Weex 最新推出的 recycle-list 和 GCanvas,并且给出了自己的性能比对结果和优化体验。可以看出他们对 Weex 这个项目保持了密切的关注,并且富有尝鲜精神,相当给力!


精美茶歇
两场超时的主题分享结束之后,腾讯的小伙伴们还为大家准备了丰盛的茶歇,话不多说直接看图吧,不差钱的公司出手就是大方。

Lighting Talk
茶歇结束后,大家又开始继续 Lighting Talk 环节。来自阿里巴巴的资深前端工程师门柳,也就是我本人啦 以上是关于一次美丽的“约会” |Weex Meetup 深圳站的一点感想的主要内容,如果未能解决你的问题,请参考以下文章 报名 | 2018 Weex Meetup 上海站 等你来聚 Golang最佳实践持续来袭——Gopher Meetup 深圳站 12.04 深圳站 | Serverless Developer Meetup 开放报名