如何判断大厂哪些页面使用Weex或ReactNative
Posted 悟道Android
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何判断大厂哪些页面使用Weex或ReactNative相关的知识,希望对你有一定的参考价值。
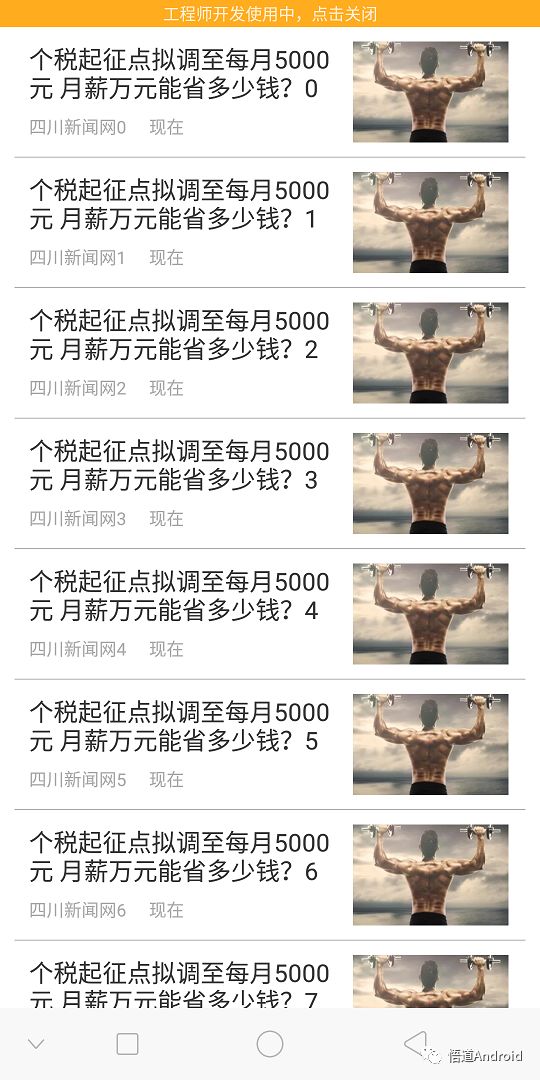
weex和reactnative的优缺点,原理等,这里也不提。预研到了一定阶段,会需要对两个使用不同技术的demo进行优化,因为要内部进行技术评审。这时就会参照已经使用该技术的app应用。比如,rn和weex都发现,列表(包含文章和图片,如下图)在下拉滚动加载的时候,会出现很多空白,试着去优化,发现也不太好优化。这时有个偷懒的办法.........看看别人已经上线的产品是什么情况。因为如果别人线上产品都没有优化,那说明确实不好优化也暂时不用花优化的时间,得不偿失,毕竟现在只是预研阶段。

那么问题来了,怎么判断哪些app哪些页面是使用weex或者reactnative呢?网上百度,谷歌了一下,发现都找不到相关说明。只能自己利用现有工具摸索一套,希望可以帮到有这方面需求的人。这也是写这篇文章的原因。
好,进入正题!!
因为之前写了一篇文章关注度很大,对淘宝的分析也有点经验,刚好淘宝也在使用weex,就拿淘宝开刀。看看淘宝哪些页面使用weex,他们的效果是什么情况。(注:这里没有黑淘宝的意思,只是技术探讨,比较淘宝也是大厂)
产品有了,那么就是开刀的工具了,这里我马上想到之前独立上线抢红包软件使用比较多的一款工具:android Device Monitor,感兴趣可以看下这篇文章。
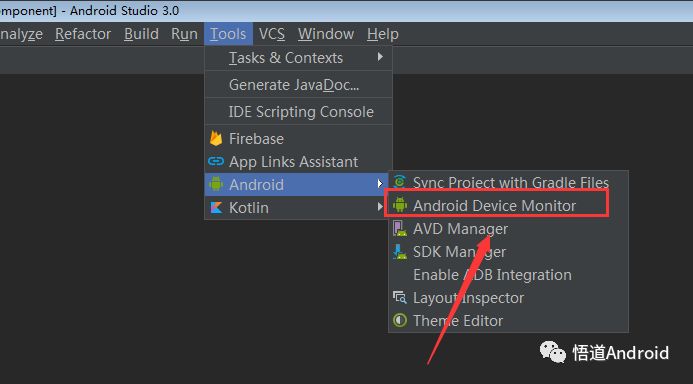
可以在Tools--------Android-----------AndroidDeviceMonitor打开。

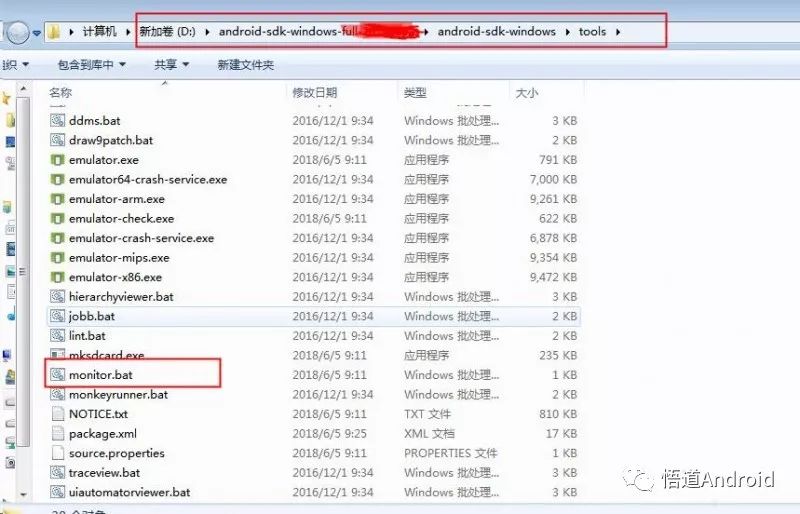
如果没有找到可以直接在文件目录里找到,还没的话,就说明你需要去单独下载,下载可以通过SDK Manager。

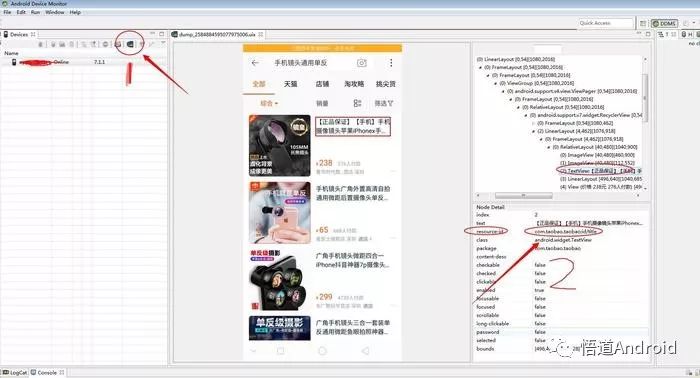
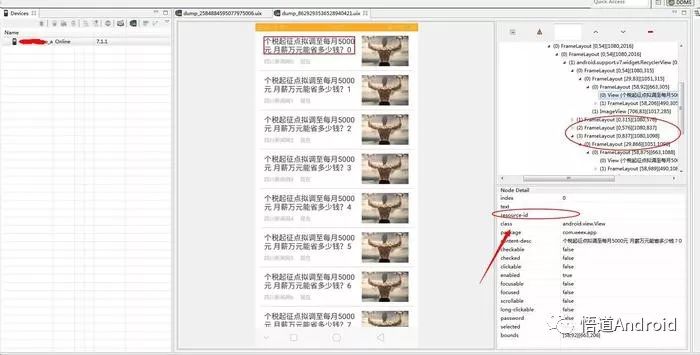
工具有了,开始手术,在手术之前,我一直以为下图商品的搜索结果列表页是使用weex。因为发现下拉滚动也会有出现下载空白,当然淘宝虽然使用了placeholder,但是依然总感觉用户体验不是特别好。结果下意识的认为,,可能是weex导致的,毕竟原生效果不会这么差。但是什么东西都是需要真凭实据,不能只凭感官。进入AndroidDeviceMonitor点击1箭头所示图标,就会把你连接设备当前所处界面进行解析。可以看到界面的布局情况(有时新手不知道怎么布局,但是想参考其他app的布局,可以使用这种方式)。
这里发现resource-id有值,当时犹豫思考了一下,这怎么能确定是不是使用weex啊??反正顺手,之前没有看过reactnative和weex的布局,那就顺便一起看看吧。结果............

下图是weex的demo解析出来的情况,瞬间眼前一亮,啥?resource-id为null,有经验的开发者都应该知道,列表item赋值都是需要有id。为什么resource-id为null,这不是我们这篇文章的主题。但是我们可以做出一种猜测:使用weex的页面,resource-id都应该会为null.

那么ReactNative是什么情况呢?
我们来看看!
可以发现ReacNative的demo,里面的resource-id也是为null.
综上所述,基本可以认定如果某个app的某个页面的的list列表item的resource-id为null,那么要么就是使用weex或者reactnative.具体使用weex还是reactnative可以访问weex的官网和reatnative中文网,里面有他们各自的使用该技术的示例app。然后通过以上方式,可以找到具体是哪个页面使用。
好了,有初步结论了,因为weex官方也说,淘宝很多地方使用weex,结果就锁定聚划算界面。
发现聚划算界面resource-id也是为null。体验了一把。发现加载也有点问题。那么说明我们做的demo优化可能也不好优化,毕竟weex官方使用的线上产品,也存在相同问题。可能这个对他们来说,也是不太好优化的,里面可能牵扯很多各种逻辑吧。
最后:
通过一波分析,提供了有效的证据,避免了去摸索浪费的时间。把时间用在正确的地方。
以上是关于如何判断大厂哪些页面使用Weex或ReactNative的主要内容,如果未能解决你的问题,请参考以下文章